文章目录
- 效果图
- html
- JavaScript
- 关键代码
- EyeDropper
- try...catch
- 颜色值相减(色差)的传送门
效果图
html
<div class="d_f fd_c ai_c">
<button id="idBtn" class="cursor_pointer">开始取色</button>
<div id="idBox" class="m_t_20 w_168 h_68 d_f fd_c jc_c ta_c fw_700"></div>
</div>
JavaScript
(function () {
let btn = document.querySelector('#idBtn');
btn.onclick = async () => {
let idBox = document.querySelector('#idBox'),
dropper = new EyeDropper();
idBox.style.backgroundColor = '';
idBox.style.border = `6px solid transparent`;
idBox.innerHTML = '';
try {
let { sRGBHex } = await dropper.open(),
{ hexadecimal, rgb } = subtractColors('ffffff', sRGBHex),
{ r, g, b } = hexToRgb(sRGBHex);
idBox.style.backgroundColor = sRGBHex;
idBox.style.border = `6px solid ${hexadecimal}`;
idBox.innerHTML = `
<div style="color: ${hexadecimal}">${sRGBHex}</div>
<div style="color: rgb(${rgb})">${r}, ${g}, ${b}</div>
`;
} catch (error) {
console.log(error);
}
}
})();
/**
* 将十六进制颜色转换为RGB格式
* @param {string} hex 十六进制颜色值
* @return {string} {r, g, b} 返回最终结果
*/
function hexToRgb(hex) {
// 去掉可能的#字符
hex = hex.replace(/^#/, '');
// 如果是缩写形式的颜色值(如 #FFF),则将其扩展为完整形式
if (hex.length === 3) hex = hex.replace(/(.)/g, '$1$1');
// 解析RGB值
let bigint = parseInt(hex, 16),
r = (bigint >> 16) & 255,
g = (bigint >> 8) & 255,
b = bigint & 255;
return { r, g, b };
}
/**
* 两种颜色相减后的值
* @param {string} color1 颜色1(主颜色,一般是大值)
* @param {string} color2 颜色2
* @return {object} { hexadecimal, rgb } 返回十六进制和rgb值
*/
function subtractColors(color1, color2) {
let rgb1 = hexToRgb(color1),
rgb2 = hexToRgb(color2),
r = rgb1.r - rgb2.r,
g = rgb1.g - rgb2.g,
b = rgb1.b - rgb2.b,
reslut = (val) => Math.max(0, val);
// 将RGB结果转换为十六进制格式
return {
hexadecimal: `#${(1 << 24 | reslut(r) << 16 | reslut(g) << 8 | reslut(b)).toString(16).slice(1)}`,
rgb: `${r}, ${g}, ${b}`
};
}
关键代码
new EyeDropper();
EyeDropper
MDN
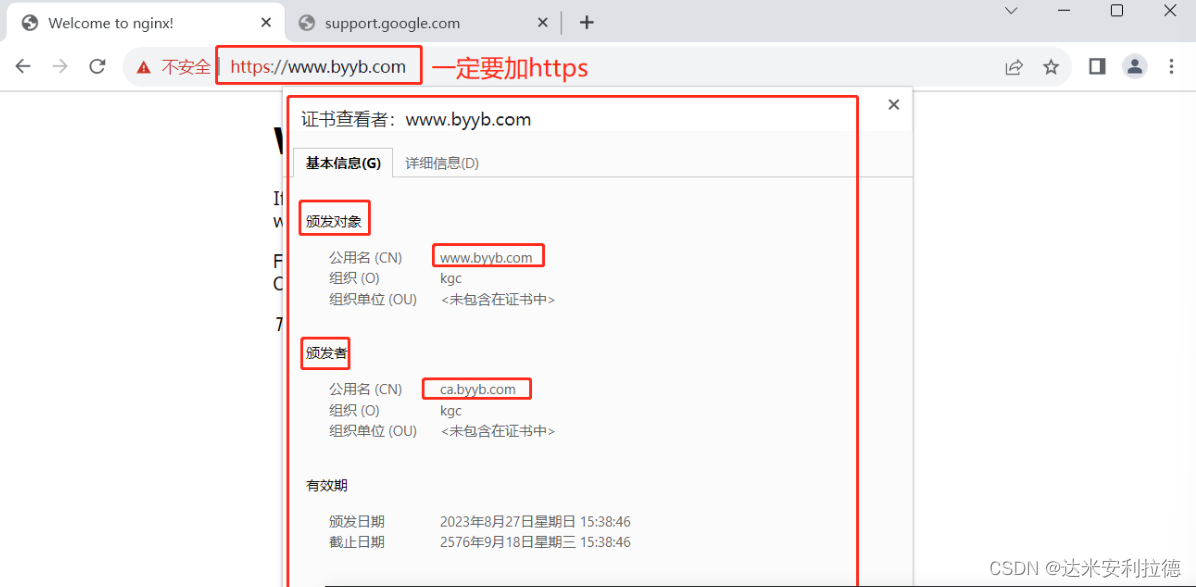
安全上下文: 此项功能仅在一些支持的浏览器的安全上下文(
HTTPS)中可用。
实验性: 这是一项实验性技术
在将其用于生产之前,请仔细检查浏览器兼容性表格。
EyeDropper接口表示一个拾色器工具的实例,用户可以打开并使用它从屏幕上选择颜色。
try…catch
w3school
定义和用法
try/catch/finally语句处理代码块中可能发生的部分或全部错误,同时仍在运行代码。
错误可能是程序员造成的编码错误、错误输入导致的错误以及其他不可预见的情况。
try语句允许您定义要在执行时测试错误的代码块。
如果try块中发生错误,catch语句允许您定义要执行的代码块。
finally语句允许您在try和catch之后执行代码,而不管结果如何。
注释:catch和finally语句都是可选的,但是在使用try语句时需要使用其中之一(如果不是同时使用)。
提示:当发生错误时,JavaScript通常会停止,并生成错误消息。请使用throw语句创建自定义错误(抛出异常)。如果将throw与try和catch一起使用,则可以控制程序流并生成自定义错误消息。
有关JavaScript错误的更多知识,请学习JavaScript错误教程。
MDN
try...catch语句标记要尝试的语句块,并指定一个出现异常时抛出的响应。
颜色值相减(色差)的传送门
JavaScript实现十六进制色差功能、十六进制颜色相减、replace、parseInt、max、toString、slice