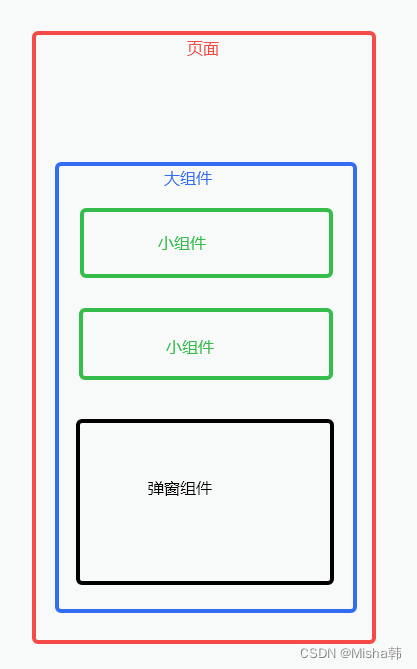
场景:如图,弹窗在大组件中,点击小组件显示弹窗,要求点击除弹窗外的任何元素都能关闭弹窗并且能执行元素原有的逻辑

方法一
最简单的是弹窗背后有一个覆盖整个页面的透明的cover, 点击直接关闭,但是这样虽然点击页面任何地方都能关闭,点击的元素的原本逻辑却不能执行,放弃…
方法二
直接判断点击的节点是否属于弹窗组件,不是就关闭, 点击事件放在页面最外层的节点上
思路:
1、页面中获取弹窗组件的ref
2、点击页面可以获取到target
3、判断target是否属于ref, 不属于就关闭弹窗
4、关闭弹窗需要调用大组件中的方法 – 【页面如何调用组件的方法】
// 子组件
const child = () => {
const childRef = useRef(null)
useEffect(() => {
getChildRef(childRef.current)
}, [])
return (
<View ref={childRef}>
....
</View>
)
}
// 页面
import { findDOMNode } from 'react-dom'
const childRef = useRef(null)
const getChildRef = (data) => {
childRef.current = data
}
const onClickPage= ({target}) => {
if (!childRef.current) return
const n = findDOMNode(childRef.current)
if (!n.contains(target)) {
// 不属于组件,关闭弹窗, 调用组件中的方法关闭
}
}
<View onclick={onClickPage}>
....
<child getChildRef={getChildRef} />
....
</View>