一、Web Compass-端内Web App解决方案揭秘


- 增强传统web端内方案,提供更好、更收敛的工程体验
二、自渲染跨端框架在字节跳动的实践与展望


- 基于Flutter Engine的二次开发
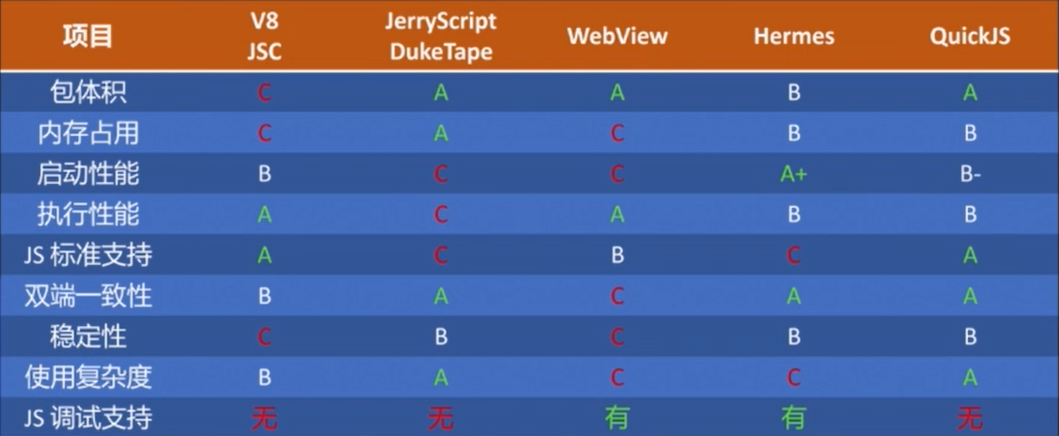
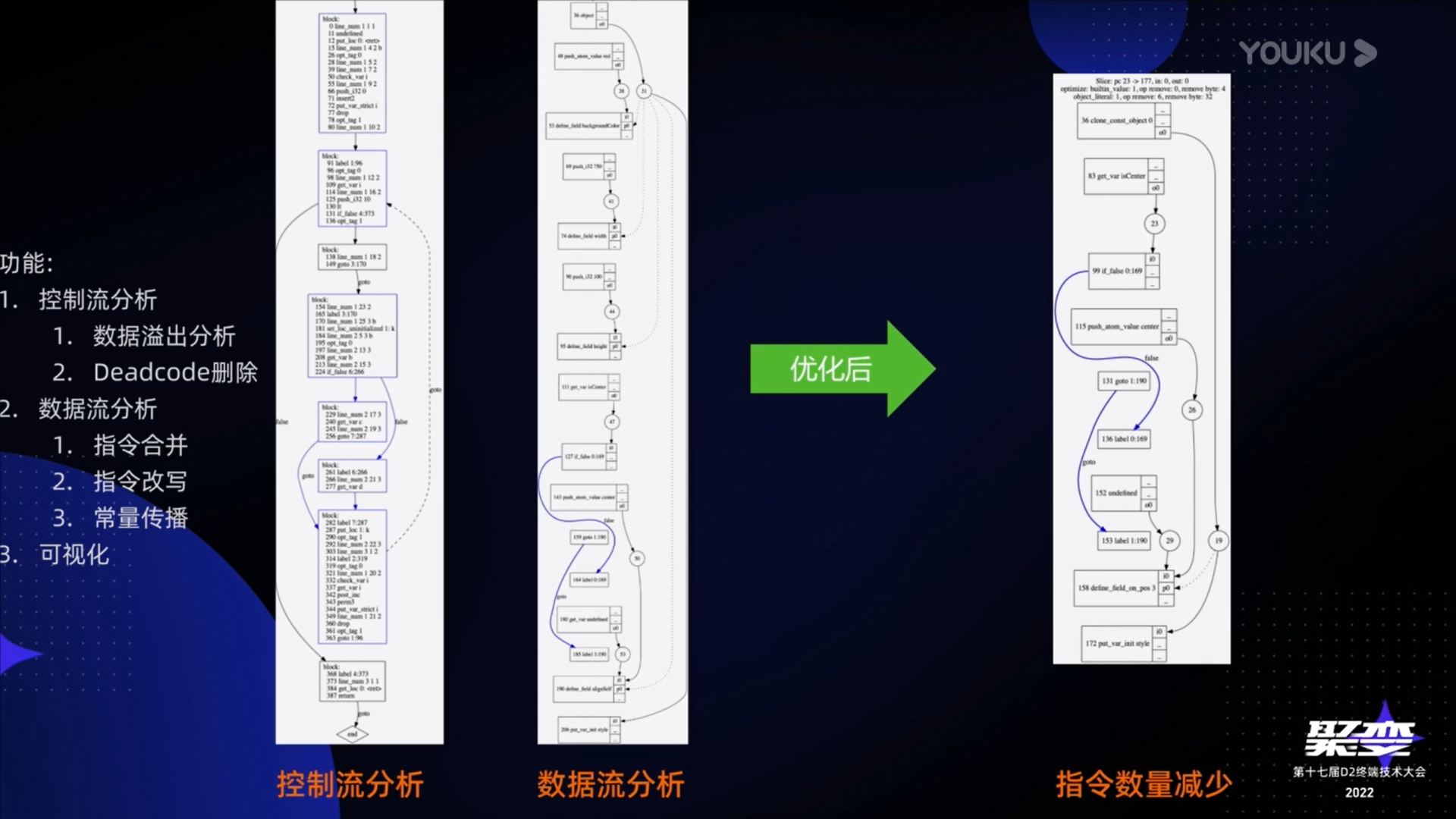
三、Qking:跨端JS引擎的深度探索与突破

- 常见js引擎,如:v8、jsc、quickjs、hermes、jerryscript等对场景支撑不足,qking基于quick.js进行二次开发


- 通过对窥孔优化过程中的optimize,减少包体积

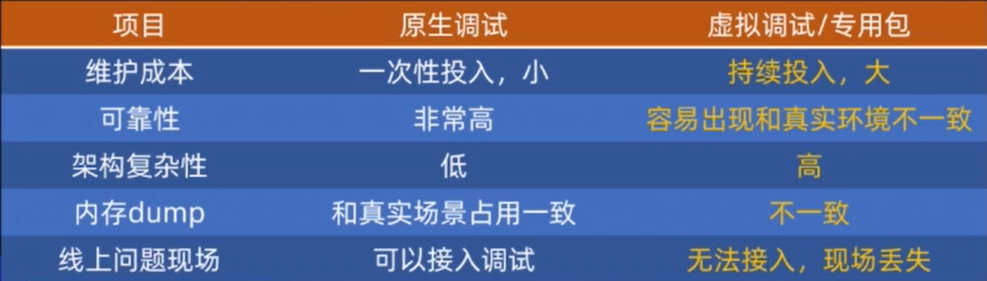
- 引擎调试方案:虚拟环境、调试包
四、Flutter线上流畅度监控方案

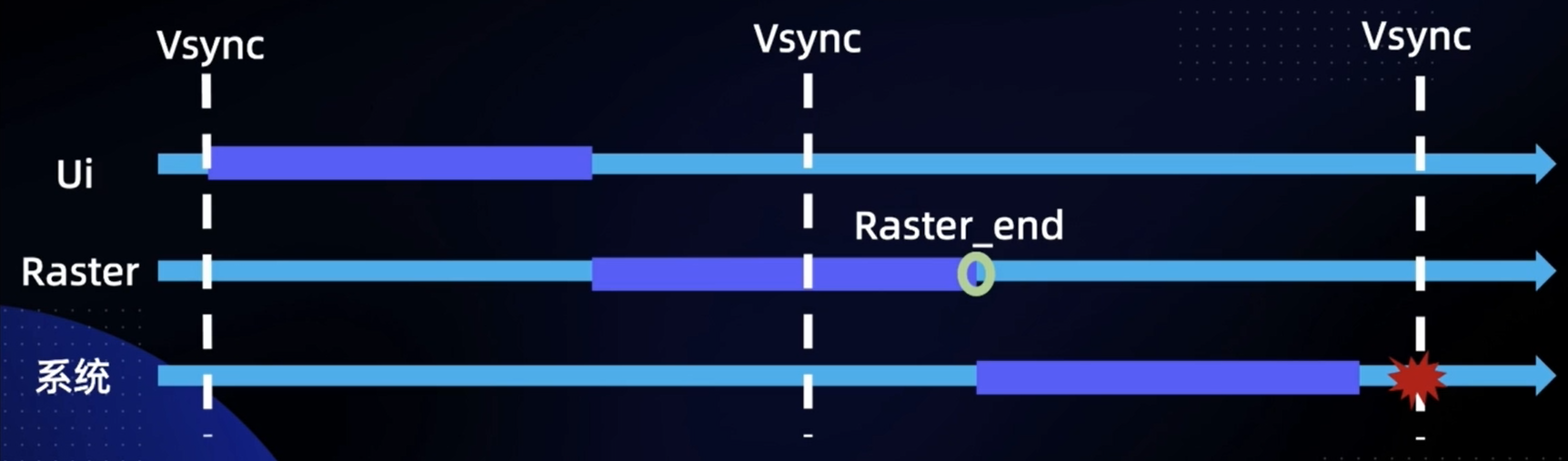
- 按照刷新率分类,进行连续刷帧统计
- 帧耗时=Ceil( ( Raster_end - Vsync ) / Vsync_interval ) * Vsync_interval
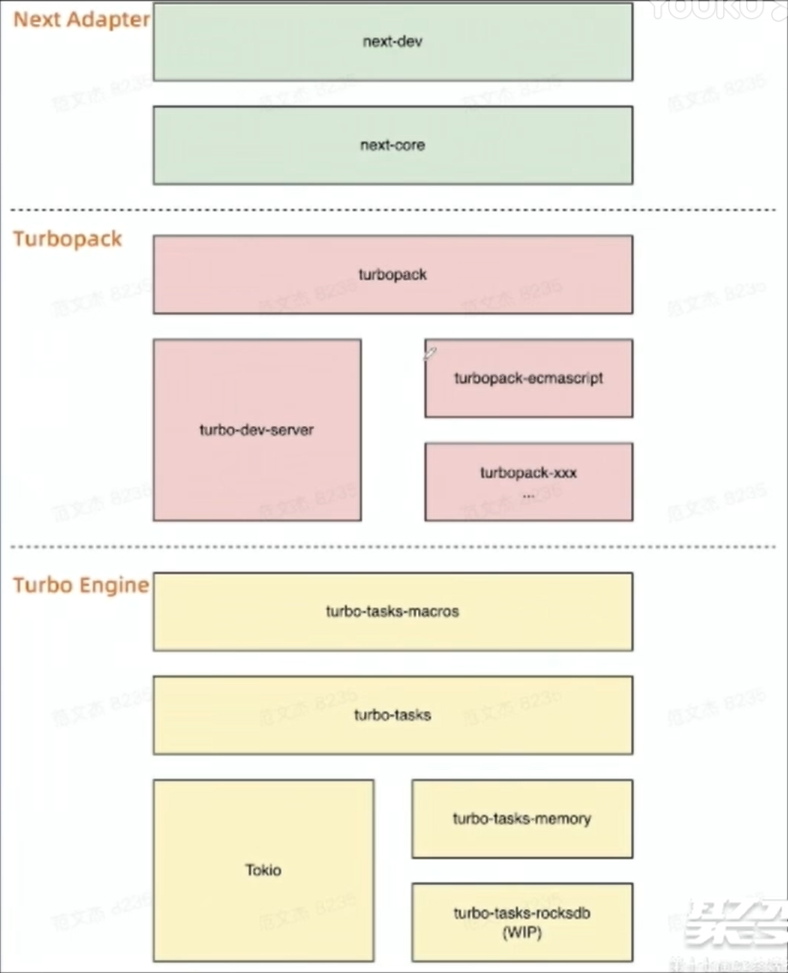
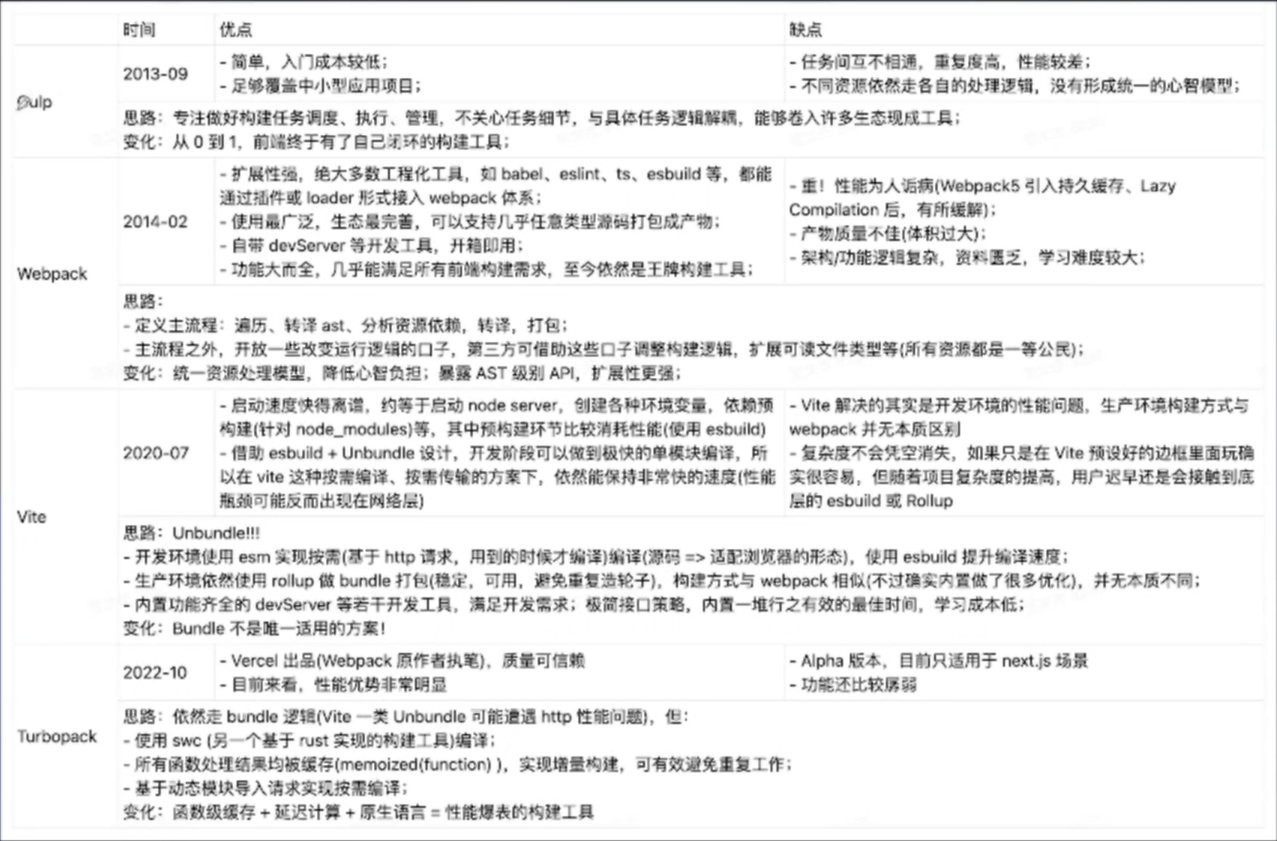
五、前端工程化历程与Turbopack概述


- turbo engine:tokio的调度系统,函数级缓存
- turpo pack:延迟执行module graph收集算法
- 工程化难题:效率低、依赖管理复杂
六、前端框架对页面性能的探索和实践



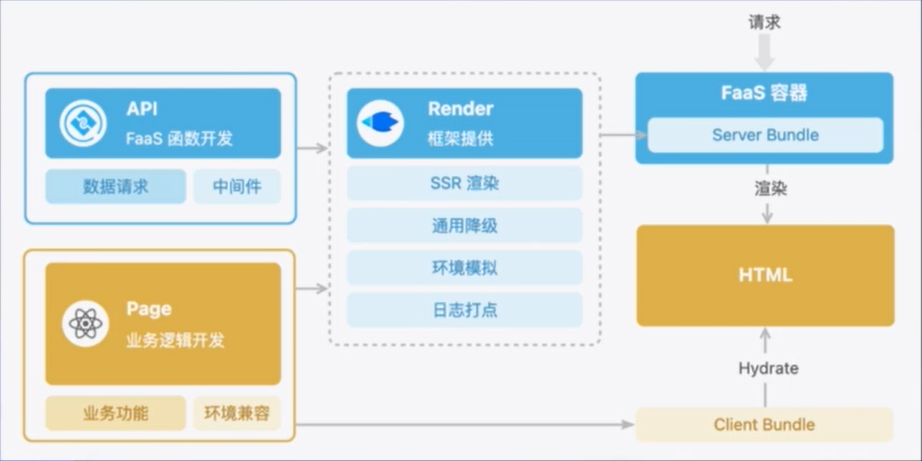
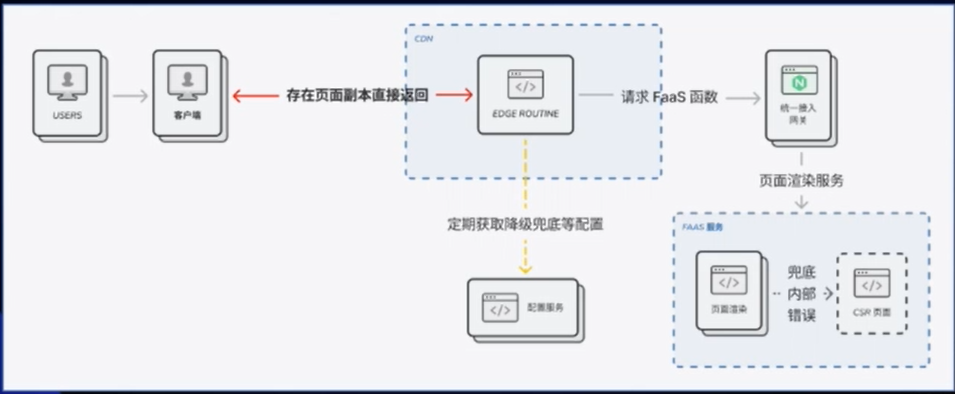
- 提供实时和可缓存的SSR链路设计
- 结合SSR Streaming和Server Components,提供云端研发能力


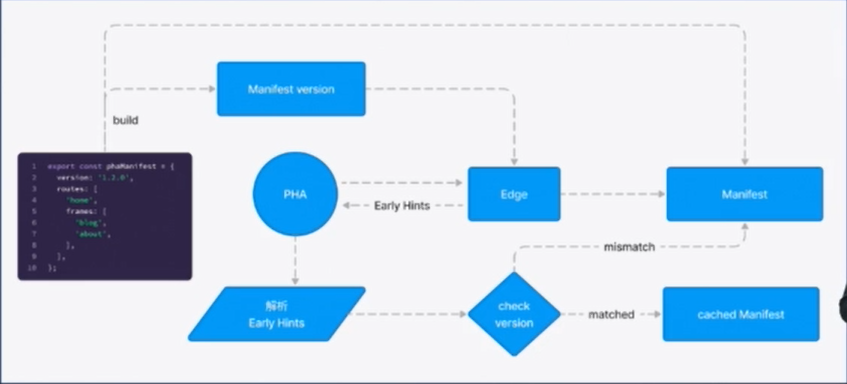
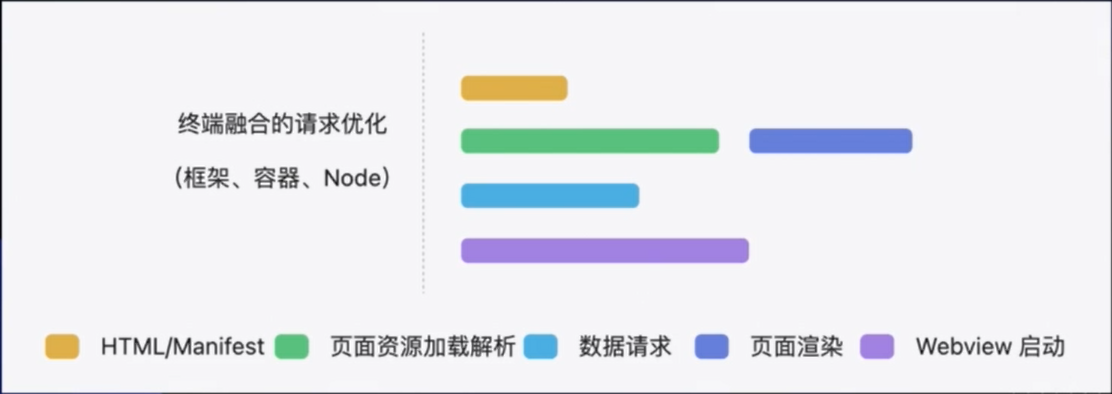
- early hints特性,对基于标准协议的优化,终端融合请求优化
- 性能优化思考角度:低成本方案建设、普适化能力组合、多端融合性能突破
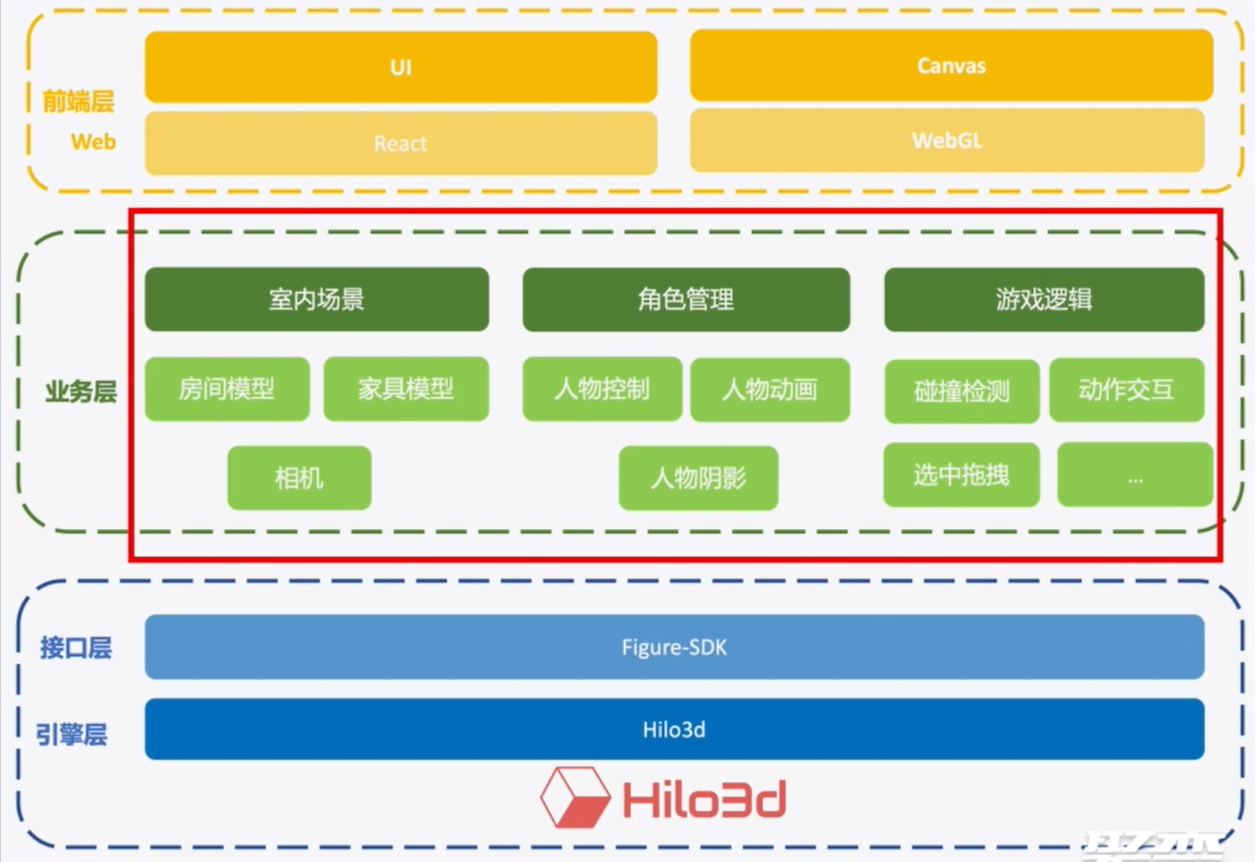
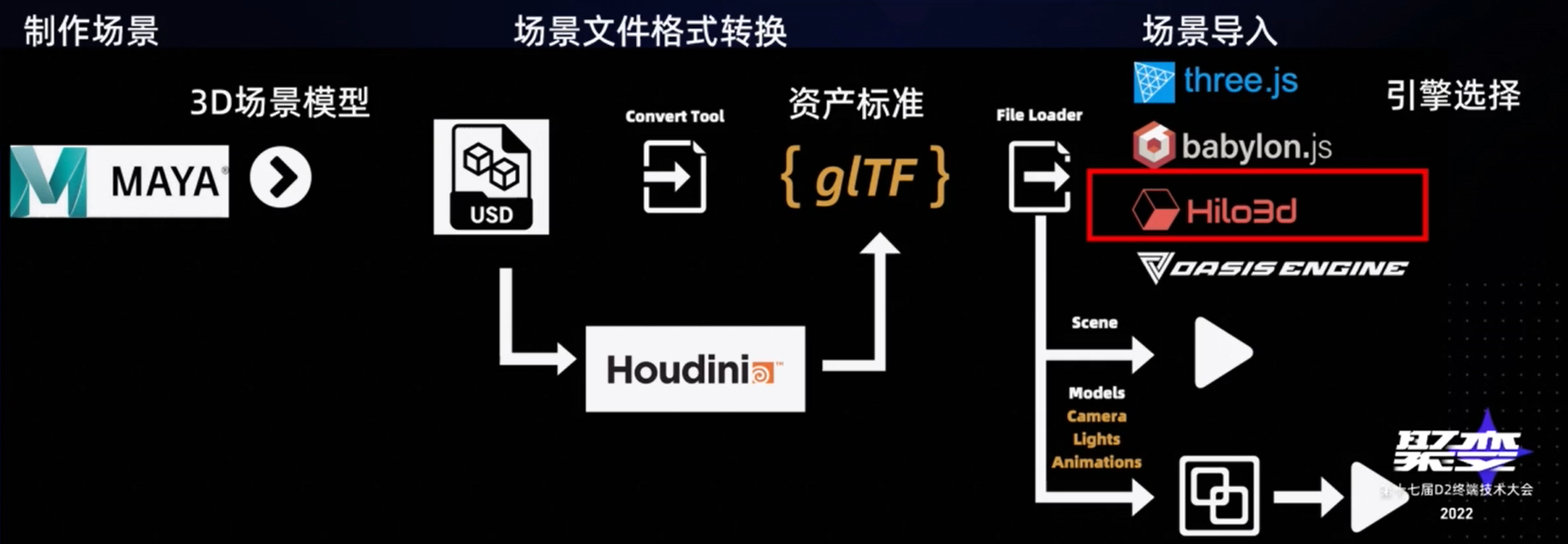
七、淘宝人生专属“小屋”-虚拟角色和虚拟场景技术探索



- 3d引擎选择需要考虑场景及对应层级优化
八、虚拟制片工业化之路


- 虚拟化制片,画面就是数据
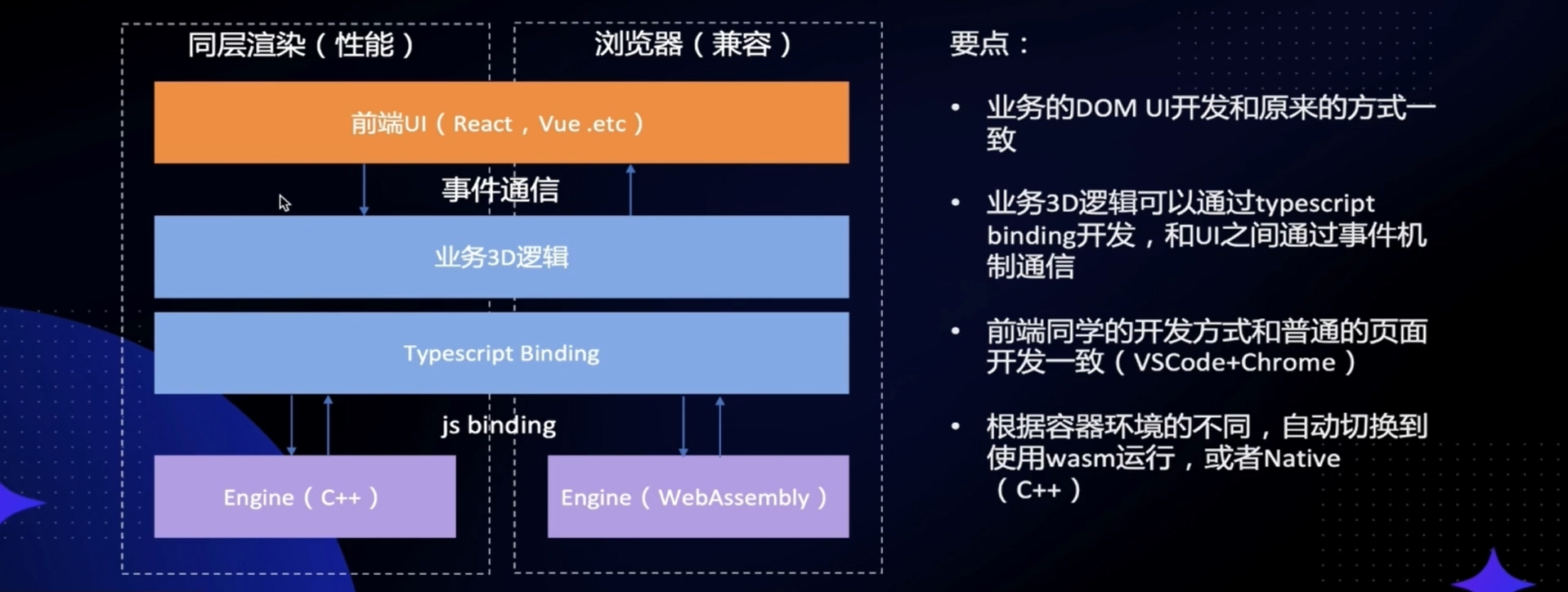
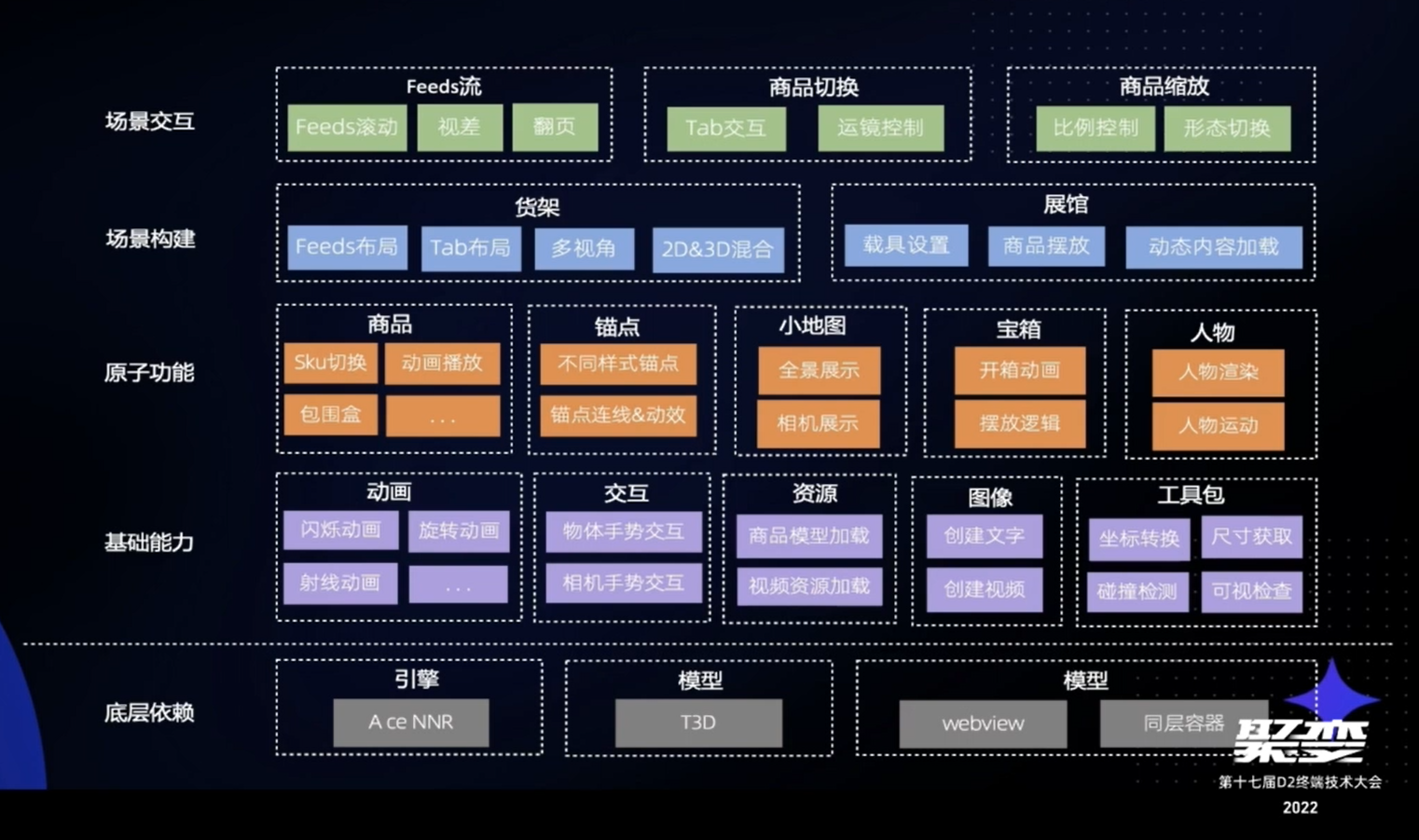
九、电商3D购物-自研引擎探索和业务实践



- AceNNR自研3D引擎及业务引擎性能优化
十、淘宝直播3D虚拟空间应用探索


- 云渲染:以云计算的渲染方式,提供交互式的在线视频流
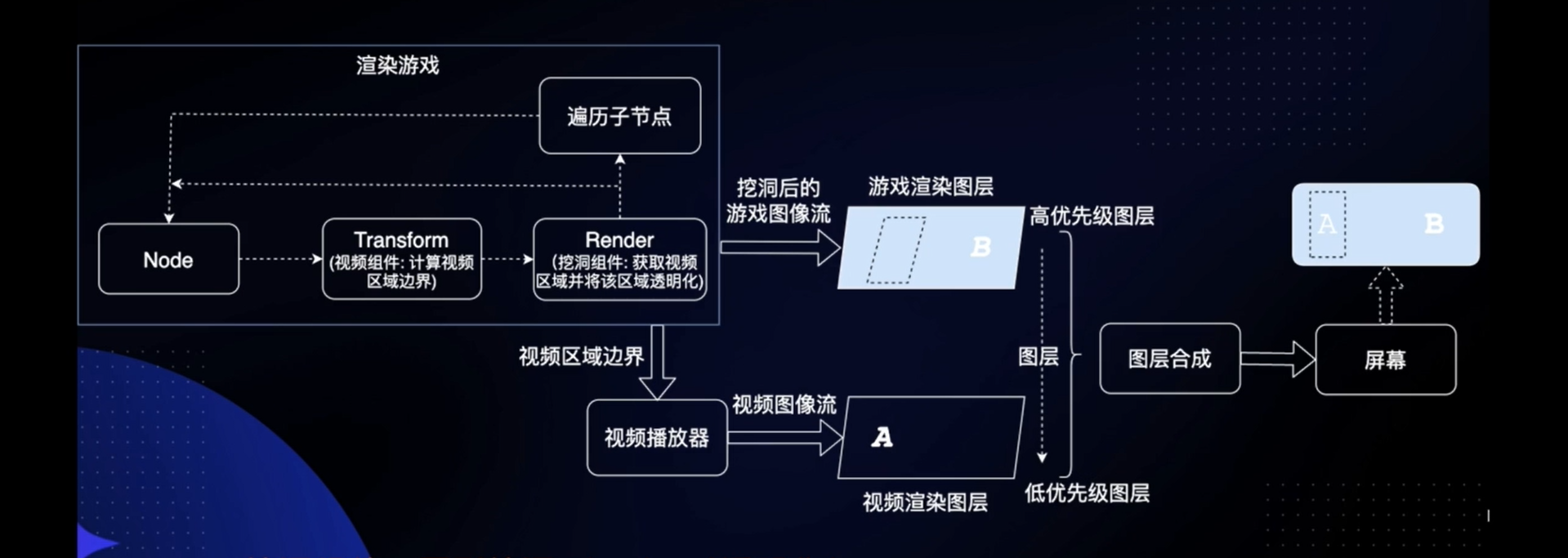
十一、优酷游戏化互动-街舞云蹦迪

- 挖洞shader透明化,配合视频区域边界处理





![[附源码]Python计算机毕业设计Django少儿节目智能推荐系统](https://img-blog.csdnimg.cn/8aefdd883efb48be8bba815721aacdb7.png)