此处省去安装和前言,需要两个东西
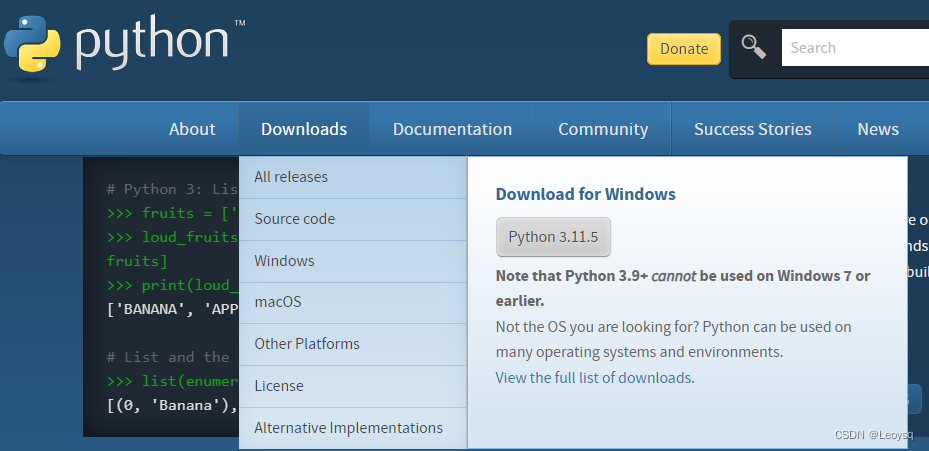
一个去下载安装python官方库
Welcome to Python.org

一个是编译器pycharm
PyCharm 安装教程(Windows) | 菜鸟教程
PyCharm: the Python IDE for Professional Developers by JetBrains
第一节 练习print()
1.#print() 可以直接输出字符、数字、公式、到文件、显示器


2.实战案例
myP=open("G:\Python pro\leo.txt","a+")#我们使用了"a+"模式,它表示以追加和读取的方式打开文件。如果文件不存在,则会创建一个新文件。如果文件已经存在,则将文件指针移动到文件末尾
print(5*5000,file=myP)
myP.close()#我们使用了"a+"模式,它表示以追加和读取的方式打开文件。如果文件不存在,则会创建一个新文件。如果文件已经存在,则将文件指针移动到文件末尾
具体来说,这行代码做了以下两件事情:
-
使用
open()函数打开文件。这个函数接受两个参数:文件路径和文件模式。文件路径是文件在计算机上的位置,文件模式则指定了文件的读写权限。在这个例子中,文件路径是 "G:\Python pro\leo.txt",文件模式是 "a+" -
设置文件的读写模式为追加模式。追加模式表示,如果文件已经存在,那么新的数据将被添加到文件的末尾。如果文件不存在,那么将创建一个新文件,并准备向其中写入数据。
总之,这行代码打开了一个文件,并设置为追加模式,以便向该文件追加内容。