一、引言
随着移动互联网的快速发展,微信小程序作为一种新型的移动应用开发方式,正在受到越来越多的关注。微信小程序是一种基于微信平台的轻量化应用,开发者可以通过微信提供的开发工具和接口,开发出各种具有特定功能的应用程序。本文将详细介绍微信小程序的开发过程,包括开发环境设置、页面设计、功能实现等。

二、微信小程序开发环境设置
- 注册微信开发者帐号:首先,需要前往微信开放平台注册一个开发者帐号,获得AppID。
- 安装微信开发者工具:下载并安装微信开发者工具,这是一个集成了编辑器、调试器、模拟器的开发工具,方便开发者进行开发。
- 创建微信小程序项目:使用开发者工具创建一个新的微信小程序项目,输入AppID,并选择小程序的模板。

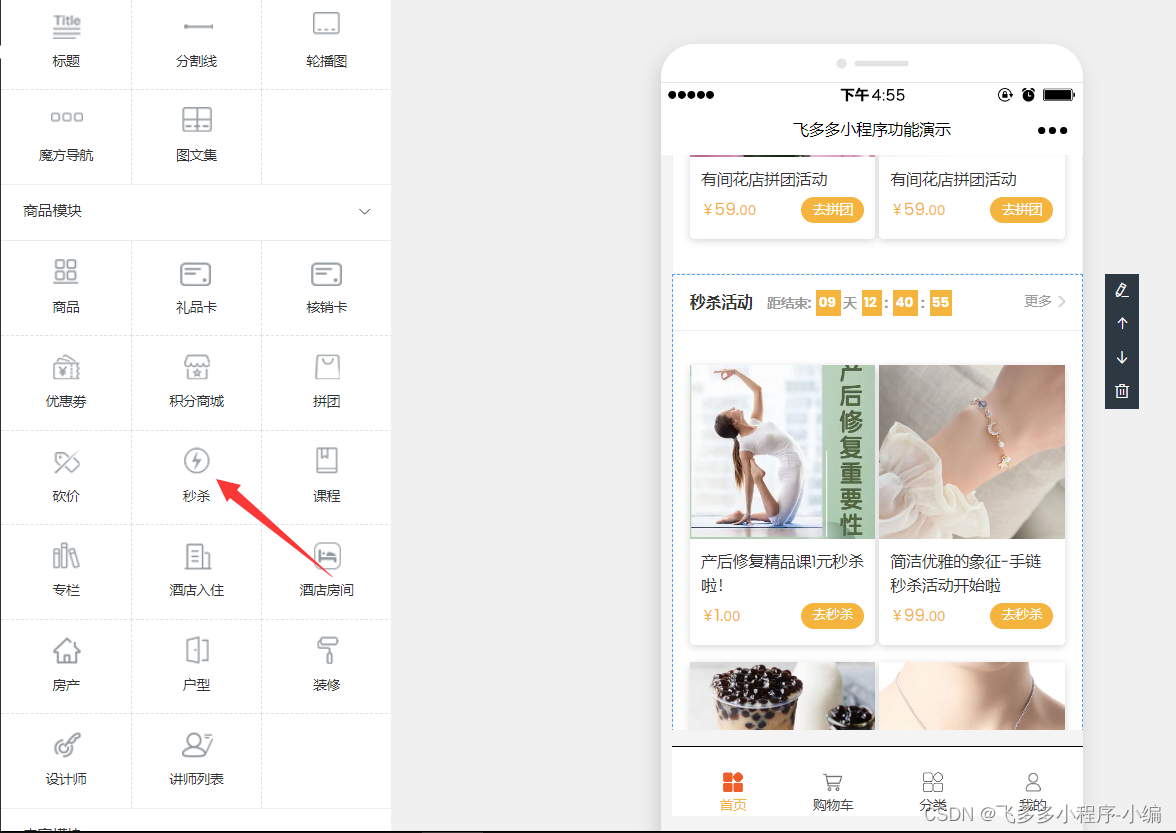
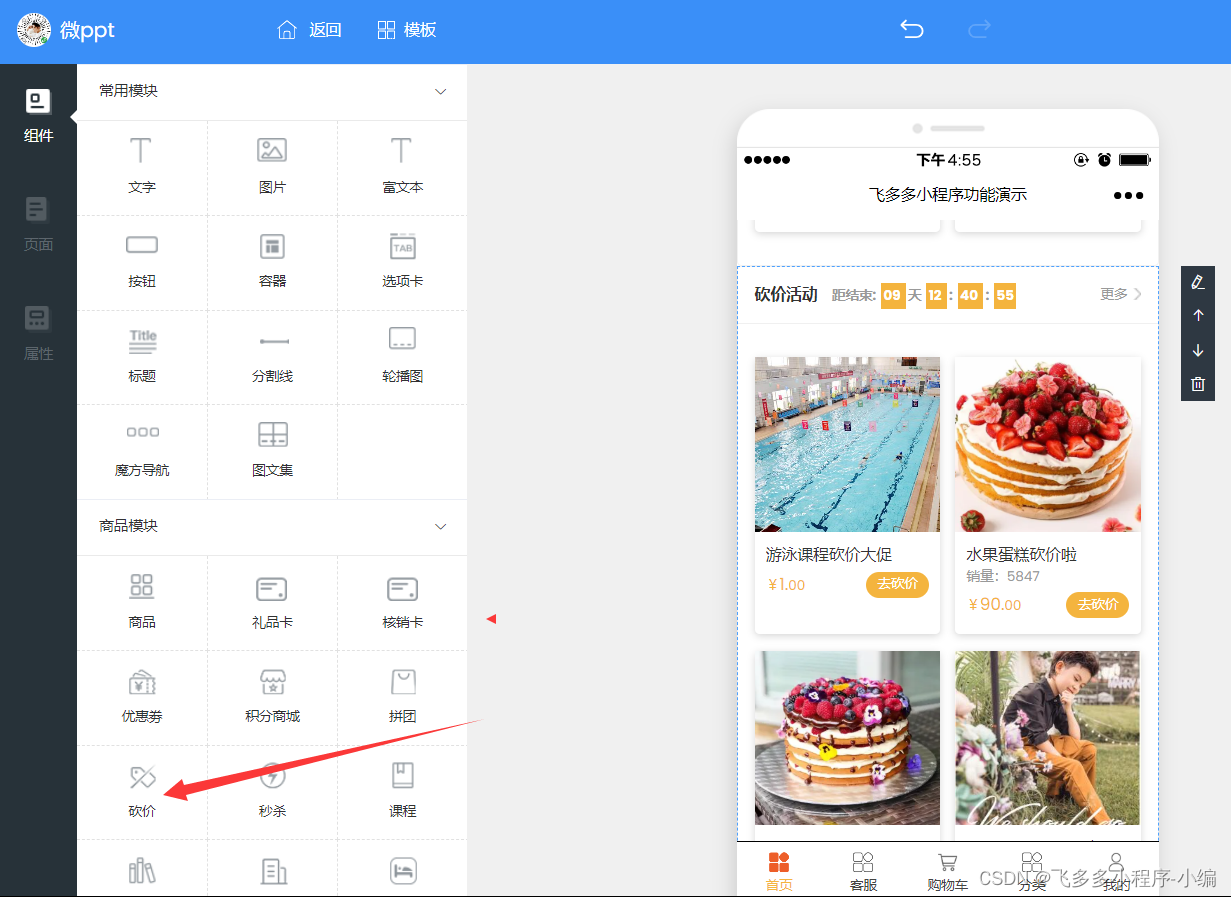
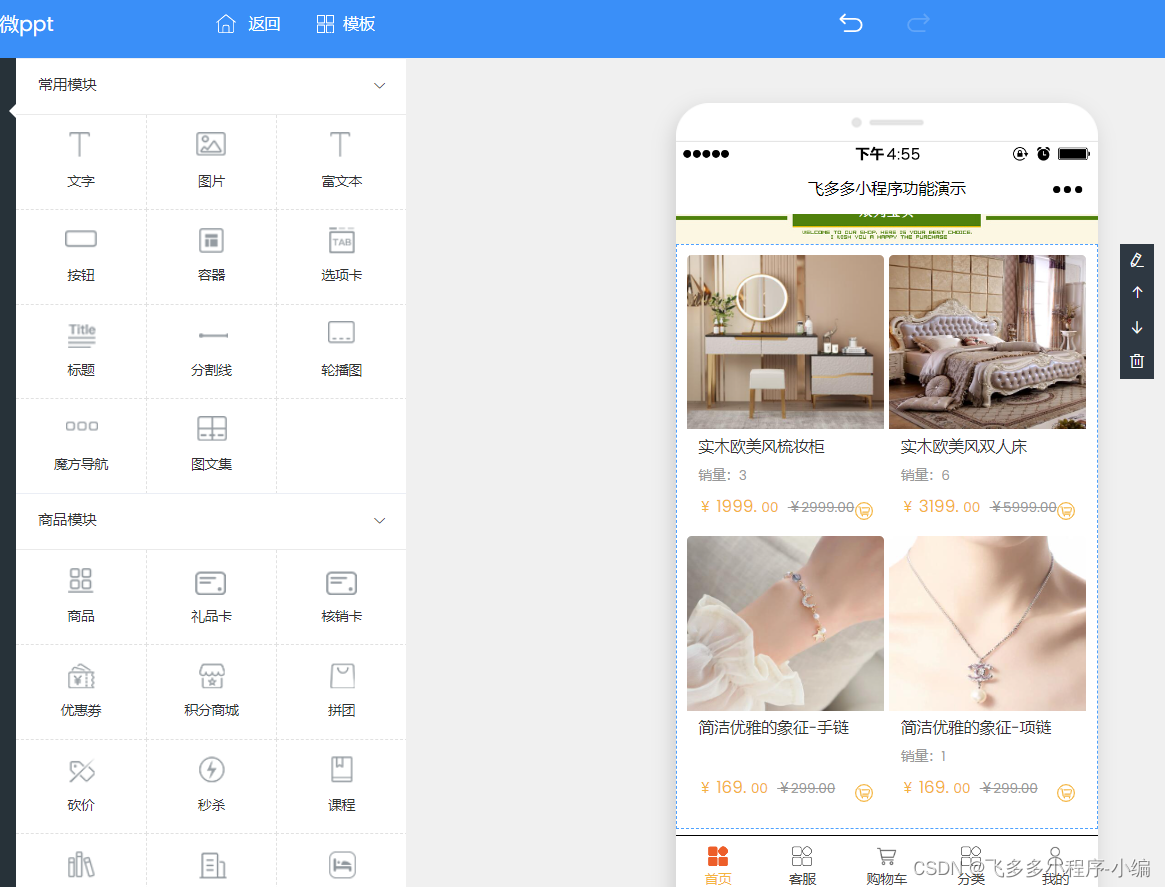
三、微信小程序页面设计
微信小程序支持三种页面布局方式:WXML(WeiXin Markup Language)、WXSS(WeiXin Style Sheet)和JavaScript。WXML负责页面的结构,WXSS负责页面的样式,JavaScript处理页面的交互逻辑。开发者可以使用这些技术来创建出具有良好用户体验的界面。

四、微信小程序功能实现
微信小程序的核心是JavaScript和WXML的结合。开发者可以使用JavaScript编写逻辑代码,通过WXML实现页面的交互。同时,微信还提供了丰富的API,如位置、数据存储、网络请求等,可以帮助开发者实现各种功能。

五、总结
微信小程序是一种新型的移动应用程序开发方式,具有轻量、便捷的优点,特别适合于需要快速开发移动应用的情况。开发者可以使用微信提供的开发工具和接口,快速开发出各种具有特定功能的应用程序。然而,微信小程序开发也有一定的技术门槛,需要开发者掌握一定的前端技术和编程技巧。未来,随着微信小程序技术的不断发展,相信它将在移动应用开发领域发挥更大的作用。






![[SSM]MyBatisPlus进阶](https://img-blog.csdnimg.cn/d3f4e9a64e524355b01631969df07a2f.png)