启动项目文件:“package.json”:
“package.json”:这个文件能记录当前项目中安装的所有模块,里面也有脚本,这个脚本可以快速启动我们的项目。
打开文件,可以看到“serve”,serve就是启动文件的入口

启动项目:
在这个文件上,右键,选择:“在集成终端中打开”,打开终端,输入以下命令,启动项目:
npm run serve //启动项目npm run serve:启动项目
npm run build:编译项目
npm run lint:代码检测工具最终会给你启动一台服务器,8080端口的;
核心模块入口,主文件:main.js:
main.js是整个vue项目中的核心模块入口,要想运行路由、vuex、根组件、vue都要在这个主文件中引入和初始化。


想要运行哪一个vue文件更改'./App.vue'路径,换成vue文件的路径就行。运行根组件,导入根组件所在的路径即可。
App.vue:根组件
未来的单文件组件都集中在这个vue文件中,
![]()
把项目的App根组件,渲染实例化之后挂载到节点上。
assets:放一些小图标和图片

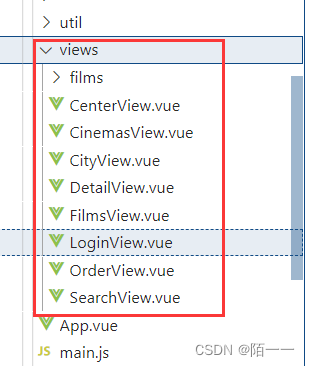
views:放根组件的子组件(src文件夹下)

components:放view里组件的子组件,或者是一些公共组件

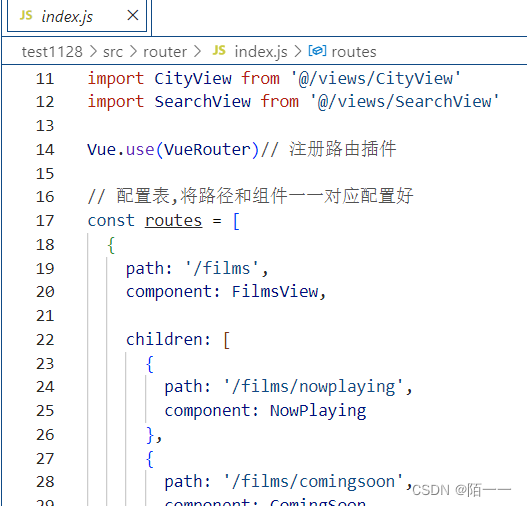
router:路由文件
- 里面的index.js就是放路由配置的文件:


store:vuex状态管理文件
- index.js里放的就是vuex代码

util:工具文件
- 里面是js文件,放一些工具,比如可以在里面封装axios数据请求

.eslintrc.js:默认规则配置文件
- 里面都是vue默认配置,要想改某些默认规则就可以在理解加

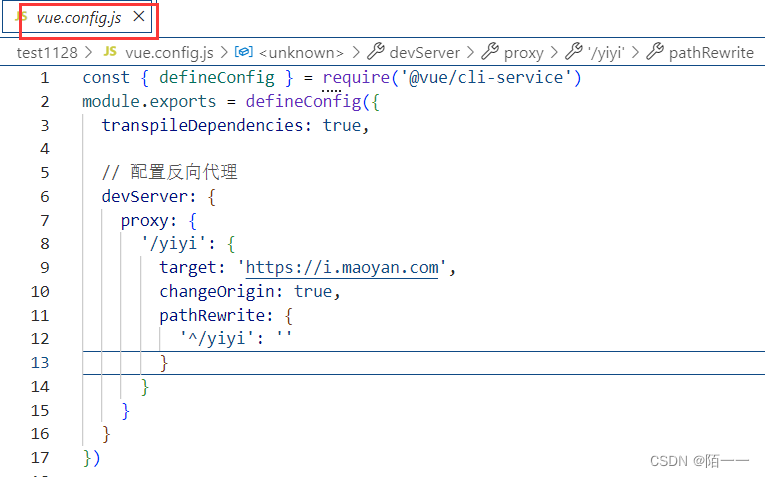
vue.config.js:配置反向代理
- 向后端数据接口请求数据,存在跨域问题时,如果使用反向代理解决的话,就在这个文件里配置,这个文件没有的话,就新建一个


public目录: 静态文件夹
public里的文件都可以通过“/”在浏览器访问的到,因为整个项目就只有public是向外暴露的;

如果你想用json文件测试,就把json文件放在public文件夹下,因为只有这个文件夹里的东西浏览器才能访问到,这个文件夹是静态文件夹。
还有就是你public里的文件直接访问不到src里的文件,但是可以通过 “/文件名” 来访问,因为同一个域名端口号可以省略端口号和域名;
index.html:入口页面
src文件夹:
@别名:是src的绝对路径,也就是@就是代码src
src文件是模块化文件,都是上下级的关系,要用模块化文件,导入方式都是import方式。
创建一个项目:
(1)创建项目用: vue create 项目名
打开项目:
第一种办法:打开项目文件,在项目文件夹下运行命令窗口;
第二种方法:把项目拖到vscode中来,右键“在集成终端中打开”;