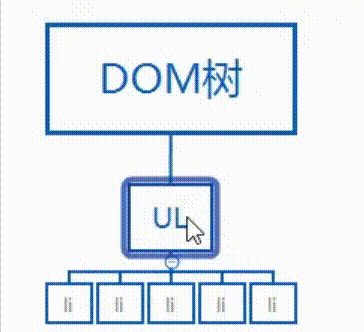
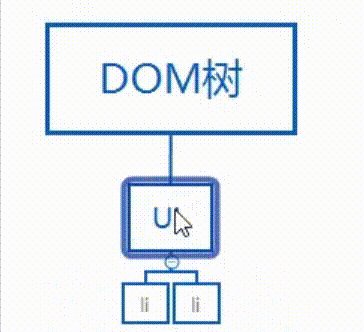
直接插入的问题:会回流多次。每插入一次li就会回流一次,消耗性能。

这里可以使用文档片段来解决这个问题。
// 创建文档片段
let node = document.createDocumentFragment()
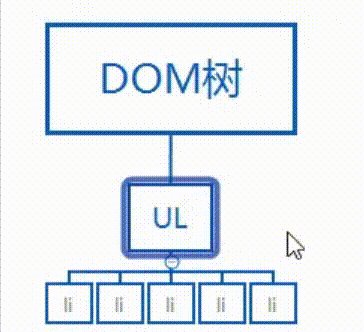
DocumentFragment节点存在于内存中,并不在DOM中,所以将子元素插入到文档片段中时不会引起页面回流,再将文档片段插入DOM树中,回流一次。
因此使用DocumentFragment可以起到性能优化的作用。

原本的html:
<ul></ul>
使用文档片段插入:
<script>
let ul = document.getElementsByTagName('ul')[0]
// 创建文档片段
let node = document.createDocumentFragment()
for (let i = 0; i < 5; i++) {
let temp = document.createElement('li')
node.appendChild(temp)
}
ul.append(node)
</script>
效果:

参考:
深入理解DocumentFragment -文档片段 - 掘金 (juejin.cn) javascript 在ul 标签里插入多个 li 节点,利用 createDocumengFragment_使用js向已有的ul中插入100个li_foolBirdd的博客-CSDN博客