目录
前言
科班生的标配:半天听完一门标记型语言
准备工作
webstorm2022
webstrom
第一个html页面
body
h系列标签
行标签和块标签
列表标签
表格标签(另起一篇)
万能的input
1.快速生成多个标签
2.同时选中多个
前言
科班生的标配:半天听完一门标记型语言
首先就是玩编程必备的编译器,这里推荐vscode(微软开发,免费,性能好,插件多);不过这里老师带我们用的是webStorm2022版(收费但网上有破解,针对前端大型开发的一款编译器,专业性强“新手的话建议vscode,有后端语言例如java,python,go等用这个会更舒服🤣”)
准备工作
webstorm2022
云盘:获取激活与安装包(越来越严格了,审核了3次,才通过😅,貌似不能放百度网盘了,去百度网站获取吧)
webstrom
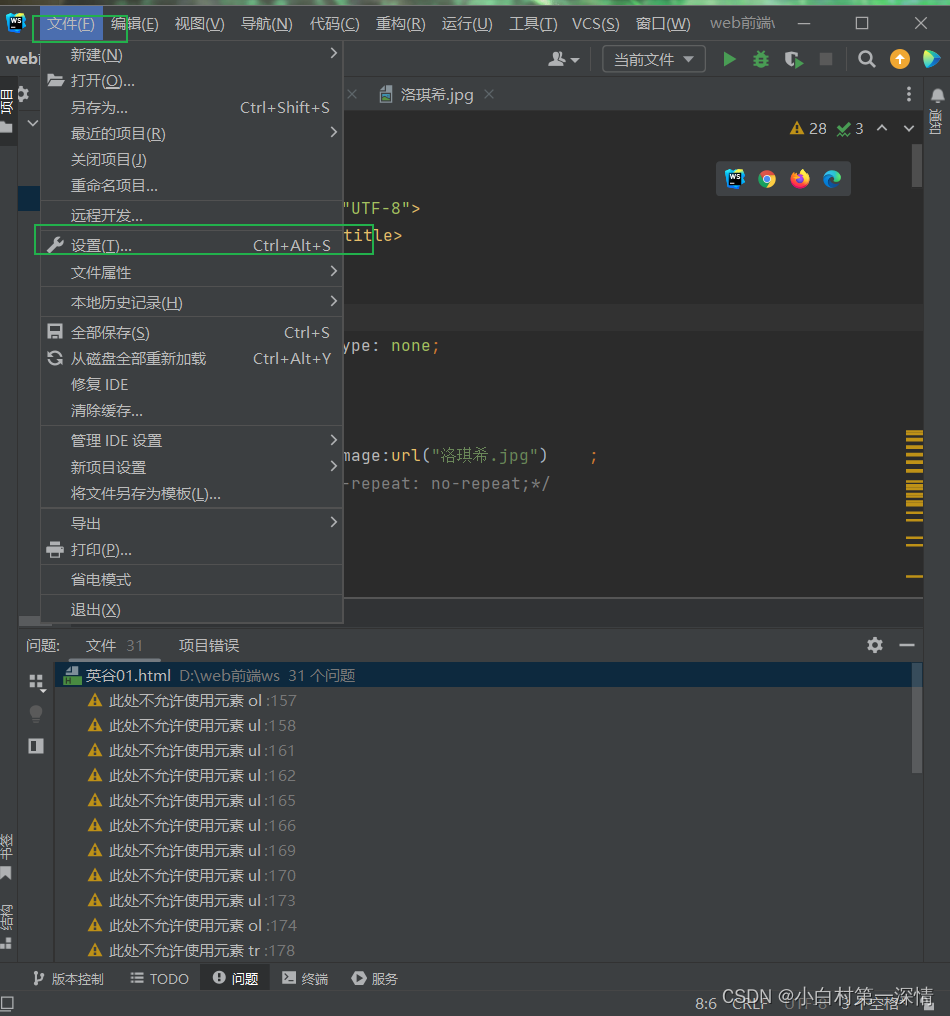
首先点击左上角的文件(file),并进入设置(setting)

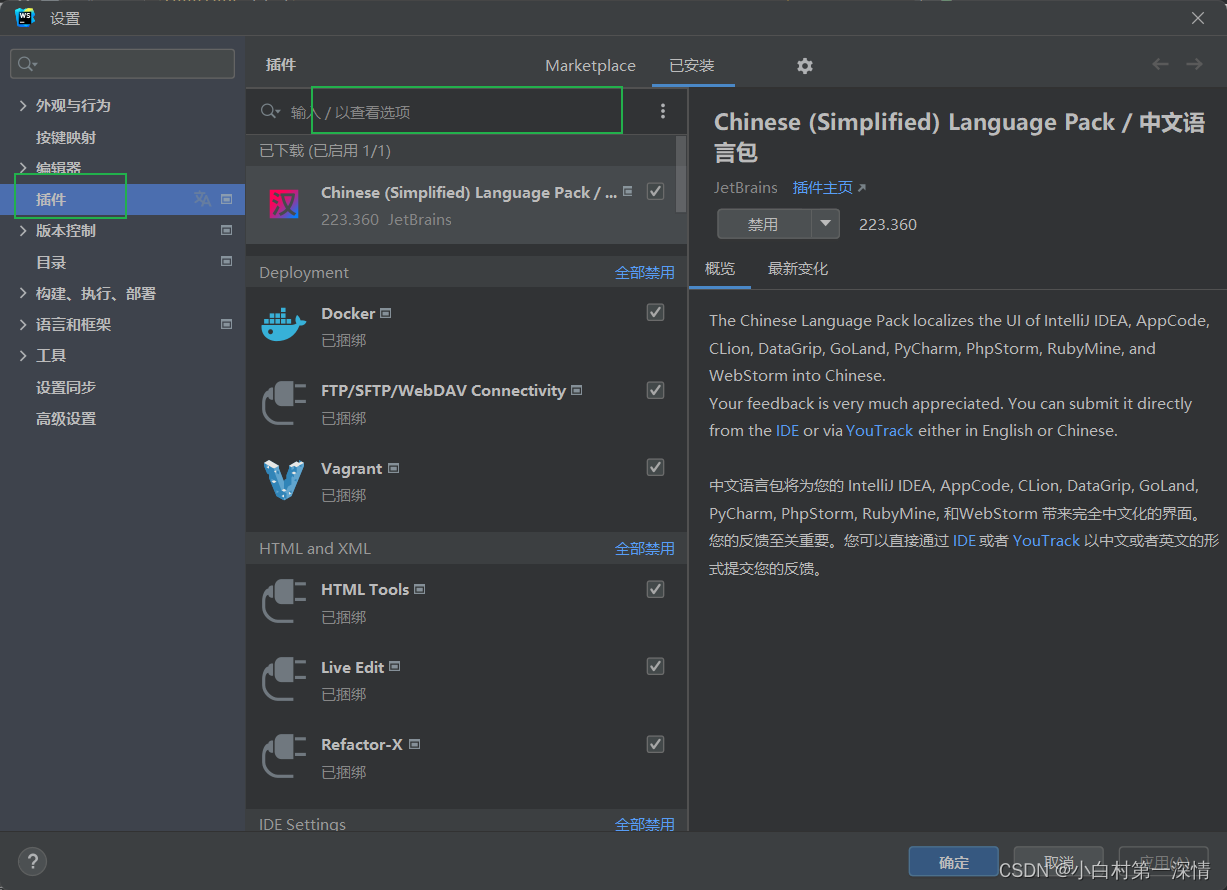
在搜索栏输入chinse(汉化插件),下载并启动(禁用那里)

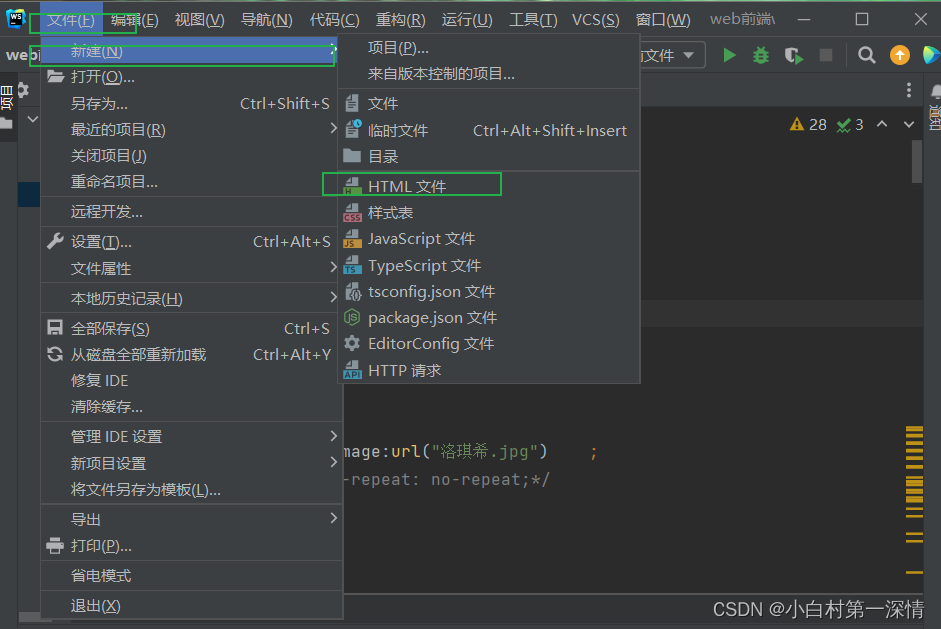
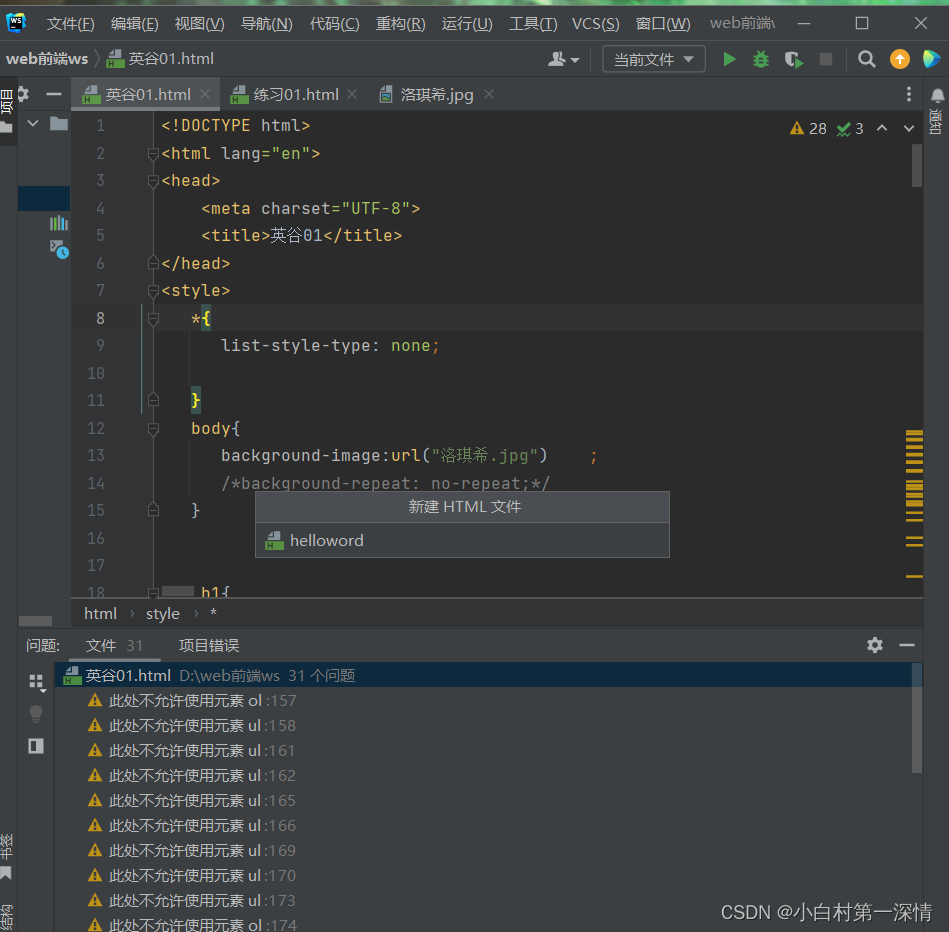
第一个html页面
说是页面,也是文件(毕竟软件就是无数存储着代码的文件组成的)


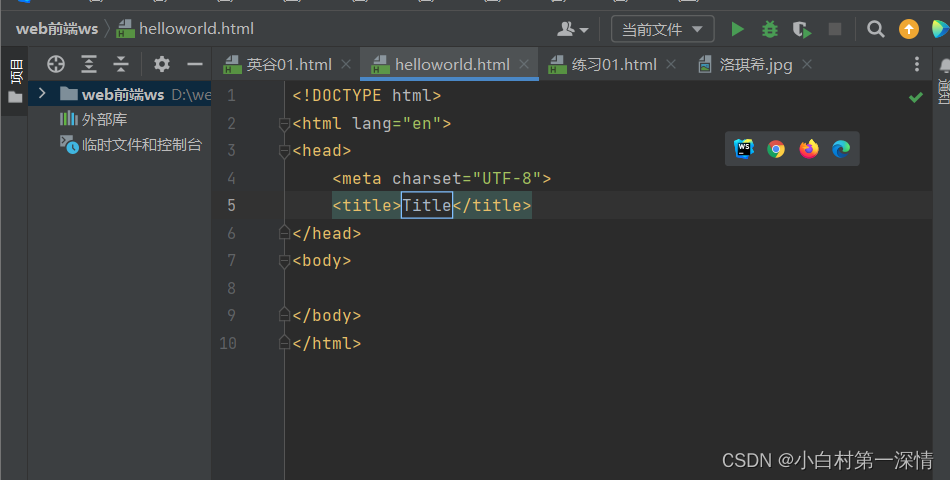
创建好后的样子

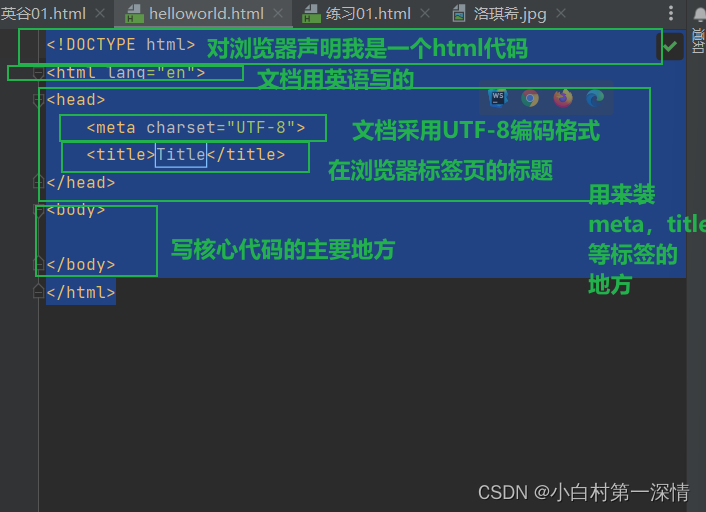
下面逐一解释下每个部分

在vscode中快速生成第一个html文件
在写代码的区域输入 !+ 回车 快速生成“效果同webstrom创建好后的样子”
body
body是承载我们代码的主要部分,现在在body里输入内容,即可得到效果了😀!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> 洛琪希😎 </body> </html>
什么?你说你想知道这个😎酷酷的小表情怎么做到的,虽然我忘记之前那一篇博客写的了(window+.)召唤崽子们

h系列标签
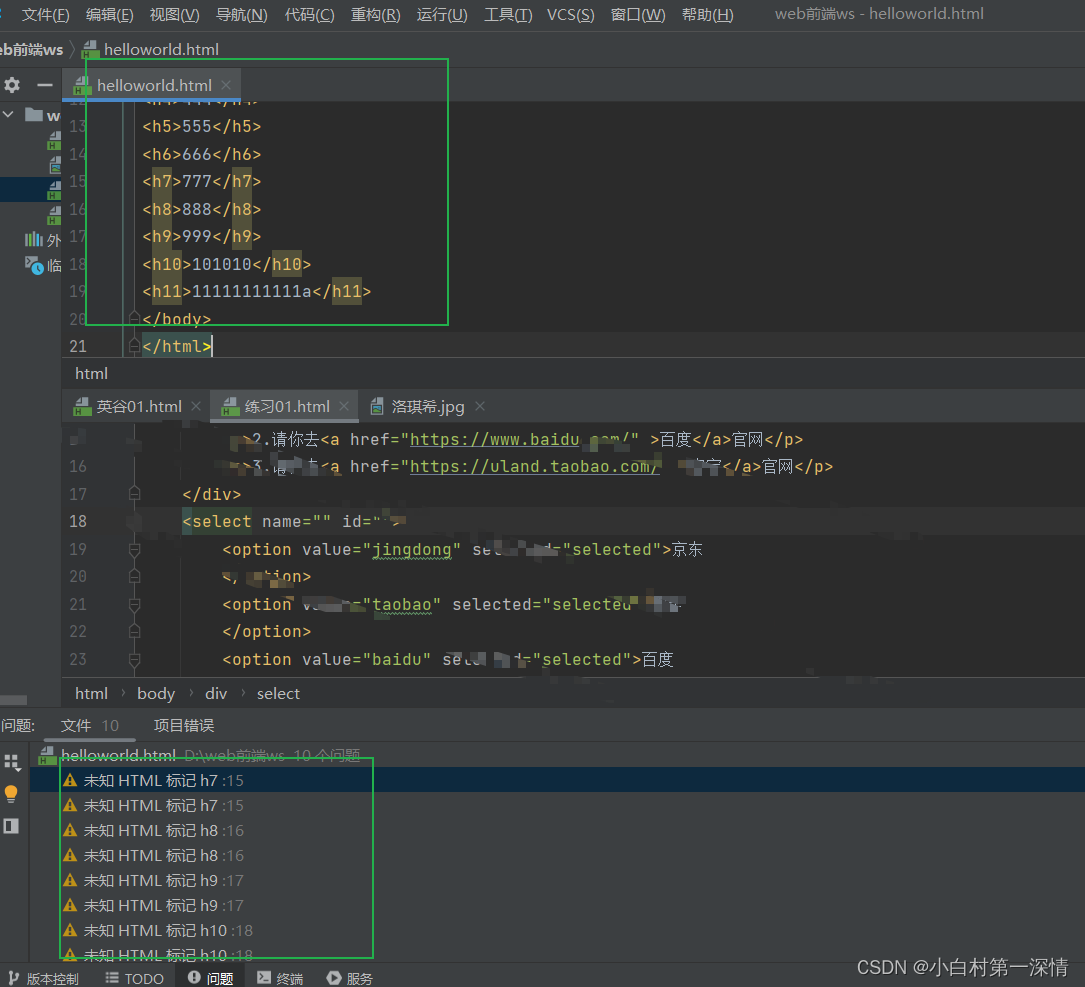
h1到h6,没错有6个这样的标签(你问为什么不是7个😅,大概是6个就已经够用了),那如果强行输入呢,我就是想知道有没有第7个葫芦娃🤓(小伙子,你很勇嘛)

结果如图所示,并没有序列7以上的h标签😋,不过求知的态度是很好的,遇到多了,你自然会有判断对错的直觉,在这之前保持你的天真或者听取前辈们的意见同样重要🤓🤓🤓(过来,让我看看😅!)
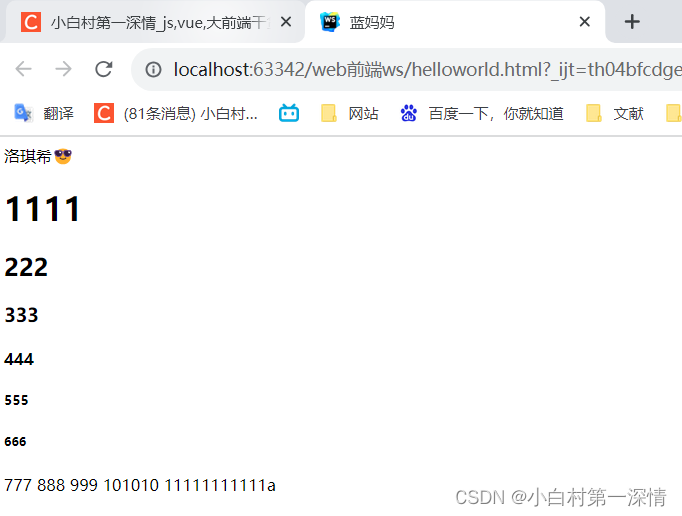
这六个标签所显示的内容是依次变小的
如果你尝试去看网站的源码,打开f12开发者工具;早期的很多网站在加入大型框架技术(vue,react,aj等😅)前,包括在用到css技术亦或者是SEO优化时,h标签占了举足轻重的地位

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> 洛琪希😎 <h1>1111</h1> <h2>222</h2> <h3>333</h3> <h4>444</h4> <h5>555</h5> <h6>666</h6> <h7>777</h7> <h8>888</h8> <h9>999</h9> <h10>101010</h10> <h11>11111111111a</h11> </body> </html>
行标签和块标签
p标签和span标签
下面是10个p和10个span的效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span> </body> </html>
其实知道这两个就够用了,不过嘛,将来准备考试和面试的时候仍然有必不可少知识点,放在下面自取
常用的行内标签(inline)和块级标签(block)如下: 行内标签: - <span> - 泛用行内容器 - <a> - 链接 - <strong>, <b> - 加粗 - <em>, <i> - 斜体 - <sup> - 上标 - <sub> - 下标 - <img> - 图片 块级标签: - <div> - 泛用块级容器 - <p> - 段落 - <h1>到<h6> - 标题 - <ol>, <ul>, <li> - 列表 - <table>, <tr>, <td> - 表格 - <form> - 表单 - <header>, <footer> - 头部、尾部 - <section>, <article> - 文章内容 - <aside> - 侧边栏 - <pre> - 预格式化文本 行内标签不能换行,块级标签默认占满整行。合理使用两种标签可以构建网页布局。 一般来说,块级标签用来布局,行内标签用来包裹文字及内联元素。将不同的块级标签和行内标签嵌套搭配可以对网页进行语义化的布局。
换行和分区(我是这么叫的,无所谓了😎)
br换行,hr换区

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <hr> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <p>我是p标签</p> <span>我是span</span><span>我是span</span><br><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span><span>我是span</span> </body> </html>
列表标签
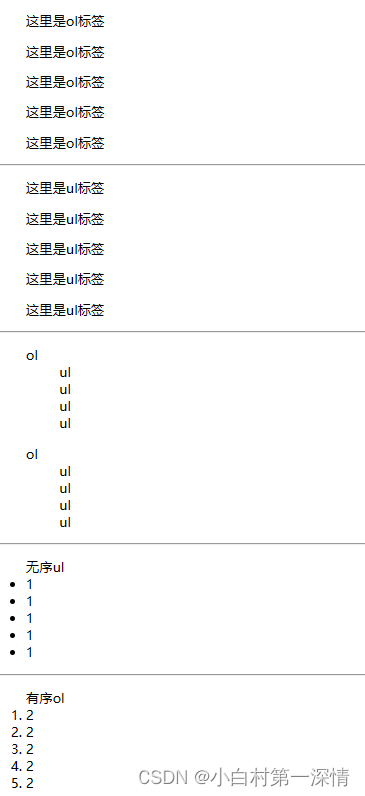
有序ol,无序ul;当然这需要搭配li标签才行

(什么,你问我搭配div行不行,h标签行不行🤓,你很勇嘛)

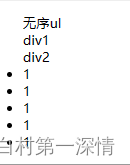
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> <ol>这里是ol标签</ol> <ol>这里是ol标签</ol> <ol>这里是ol标签</ol> <ol>这里是ol标签</ol> <ol>这里是ol标签</ol> <hr> <ul>这里是ul标签</ul> <ul>这里是ul标签</ul> <ul>这里是ul标签</ul> <ul>这里是ul标签</ul> <ul>这里是ul标签</ul> <hr> <ol>ol <ul>ul</ul> <ul>ul</ul> <ul>ul</ul> <ul>ul</ul> </ol> <ol>ol <ul>ul</ul> <ul>ul</ul> <ul>ul</ul> <ul>ul</ul> </ol> <hr> <ul>无序ul <div>div1</div> <div>div2</div> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li></ul> <hr> <ol> 有序ol <li>2</li> <li>2</li> <li>2</li> <li>2</li> <li>2</li> </ol> </body> </html>
表格标签(另起一篇)
HTML 表格 | 菜鸟教程
表单(也需要另起一篇作为补充)
万能的input
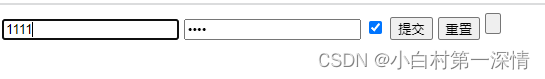
这里列举了最简单的情况,其中的提交和重置是默认的(在表单中,另外在实际开发中很少用这种input,大概是很low,没办法嘛,少年;毕竟不是所有人都看的很全面🥛)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> <form action=""> <!-- action里是两种提交方式--> </form> <input type="text"> <input type="password"> <input type="hidden"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="button"> </body> </html>
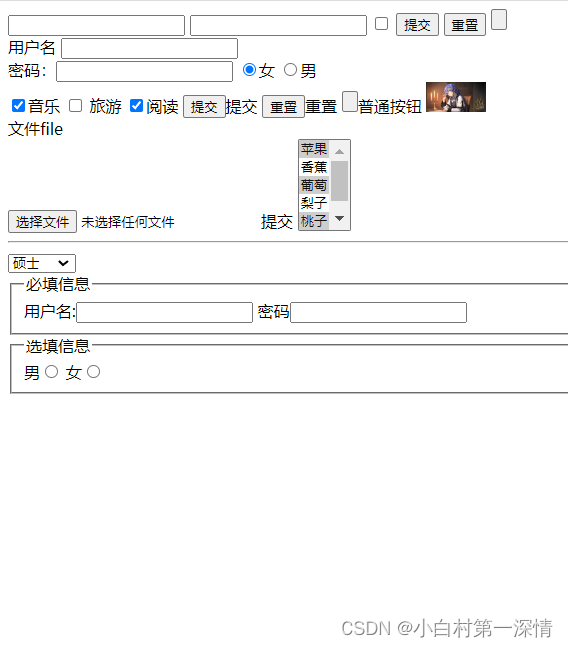
下面是补充完整的片段

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蓝妈妈</title> </head> <body> <form action=""> <!-- action里是两种提交方式--> <input type="text"> <input type="password"> <input type="hidden"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="button"> </form> <from> 用户名 <input type="text" name="username"><br> 密码:<input type="password" name="password"> <input type="hidden" name="username" value="admin"> <!-- 单选--> <input type="radio" name="gender" value=" female" checked="checked">女 <input type="radio" name="gender" value="male">男 <br> <!-- 多选--> <input type="checkbox" name="m1" value="music" checked="checked">音乐 <input type="checkbox" name="m2" value="trip"> 旅游 <input type="checkbox" name="m3" value="reading" checked="checked">阅读 <input type="submit">提交 <input type="reset">重置 <input type="button">普通按钮 <input type="image" name="btnlmage" src="洛琪希.jpg" width="60" height="30"> <form enctype="multipart/form-data">文件file</form> <input type="file" name="photo">提交 <!-- 表单元素--> <select name="fruits" size="5" multiple="multiple"> <option value="apple" selected="selected">苹果</option> <option value="banana">香蕉</option> <option value="grape" selected="selected">葡萄</option> <option value="pear">梨子</option> <option value="peach" selected="selected" >桃子</option> <option value="watermelon"> 西瓜 </select> <br> <hr> <select name="degree" > <option value="1">博士后</option> <option value="2" >博士</option> <!-- selected="selected" 默认/默认选中--> <option value="3"selected="selected">硕士</option> <option value="0">其他</option> </select> <!-- <fieldset></fieldset>元素用于分组, --> <!-- 这个地方也不太清晰??--> <fieldset> <legend>必填信息</legend> <label for="usernanme"> 用户名:<input type="text" id="usernanme" value=""></label> <label for="password">密码</label><input type="password" id="password"> </fieldset> <fieldset> <legend>选填信息</legend> <label for="man">男</label><input type="radio" value="1" id="man"> <label for="woman">女</label><input type="radio" value="2" id="woman"> </fieldset> </from> </body> </html>
常用快捷技巧
1.快速生成多个标签
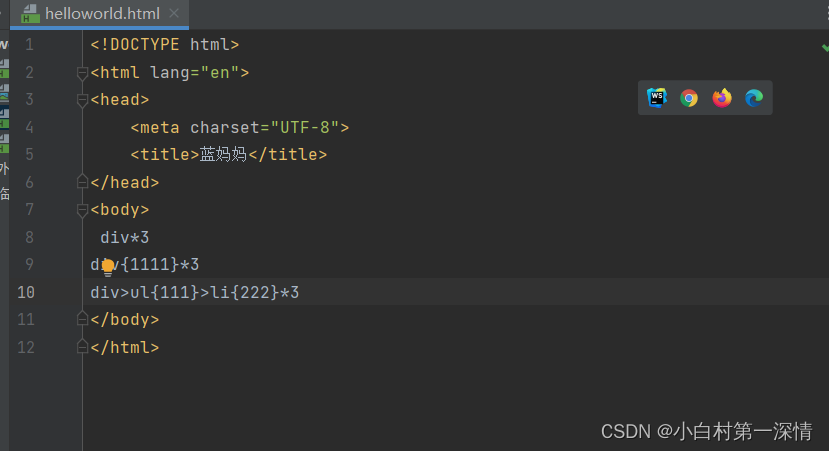
将下面几个代码依次用tab键补全,看看是什么快捷方式

解答

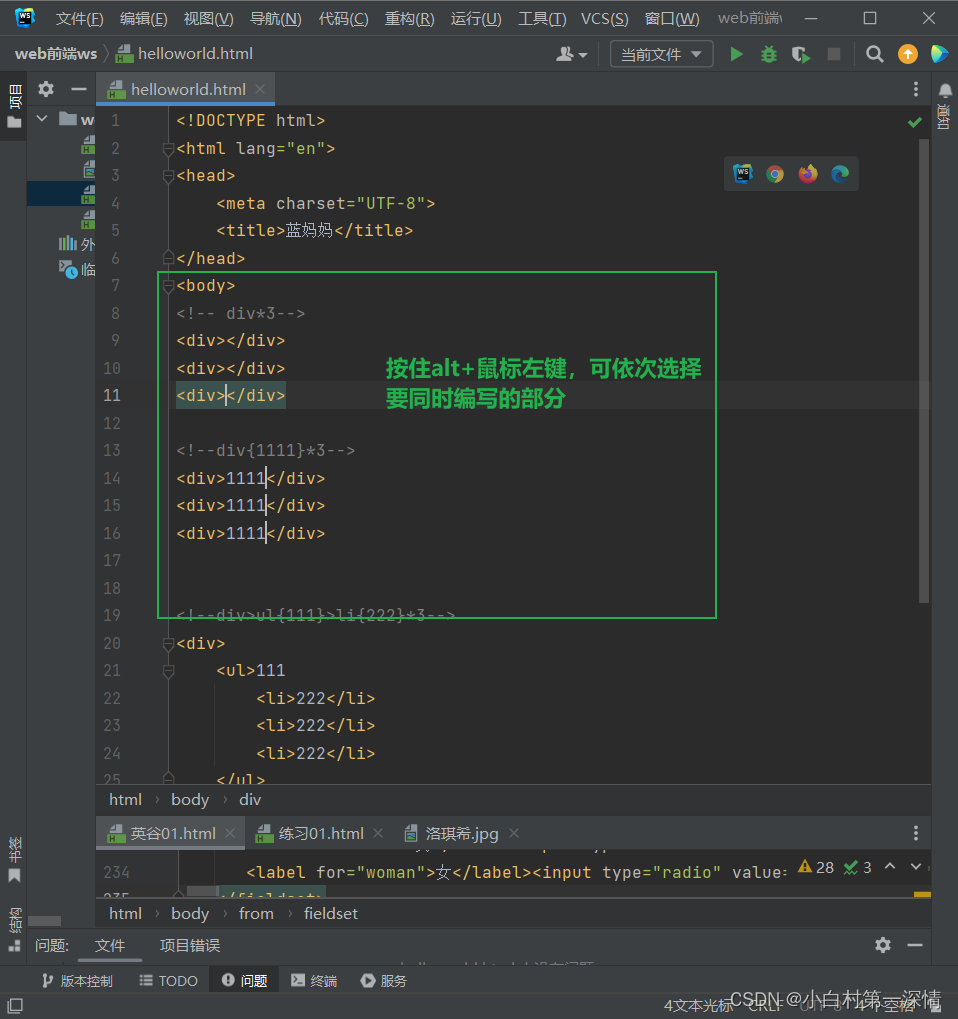
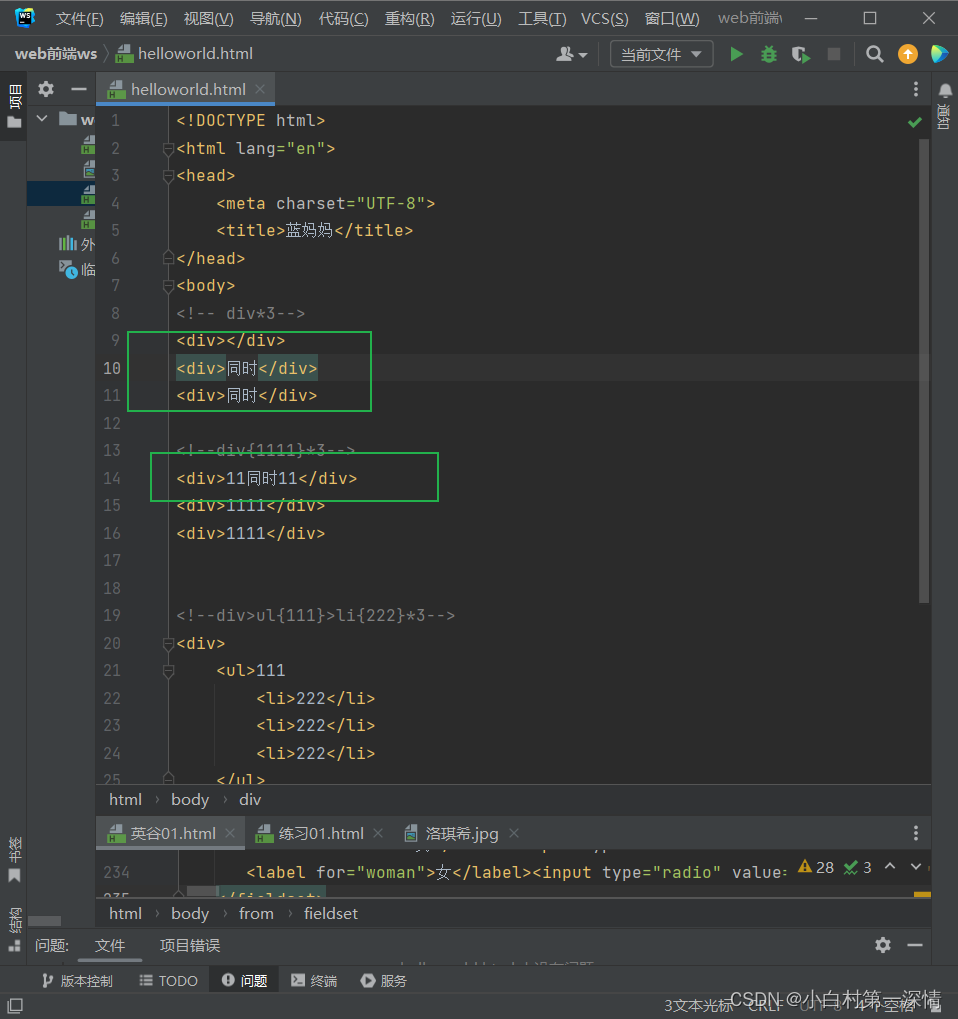
2.同时选中多个

效果:不要在意,我重新选中了,你自己试试就好

技巧3:其实是技巧1的补充,我忘记了,很早的几篇博客里大概有
下一篇预告:小文章:表格标签&&表单(包含历史,个人学习经验,)
大文章:0零开始手把手带你做一个音乐播放器
练习:


![The WebSocket session [x] has been closed and no method (apart from close())](https://img-blog.csdnimg.cn/1f53af5b1f214d7c87b8ffa236d75483.png)