目录
一、介绍:
二、安装教程
1、打开firefox浏览器插件管理扩展
2、在firefox浏览器下安装老版本Hackbar
(1)首先删除之前安装的Hackbar插件:
(2)采用从文件安装附件添加组:
(3)选择这个文件
(4)点击添加
(5)更改隐私设置
(6)再次打开Hackbar
一、介绍:
- Hackbar是一款Web渗透利器,几乎适合所有的渗透工程师使用。
- 目前已经收费
- 缺点:在windows主机下使用,无法使用英文的问号?
二、安装教程
1、打开firefox浏览器插件管理扩展

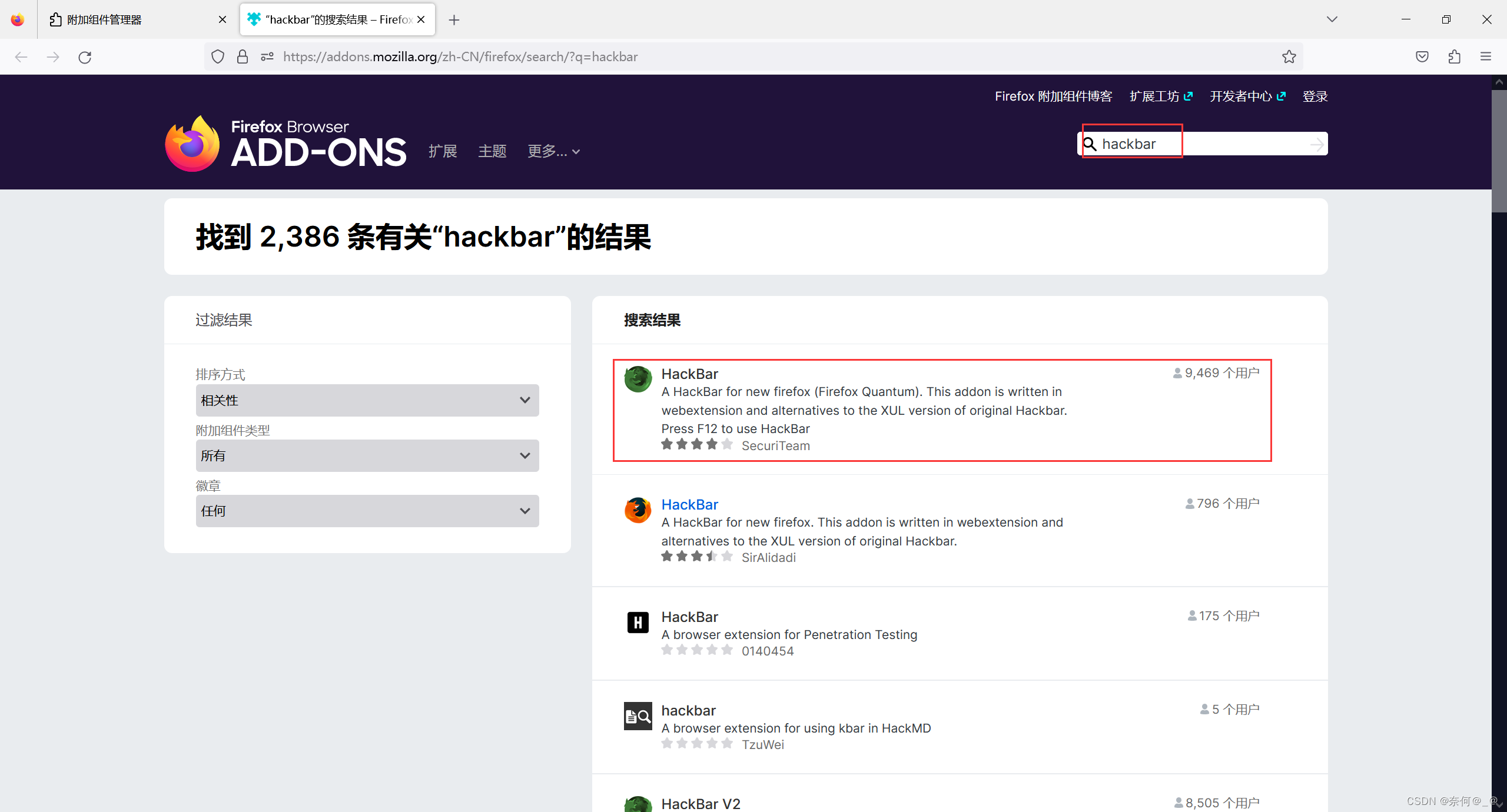
在插件中心搜索hackbar
第一个就是我们需要的hackbar

我们先添加Hackbar试一下能否使用
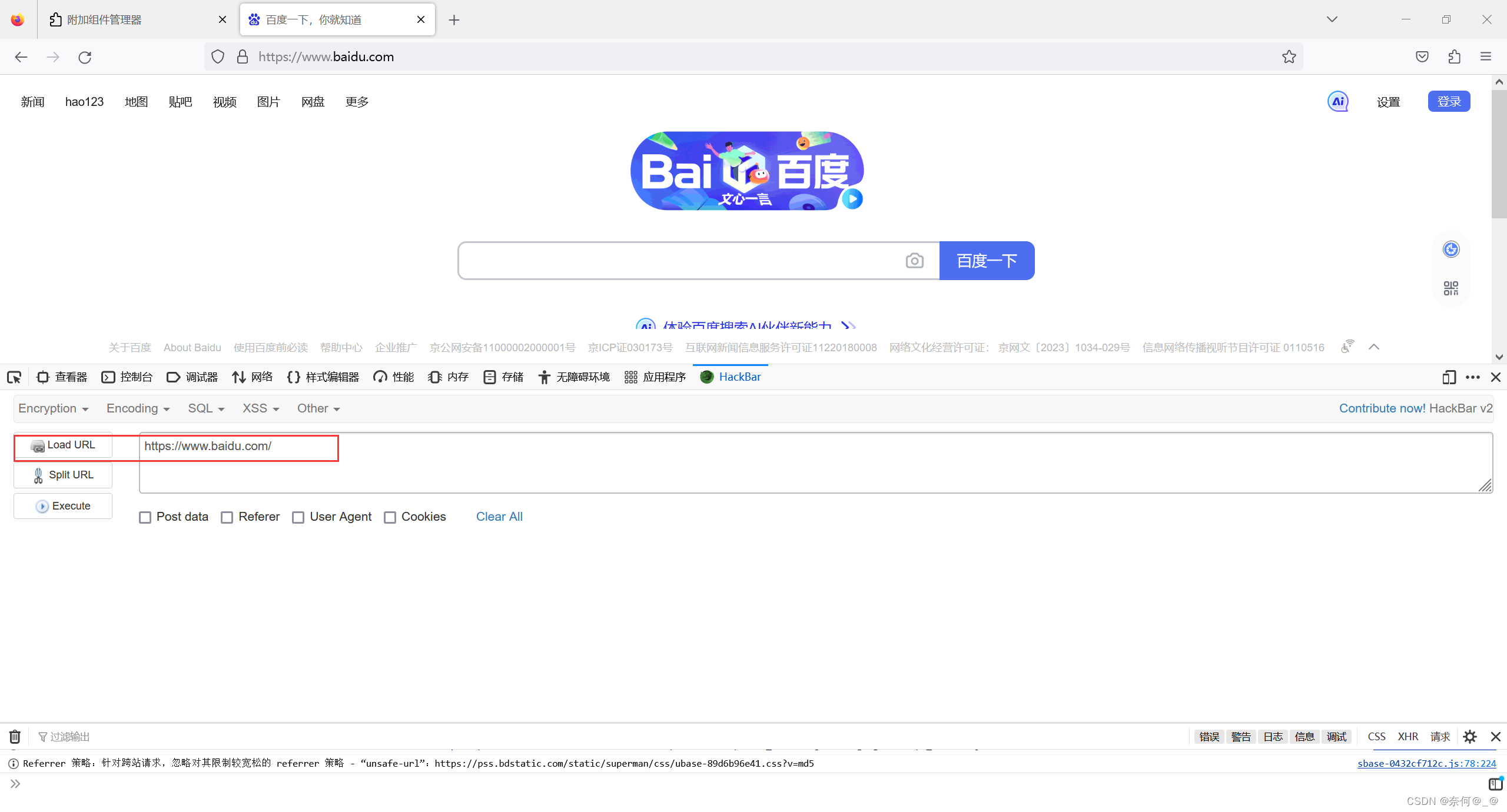
打开一个网页尝试能否使用:

果然不行,因为正版需要收费
2、在firefox浏览器下安装老版本Hackbar
(1)首先删除之前安装的Hackbar插件:

(2)采用从文件安装附件添加组:

(3)选择这个文件

(4)点击添加

这时Hackbar插件就已经添加完成了

(5)更改隐私设置
关闭自动更新


(6)再次打开Hackbar

执行成功!!!