需求描述
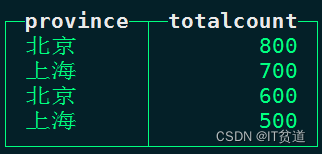
某些时候,我们表格展示数值型数据的时候,可能会想做一个合计处理,这样能直观的了解到当前列的总计数据信息。
遍观Table组件,官方是没有提供这个功能的,这就需要我们自己处理了
需求分析
根据表格的特性,合计行作为当前表格的多余一行,需要处理当前页的数据、条数(条数不处理,翻页后有重复数据)

数据的处理方式可按照columns里面dataIndex定义的属性来配置,设置好后push进接口返回的表格数据中即可


示例
条数处理:
pageSize: current > 1 || pageSize % 10 !== 0 ? pageSize - 1 : pageSize,
表格数据处理:
let obj = {
curDate: '总计',
startAmount: list.reduce((sum, e) => sum + Number(e.startAmount), 0).toFixed(2),
cashIncome: list.reduce((sum, e) => sum + Number(e.cashIncome), 0).toFixed(2),
balanceIncome: list.reduce((sum, e) => sum + Number(e.balanceIncome), 0).toFixed(2),
consumeOutcome: list.reduce((sum, e) => sum + Number(e.consumeOutcome), 0).toFixed(2),
closeAccountOutcome: list.reduce((sum, e) => sum + Number(e.closeAccountOutcome), 0).toFixed(2),
electricUsageOutcome: list.reduce((sum, e) => sum + Number(e.electricUsageOutcome), 0).toFixed(2),
endAmount: list.reduce((sum, e) => sum + Number(e.endAmount), 0).toFixed(2),
};
list.push(obj);
表格条数加1显示合计行:
this.pagination.pageSize = res.data.result.pageobject.size + 1;
附加
合计行一般显示的话,处理固定在最底部比较好
css样式做吸低固定:
<style lang="less" scoped>
/deep/.ant-table-row:last-child td {
background: #fff;
position: sticky;
bottom: 0px;
z-index: 1;
box-shadow: 5px 0 10px #e4e4e4;
}
</style>
这里是飞鱼爱吃米,只授渔,不授鱼!