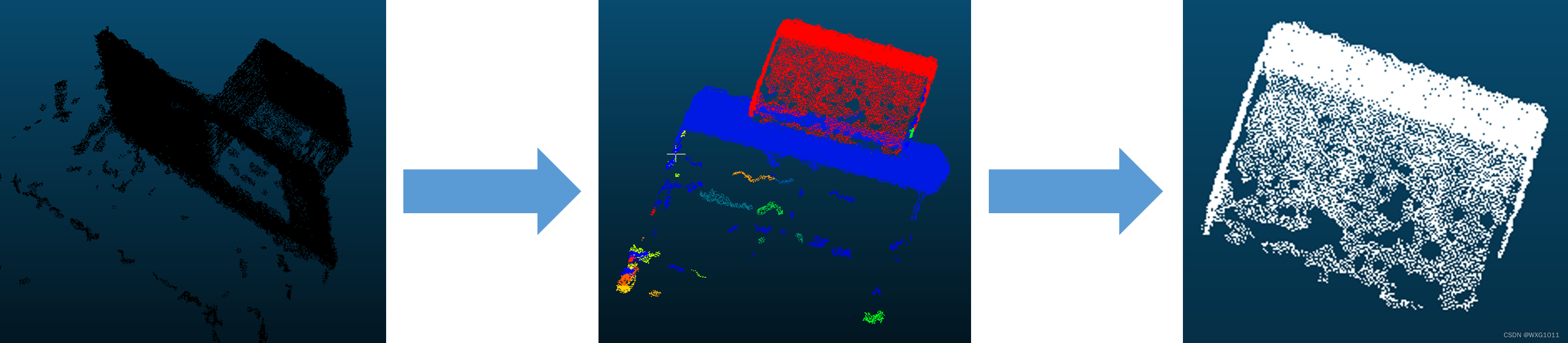
因项目需求,需提取平面上的物体,不提取平面下的物体,尝试采用超体聚类+LCCP分割的方式,但由于上层点云模型一侧有空洞,导致分割效果不理想。
这里采用pcl::ExtractPolygonalPrismData类,实现平面上物体的提取。
pcl::ExtractPolygonalPrismData类是通过设定处于同一平面模型上的点索引向量,并指定一定高度,利用指定的点形成二维凸包,再结合指定高度生成多边形棱柱模型,分割出该棱柱的内部点集。
1、生成凸包
pcl::ConvexHull<pcl::PointXYZ> hull;
hull.setInputCloud(plane);
//重构的维度,若设置为2,则表示计算平面上的凸包
hull.setDimension(2);
//执行凸包重构,将结果存储在convexHull指向的点云中
hull.reconstruct(*convexHull);2、构建棱柱模型及分割
// 该类用于分割出棱柱模型内部的点集
pcl::ExtractPolygonalPrismData<pcl::PointXYZ> prism;
prism.setInputCloud(cloud);
// 设置平面模型的点集
prism.setInputPlanarHull(convexHull);
// 设置高度范围
prism.setHeightLimits(35.0f, 500.0f);
pcl::PointIndices::Ptr objectIndices(new pcl::PointIndices);
prism.segment(*objectIndices);
// 分割目标物
extract.setIndi