文章目录
- 什么是弹性盒子
- 如何使用弹性盒子
- flex系列
- flex-direction 对齐方向
- 水平对齐垂直对齐
- flex-wrap 换行
- flex-flow
- flex模型说明
- 容器的属性
-
- justify-content X轴对齐方式
- align-content Y轴对齐方式
- 总结属性值
- Y轴对齐的另外一种:align-items
- align-content和align-items的区别
- 对于一些不常用的补充
- flex项排序——order
- flex放大——flex-grow
- flex缩小——flex-shrnk
- flex-basis 主轴空间
- flex属性 = flex-grow + flex-shrink + flex-basis
- flex嵌套
什么是弹性盒子
一般来说我们在css中用到的display大多数都接block(块级元素)、inline-block(行内块元素)、inline(行内元素),这些在我们所平时需要的大部分地方都很好使,但是在某些地方会具有一定的局限性,让我们很难调样式,那么弹性盒子(弹性布局)就有可能会很好的帮助到你
弹性盒子可以批量式的改变子元素的布局!
那么弹性盒子用在什么地方比较合适呢:
1.当一个盒子里的子元素需要垂直居中一个块的内容
2.当盒子里所有的子元素占用等量的可用宽度/高度时
3.当多列布局中都需要相同的高度(不用理会内容)
所以,弹性布局最适合用在什么地方呢?对!就是我们前端初学并且可能都要一直接触的购物页面。
那些繁琐看起来一样,感觉写起来很简单,但是调起样式来令人头大的购物商品页面,什么左浮动右浮动什么边距我们统统不要,不要1226,不要998,弹性盒子两三句话就可以直接搞定!炒鸡实惠。
如何使用弹性盒子
在刚刚的介绍里面可以发现,很多的描述都有关父子,所以我们弹性盒子的设置,首先就是在父级盒子里面加上display:flex; 来人,上代码。
没人…那我自己来
flex系列
flex系列之flex常用版
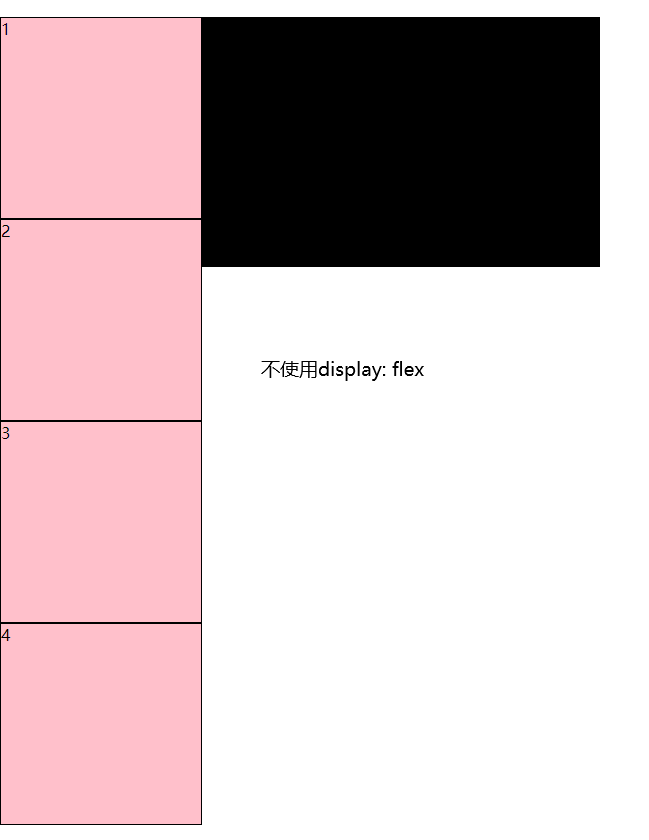
首先,这是没有添加弹性盒子的
css:
<style>* {margin: 0;padding: 0;}div {height: 40px;font-size: 30px;line-height: 55px;}.box {width: 600px;height: 250px;background-color: black;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}
</style>
html:
<div>flex-flow: column wrap;</div>
<ul class="box"><li>1</li><li>2</li><li>3</li><li>4</li>
</ul>
当添加了弹性盒子之后就会
css:
.box {width: 600px;height: 250px;background-color: black;display: flex;}
当加入属性:
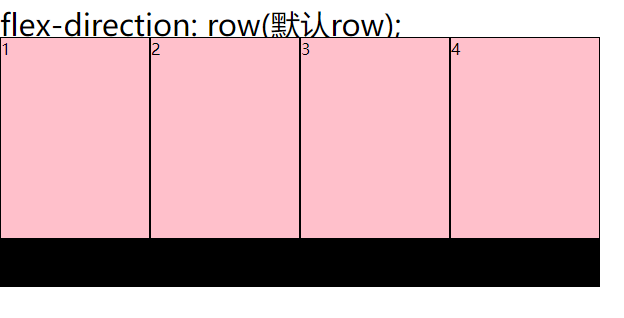
flex-direction 对齐方向
水平对齐

css:
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row;}

css:
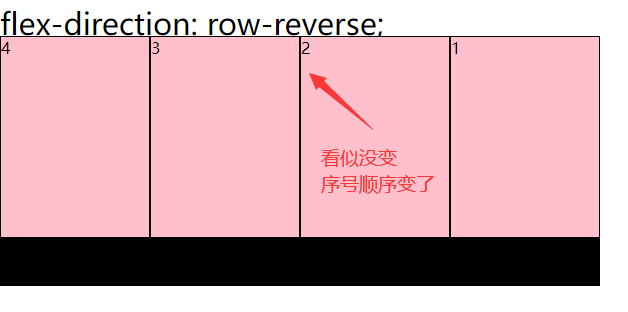
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row-reverse;}
row:主轴对齐,也可以说是水平对齐,也就是从左到右对齐;
row-reverse:主轴对齐,reverse(翻转),所以这里是从右到左对齐;
垂直对齐


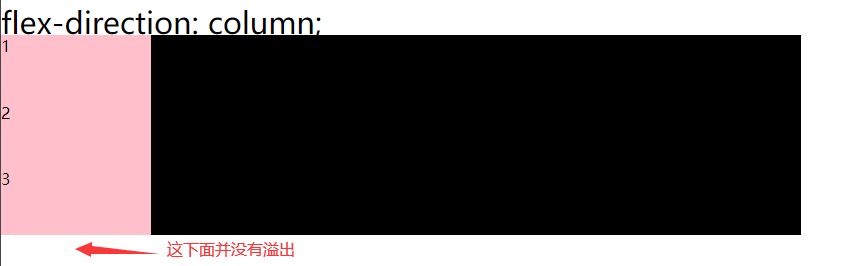
column:交叉轴对齐,也可以说是垂直对齐,也就是从上到下对齐;
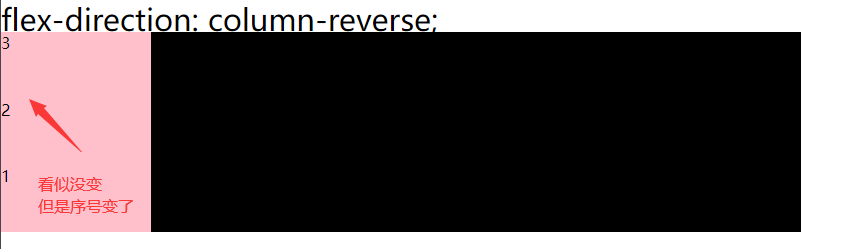
column-reverse:交叉轴对齐,同理这里是从下到上对齐;
flex-wrap 换行


css:
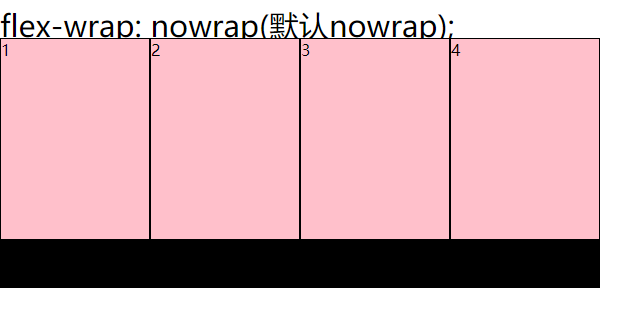
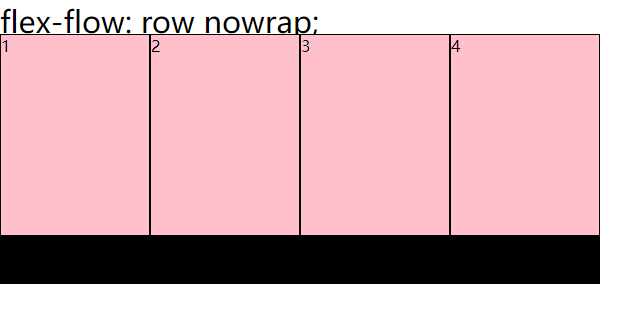
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-direction: row;flex-wrap: nowrap;}
在从左到右对齐的条件下:
nowrap :默认值,不换行;不换行的话,如果所有子元素的宽/高总值大于父元素的宽/高,那么为了子元素不溢出,会把内容挤压变形到自适应的宽高;
warp:对齐方向不溢出的自动换行;
- 这里只是单纯换不换行,不改变li的顺序哦。
之前就说了,弹性盒子是为了方便,所以这里!我们当然可以简化:
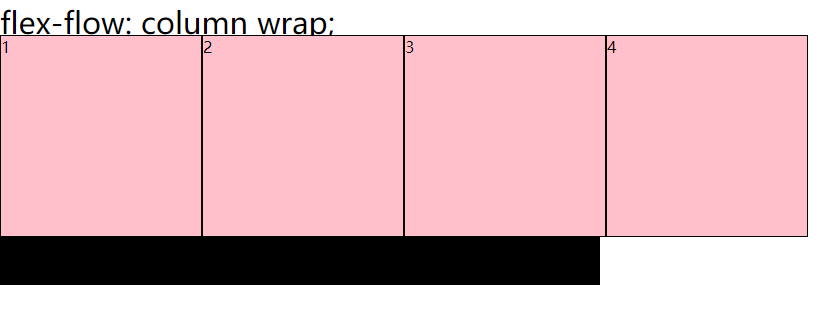
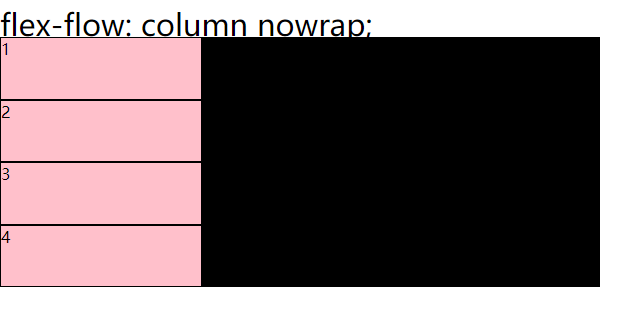
flex-flow
flex-direction + flex-wrap = flex-flow




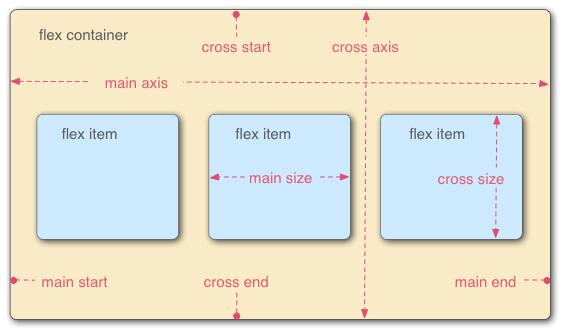
flex模型说明
稍微的列举了一些弹性盒子的属性,想必应该是有些了解了,那么现在就正儿八经的了解一下flex模型的一些官方术语。
- 主轴(main axis) 是水平flex元素放置的方向延伸的轴;
该轴的开始和结束被称为 main start 和 main end。 - 交叉轴(cross axis) 是垂直于flex元素放置方向的轴;
该轴的开始和结束被称为 cross start 和 cross end。
容器的属性
flex常用版结束,现在是容器超好用之极端版,接下来的这些东西正常使用当然都没问题,但是如果出现父级的宽/高小于子级的宽/高,那又会出现什么情况呢,上代码。
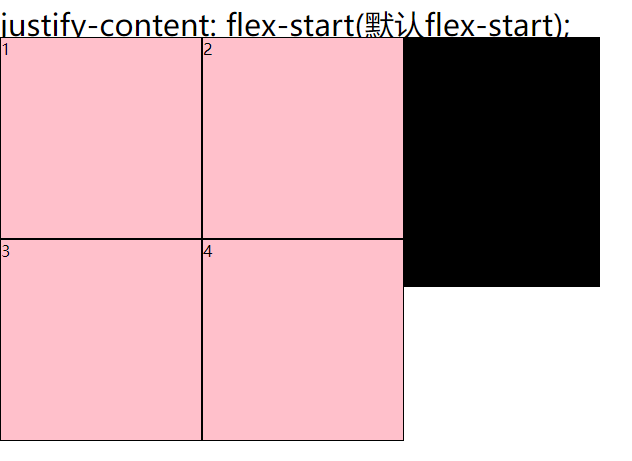
justify-content X轴对齐方式
当父级的高不够时
css:
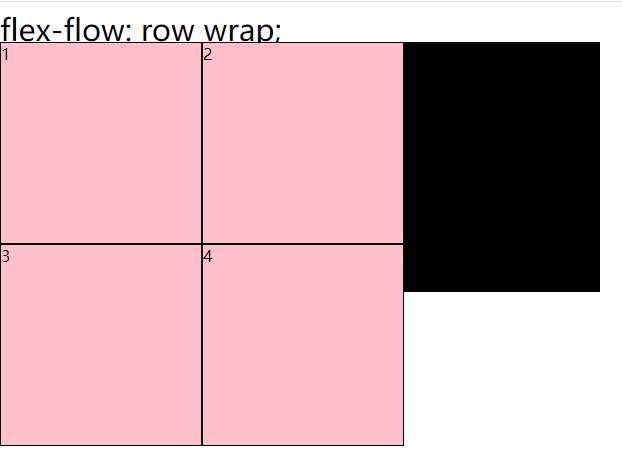
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-flow: row wrap;justify-content: flex-start;}





当父级的宽度(width)<2倍子级的宽度(width)时:
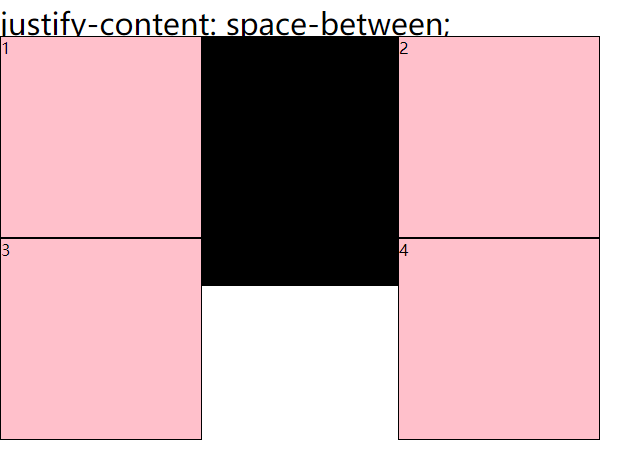
因为宽度不够,X轴没有间距所以按顺序实现每行第一个左边不留白
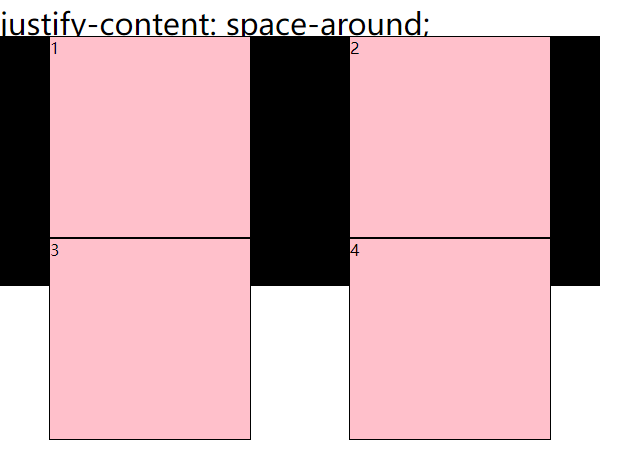
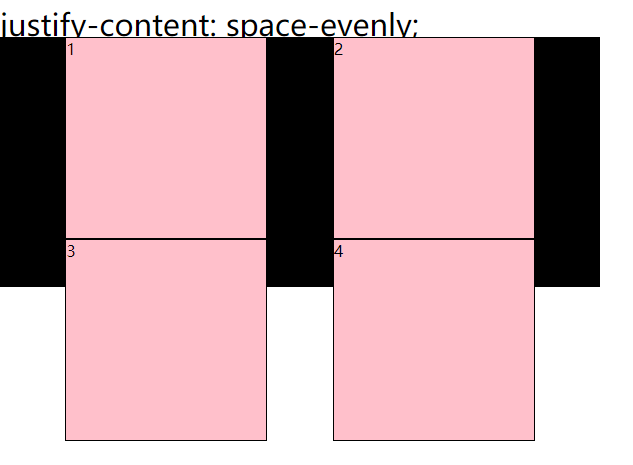
由于父级宽度的限制 space-around 和 space-evenly 会一样:

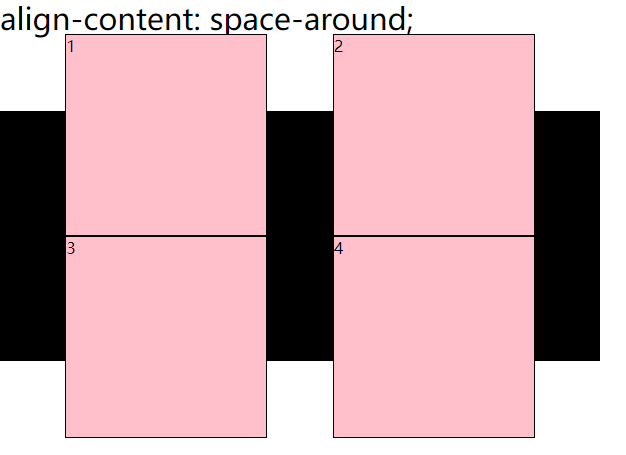
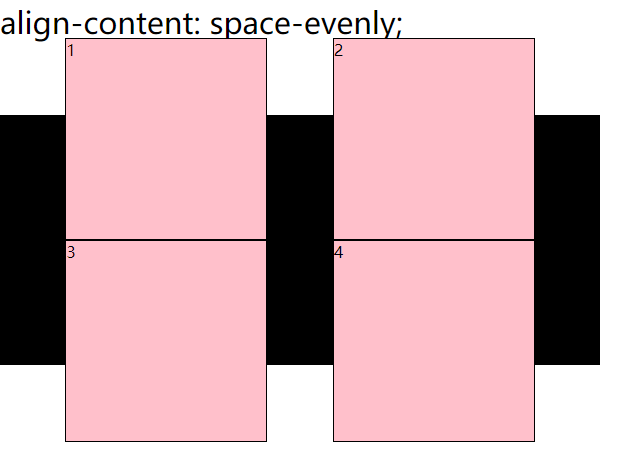
align-content Y轴对齐方式
当父级的高不够时
css:
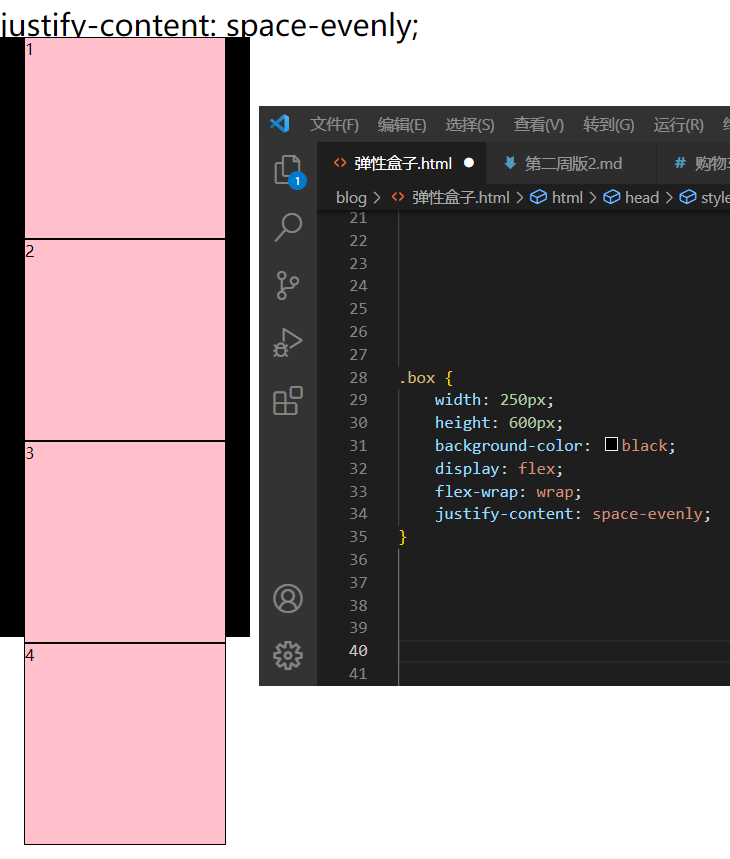
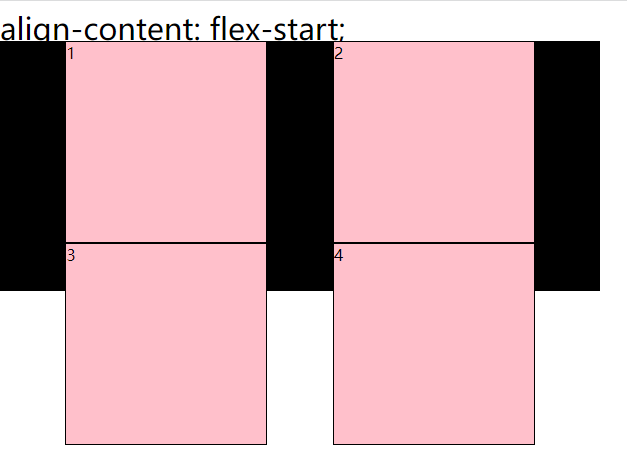
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: flex-start;}


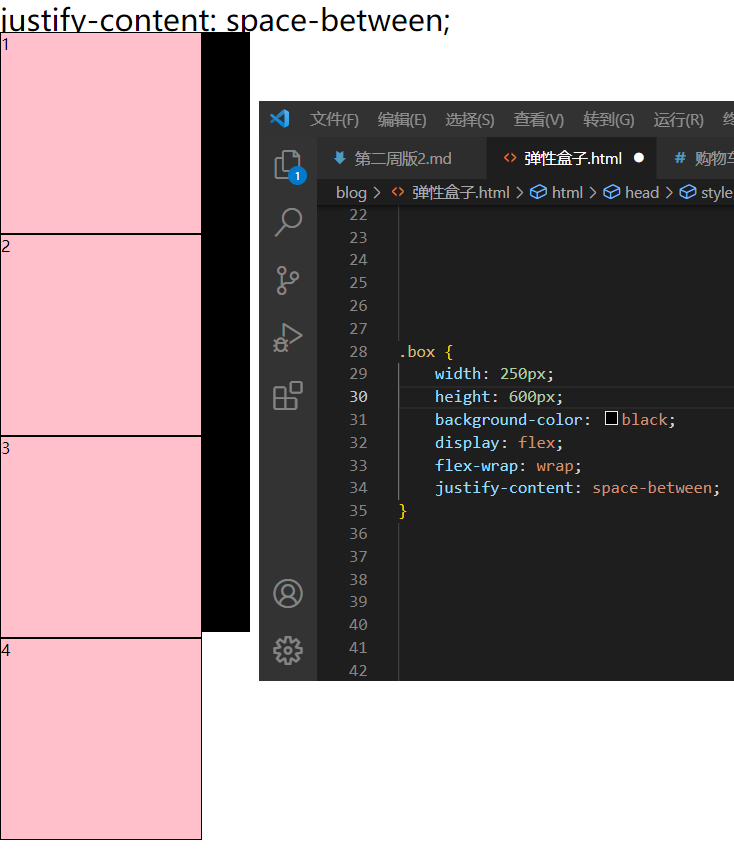
- 当父级的高度(height)<2倍子级的高度(height)时:
因为高度不够,Y轴没有间距所以按顺序实现每排第一个上面不留白
- 由于父级高度的限制 space-around 和 space-evenly 会一样(这里的上面也是用margin撑起来的):

css:
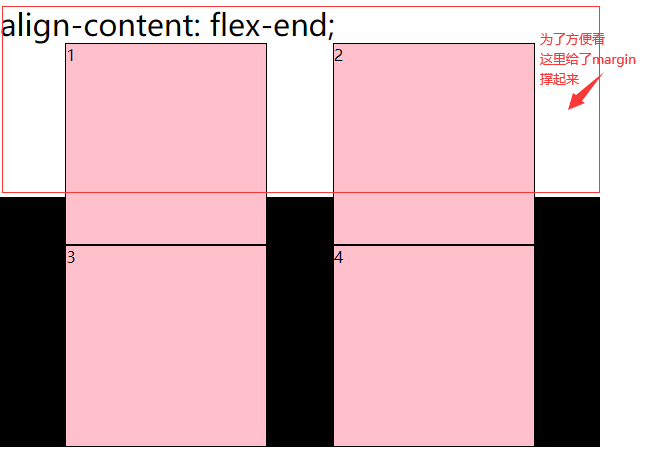
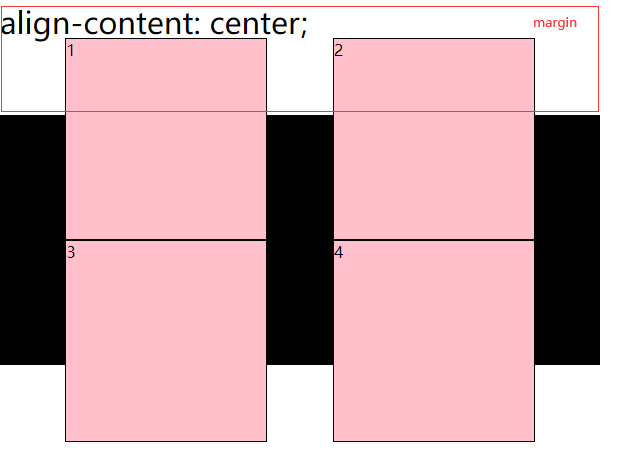
.box {width: 600px;height: 250px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-around;margin-top: 80px;}

总结属性值
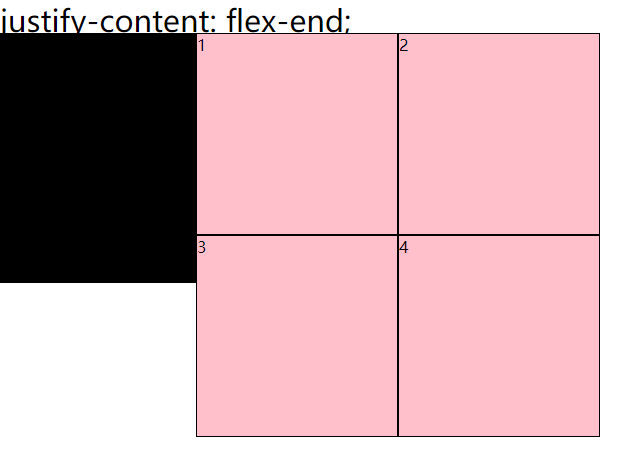
flex-start:(默认值)起始对齐——左对齐,顶部对齐;
flex-end:结束对齐——右对齐,底部对齐;
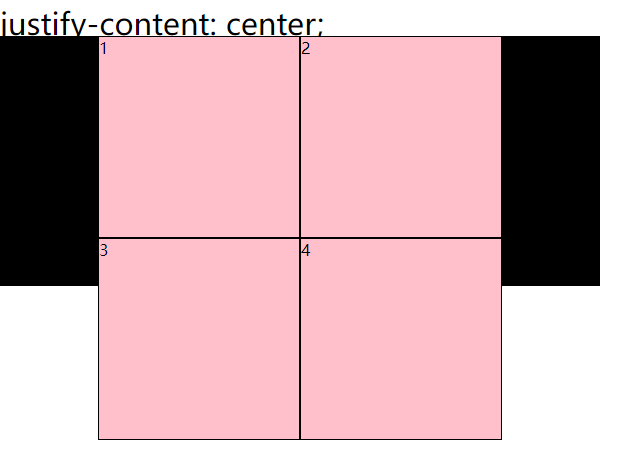
center:居中;
space-between:间距相等,两边不留白;
space-around:间距相等,两边留白=间距的一半;
space-evenly:间距相等,两边留白和间距一样;
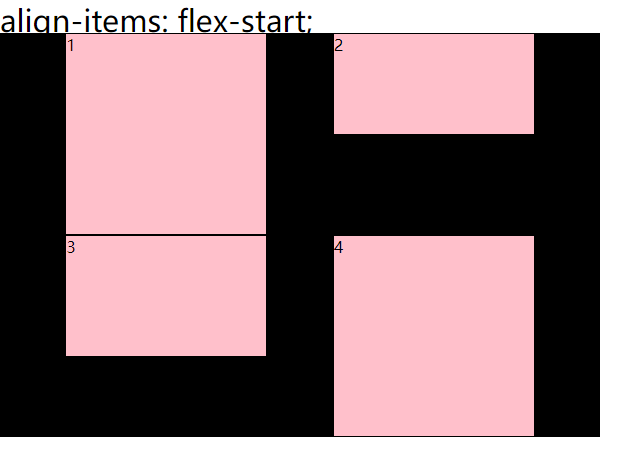
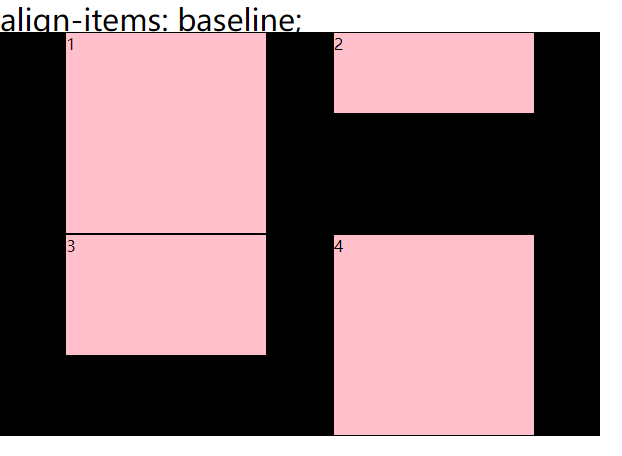
Y轴对齐的另外一种:align-items




css:
.box {width: 600px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;/* align-content: space-evenly; */align-items: flex-start;}
html:
<div>align-items: ;</div><ul class="box"><li>1</li><li style="height:80px;">2</li><li style="height:120px;">3</li><li>4</li></ul>
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,项目的第一行文字的基线对齐;
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度;
看到这里应该就有疑惑了,那 align-content 和 align-items 有啥区别呢?
有!大有区别
align-content和align-items的区别
align-content:只能用于父级设有高度的情况下,因为涉及到间距和两边的留白情况,所以当父级无高度的话,这个就没有办法实现,也就是无效设置;
align-items:可以用于父级无高度时,align-items的对齐会将父级盒子撑起来,而且这个没有间距设置,所以上图展示中不存在溢出的情况;
第二个看起来是不是好用一点,但是宝子们,如果父级无高的话那就没有办法设置交叉轴的间距哦!而且!!如果父级设置高的话,第二个就不存在把盒子撑开的情况了,多出来的还是会溢出的。
对于一些不常用的补充
上面所说的基本上就能解决绝大部分的问题,如果还没有,那你继续往下看。
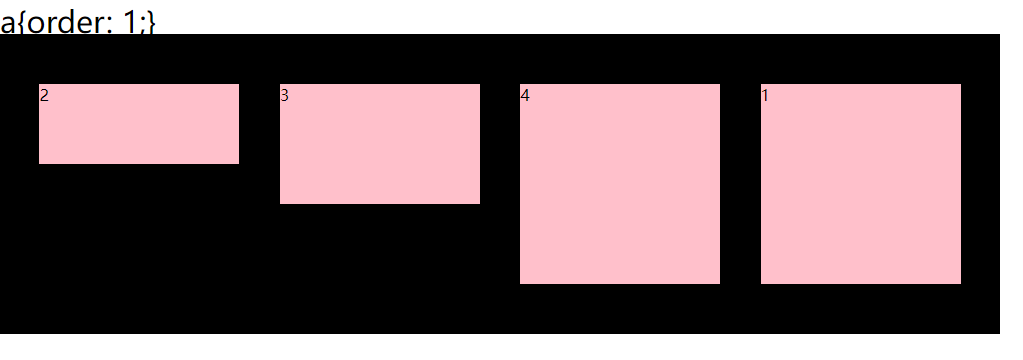
flex项排序——order
弹性盒子可以在不影响到源顺序(即 DOM 树里元素的顺序)的直接改变flex项的布局功能

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {order: 1;}
html:
<div>a{order: 1;}</div><ul class="box"><li class="a">1</li><li class="b" style="height:80px;">2</li><li class="c" style="height:120px;">3</li><li class="d">4</li></ul>
- 所有的flex项默认的 order 值为 0
- order 值相同的按照源顺序显示
- order 值越大的位置越靠后,这里可以和z-index联想
- order 值可以设置负数
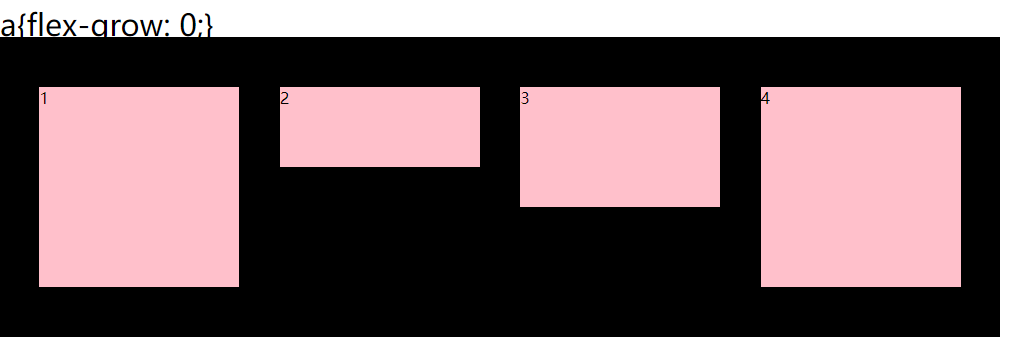
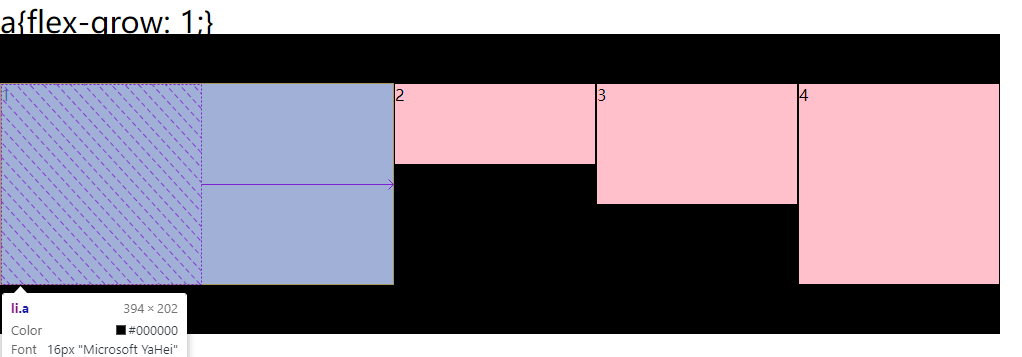
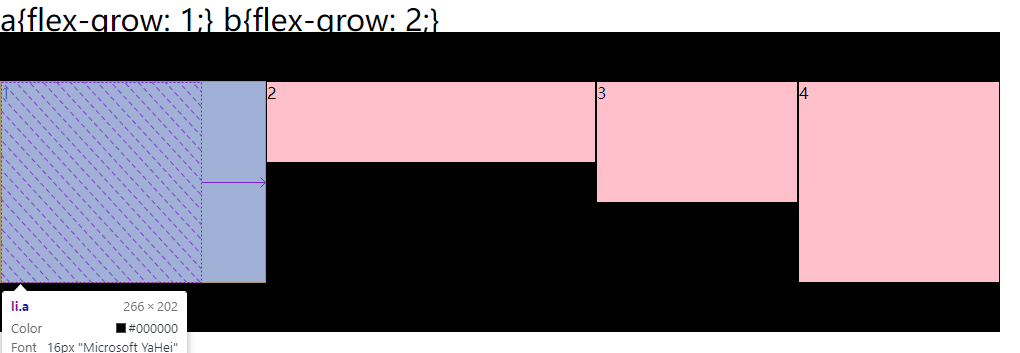
flex放大——flex-grow
flex-grow:将剩下的间距等比例的用被设置的子元素填满,也就是缩放子元素来填满间隙。
默认的flex-grow的值都为0,也就是不允许放大。flex-grow的值为倍数。
css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 0;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 1;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}


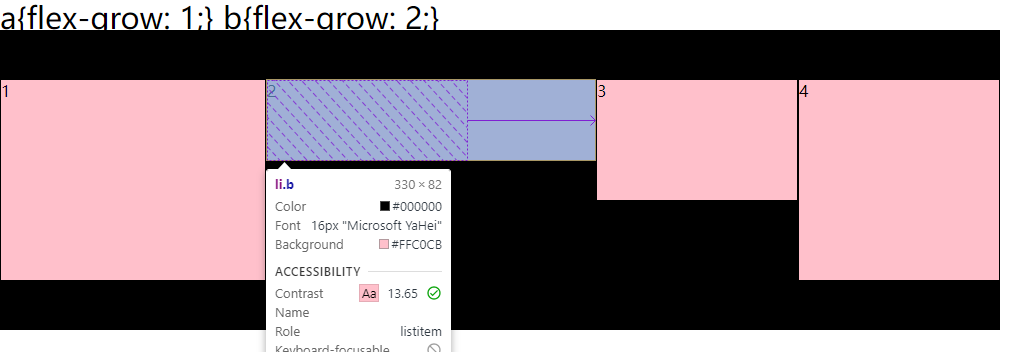
css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;flex-wrap: wrap;justify-content: space-evenly;align-content: space-evenly;}.a {flex-grow: 1;}.b {flex-grow: 2;}li {width: 200px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;}
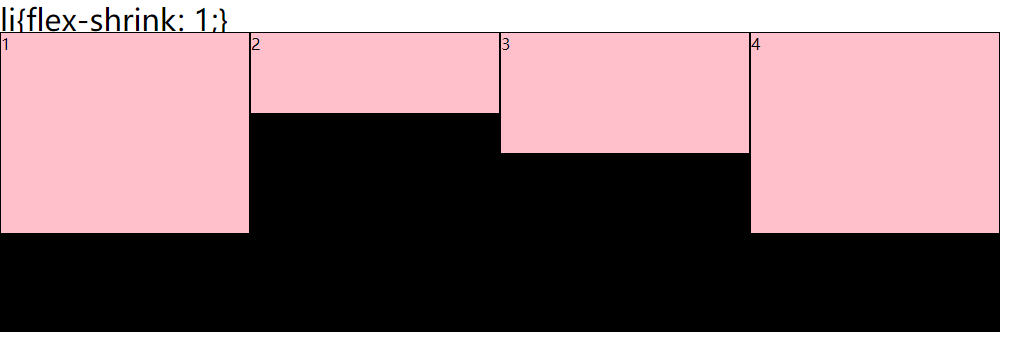
flex缩小——flex-shrnk
flex-grow:1;默认为1,主轴空间不够时允许项目缩小 。是给所有子级设置的。

css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;/* flex-wrap: wrap; */justify-content: space-evenly;align-content: space-evenly;}li {width: 300px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;flex-shrink: 1;}

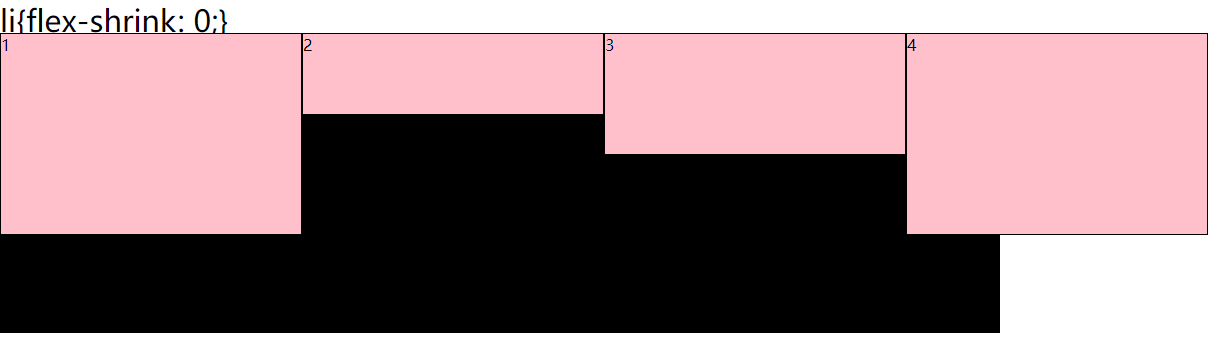
css:
.box {width: 1000px;height: 300px;background-color: black;display: flex;/* flex-wrap: wrap; *//* justify-content: space-evenly; */align-content: space-evenly;}li {width: 300px;height: 200px;list-style: none;border: 1px solid #000;background-color: pink;flex-shrink: 0;}
flex-basis 主轴空间
flex-basis:auto; //项目占主轴空间 默认auto
flex属性 = flex-grow + flex-shrink + flex-basis
flex属性:
默认为flex: 0 1 auto; // 不能放大 可以缩小 主轴空间自动
后两个可选
快捷键:auto(1 1 auto)和none(0 0 auto)
flex嵌套
flex存在嵌套关系,在一个盒子中并不是只能存在一个display: flex,可以按照你需要的所使用。
本来我是没有想写弹性盒子的,因为这玩意太长了,无奈一人血书非让我写,所以宝子们按照需要的看哈,真的好长。