目录
前言
常用的节点操作
innerHTML 的两个弊端(补充)
createElement(标签名)使用dom方法创建一个元素
父元素.appendChild(子元素) 添加到父元素
注意
指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素)
注意:
删除元素 父级.removeChild(要删除的子元素)
补充内容
案例
效果图
核心代码
元素的替换 :被替换元素的父级.replaceChild(替换的元素,被替换的元素);
克隆: 被克隆的元素对象.cloneNode()
前言
在JavaScript中,节点操作是指通过操作DOM(文档对象模型)中的节点来动态修改网页的结构和内容。DOM表示网页的层次结构,可以通过JavaScript来访问和操纵DOM节点。节点是DOM树中的基本单元,可以是元素节点、文本节点、属性节点等。节点操作包括创建、添加、删除、替换和修改节点的属性或内容等操作。
常用的节点操作
innerHTML 的两个弊端(补充)
innerHTML 的两个弊端
1.他会引起页面底层的重新渲染,每一次重新渲染都会重新刷新元素中的内容,
在刷新之后,元素不在是原来的那个元素,那么次元素绑定的所有事件都不会生效
2.正是因为innerHTML会引起页面底层的重新渲染,这样比较耗时,性能比较低
createElement(标签名)使用dom方法创建一个元素
createElement(标签名)使用dom方法创建一个元素,创建之后的元素可以使用任何元素具有的方法
父元素.appendChild(子元素) 添加到父元素
父元素.appendChild(子元素)把指定的子元素添加到父元素的最后面
//创建一个p标签
let p =document.createElement('p');
p.innerHTML = '梦到找厕所';
//把创建的标签添加到父元素中
wp2.appendChild(p);注意
如果需要使用innerHTML,尽量在for循环外部使用,尽可能的不要在for循环内部使用innerHTML
如果元素内部有事件操作,则可以使用,createElement创建元素,如果展示信息,则可以使用innerHTML
指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素)
父元素.insertBefore(要添加的元素,父元素中的指定子元素)
把要添加的元素(参数1),添加到 父元素中的指定子元素(参数2) 之前
注意:
使用该方法一定要两个参数,如果第二个元素不存在或者不合法,则会把元素添加到 父元素的末尾,类似appendChild()
删除元素 父级.removeChild(要删除的子元素)
删除元素
父级.removeChild(要删除的子元素)
参数必须是一个元素对象,否则报错
返回值是删除的对象
删除元素之前必须要先找到元素
补充内容
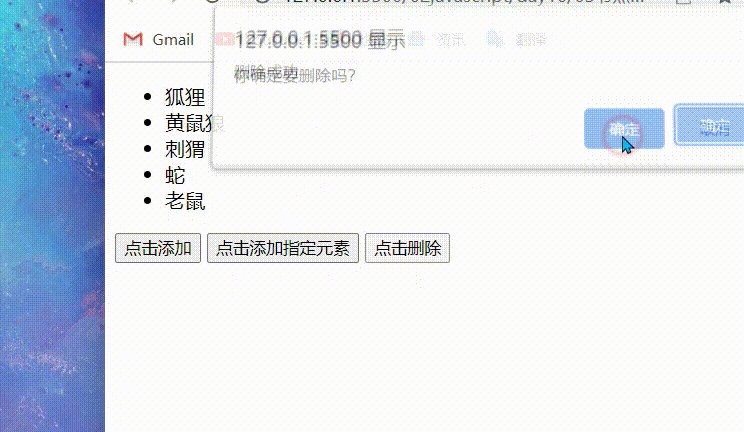
confirm(对话内容)他是一个对话框,如果用户点击确定,就返回ture,否则返回false,因此常在if语句中用来判断用户的某项操作。
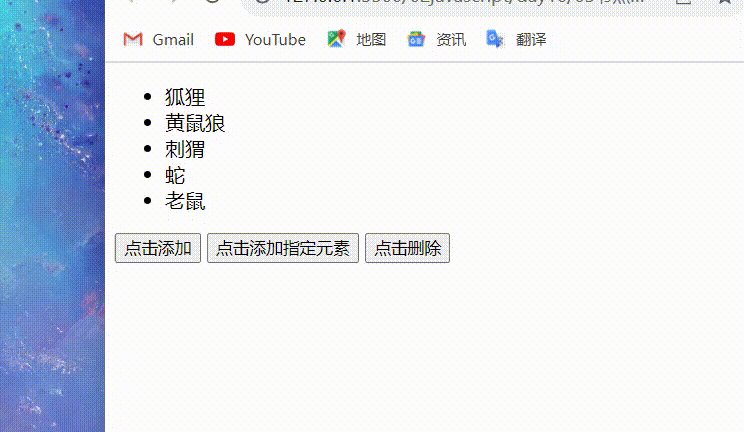
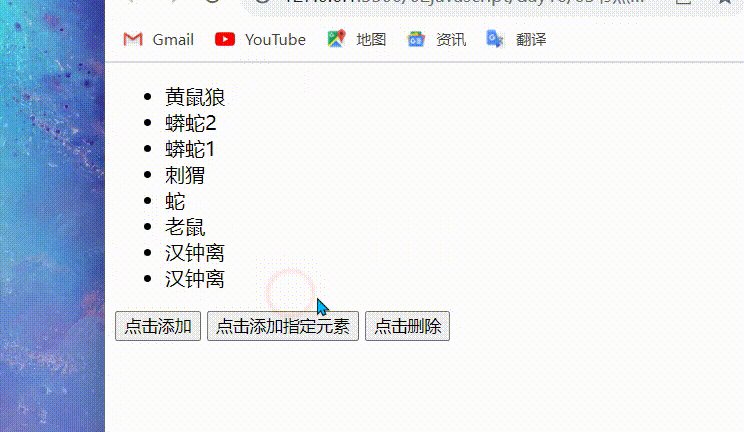
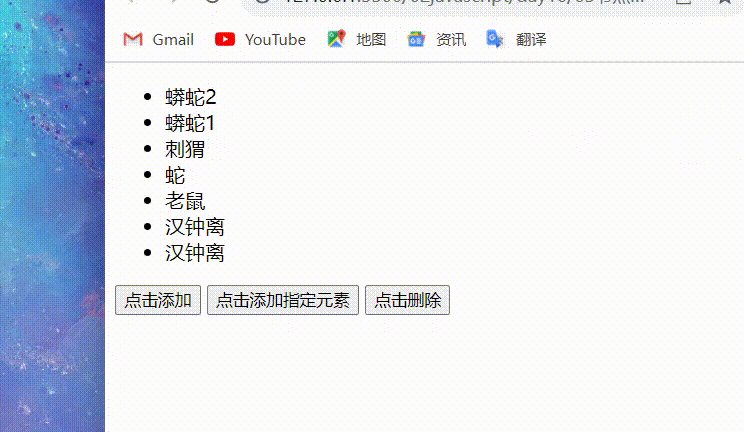
案例
效果图

核心代码
let del = document.querySelector('#del')
//点击删除
del.onclick = function(){
//获取要删除的元素
let first = document.querySelector('#list>li:nth-child(1)');
if (confirm('你确定要删除吗?')) {
list.removeChild(first);
alert('删除成功')
}
}元素的替换 :被替换元素的父级.replaceChild(替换的元素,被替换的元素);
元素的替换
被替换元素的父级.replaceChild(替换的元素,被替换的元素);
返回值是被替换的元素对象
aa('#btn').onclick = function(){
let h2 = document.createElement('h2');
h2.innerHTML = '多少楼台烟雨中';
aa('.wp').replaceChild(h2,aa('.h1'));
}克隆: 被克隆的元素对象.cloneNode()
被克隆的元素对象.cloneNode();
参数默认是flase
false:不复制子级中的dom结构和节点
turn:深层拷贝,被克隆对象的子级dom结构和节点都会被复制
复制的是元素节点的结构,不会复制该节点上的事件
该方法的返回值是复制的元素对象
aa('#copy').onclick = function(){
//拷贝 wp1
let ele =aa('.wp1').cloneNode(true);
//获取body
let body = document.body;
//把复制的结果存入body中
body.appendChild(ele)
}