本文相当于笔记,主要根据官方文档Poi-tl Documentation和poi-tl的使用(最全详解)_JavaSupeMan的博客-CSDN博客文章进行学习(上班够用)
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@EqualsAndHashCode
public class Author {
private String name;
private String sex;
}
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@EqualsAndHashCode
public class Student implements Serializable {
private String name;
private String startTime;
private Author author;
private String img;
}
两个实体类
下边测试类
@SpringBootTest
@RunWith(SpringRunner.class)
@Slf4j
public class Demo {
@Test
public void Tx01() throws IOException {
Map<String, Object> datas = new HashMap<String, Object>();
// 对象形式 存储对象
Student student = new Student("华", "2023-09-02 20:41:10",
new Author("张三", "男"),null);
datas.put("student",student);
// 处理文字样式(下划线等)
// Style underlineStyle = Style.builder().underline().build();
datas.put("var",Texts.of("hello").bold().italic().create());
// 图片 http://deepoove.com/images/icecream.png
// datas.put("image","http://deepoove.com/images/icecream.png");
// datas.put("svg","http://deepoove.com/images/icecream.png");
// datas.put("svg",Pictures.ofUrl("http://deepoove.com/images/icecream.png")
// .size(100,100).create());
datas.put("image", Pictures.ofUrl("https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg")
.size(400, 300).create());
// 表格 基本操作
//RowRenderData就是指定每一行数据的,可以去官网查阅,这里相当于设置了三行,row0就是表头,row1,row2是表内容
RowRenderData row0 = Rows.of("姓名", "学历").textColor("FFFFFF")
.bgColor("4472C4").center().create();
RowRenderData row1 = Rows.create("李四", "博士");
RowRenderData row2 = Rows.create("李四", "博士");
MergeCellRule rule1 = MergeCellRule.builder()
.map(MergeCellRule.Grid.of(0,0),MergeCellRule.Grid.of(0,1)).build();//合并单元格(第几行第几列)
datas.put("var1", Tables.of(row0, row1,row2).mergeRule(rule1).create());
//合并单元格
RowRenderData roW0 = Rows.of("列0", "列1", "列2", "列3")
.bgColor("4472C4")
.textColor("7F7f7F").textFontFamily("Hei").textFontSize(15).center().create();
RowRenderData roW1 = Rows.create("没有数据", null, null, null);//第一行
//合并第几行第几列 到 第几行第几列
MergeCellRule rule = MergeCellRule.builder()
.map(MergeCellRule.Grid.of(1, 0), MergeCellRule.Grid.of(1, 2)).build();
datas.put("var2", Tables.of(roW0, roW1).mergeRule(rule).create());
// 动态生成表格 列表循环 Configure.builder()
Student s1 = new Student("张三", "2023-09-02 20:41:10",
new Author("赵", "男"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");
Student s2 = new Student("李四", "2023-09-02 20:41:10",
new Author("钱", "男"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");
Student s3 = new Student("王五", "2023-09-02 20:41:10",
new Author("孙", "女"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664016579528.png");
Student s4 = new Student("赵六", "2023-09-02 20:41:10",
new Author("李", "女"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");
List<Student> studentList = new ArrayList<>();
studentList.add(s1);
studentList.add(s2);
studentList.add(s3);
studentList.add(s4);
datas.put("lists",studentList);
// 插件列表,可以去官网查看,有列循环,还有行循环,这里是行循环实例
LoopRowTableRenderPolicy policy = new LoopRowTableRenderPolicy();
//这里可以指定一个 config 类,用来指定一些规则,也可以改变模板中{{}}的这种格式
Configure config = Configure.builder()
.bind("lists", policy).build();
// 列表
datas.put("listString",studentList);
//模板地址
String templateFilePath = "d:/data/template/";
//生成文件的保存地址
String destFilePath = "d:/data/template/word";
// 生成word
XWPFTemplate compile = XWPFTemplate.compile(templateFilePath + "test1.docx",config);
// XWPFTemplate compile = XWPFTemplate.compile(templateFilePath + "test3.docx",config);
compile.render(datas);
//输出为文件,指定输出文件名
compile.writeToFile(destFilePath+"out_test01.docx");
System.out.println("运行完成-------------------------------------");
}
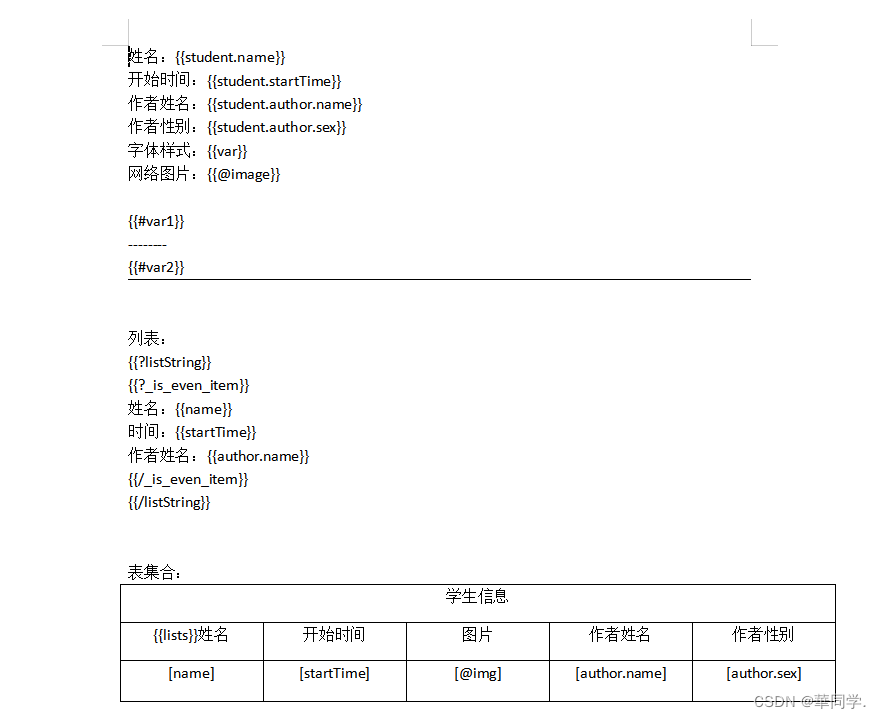
}word模板

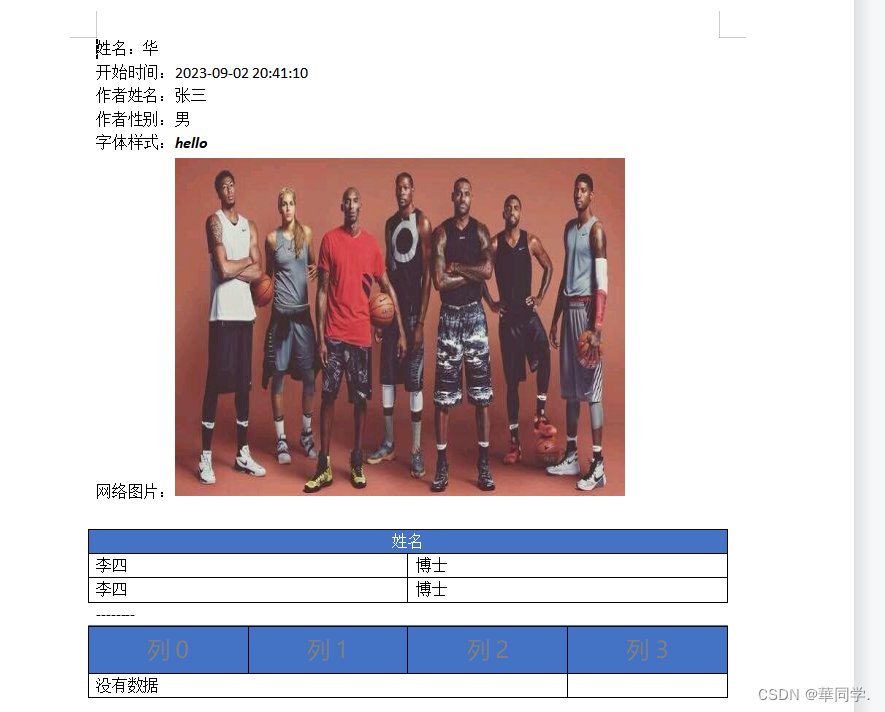
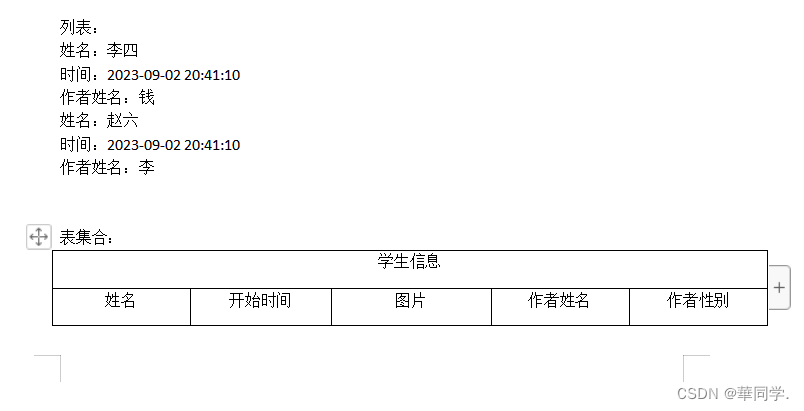
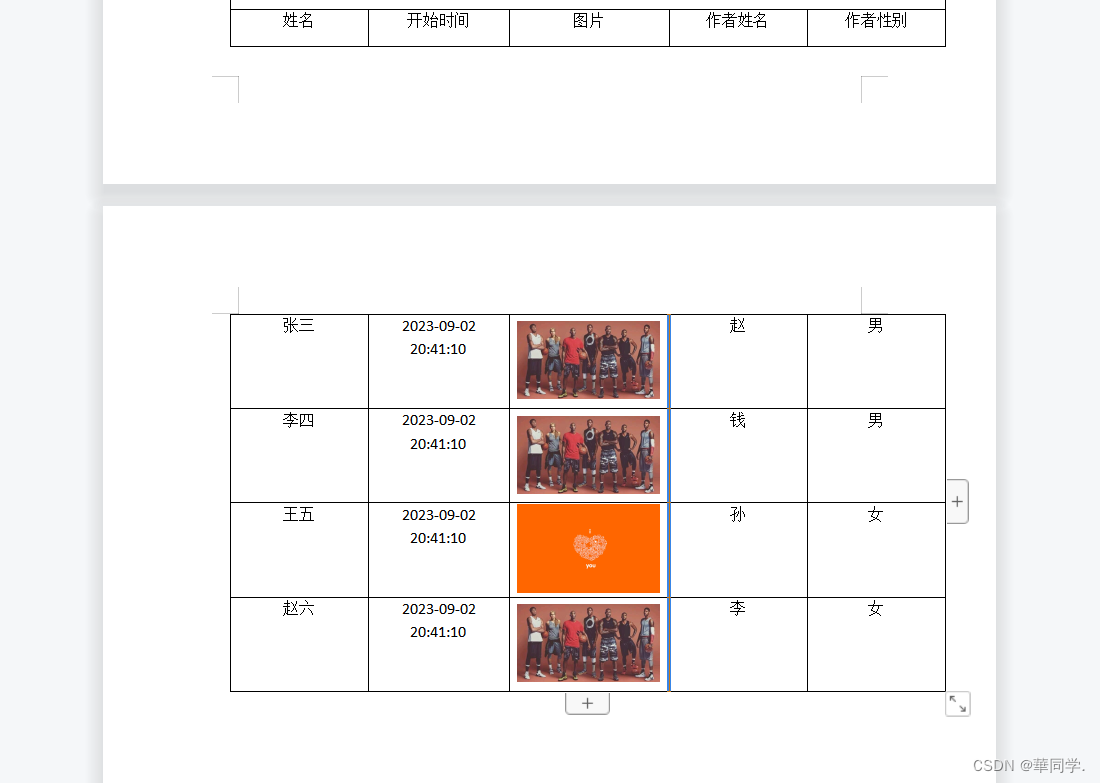
生成结果:



如果想生成柱状图等,按照官网进行学习即可,以上两篇(官网,和博客学习够用)





![[管理与领导-64]:IT基层管理者 - 8项核心技能 - 8 - 打造高效团队](https://img-blog.csdnimg.cn/642d9781e4444616855f0e990434fef1.png)