🤵♂️ 个人主页:@艾派森的个人主页
✍🏻作者简介:Python学习者
🐋 希望大家多多支持,我们一起进步!😄
如果文章对你有帮助的话,
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
目录
引言
一、低代码平台是什么?
二、低代码平台的局限性
三、为什么程序员和技术管理者不太可能接受“低代码”平台?
四、iVX低代码平台
五、iVX低代码平台的优点
1.可视化开发IDE
2.图灵完备的逻辑编排
3.支持生成代码和导出
4.保持代码编程逻辑
5.支持结合代码开发
6.丰富的应用商店
7.丰富资源和开发生态
六、总结
引言
低代码平台,这个词汇在企业应用开发领域早已不再陌生。然而,传统的低代码平台往往被认为是双刃剑,它们为企业提供了一种快速开发应用程序的方式,但与此同时,也常常束缚了企业的创新和灵活性。这些传统低代码平台通常需要在运行时进行配置,一旦企业选择了某个平台,就很难摆脱,仿佛被锁定在一个限制性的框架内。
然而,如今的低代码平台正在经历一场革命,而其中引领潮流的代表之一便是iVX。这一全新的低代码平台不再局限于简单的配置和运行时,而是背后支持生成全栈代码的系统,带来了全新的开发范式。在探索iVX的世界中,我们将会看到一个崭新的可能性,一种摆脱束缚的方式,一种创造力和自由的象征。让我们一起深入了解,探索iVX如何改变了低代码开发的游戏规则。

一、低代码平台是什么?
说起低代码平台,可能很多小伙伴都不知道低代码是什么?低代码平台又是什么?下面我简单给大家介绍一下:
低代码是一种快速应用开发的方式,使用图形化界面和拖拽式的编程工具,让开发人员通过编写少量的代码或不编写代码,就能够快速开发出高质量的应用程序。这种方式可以大大提高开发效率,降低开发成本,并且可以让开发人员更专注于业务需求和用户体验。
低代码平台是一种集成了众多开发工具和组件的应用程序开发环境,提供了一系列的可视化编程工具和组件,包括数据模型设计、界面设计、业务逻辑处理、云端部署等。开发人员可以通过拖拽式界面和配置,快速构建应用程序,而不需要编写大量的代码。低代码平台还提供了丰富的插件和扩展,可以与现有的系统进行集成,实现数据的共享和交互。
低代码平台的主要特点包括:
- 快速开发:使用低代码平台可以快速构建应用程序,大大缩短了开发周期和开发成本。
- 可视化编程:低代码平台提供了可视化的编程工具和界面,让开发人员可以通过拖拽式的组件和模块进行编程,降低了编程的难度和技术门槛。
- 灵活性强:低代码平台支持多种开发语言和开发框架,可以根据不同的业务需求进行灵活的开发和定制。
- 易于维护:低代码平台提供了一系列的工具和组件,可以让开发人员快速进行应用程序的维护和升级,降低了维护成本。
- 支持多平台:低代码平台支持多种平台和应用场景,包括移动端、Web端、企业级应用等。
低代码平台的价值在于可以提高开发效率、降低开发成本、提高用户体验、满足个性化需求等。同时,低代码平台也为企业提供了更加灵活和可扩展的应用程序开发解决方案,可以快速响应业务变化和市场需求。
二、低代码平台的局限性
前面我们在介绍低代码平台上时候,也说到了很多关于它的优点,但是它在某些场景可能不太适应,低代码不太适合的场景:
1. 纯算法开发的场景:算法就是数学通过计算机语言的表达,因此,已经不能被压缩了,用低代码没有意义(学习算法可能可以)
2. 已经成熟的非常复杂的专业领域系统开发:例如3D大型MMOPRG游戏,例如Matlab Labview 等的设备模拟,不是不能用低代码,而是成个系统研发成本有点太高。
除此之外,基本上都可以用低代码开发,特别是“各种业务系统”、“各类管理系统”...
不管你信不信,现在一些牛逼的低代码平台,特别是像iVX这样前后台代码生成型的,肯定比你开发快得多,而且你能做的,基本它都没问题。而且不用一行代码~ 生成代码质量也杠杠的~
三、为什么程序员和技术管理者不太可能接受“低代码”平台?
我们来梳理一下,低代码平台的特点通俗点说就是:
- 低代码平台通常是专门为公司做的一个内部开发工具,就像一种定制版软件,得整个搬进公司来。它是服务于公司的。
- 虽然它能减少写代码的工作,但多数应用还是要写一些代码的,只不过量少一点。而且,这些应用只能永远在平台上跑,像是绑在了它身上,不能自己跑出去。
那么,为啥程序员和技术领导不太喜欢用这种低代码平台呢?
1.安全问题(锁定特性) :大部分低代码平台其实就像是一座公司特制的“楼房”,你搬进去了,出不来。因为它不能生成代码,所以一旦选了某个低代码平台,就好像你全压在那上面了。如果平台有问题,你的应用可能也完蛋,甚至影响到已经在跑的业务。国内这类平台成百上千,都差不多,竞争激烈,风险太大。所以技术领导一般不敢用。
2.缺乏信任 :程序员只相信“代码”,就算是自动生成的代码也行。如果不能生成代码,那基本上就是程序员的克星,不会被接受。而且,不能生成完整代码,不能导出去编译、调试、运行,对程序员来说简直就是灾难。程序员觉得这不靠谱。
其实在此之前,我也是比较抵触低代码平台的,直到我全面了解了iVX低代码平台之后,颠覆了我以为对低代码平台的认知。
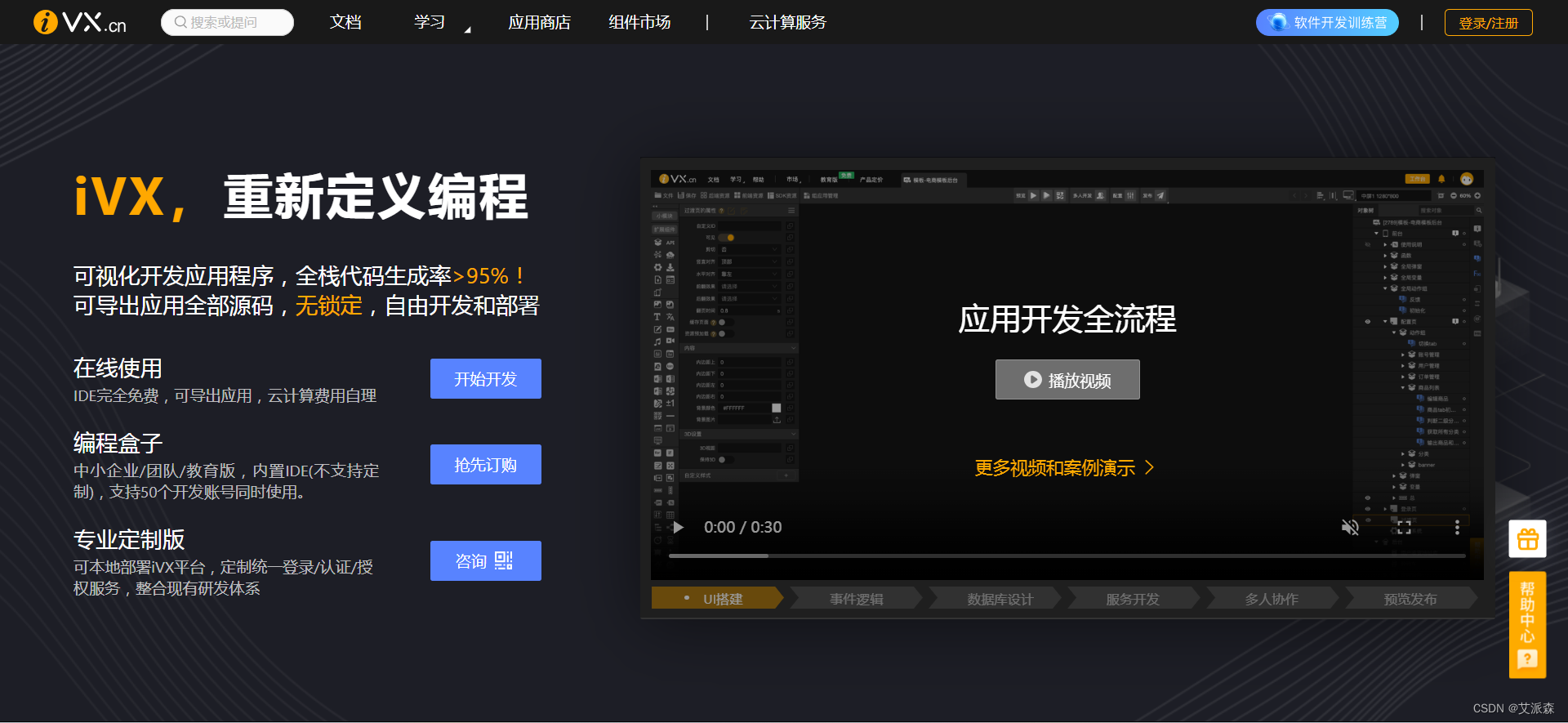
四、iVX低代码平台
iVX是一款新型的低代码开发平台,其独特之处在于能够像编程语言一样灵活地生成代码和整个应用。该平台不仅为非技术用户提供了简单的可视化界面,还为开发者提供了强大的自定义功能。iVX在众多低代码平台中脱颖而出的灵活性,使其能够满足各种复杂的应用需求。
iVX平台的背景可以追溯到前身iH5,经过多次迭代更新,于2019年上线的完全采用“0代码开发语言”的零代码可视化开发应用平台。该平台是一款立体结构的开发工具,上层应用全部通过iVX开发,并提供给用户快速使用或二次开发。iVX平台的目标是提高开发效率、降低技术门槛和减少开发成本,同时满足企业的个性化需求。
在主要功能方面,iVX平台提供了丰富的组件和模块,可以通过拖拽和配置的方式快速开发出各种应用。该平台不仅可以开发H5类的交互应用,还可以满足更复杂的应用需求。iVX平台还支持多种语言的开发,可以根据不同的业务需求进行灵活的开发和定制。
官网:iVX—人人都能掌握的可视化编程语言

五、iVX低代码平台的优点
iVX低代码平台不仅业务人员可以快速使用,对具有编程经验的开发者也非常友好,主要表现在以下几个方面:
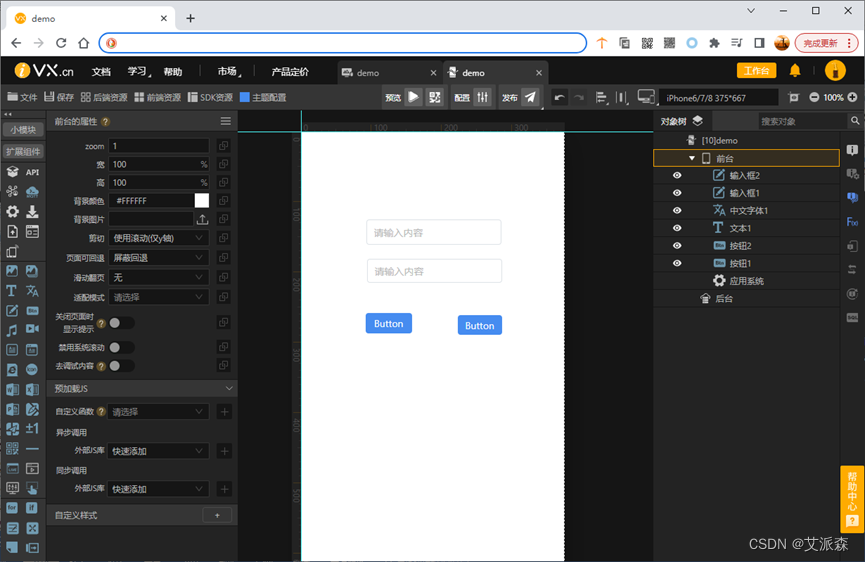
1.可视化开发IDE
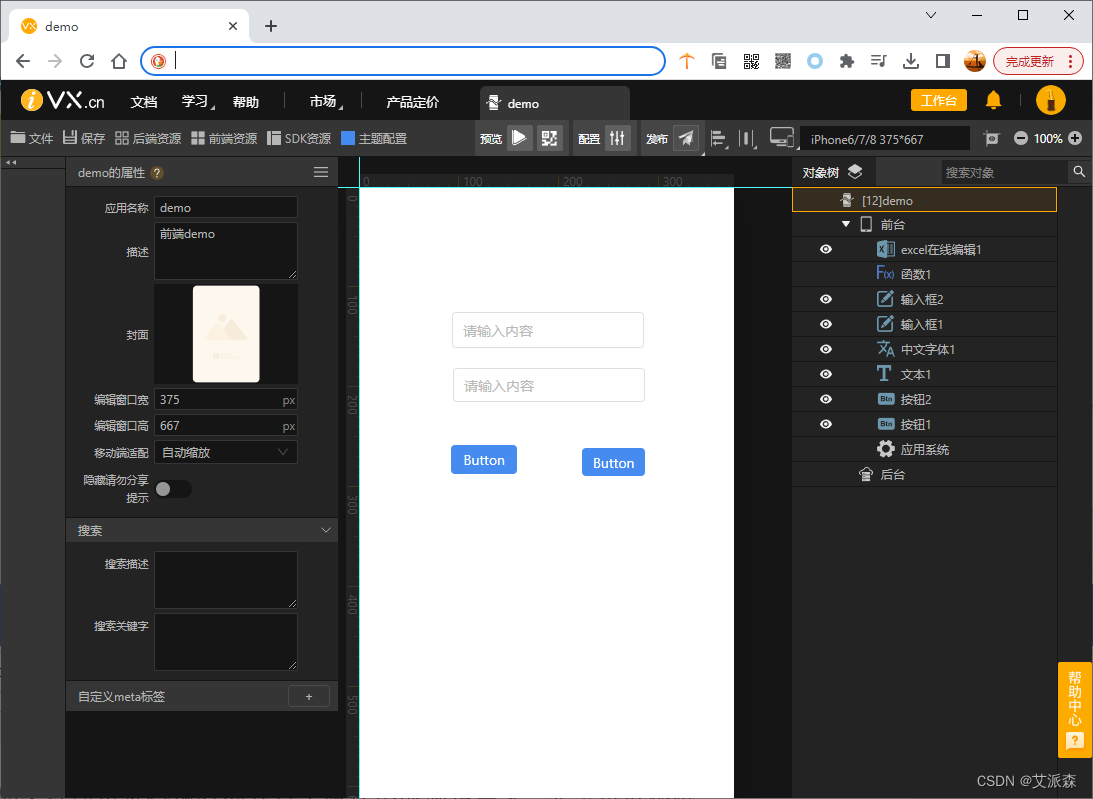
开发者可以使用可视化组件搭建各类页面、支持自定义样式和布局。使用iVX可以快速搭建出与设计图一样的界面,支持批量调整、拖拽,对齐方式和响应式布局设置等,大幅减少前端工作量。

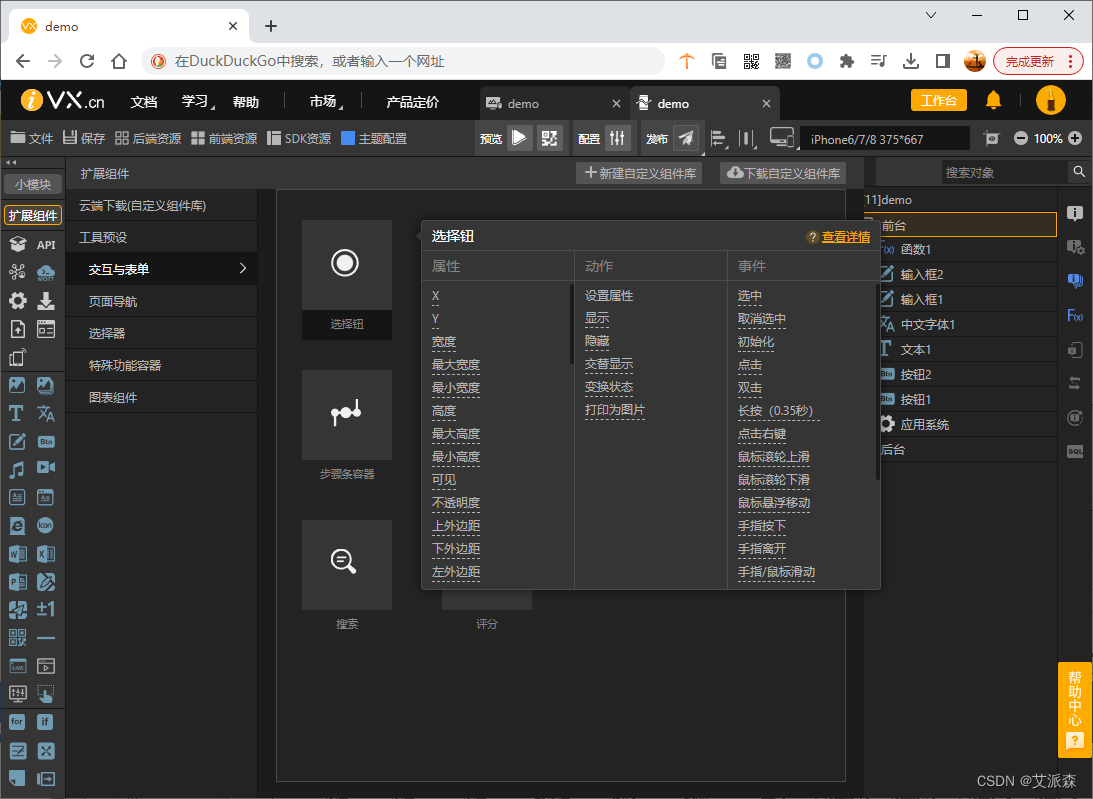
2.图灵完备的逻辑编排
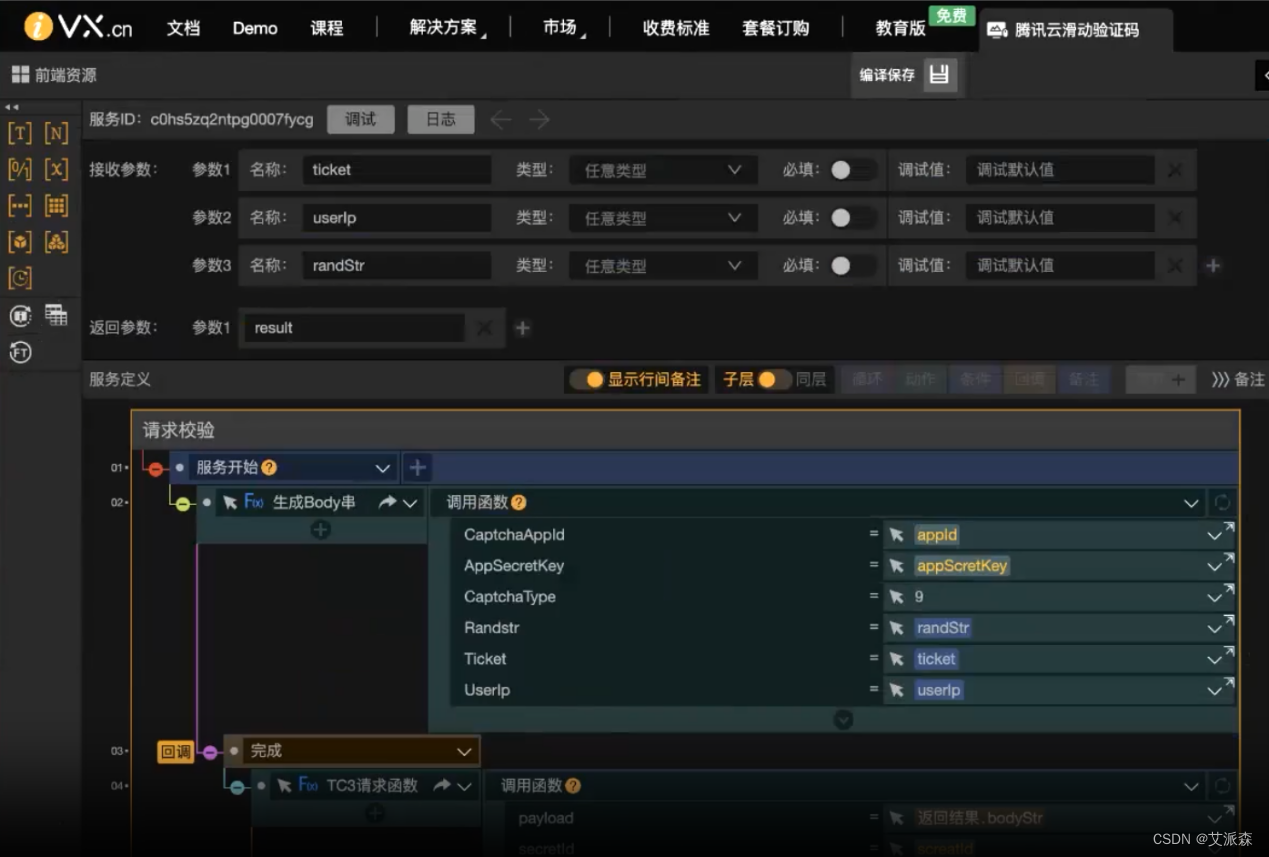
iVX支持低代码/无代码的交互逻辑设计和控制,在前后台的逻辑处理中都使用了一套“自洽”且“图灵完备”的逻辑系统。这是一种基于“触发式”的面板系统,并且可以线性扩展,相比基于“流程图”的逻辑编排系统更易用、更高效。

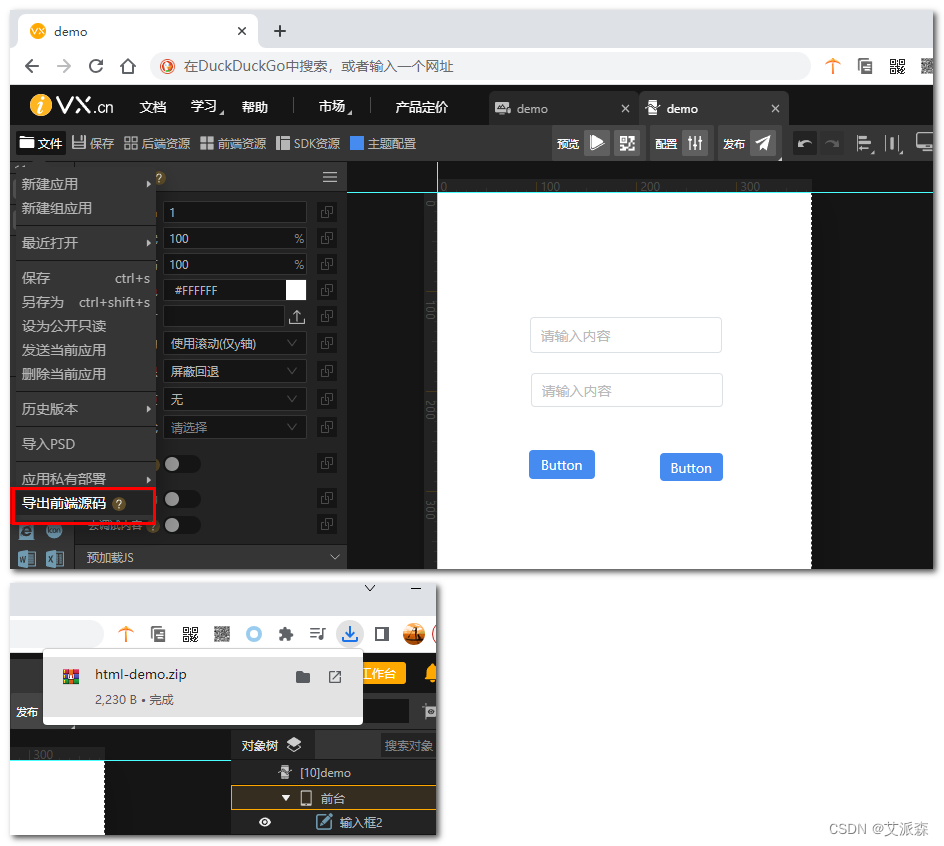
3.支持生成代码和导出
对程序员来说,可以把iVX想象成一个非常方便的代码生成器。具体来说:
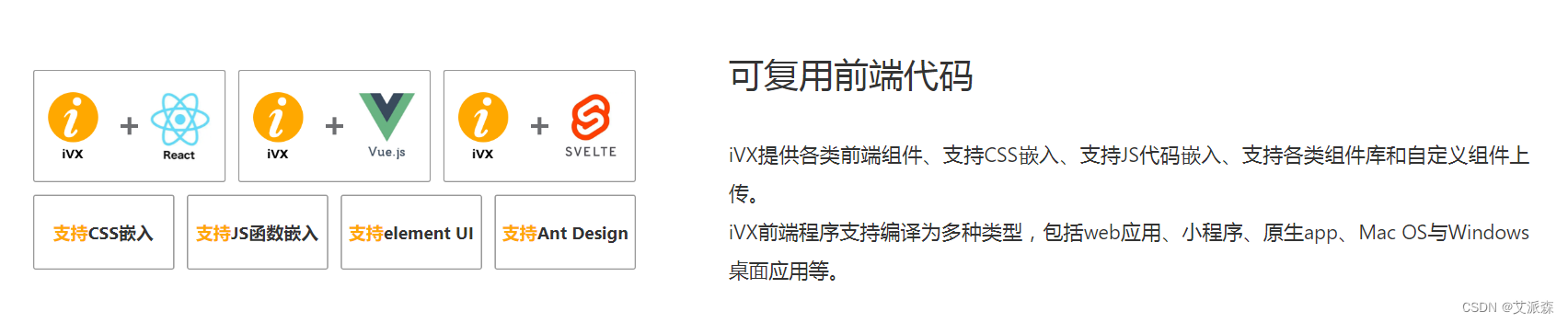
- iVX前端就像是一个React可视化代码生成器,帮助你创建前端界面。
- iVX后台则是一个业务逻辑代码生成器,它生成现阶段主要是JavaScript和SQL代码,用于处理后台的业务逻辑。


在云资源方面,iVX的作用类似于挑选了云计算公司的核心产品,并以组件的方式提供给应用开发者。当你使用iVX的云资源来部署应用时,几乎不需要担心并发问题,因为iVX后台中的所有IaaS层资源都是弹性的。你可以将它理解为是"Serverless(无服务器)"中的"BaaS(后端即服务)"和"FaaS(函数即服务)"的综合体,提供了更高级的功能。

下面是由IVX生成的代码,很不错吧,完美应用VUE
4.保持代码编程逻辑
iVX的独特之处在于它去掉了编程中繁琐的语法部分,而将解决问题的核心逻辑完整保留下来。这意味着,与传统编程相比,程序员无需担心逻辑上的不兼容性。无论你擅长的是前端还是后台开发,无论你熟练掌握C、Python或其他编程语言,都可以轻松学习并使用iVX来开发各种应用。这为程序员提供了更大的灵活性和便利性。
5.支持结合代码开发
为了增强iVX的可扩展性,程序员可以在以下几个方面添加自己的代码:
-
自定义组件 iVX支持创建自定义前端组件。如果你觉得现有的数百个组件无法满足你的需求,你完全可以根据iVX提供的文档(以map格式呈现),来自定义你自己的前端组件,并将其集成到iVX的组件库中。
-
自定义函数 在iVX中,有一个叫做“自定义函数”的组件,它方便你编写JavaScript代码,不论是前端还是后台都可以使用它。这个组件可以用于处理数据和执行各种操作。
-
插入JSON代码(通用变量) 你可以插入JSON代码,用于定义通用变量,从而实现更灵活的数据操作。
-
编写SQL语法(数据库操作) iVX在支持mysql、ES(全文搜索)和nosql(表格数据库 AWS DynamoDB)方面表现最出色。它可以通过抽象语法树(AST)直接生成各种数据库支持的SQL语法程序。对于一些像Oracle和SQLServer这样的常见数据库,iVX也提供了专门的DBO(数据库操作)组件来进行控制和管理。虽然DBO层需要用户自行编写SQL语法,但未来iVX计划将Oracle和SQLServer等数据库整合到AST中,这样就无需手动编写SQL语法,数据库操作将变得更加简便。

6.丰富的应用商店
当你迈出开发某个产品的第一步时,iVX应用商店将成为你的得力助手。在这里,你可以轻松找到与你的项目相关的各种应用模板,这些模板可以帮助你省去大量时间和精力。不必从头开始创建一个全新的应用,你可以基于这些模板构建你的项目,快速启动开发工作。这不仅有助于提高开发效率,还能确保你的产品在市场上更快地推出,满足用户的需求。iVX应用商店是一个创造性和高效率的资源,让你在竞争激烈的市场中保持领先地位。

7.丰富资源和开发生态
借助于ivx先进的语言特性和平台一站式全周期的服务,无论是个人开发者还是企业,都可以在互联网和软件市场的竞争中取得巨大优势。此外,ivX平台也为ivx生态的开发者和企业搭建了多个便于价值交换的市场。

六、总结
iVX低代码平台代表了低代码开发的新潮流,与传统低代码平台有着明显的区别。它不仅提供了可视化开发的便利性,还支持生成全栈代码,允许程序员保持编程逻辑的完整性。此外,iVX还具备丰富的自定义能力,包括自定义组件、函数、JSON代码、SQL语法等,使开发人员能够根据需求添加自己的代码。iVX还拥有一个丰富的应用商店,为开发者提供各种应用模板,加速应用开发过程。总之,iVX低代码平台为企业和开发者带来了更高的灵活性、效率和创造力,是现代应用开发的一大利器。感兴趣的小伙伴快去试试吧!官网:https://www.ivx.cn/