【TypeScript学习】—基本类型(二)
一、TypeScript基本类型




//也可以直接用字面量进行类型声明
let a:10;
a=10;
//也可以使用 |来连接多个类型(联合类型)
let b:"male"|"female";
b="male";
b="female";
let c:boolean|string;
c=true;
c='hello';
//any表示的是任意类型 一个变量设置的类型为any相当于对该变量关闭了检测
//使用TS时 不建议使用any类型
//声明变量如果不指定类型,则TS解析器会自动判断变量的类型
//let d;
let d:any;
d:true;
d:'hello';
d:10;
//unknown 表示未知类型
//unknown类型的变量,不能直接赋值给其他变量
let e:unknown;
e:10;
e:true;
e:'hello';
let s:string;
//类型断言:可以用来告诉浏览器变量的实际类型
// 语法:变量 as 类型 或者:<类型>变量
e:'hello';
s=e as string;
s=<string>e;
//void 用来表示空,以函数为例 表示没有返回值的函数
function fn():void{
}
//never 表示永远不会返回结果
function fn2():never{
throw new Error('报错了');
}
//object表示一个对象
let g:object;
g={};
g=function(){};
//{}用来指定对象中可以包含哪些属性
//语法:{属性:属性值,属性:属性值}
//在属性名后面加?表示属性是可选的
let f:{name:string,age?:number};
f={name:'张三',age:20};
//[propName:string]:any 表示任意类型的属性
let x:{name:string,[propName:string]:any};
x={name:'张三',age:33,gender:'男生'};
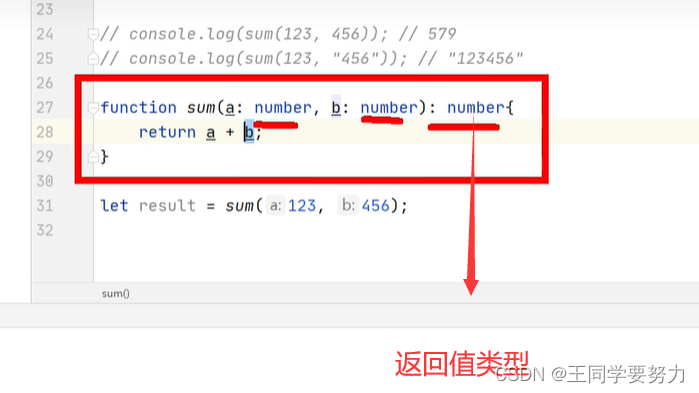
// 设置函数结构的声明类型
//语法:(形参:类型,形参:类型……)=>返回值
let z:(aa:number,b:number)=>number;
z=function(n1,n2):number{
return n1+n2;
}
//string[] 表示字符串数组
let ee:string[];
ee=['a','b','c'];
//数组类型声明:类型[] 或者 Array<类型>
//number[]表示数值类型的数组
let ff:number[];
let gg:Array<number>;
gg=[1,2,3,4]
//元组:元组就是固定长度的数组
let h:[string,string];
h=['hello','abc'];
//enum 枚举
enum Gender{
Male=0,
Female =1
}
let i:{name:string,gender:Gender};
i={
name:'张三',
gender:Gender.Female
}
console.log(i.gender===Gender.Male)
//&表示同时
let jj:{name:string}&{age:number};
jj={name:'cc',age:18}
//类的别名
type myType=1|2|3|4;
let k:myType;
let l:myType;
k=2;