Vue3+Element Plus实现el-table跨行显示
- app组件内容
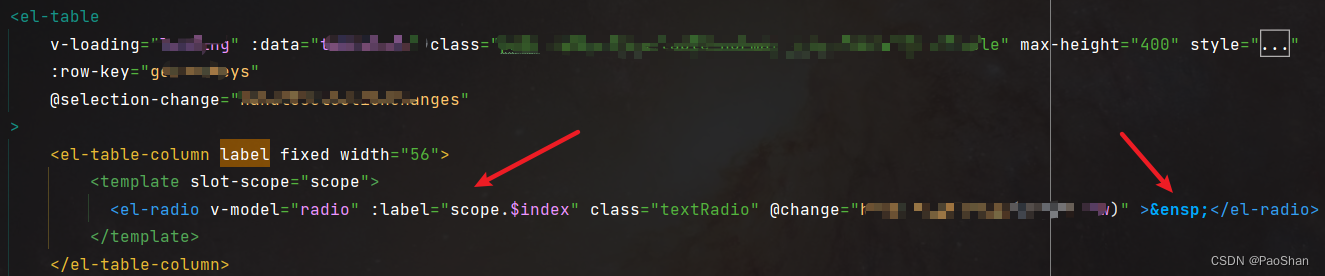
- 使用:span-method="objectSpanMethod"自定义方法实现跨行显示
- 查询方法
- 初始化挂载
- 新建一个html即可进行测试,完整代码如下
- 效果图
app组件内容
<div id="app">
<!-- 远程搜索 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="任务名称:" style="margin-left:30px;">
<el-select v-model="value" filterable remote clearable reserve-keyword placeholder="Please enter a keyword" :remote-method="remoteMethod" :loading="loading">
<el-option v-for="item in options" :key="item.CODE" :label="item.NAME" :value="item.CODE" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格数据 -->
<el-table :data="tableData" stripe border style="width: 98%;" :span-method="objectSpanMethod" max-height="650">
<el-table-column fixed prop="CODE" label="编码" width="60"></el-table-column>
<el-table-column prop="NAME" label="名称"></el-table-column>
<el-table-column prop="FREQUENCY" label="频次" width="80"></el-table-column>
<el-table-column prop="FNAME" label="执行科室" width="150"></el-table-column>
<el-table-column prop="FILENAME" label="文件名称"></el-table-column>
<el-table-column prop="STATUS" label="状态" width="80"></el-table-column>
<el-table-column prop="CREATEID" label="上传人" width="80"></el-table-column>
<el-table-column prop="CREATEDATE" label="上传时间"></el-table-column>
</el-table>
</div>
使用:span-method="objectSpanMethod"自定义方法实现跨行显示
const objectSpanMethod = ({
row,
column,
rowIndex,
columnIndex
}) => {
const columnsToSpan = ['CODE', 'NAME', 'FNAME', 'FREQUENCY']; // 列名数组
if (columnsToSpan.includes(column.property)) {
if (rowIndex === 0 || row[column.property] !== tableData.value[rowIndex - 1][column.property]) {
// 如果是相同 "NAME" 的第一行,则返回正确的 rowspan 和 colspan
let rowspan = 1;
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
if (tableData.value[i][column.property] === row[column.property]) {
rowspan++;
tableData.value[i]._rowspan = 0; // 隐藏后续行的 "NAME"
} else {
break;
}
}
return {
rowspan,
colspan: 1
};
}
return {
rowspan: 0,
colspan: 0
}; // 隐藏相同 "NAME" 的后续行
}
return {
rowspan: 1,
colspan: 1
};
}
查询方法
const onSubmit = (boolen) => {
// 在这里获取输入的值
const inputValue = value.value;
if ((inputValue !== null && inputValue !== undefined && inputValue !== '') || boolen) {
// console.log("Input Value:", inputValue);
// axios.get(UJCAjaxBaseUrl + "/请求地址", {
// params: {
// TaskId: inputValue
// }
// }).then((response) => {
// console.log("response:" + response.data.data);
// tableData.value = response.data.data;
// return true;
// }).catch((error) => {
// console.error('发生错误:', error);
// return false;
// });
} else {
showErrorMessage('请搜索并选择您要查询的细则编码或细则名称!');
return false;
}
初始化挂载
//初始化挂载
onMounted(() => {
list.value = states.map((item) => {
return {
value: item
};
});
onSubmit(true);
});
新建一个html即可进行测试,完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 3 回车键示例</title>
<!-- 引入 Vue 3 和 Element Plus -->
<!-- 包含 Vue 3 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.min.js"></script>
<!-- 包含 Element Plus 的 CSS 样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-plus@2.3.9/dist/index.min.css">
<!-- 包含 Element Plus 的 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/element-plus@2.3.9/dist/index.full.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.5.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<!-- 远程搜索 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="任务名称:" style="margin-left:30px;">
<el-select v-model="value" filterable remote clearable reserve-keyword placeholder="Please enter a keyword" :remote-method="remoteMethod" :loading="loading">
<el-option v-for="item in options" :key="item.CODE" :label="item.NAME" :value="item.CODE" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格数据 -->
<el-table :data="tableData" stripe border style="width: 98%;" :span-method="objectSpanMethod" max-height="650">
<el-table-column fixed prop="CODE" label="编码" width="60"></el-table-column>
<el-table-column prop="NAME" label="名称"></el-table-column>
<el-table-column prop="FREQUENCY" label="频次" width="80"></el-table-column>
<el-table-column prop="FNAME" label="执行科室" width="150"></el-table-column>
<el-table-column prop="FILENAME" label="文件名称"></el-table-column>
<el-table-column prop="STATUS" label="状态" width="80"></el-table-column>
<el-table-column prop="CREATEID" label="上传人" width="80"></el-table-column>
<el-table-column prop="CREATEDATE" label="上传时间"></el-table-column>
</el-table>
</div>
<script>
const {
createApp,
reactive,
ref,
onMounted,
onBeforeMount,
onUpdated,
ElMessage
} = Vue;
const vue3DepartFileStatis = {
setup() {
//定义响应数据
const list = ref([]);
const options = ref([]);
const value = ref([]);
const loading = ref(false);
const tableData = ref([]); //表格响应式
let formInline = reactive({
keyword: ""
});
const isMessageShowing = ref(false);
//初始化挂载
onMounted(() => {
list.value = states.map((item) => {
return {
value: item
};
});
onSubmit(true);
});
//远程搜索
const remoteMethod = (query) => {
//if (query) {
// loading.value = true;
// setTimeout(() => {
// loading.value = false;
// options.value = list.value.filter((item) => {
// return item.value.toLowerCase().includes(query.toLowerCase())
// });
// }, 200);
//} else {
// options.value = [];
//}
if (query) {
loading.value = true;
console.log(query);
// 发送 Axios 请求
axios.get(UJCAjaxBaseUrl + "/请求地址", {
params: {
TaskName: query
}
}).then((response) => {
loading.value = false;
options.value = response.data.data;
console.log(response.data.data);
}).catch((error) => {
console.error('发生错误:', error);
loading.value = false;
});
} else {
options.value = [];
}
}
//封装错误提示
const showErrorMessage = (message = 'Oops, this is a error message.') => {
if (!isMessageShowing.value) {
isMessageShowing.value = true;
ElementPlus.ElMessage({
showClose: true,
message: message,
type: 'error',
onClose: () => {
isMessageShowing.value = false;
},
});
}
};
//查询
const onSubmit = (boolen) => {
// 在这里获取输入的值
const inputValue = value.value;
if ((inputValue !== null && inputValue !== undefined && inputValue !== '') || boolen) {
// console.log("Input Value:", inputValue);
// axios.get(UJCAjaxBaseUrl + "/请求地址", {
// params: {
// TaskId: inputValue
// }
// }).then((response) => {
// console.log("response:" + response.data.data);
// tableData.value = response.data.data;
// return true;
// }).catch((error) => {
// console.error('发生错误:', error);
// return false;
// });
} else {
showErrorMessage('请搜索并选择您要查询的细则编码或细则名称!');
return false;
}
//模拟数据
tableData.value = [{
CODE: '001',
NAME: 'Item A',
FREQUENCY: 'Daily',
FNAME: 'Department A',
FILENAME: 'File A',
STATUS: 'Active',
CREATEID: 'User 1',
CREATEDATE: '2023-09-06'
}, {
CODE: '002',
NAME: 'Item A',
FREQUENCY: 'Weekly',
FNAME: 'Department B',
FILENAME: 'File B',
STATUS: 'Inactive',
CREATEID: 'User 2',
CREATEDATE: '2023-09-07'
}, {
CODE: '003',
NAME: 'Item B',
FREQUENCY: 'Monthly',
FNAME: 'Department C',
FILENAME: 'File C',
STATUS: 'Active',
CREATEID: 'User 3',
CREATEDATE: '2023-09-08'
}, {
CODE: '004',
NAME: 'Item B',
FREQUENCY: 'Daily',
FNAME: 'Department A',
FILENAME: 'File D',
STATUS: 'Inactive',
CREATEID: 'User 4',
CREATEDATE: '2023-09-09'
}]
}
//模拟数据
const states = [];
const objectSpanMethod = ({
row,
column,
rowIndex,
columnIndex
}) => {
const columnsToSpan = ['CODE', 'NAME', 'FNAME', 'FREQUENCY']; // 列名数组
if (columnsToSpan.includes(column.property)) {
if (rowIndex === 0 || row[column.property] !== tableData.value[rowIndex - 1][column.property]) {
// 如果是相同 "NAME" 的第一行,则返回正确的 rowspan 和 colspan
let rowspan = 1;
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
if (tableData.value[i][column.property] === row[column.property]) {
rowspan++;
tableData.value[i]._rowspan = 0; // 隐藏后续行的 "NAME"
} else {
break;
}
}
return {
rowspan,
colspan: 1
};
}
return {
rowspan: 0,
colspan: 0
}; // 隐藏相同 "NAME" 的后续行
}
return {
rowspan: 1,
colspan: 1
};
}
return {
list,
options,
value,
loading,
remoteMethod,
onSubmit,
tableData,
formInline,
objectSpanMethod
}
}
}
createApp(vue3DepartFileStatis)
.use(ElementPlus).mount("#app"); // 挂载应用到指定元素上
</script>
</body>
</html>
效果图