一 vue的发展历史
1.1 vue
vue是一个渐进式的javascript框架,Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
1.2 前端知识核心快捷汇总
Soc原则:关注点分离原则
HTML + CSS + JS : 视图 : 刷新后端提供的数据展示给用户看。
网络通信 : axios
页面跳转 : vue-router
状态管理:vuex
Vue-UI : ICE , Element UI
1.3 网页三要素
1.HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
2.CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
3.JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
1.4 js的分类
1.JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
2.Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
3.React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
4.Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
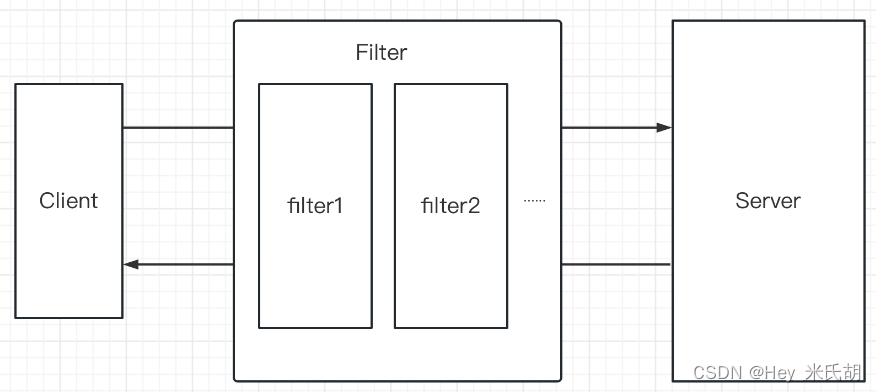
5.Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
1.5 前端的ui框架
1.Ant-Design:阿里巴巴出品,基于React的UI框架
2.ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
3.BootStrap:Teitter推出的一个用于前端开发的开源工具包
4.AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
1.6三端同一
混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
1云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
2本地打包: Cordova(前身是 PhoneGap)
微信小程序
详见微信官网,这里就是介绍一个方便微信小程序UI开发的框架:WeUI
1.7项目管理工具
1.NPM:项目综合管理工具,类似于Maven
2.YARN:NPM的替代方案,类似于Maven和Gradle的关系
1.8 主流前端ui框架
1.Vue.js
2.iview是一个强大的基于Vue的UI库,属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
3.Element是饿了么前端开源维护的Vue UI组件库,属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
4.ice 飞冰是阿里巴巴团队基于React/Angular/Vue的中后台应用解决方案,主要组件还是以React为主, 截止2019年02月17日更新博客前对Vue的支持还不太完善,目前尚处于观望阶段
5.Vant UI是有赞前端团队基于有赞统一的规范实现的Vue组件库, 提供了-整套UI基础组件和业务组件
6.cube-ui是滴滴团队开发的基于Vue js实现的精致移动端组件库
7.Flutter是谷歌的移动端UI框架, 可在极短的时间内构建Android和iOS上高质量的原生级应用
8.mpvue是美团开发的一个使用Vue.js开发小程序的前端框架, 目前支持微信小程序、百度智能小程序,头条小程序和支付宝小程序。
9.WeUI是一套同微信原生视觉体验一致的基础样式库, 由微信官方设计团队为微信内网页和微信小程序量身设计, 令用户的使用感知更加统一
1.9 MV*模式
此处的MV*模式如下:
1.MVC(同步通信为主) :Model、View、Controller
2.MVP(异步通信为主) :Model、View、Presenter
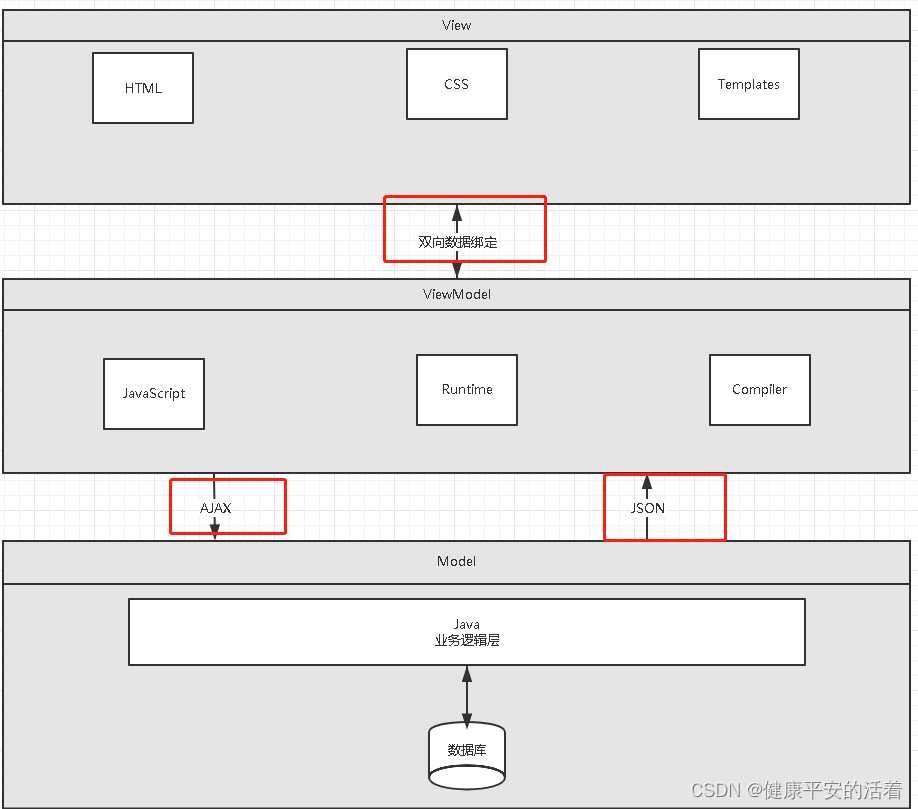
3.MVVM(异步通信为主):Model、View、View Model为了降低前端开发复杂度,涌现了大量的前端框架,比如:Angular JS、React、Vue.js、Ember JS等, 这些框架总的原则是先按类型分层, 比如Templates、Controllers、Models, 然后再在层内做切分
1.10 mvvm模式

View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。