文章目录
- 前言
- 相关资源
- 快速开始
- 快速开始说明地址
- 吐槽一下
前言
MD全称MaterialDesignInXamlToolkit,MaterialDesign和Bootstrap一样,都是一个UI风格库。相当于衣服中的休闲服,汉服,牛仔裤一样,就是风格不一样的Ui框架
相关资源

Github 地址

MD 实例资源下载地址


快速开始
快速开始说明地址
如果是普通的WPF程序,在App.xaml里面进行如下设置
<Application x:Class="Example.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
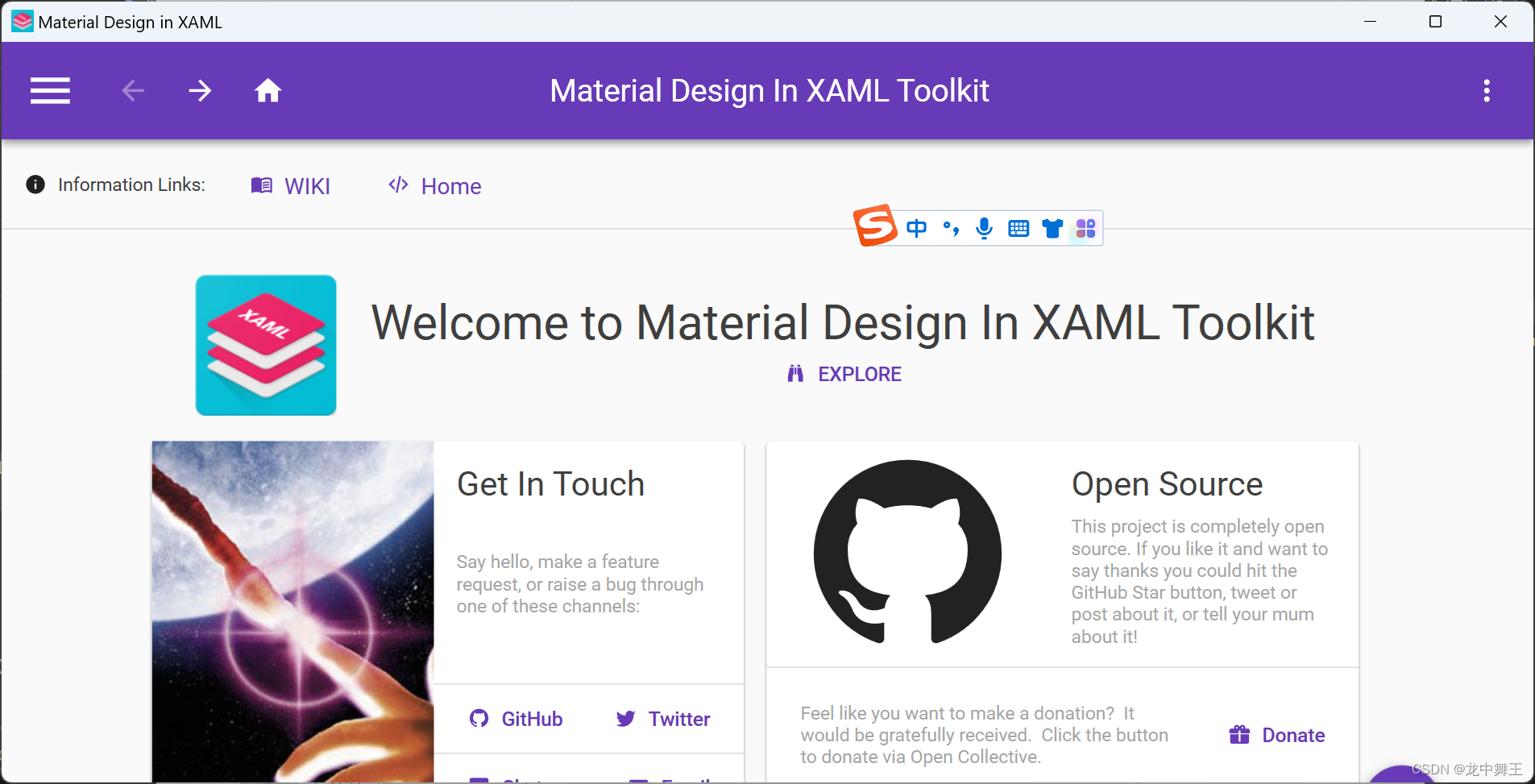
打开示例Demo

MainWindow.xaml代码如下
<Window x:Class="WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:local="clr-namespace:WPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button
IsEnabled="{Binding DataContext.ControlsEnabled, RelativeSource={RelativeSource FindAncestor, AncestorType=Window}}"
Style="{StaticResource MaterialDesignFloatingActionMiniLightButton}"
ToolTip="MaterialDesignFloatingActionMiniLightButton">
<materialDesign:PackIcon Width="30"
Height="30"
Kind="Alarm" />
</Button>
</Grid>
</Window>

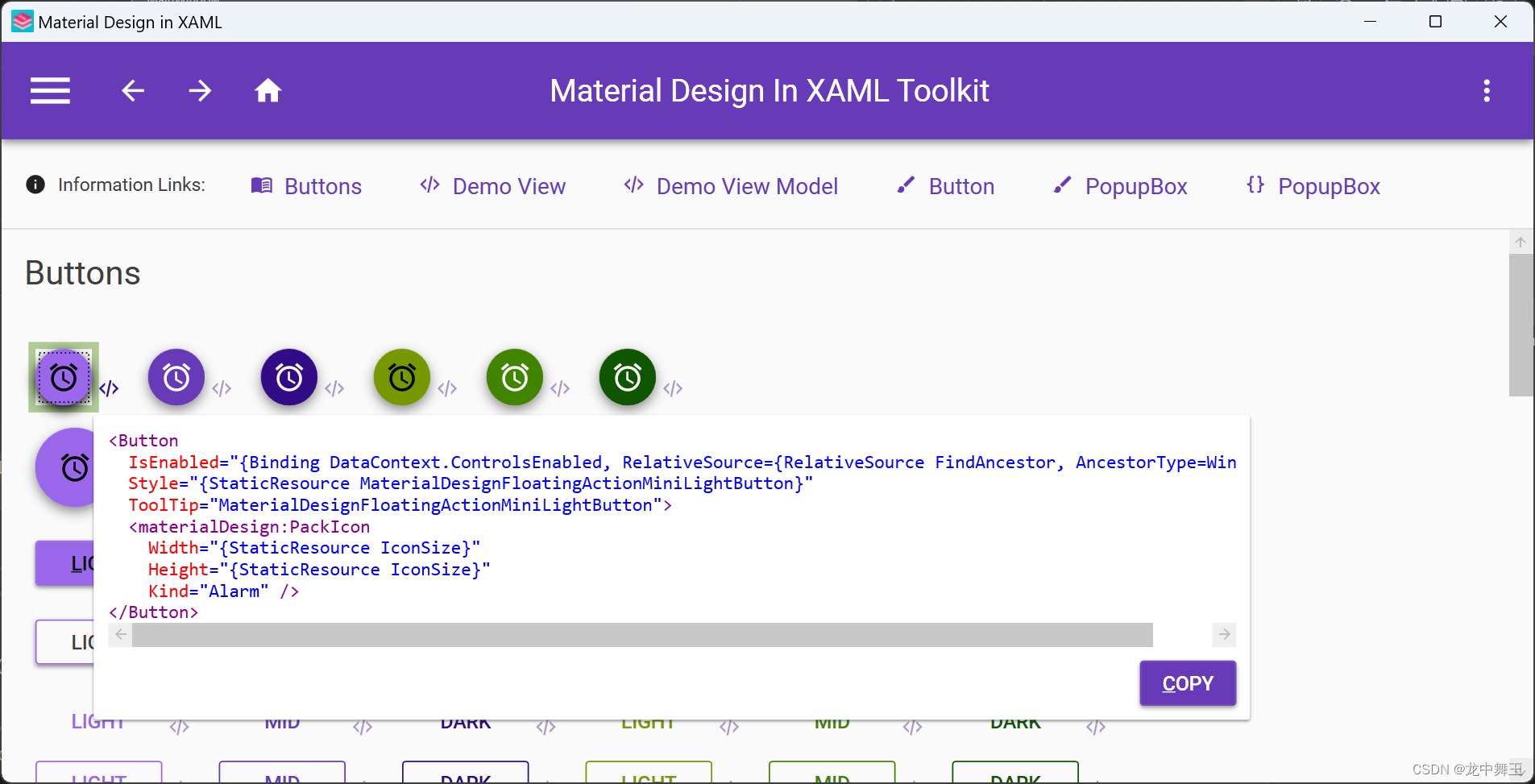
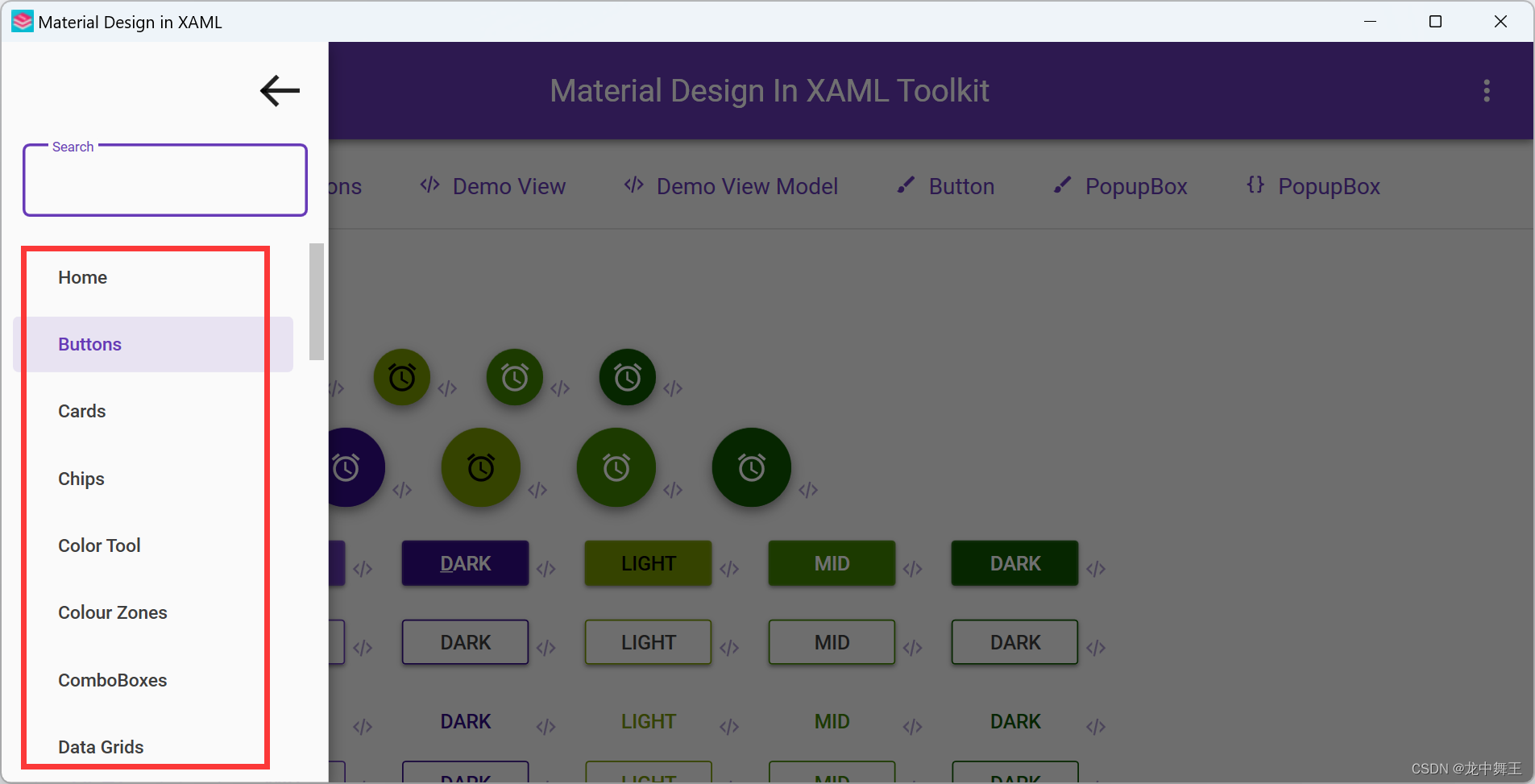
说明导入成功
可以在左侧使用想要的组件,用于快速UI开发,点击右下角都有点击事例代码

吐槽一下
Prism是侵入式框架,就是它给了你全套的解决方案,但是你必须按照Prism给的方案去解决。侵入式太强,不太喜欢,还是自己写好一点。