<el-col :span="12">
<el-form-item label="当年累计实收租金:" prop="cumulativeRent">
<el-input
v-model="createForm.cumulativeRent"
@input="rate"
clearable
:disabled="value === 2"
>
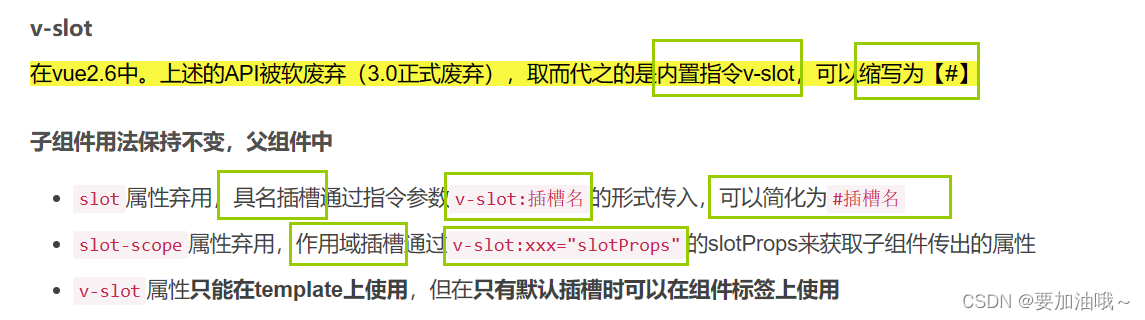
<template slot="append">万元</template>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="当年合同约定的累计租金:" prop="contractRent">
<el-input
v-model="createForm.contractRent"
@input="rate"
clearable
:disabled="value === 2"
>
<template slot="append">万元</template>
</el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="租金回笼率:">
<el-input
v-model="createForm.returnRate"
placeholder="自动计算,当年累计实收/当年合同约定的累计租金,2位小数"
clearable
disabled
>
<template slot="append">%</template>
</el-input>
</el-form-item>
</el-col>
computed: {
rate() {
if (this.createForm.cumulativeRent && this.createForm.contractRent) {
this.createForm.returnRate =
parseFloat(
this.createForm.cumulativeRent / this.createForm.contractRent
).toFixed(4) * 100;
}
}
},