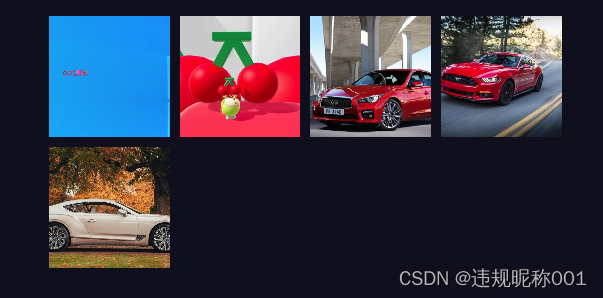
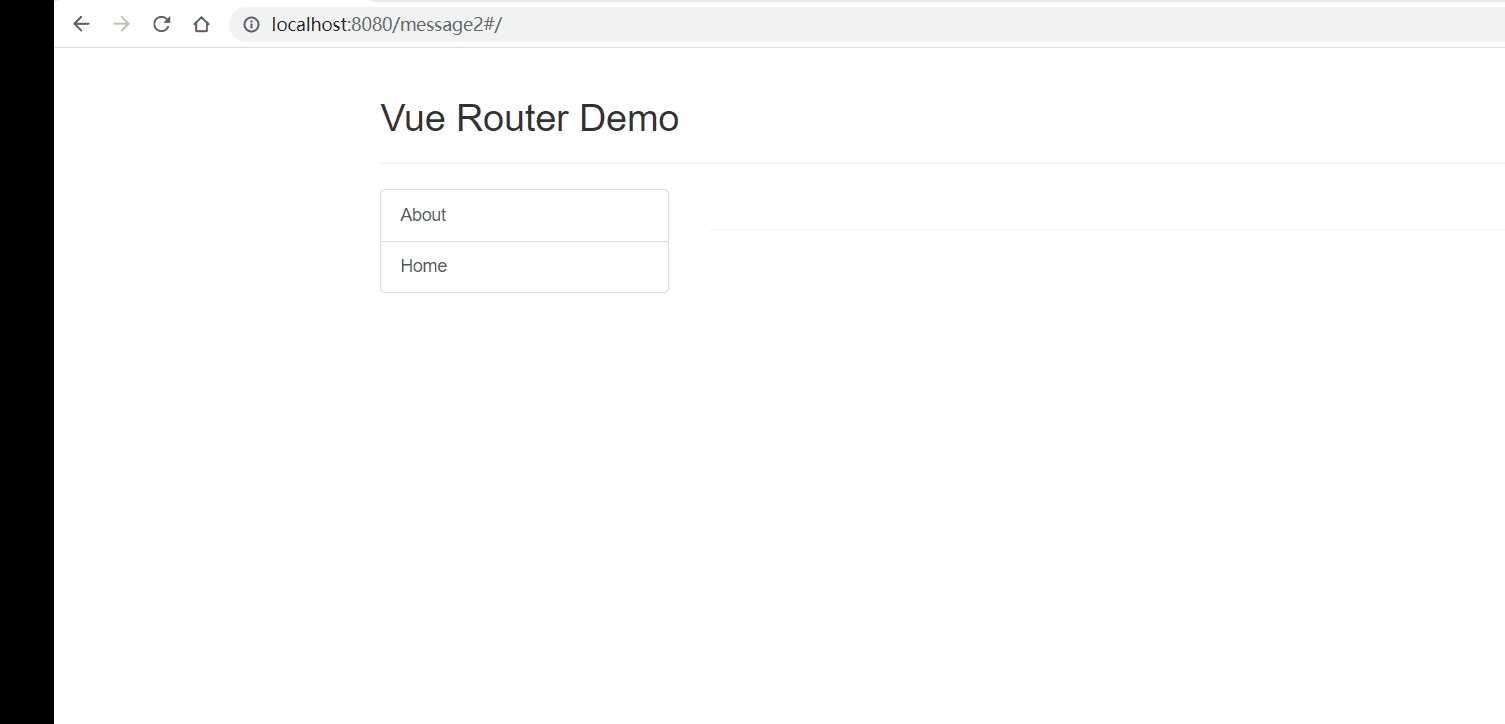
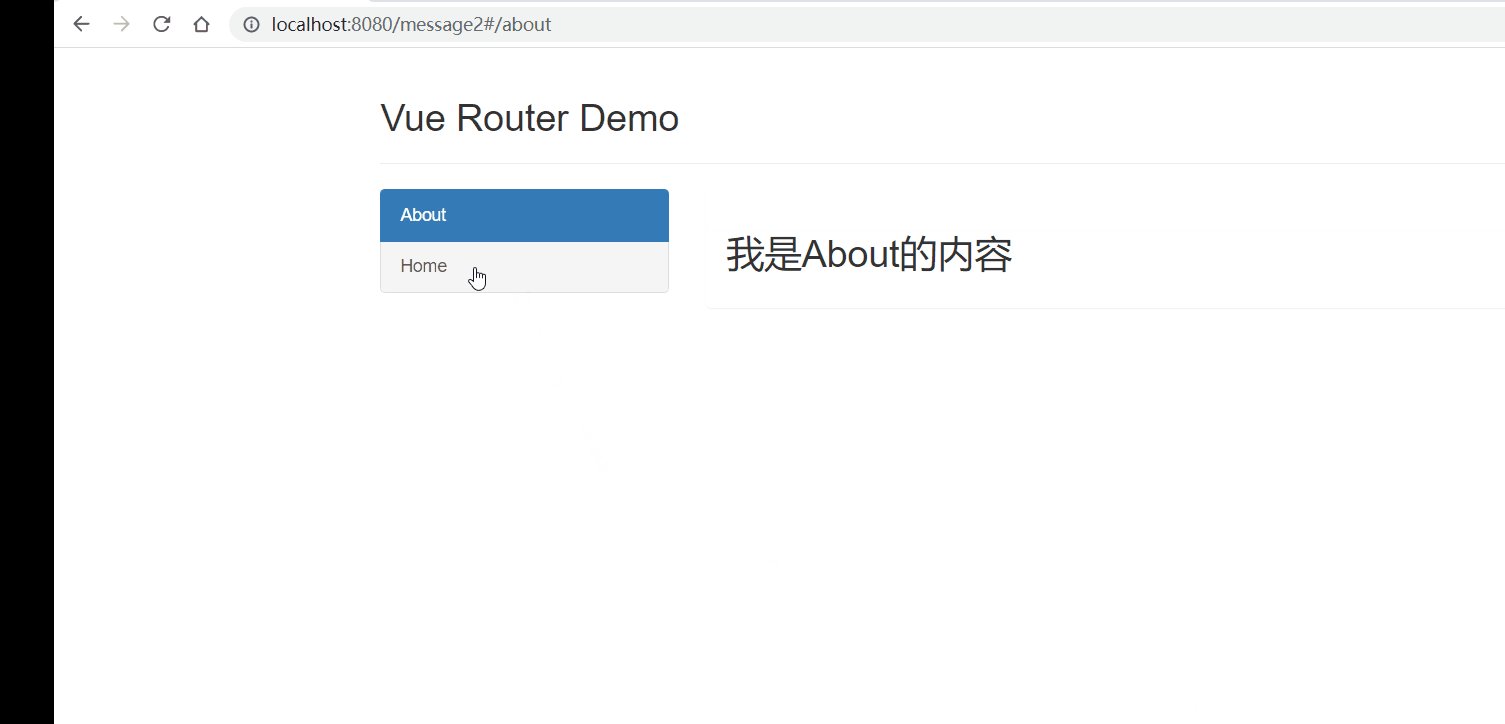
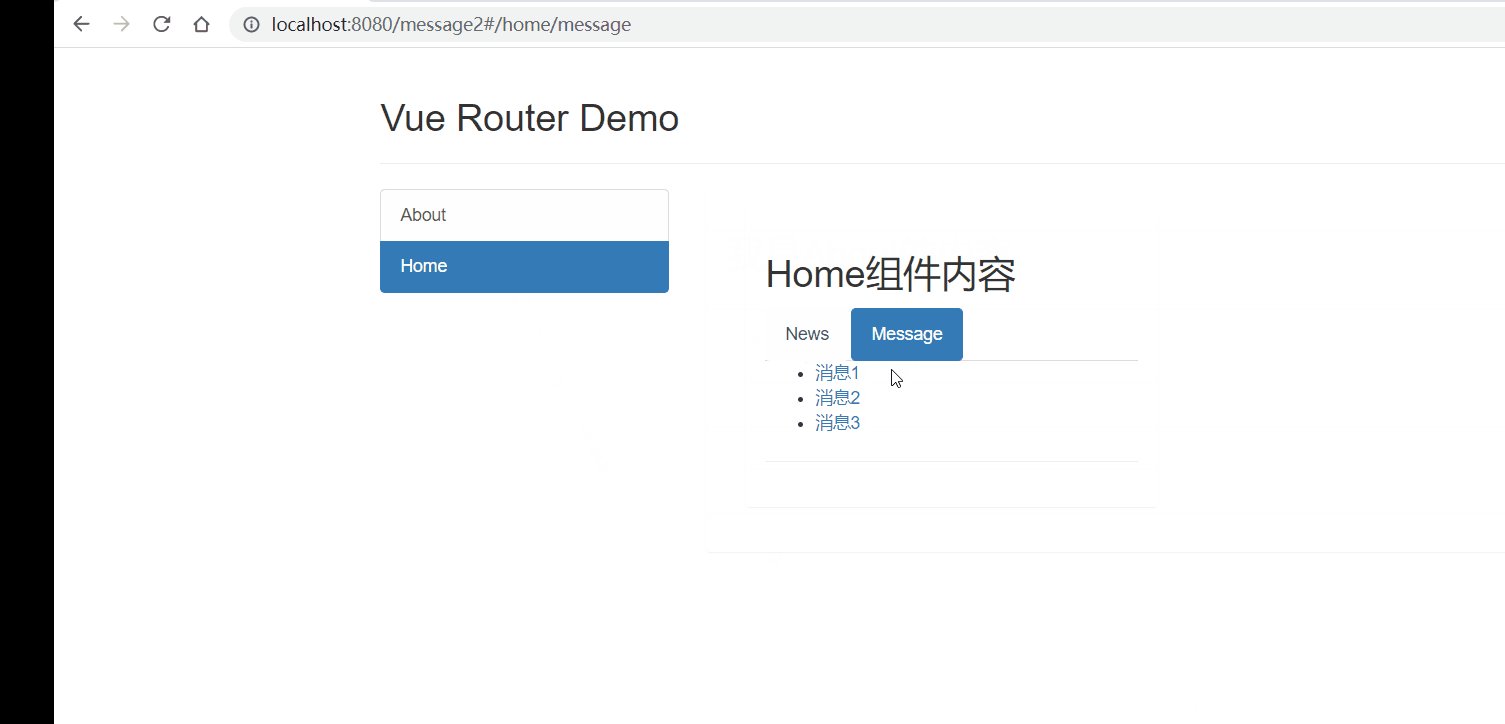
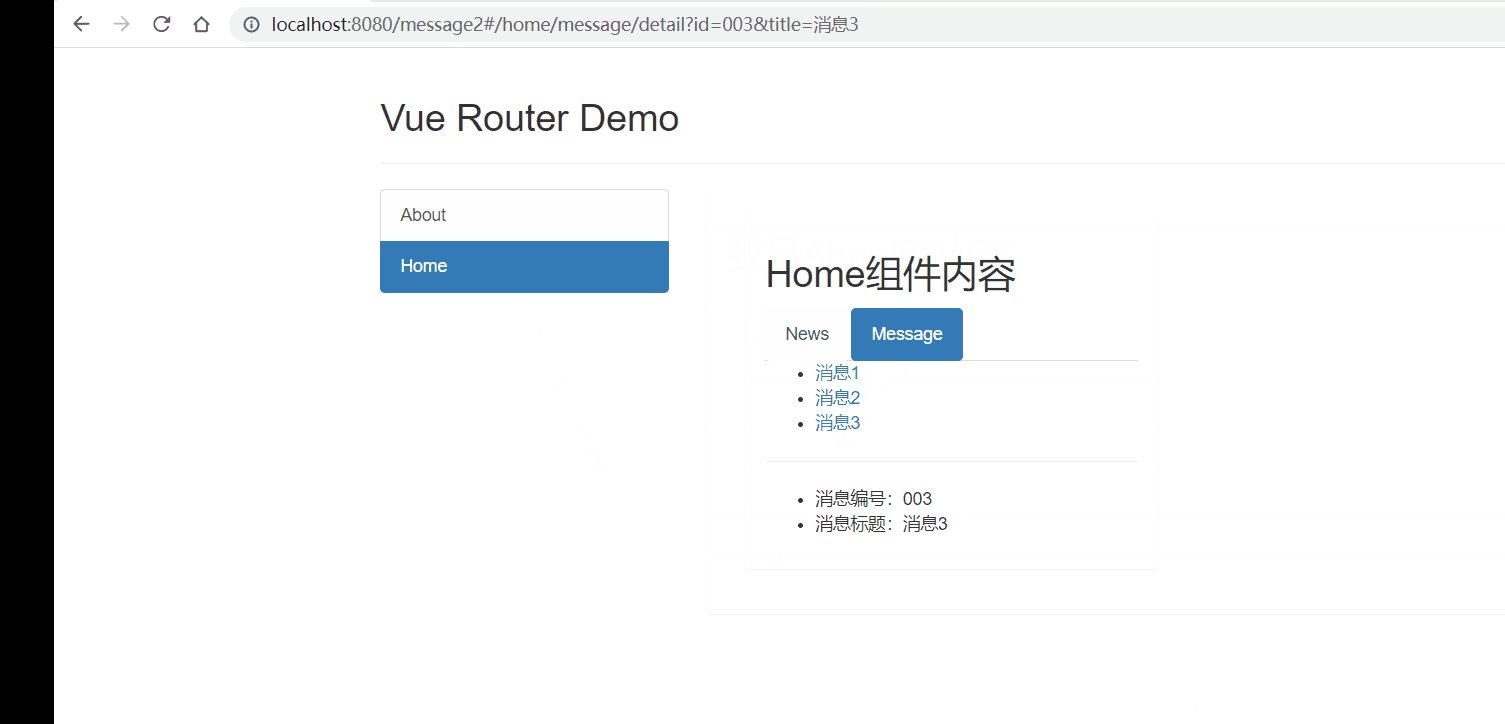
效果图如下:

例子:设置每行四列的弹性布局,每个盒子宽高相同,间距为10px
.left_list{
display: grid;
grid-gap: 10px 10px;
grid-template-columns: repeat(4,1fr);
.list_item{
height: 0;
padding-bottom:100%;/*高度设置为0,使用内间距100%,将匡高设置为一致*/
position: relative;
}
img{
width: 100%;
height: 100%;
position: absolute;
object-fit: cover;/*预览图片的缩略图最好基于正中心显示*/
}
}












![java八股文面试[数据库]——分库分表](https://img-blog.csdnimg.cn/img_convert/bcd2fcaeec3ec03c370f10f223e46199.jpeg)