本系统提供给管理员对学生、院校、研究生信息、专业信息、学院信息等诸多功能进行管理。本系统对于学生输入的任何信息都进行了一定的验证,为管理员操作提高了效率,也使其数据安全性得到了保障。本考研志愿填报模拟系统以Django作为框架,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:学生、院校、研究生信息、专业信息、学院信息、系统管理等模块,通过这些模块的实现能够基本满足考研志愿填报模拟系统的操作。
首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点,运行效果稳定,操作方便、快捷,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的考研志愿填报模拟系统。




关键词:考研志愿填报模拟系统; Django框架;MySql数据库;
本文的组织结构如下:
1、绪论。综述了本文的研究背景,分析了考研志愿填报模拟系统的结构;更好的从学生的角度出发,发现当今考研志愿填报模拟系统中的不足,同时要指出本次系统中的特色。
2、对系统主要的使用技术,开发工具、环境配置的介绍。介绍了本次开发所用的系统开发工具Pycharm,还介绍了Django框架和MySql环境配置。
3、系统的设计与实现。介绍了开发考研志愿填报模拟系统信息系统的思路并进行了需求分析,在需求分析的基础上进行了总体设计、详细设计以及数据库等相关方面介绍;该部分是全文的主旨。
4、系统功能模块具体实现。对开发中一些主要具体功能的实现进行描述。涉及到数据库、页面参数传递等相关知识。
5、总结与展望。对整个论文及设计过程进行总结,指出系统设计过程的心得以及设计中存在的不足;后期还有待完善的地方等。
本次设计任务是要设计一个考研志愿填报模拟系统,通过这个系统能够满足学生对专业信息、学院信息查看的功能。系统的主要功能包括:学生、院校、研究生信息、专业信息、学院信息、系统管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入考研志愿填报模拟系统对所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
目 录
Abstract I
第一章 绪论 1
1.1 研究背景 2
1.2 考研志愿填报模拟系统的现状 3
1.3 系统实现的功能 4
1.4 考研志愿填报模拟系统的特点 5
1.5 本文的组织结构 6
第二章 开发技术与环境配置 7
2.1 Python简介 8
2.2 Django框架介绍 9
2.3 MySQL环境配置 10
2.4 mysql数据库介绍 11
2.5 B/S架构 12
第三章 系统分析与设计 13
3.1 可行性分析 14
3.1.1 技术可行性 15
3.1.2 操作可行性 16
3.1.3经济可行性 17
3.1.4 法律可行性 18
3.2 需求分析 19
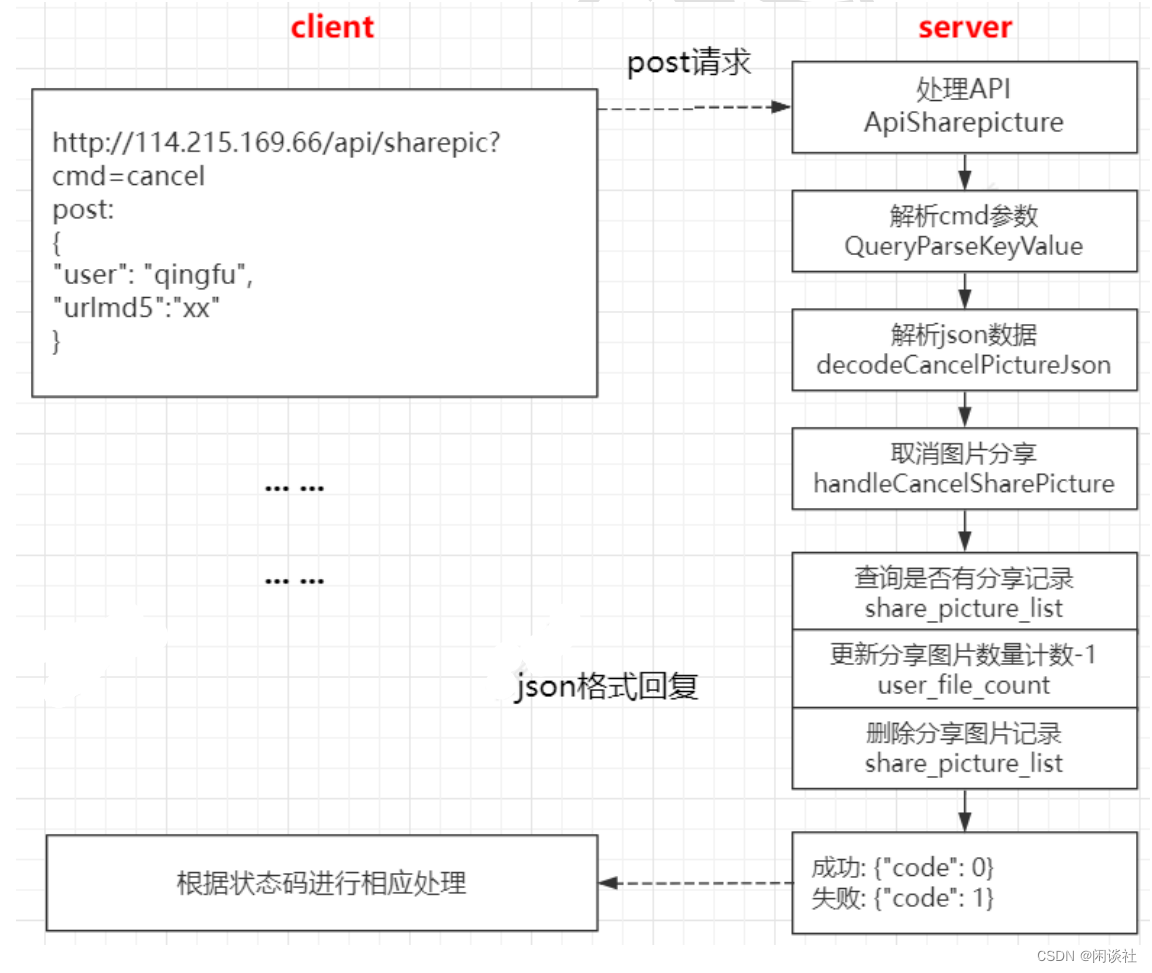
3.3 系统流程的分析 20
3.4 网站现状分析 21
3.5 总体设计 22
3.6 数据库设计与实现 23
3.6.1 数据库概念结构设计 24
3.6.2 数据库具体设计 25
第四章 系统功能的具体实现 26
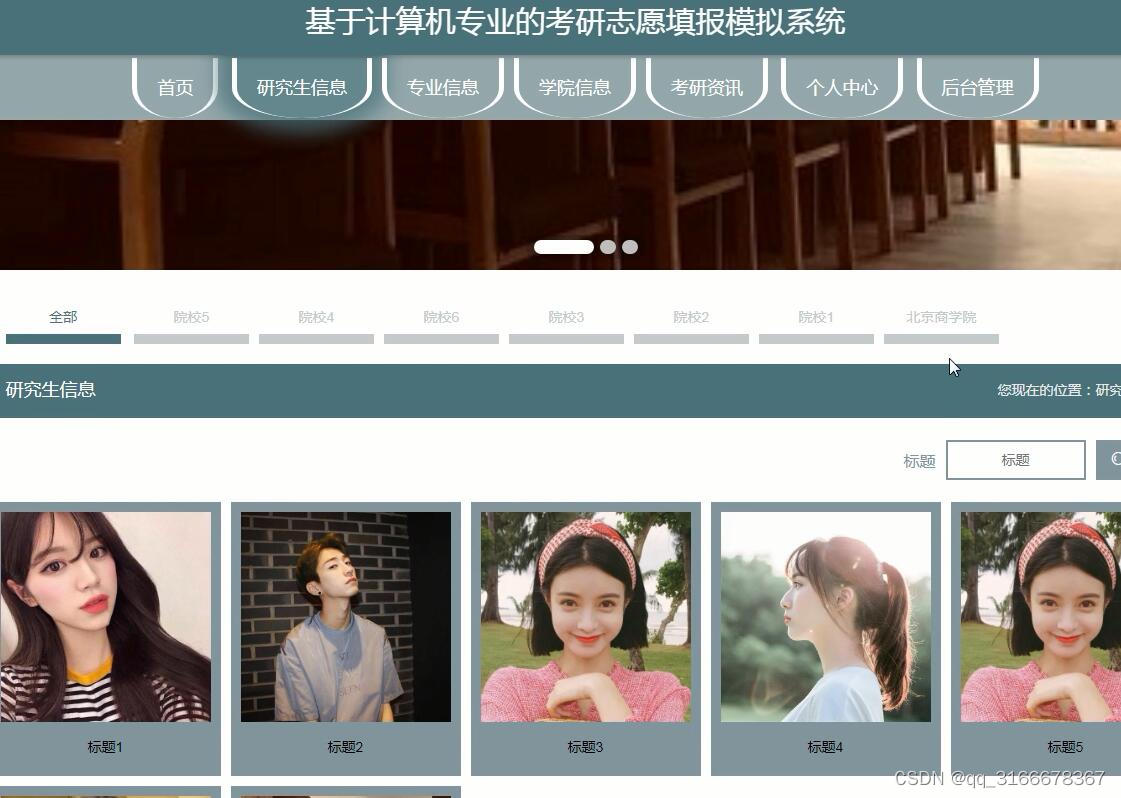
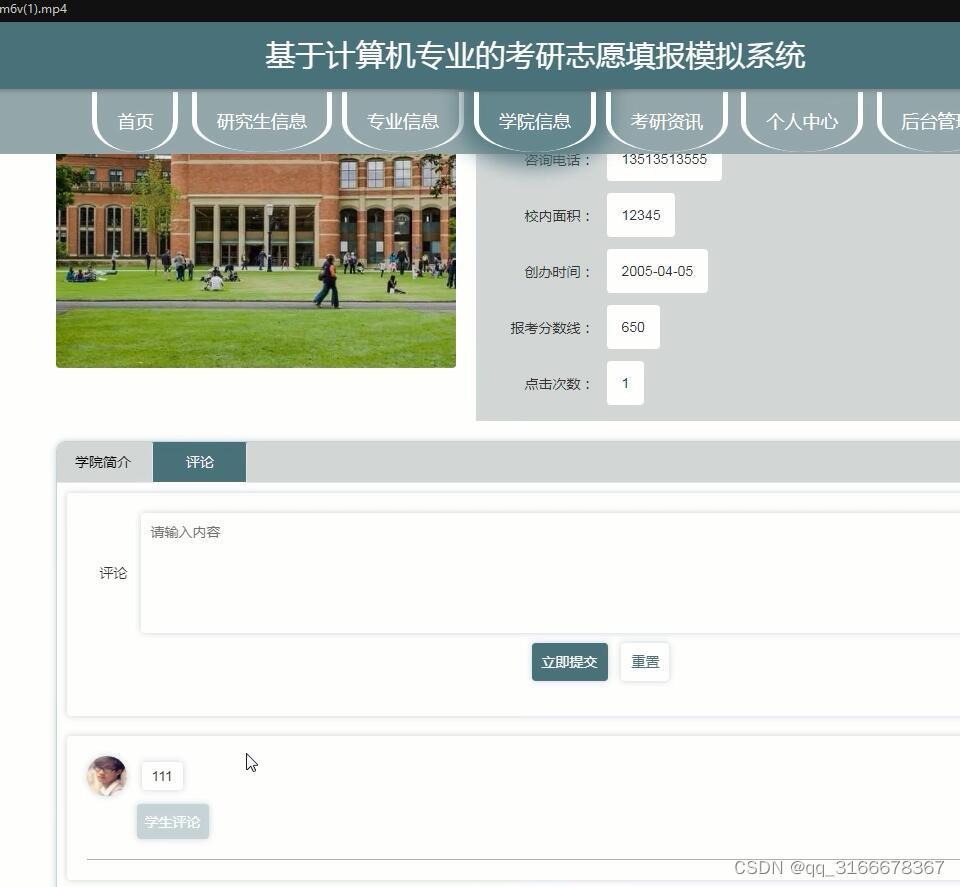
4.1 系统前台功能模块 27
4.2 管理员功能模块 28
4.3 学生功能模块 29
第五章 系统测试 30
总 结 31
参考文献 32
致 谢 33