最近都使用到这两个方法,对于array。记录下具体区别
先是他们的简介,我这里用的就是string的.toLocaleString() ,因为array的就是分别去调用里面的.toLocaleString() 在拼接成
string.toLocaleString()
string[].toLocaleString()方法是一个JavaScript内置的方法,它可以将一个字符串数组转换为特定语言环境的表示形式,并返回一个新的字符串数组。它的作用是将数组中的每个字符串元素按照指定的语言和格式进行转换,形成一个适合本地化显示的字符串数组。
string[].toLocaleString()方法可以接受两个可选参数:locales 和 options。locales 参数是一个带有BCP 47语言标签的字符串或者数组,它可以指定要使用的语言环境。options 参数是一个对象,它可以指定一些配置属性,例如数字或者日期的样式、货币、时区等。这些参数可以让您更精确地控制字符串转换的结果。
// 创建一个包含数字和日期类型的字符串数组
const arr = ["123456.789", "2023-09-06"];
// 使用默认参数转换为本地语言环境的格式
console.log(arr.toLocaleString()); // 输出 ["123,456.789", "9/6/2023"] 如果在美国英语语言环境下
// 使用指定参数转换为德语和货币格式
console.log(arr.toLocaleString("de-DE", {style: "currency", currency: "EUR"})); // 输出 ["123.456,79 €", "6.9.2023 €"]
// 使用指定参数转换为中文和日期格式
console.log(arr.toLocaleString("zh-CN", {year: "numeric", month: "long", day: "numeric"})); // 输出 ["123,456.789", "2023年9月6日"]
array.flat()
array.flat()方法是一个JavaScript内置的方法,它可以将一个多维数组展平成一个一维数组,并返回一个新的数组。它的作用是将数组中的所有元素和子数组中的元素拼接起来,形成一个没有嵌套的数组。
array.flat()方法可以接受一个可选的参数,表示要展平的深度,默认为1,即只展平一层嵌套的数组。如果要展平所有层级的数组,可以传入Infinity作为参数2。如果传入0或负数,则不会展平任何数组。
// 创建一个多维数组
const arr = [1, 2, [3, 4], [[5, 6]], [[[7, 8]]]];
// 使用默认参数展平一层
console.log(arr.flat()); // 输出 [1, 2, 3, 4, [5, 6], [[7, 8]]]
// 使用指定参数展平两层
console.log(arr.flat(2)); // 输出 [1, 2, 3, 4, 5, 6, [7, 8]]
// 使用Infinity参数展平所有层
console.log(arr.flat(Infinity)); // 输出 [1, 2, 3, 4, 5, 6, 7, 8]

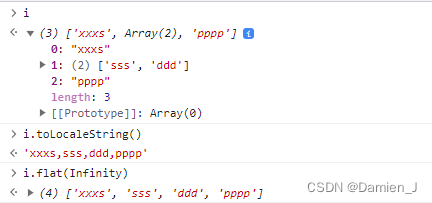
从console里面运行结果可以看到,一个 array分别调用了.toLocaleString()与.flat(),而第一的结果是他分别去调用里面string的.toLocaleString()然后拼成了一个字符串,而第二个则是数组降维,我这边设置的是Infinity就是直接降成一维,你也可以设置具体维度。
flat还可以删除空值,具体看我这边blog:
https://blog.csdn.net/Damien_J_Scott/article/details/132710177