1.通过viewer实例的entities对象实现
实现代码:
<template>
<div id="container"></div>
</template>
<script>
import * as Cesium from 'cesium/Cesium'
import "cesium/Widgets/widgets.css"
export default {
mounted() {
this.initModel()
},
data() {
return {
}
},
methods: {
initModel() {
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwZDMzMWQzYi01NDcyLTQzZDYtYmNmNy1iNDdmYzJlNTZkNTEiLCJpZCI6MTY0MzEwLCJpYXQiOjE2OTM4MTM1NDl9.l2Mocdo0ZiRjzLC9INU7p_Y6wZuiRXJ3T1eW3s0aB7c';
let viewer = new Cesium.Viewer('container', {
timeline: false, //时间轴控件
animation: false,//动画控件
geocoder: false, // 搜索控件
homeButton: false, // 主页控件
sceneModePicker: false,//投影方式按钮
baseLayerPicker: false,// 图层选择按钮
navigationHelpButton: false,//帮助助手按钮
fullscreenButton: false, // 全屏按钮
})
// 创建一个点,viewer.entities.add返回一个实体对象
let point = viewer.entities.add({
id: 'point',
position: Cesium.Cartesian3.fromDegrees(120, 30), // 经纬度转笛卡尔坐标
point: {
pixelSize: 20, //以像素为单位指定大小
color: Cesium.Color.BLUE // 指定该点的 Color
}
})
// 创建一个广告牌
let billboard = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(114, 30, 10),
billboard: {
image: '/user.png', // 图片位置,/路径默认在public文件夹下面
scale: 0.3,
color: Cesium.Color.RED
}
})
// 创建一个标签
let label = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(118, 30, 1),
label: {
text: 'haha',
color: Cesium.Color.RED
}
})
// 创建一条折线
let line = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([120, 20, 121, 21, 121, 20.5]), // 多个点的经纬度组成的数组
width: 10,
material: Cesium.Color.BLUE
}
})
// 创建一个多边形
let polygon = viewer.entities.add({
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([120, 25, 121, 25, 121, 25.5]),
},
material: Cesium.Color.RED,
height: 10000,
extrudedHeight: 20000,
outline: true,
outlineColor: Cesium.Color.GREEN,
// fill: false,
}
})
// 视角定位
viewer.zoomTo(polygon)
// viewer.zoomTo(point)
// new Cesium.Viewer('container', {
// terrainProvider: Cesium.createWorldTerrain()
// })
}
}
}
</script>
<style scoped>
#container{
width: 100vw;
height: 100vh;
}
</style>
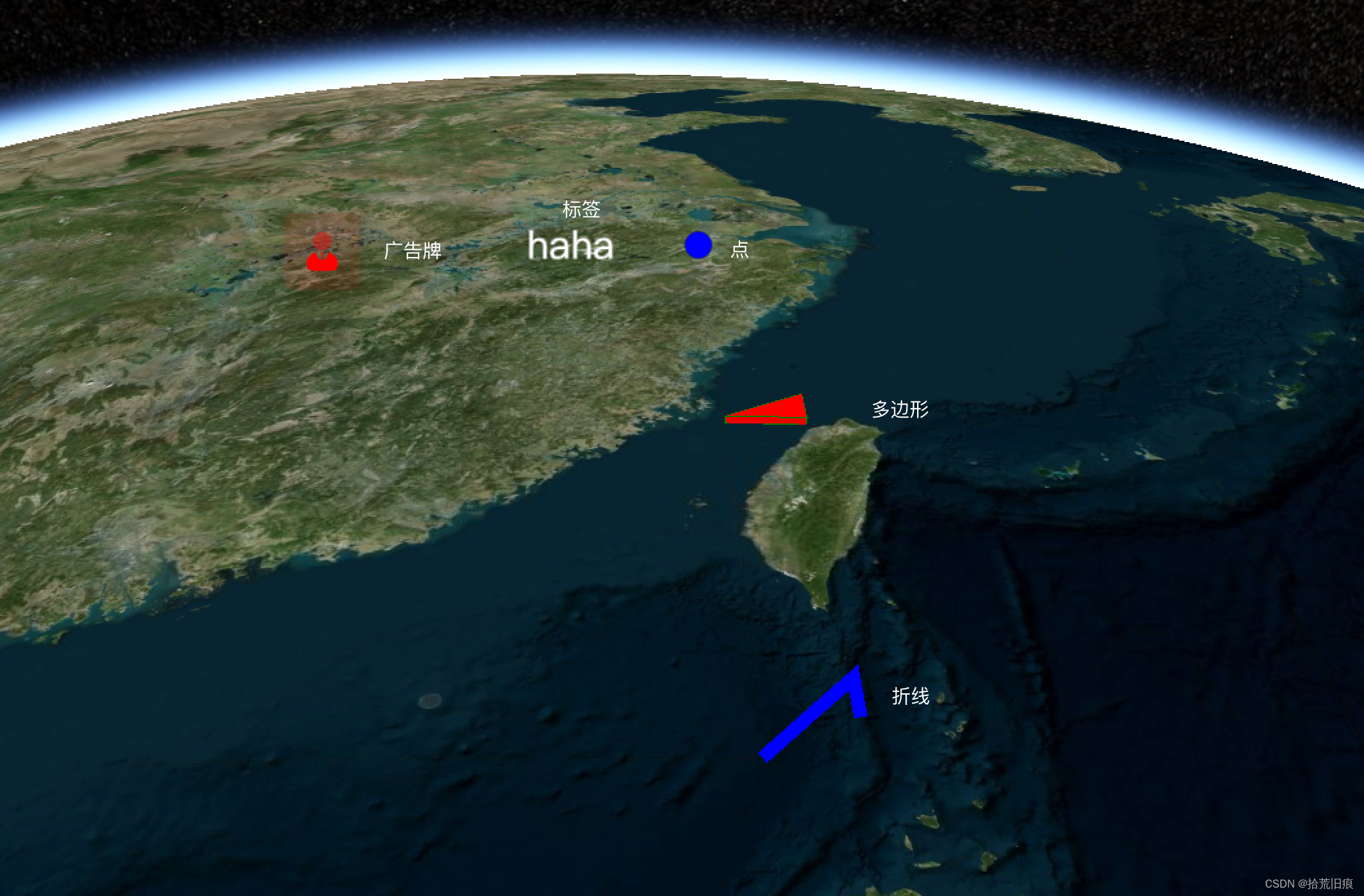
效果图:

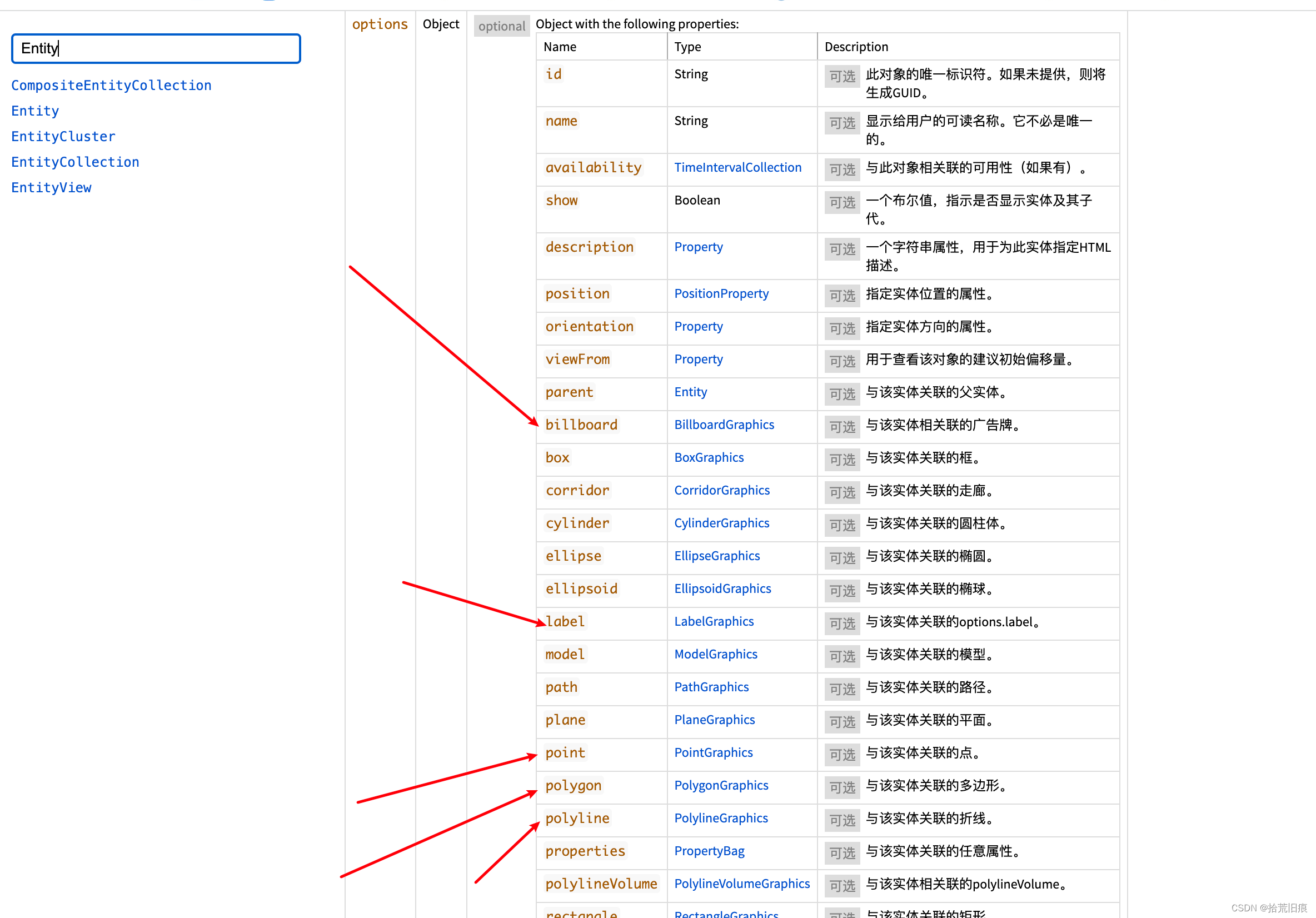
说明: 创建实体实例的属性解释可以参考文档
中文网地址






![vue3+vite项目运行报错[plugin vite:dep-pre-bundle]](https://img-blog.csdnimg.cn/a93f3c1f0df3488eb9b466302f8f0172.png)









![保留网络[02/3]:大型语言模型转换器的继任者”](https://img-blog.csdnimg.cn/img_convert/c78ed8982f37ee7b946b985d7bb67ee9.png)