一、在store文件中新建csjVar.js文件
const csjVar = {
csjMess: [{aaa:"ok"},{bbb:"no"}]
}
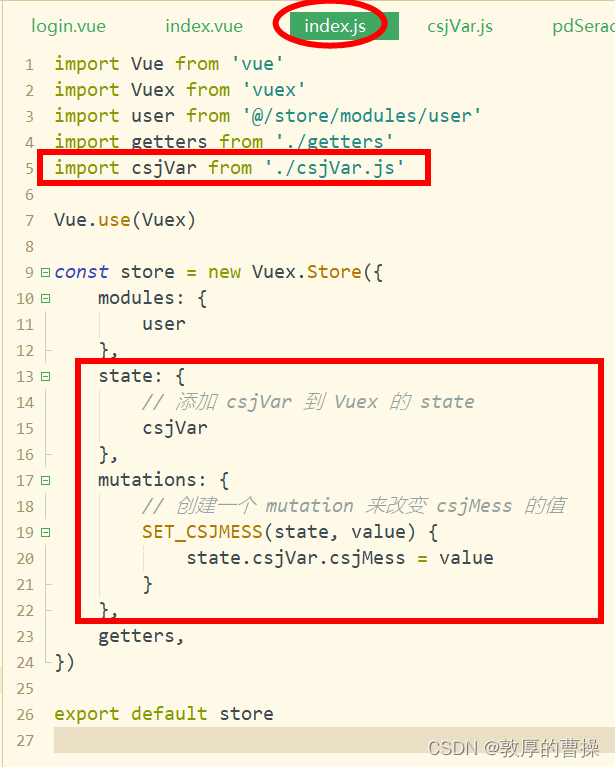
export default csjVar二、修改store文件中新建index.js文件

import Vue from 'vue'
import Vuex from 'vuex'
import user from '@/store/modules/user'
import getters from './getters'
import csjVar from './csjVar.js'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
state: {
// 添加 csjVar 到 Vuex 的 state
csjVar
},
mutations: {
// 创建一个 mutation 来改变 csjMess 的值
SET_CSJMESS(state, value) {
state.csjVar.csjMess = value
}
},
getters,
})
export default store
三、index.vue中读取和修改
<script>
import store from '@/store'
export default {
data() {
return {
webUrl: '',
}
},
methods: {
onLoad: function(query) {
console.log("全局变量:csj");
var sss = this.$store.state.csjVar.csjMess;
console.log(this.$store.state.csjVar.csjMess);
console.log(this.$store.state.csjVar.csjMess[0].aaa);
console.log(this.$store.state.csjVar.csjMess[1].bbb);
// 遍历sss,修改每个元素的aaa和bbb属性值
sss.forEach(item => {
if (item.aaa) {
item.aaa = 'Changed ' + item.aaa // 修改aaa的值
}
if (item.bbb) {
item.bbb = 'Changed ' + item.bbb // 修改bbb的值
}
})
// 提交mutation来修改csjMess
this.$store.commit('SET_CSJMESS', sss)
console.log(this.$store.state.csjVar.csjMess[0].aaa);
console.log(this.$store.state.csjVar.csjMess[1].bbb);
},
}
}
</script>