
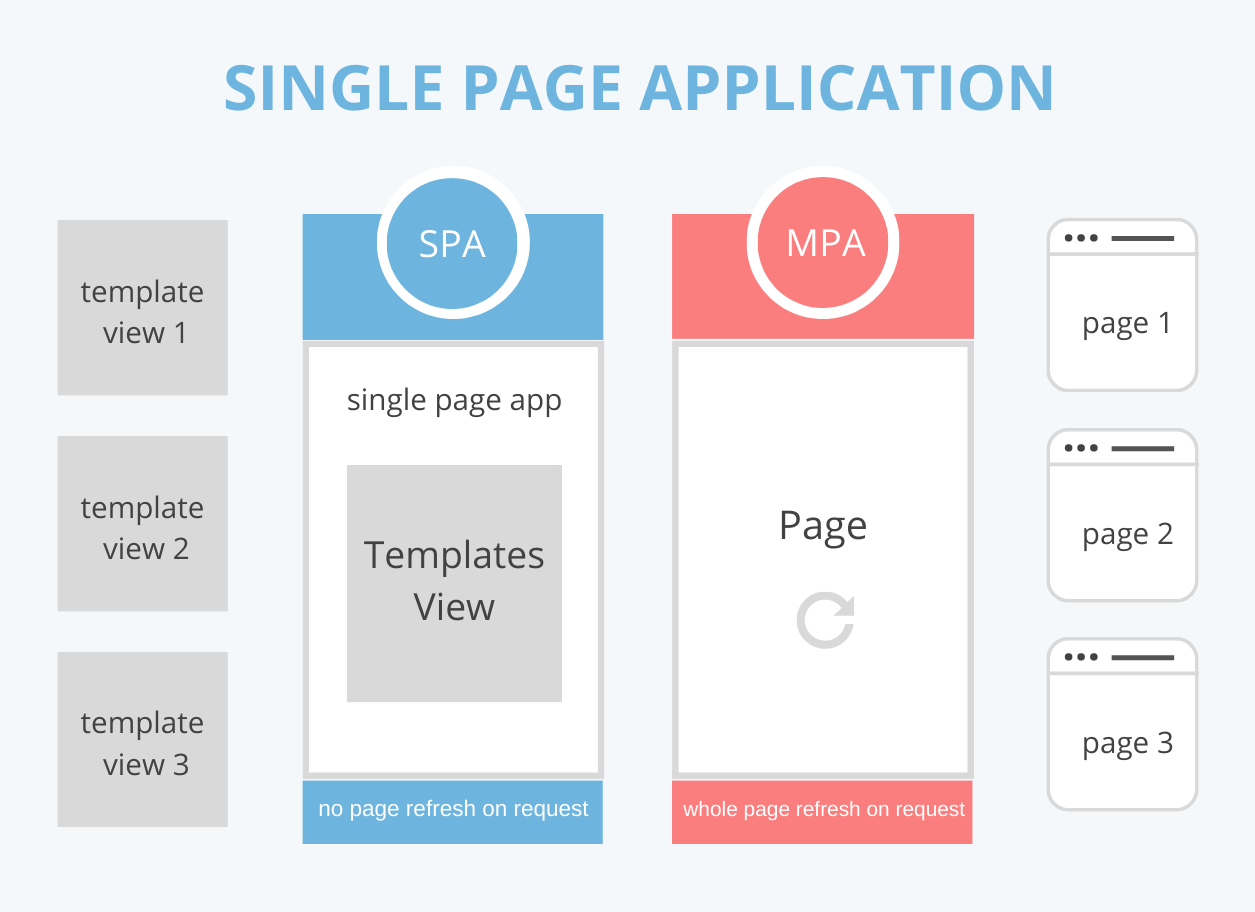
SPA与MPA是什么
**SPA(Single Page Application,单页应用)**在首次加载时会下载一个单独的HTML文件,然后通过JavaScript动态加载内容,无需每次页面刷新时重新加载整个页面。**MPA(Multi-Page Application,多页应用)**是一种传统的Web应用程序架构,每个不同的页面都对应一个独立的HTML文件。用户在导航到不同页面时需要重新加载整个页面,每个页面都有自己的HTML、CSS和JavaScript。
SPA与MPA的区别
- 页面加载方式:SPA初次加载一个主页面,在此基础上动态更换页面内容来实现不同页面的切换,无需重新加载整个页面;MPA每次切换页面都是重新加载整个页面。
- 用户体验:SPA通常不会出现闪烁和白屏,用户体验较好;MPA切换新页面时可能会出现较大的延迟。
- SEO: SPA在SEO方面具有一些挑战,因为搜索引擎爬虫在初始加载时可能无法获取到完整的页面内容。但可以采取预渲染、服务端渲染等策略来改善SPA的SEO。MPA通常更有利于SEO,因为每个页面都有自己的HTML内容和URL,搜索引擎可以更容易地索引这些页面。
- 开发和维护: SPA通常需要更多的前端工程师技能,因为它们涉及到客户端路由、状态管理。MPA的开发通常更传统,更易于理解,不需要太多的前端框架。每个页面可以视为独立的实体,更容易进行维护。
SPA如何进行搜索引擎优化
- 服务器端渲染SSR或预渲染:SSR将在服务器上生成完整页面的HTML。预渲染则是在构建时生成页面的静态HTML版本,可以更快地加载和索引。通用应用框架Nuxt.js自带了SSR功能。
hash模式的实现
// 定义 Router
class Router {
constructor() {
this.routes = {}; // 存放路由path及callback
this.currentUrl = '';
// 监听路由change调用相对应的路由回调
window.addEventListener('load', this.refresh, false);
window.addEventListener('hashchange', this.refresh, false);
}
//注册路由
route(path, callback) {
this.routes[path] = callback;
}
//路由跳转
push(path) {
this.routes[path] && this.routes[path]()
}
}
// 使用 router
window.miniRouter = new Router();
miniRouter.route('/', () => console.log('page1'))
miniRouter.route('/page2', () => console.log('page2'))
miniRouter.push('/') // page1
miniRouter.push('/page2') // page2
load 事件在整个页面及所有依赖资源如样式表和图片都已完成加载时触发。
hashchange事件是当 URL 的片段标识符 (跟在#符号后面的 URL 部分,包括#符号)更改时触发。