本文主要封装方法,实现用户离开表单编辑页面时弹出提示框,若表单数据发生变化,则提示用户是否保存当前页面的信息,如图:

封装方法:
/**
* 比较俩个对象之间的差异,项目中多处用到监听表单数据是否改动,故封装此方法
* 如果数据改动,则返回新旧对象记录改动字段的新旧值
*
* by wang
* */
export function diffObj(obj1, obj2) {
function getTypeByObj (obj) {
return Object.prototype.toString.call(obj).match(/^\[object ([a-zA-Z]*)\]$/)[1];
}
function isEmptyObject (obj) {
for (let key in obj) {
return false;
};
return true;
}
if (!obj1 || isEmptyObject(obj1) || !obj2 || isEmptyObject(obj2)) {
return null;
}
let diffRes = {
old_val: {},
new_val: {}
};
for (let k in obj2) {
// 判断数据类型是否一致
if (getTypeByObj(obj2[k]) === getTypeByObj(obj1[k])) {
// 比较 “Array”和“Object”类型
if (getTypeByObj(obj2[k]) === 'Array' || getTypeByObj(obj2[k]) === 'Object') {
const diffData = diffObj(obj1[k], obj2[k]);
if (!isEmptyObject(diffData)) {
diffRes.old_val[k] = diffData.old_val;
diffRes.new_val[k] = diffData.new_val;
}
} else if (obj1[k] !== obj2[k]) { // 比较其他类型数据
diffRes.old_val[k] = obj1[k];
diffRes.new_val[k] = obj2[k];
}
} else {
if ([undefined, null, ''].includes(obj1[k]) && [undefined, null, ''].includes(obj2[k])) {
// 这三类数据可视为相等,不做处理
}else {
diffRes.old_val[k] = obj1[k];
diffRes.new_val[k] = obj2[k];
}
}
}
// 若没有变化,返回null
if (isEmptyObject(diffRes.old_val) || isEmptyObject(diffRes.new_val)) {
return null;
}
return diffRes;
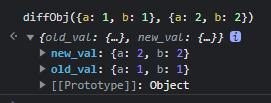
}如果返回值为null,则代表没有改变,否则返回改变的属性和值,如图:
![]()

脚踏实地行,海阔天空飞~