文章目录
- 需求一
- 需求
- 分析
- 需求二
- 需求
- 分析
需求一
需求
Cesium 中绘制点并在点上添加该点的坐标

分析
- 在Cesium中,可以使用以下代码来显示指定点的坐标:
//定义点的坐标
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
//在场景中添加文字标签
var label = viewer.entities.add({
position: position ,
point: {
color: Cesium.Color.RED, //点位颜色
pixelSize: 10 //像素点大小
},
label : {
text : "坐标:(" + longitude + ", " + latitude + ", " + height + ")",
font : '14pt Source Han Sans CN', //字体样式
fillColor:Cesium.Color.BLACK, //字体颜色
backgroundColor:Cesium.Color.AQUA, //背景颜色
showBackground:true, //是否显示背景颜色
style: Cesium.LabelStyle.FILL, //label样式
outlineWidth : 2,
verticalOrigin : Cesium.VerticalOrigin.CENTER,//垂直位置
horizontalOrigin :Cesium.HorizontalOrigin.LEFT,//水平位置
pixelOffset:new Cesium.Cartesian2(10,0) //偏移
}
});
其中longitude、latitude和height分别代表经度、纬度和高度。这段代码会在指定的经纬度处添加一个红色的点,并在该点上方显示一个带有坐标信息的文字标签。
需求二
需求
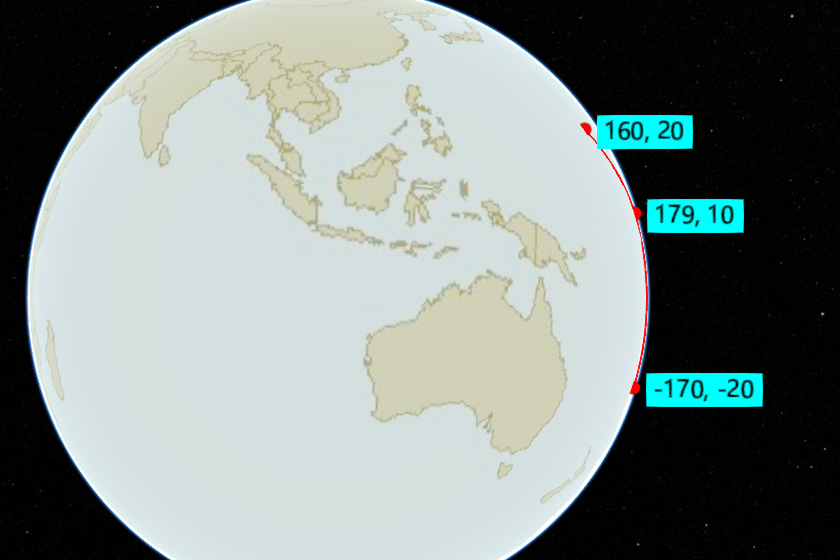
在线上显示点的坐标

分析
- 首先,定义需要显示的线和点的经纬度坐标。你可以将这些坐标存储在一个数组中。
例如:
let lineCoords = [
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62442398071289, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62301635742188, 40.02932357788086),
Cesium.Cartesian3.fromDegrees(-75.61843872070312, 40.02932357788086)
];
let lineCoords = [
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62442398071289, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62301635742188, 40.02932357788086),
Cesium.Cartesian3.fromDegrees(-75.61843872070312, 40.02932357788086)
];
- 创建一组点集合,并将这些点添加到集合中。
let points = new Cesium.PointPrimitiveCollection();
for (let i = 0; i < lineCoords.length; i++) {
let point = points.add({
position : lineCoords[i],
pixelSize : 10,
color : Cesium.Color.YELLOW
});
}
let points = new Cesium.PointPrimitiveCollection();
for (let i = 0; i < lineCoords.length; i++) {
let point = points.add({
position : lineCoords[i],
pixelSize : 10,
color : Cesium.Color.YELLOW
});
}
在这个例子中,我们使用了 Cesium.PointPrimitiveCollection 来创建点的集合。我们需要遍历所有的坐标,并将它们添加到集合中。在添加过程中,我们还可以设置每个点的大小和颜色。
3. 最后,将点集合添加到场景中。
viewer.scene.primitives.add(points);
viewer.scene.primitives.add(points);
完整代码如下所示:
let lineCoords = [
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62442398071289, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62301635742188, 40.02932357788086),
Cesium.Cartesian3.fromDegrees(-75.61843872070312, 40.02932357788086)
];
let points = new Cesium.PointPrimitiveCollection();
for (let i = 0; i < lineCoords.length; i++) {
let point = points.add({
position : lineCoords[i],
pixelSize : 10,
color : Cesium.Color.YELLOW
});
}
viewer.scene.primitives.add(points);
let lineCoords = [
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62442398071289, 40.02804946899414),
Cesium.Cartesian3.fromDegrees(-75.62301635742188, 40.02932357788086),
Cesium.Cartesian3.fromDegrees(-75.61843872070312, 40.02932357788086)
];
let points = new Cesium.PointPrimitiveCollection();
for (let i = 0; i < lineCoords.length; i++) {
let point = points.add({
position : lineCoords[i],
pixelSize : 10,
color : Cesium.Color.YELLOW
});
}
viewer.scene.primitives.add(points);