文章目录
- 前言
- websockt
- 什么是websockt?
- websockt和Socket区别
- 代码部分
- 实战应用
前言
websockt
什么是websockt?
WebSocket是一种在Web应用程序中实现实时双向通信的技术。Web应用程序通常是基于HTTP协议的,HTTP是一种请求/响应式的协议,客户端发起请求,服务器响应请求并发送响应,客户端收到响应后关闭连接。这意味着,如果客户端需要不断地从服务器获取更新,它必须定期发送请求以检查更新,这将导致大量的网络流量和不必要的服务器负载。
WebSocket通过在客户端和服务器之间创建持久化连接,允许双向实时通信。这意味着服务器可以主动向客户端推送更新,而不必等待客户端不停地请求。WebSocket连接始于HTTP握手,然后升级到WebSocket协议。在升级过程中,客户端和服务器之间的数据传输方式从HTTP变成了WebSocket协议,这样可以降低传输数据的延迟和提高传输数据的可靠性。
在WebSocket协议中,数据是以帧的形式传输的,帧包括数据头和数据体两个部分。数据头指示数据类型,数据传输的方向等信息,数据体则包括实际传输的数据。WebSocket支持文本类型和二进制类型的数据。文本类型的数据使用UTF-8编码,而二进制类型的数据可以包括任何二进制数据,如图像、音频、视频等。
WebSockets是非常适合实时通信的技术。它可以用于在线游戏、在线聊天、推送通知、实时监控等,并且比传统的轮询技术更加高效和可靠。对于现代Web应用程序而言,WebSockets已经成为不可或缺的技术之一。
websockt和Socket区别
| 区别 | WebSocket | Socket |
|---|---|---|
| 应用层协议 | 基于HTTP协议,升级为WebSocket协议 | 没有明确的应用层协议,常用于传输TCP或UDP数据 |
| 传输数据类型 | 支持文本和二进制类型的数据 | 通常用于传输二进制数据,如图片、视频等 |
| 客户端和服务器通信 | 支持实时双向通信 | 支持双向通信,但通常需要进行轮询或长连接 |
| 传输效率 | 比传统的轮询技术更加高效和可靠,不会频繁请求服务器 | 传输效率较低,需要进行轮询或者长连接来保持连接,会频繁请求服务器 |
| 应用场景 | 适用于实时通信,如在线游戏、在线聊天、推送通知、实时监控等 | 适用于需要传输大量二进制数据的场景,如文件传输、图片处理等 |
代码部分
引入maven依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
说明:默认版本为1.5.10RELEASE,可自定义版本,加入“<version">"”标签即可
常量类
package com.dmsdbj.itoo.utils;
public class Constant {
//webSocket相关配置
//链接地址
public static String WEBSOCKETPATHPERFIX = "/ws-push";
public static String WEBSOCKETPATH = "/endpointWisely";
//消息代理路径
public static String WEBSOCKETBROADCASTPATH = "/topic";
//前端发送给服务端请求地址
public static final String FORETOSERVERPATH = "/welcome";
//服务端生产地址,客户端订阅此地址以接收服务端生产的消息
public static final String PRODUCERPATH = "/topic/getResponse";
//点对点消息推送地址前缀
public static final String P2PPUSHBASEPATH = "/user";
//点对点消息推送地址后缀,最后的地址为/user/用户识别码/msg
public static final String P2PPUSHPATH = "/msg";
}
接收前端消息实体
package com.dmsdbj.itoo.vo;
public class WiselyMessage {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
后台发送消息实体
package com.dmsdbj.itoo.vo;
public class WiselyResponse {
private String responseMessage;
public WiselyResponse(String responseMessage){
this.responseMessage = responseMessage;
}
public String getResponseMessage() {
return responseMessage;
}
public void setResponseMessage(String responseMessage) {
this.responseMessage = responseMessage;
}
}
配置websocket
package com.dmsdbj.itoo.config;
import com.dmsdbj.itoo.utils.Constant;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
@Configuration
// @EnableWebSocketMessageBroker注解用于开启使用STOMP协议来传输基于代理(MessageBroker)的消息,这时候控制器(controller)
// 开始支持@MessageMapping,就像是使用@requestMapping一样。
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry stompEndpointRegistry) {
//注册一个Stomp的节点(endpoint),并指定使用SockJS协议。
stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
//服务端发送消息给客户端的域,多个用逗号隔开
registry.enableSimpleBroker(Constant.WEBSOCKETBROADCASTPATH, Constant.P2PPUSHBASEPATH);
//定义一对一推送的时候前缀
registry.setUserDestinationPrefix(Constant.P2PPUSHBASEPATH);
//定义websoket前缀
registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);
}
}
采用JPA方法进行操作数据库DAO层
package com.dmsdbj.itoo.repository;
import com.dmsdbj.itoo.entity.TbUser;
import org.springframework.data.jpa.repository.JpaRepository;
public interface TbUseRepository extends JpaRepository<TbUser,Long> {}
sql语句
CREATE TABLE `tb_user` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`username` varchar(50) DEFAULT NULL COMMENT '用户名',
`password` varchar(32) DEFAULT NULL COMMENT '密码,加密存储',
`phone` varchar(20) DEFAULT NULL COMMENT '注册手机号',
`email` varchar(50) DEFAULT NULL COMMENT '注册邮箱',
`created` datetime DEFAULT NULL,
`updated` datetime DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `username` (`username`) USING BTREE,
UNIQUE KEY `phone` (`phone`) USING BTREE,
UNIQUE KEY `email` (`email`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=18333611875 DEFAULT CHARSET=utf8 COMMENT='用户表';
TbUser实体类
package com.dmsdbj.itoo.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.Id;
import java.io.Serializable;
@Entity
@Data
public class TbUser implements Serializable {
@Id
private Long id;
private String username;
private String password;
private String phone;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
Service实现类
@Service
public class TbUseServiceImpl implements TbUseService {
@Autowired
TbUseRepository repository;
/**
* 从数据库查询用户,给订阅者发送消息
* @return
*/
@Override
public List<Long> send2Users() {
return repository.findAll().stream().map(s -> s.getId()).collect(Collectors.toList());
}
}
Service接口类
public interface TbUseService {
List<Long> send2Users();
}
Façade实现类
@Service
public class TbUseFacadeImpl implements TbUseFacade {
@Autowired
TbUseService tbUseService;
@Override
public List<Long> send2Users() {
return tbUseService.send2Users();
}
}
Façade接口类
public interface TbUseFacade {
List<Long> send2Users();
}
Controller类
@Controller
public class SendInfoController {
@Reference
TbUseFacade tbUseFacade;
@Autowired
private SimpMessagingTemplate template;
@Resource
WebSocketService webSocketService;
@MessageMapping(Constant.FORETOSERVERPATH)//@MessageMapping和@RequestMapping功能类似,用于设置URL映射地址,浏览器向服务器发起请求,需要通过该地址。
// @SendTo(Constant.PRODUCERPATH)//如果服务器接受到了消息,就会对订阅了@SendTo括号中的地址传送消息。
public WiselyResponse say(WiselyMessage message) throws Exception {
List<Long> userId = tbUseFacade.send2Users();
userId.forEach(s->{
template.convertAndSendToUser(s.toString(),Constant.P2PPUSHPATH, new WiselyResponse(message.getName()));
});
return null;
}
}
前端页面
sendws.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Spring Boot+WebSocket+广播式</title>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>输入要发送的消息</label><input type="text" id="name" />
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
<p id="response1"></p>
</div>
</div>
<!--<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>-->
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script th:inline="javascript">
var stompClient = null;
//此值有服务端传递给前端,实现方式没有要求
//var userId = [[${userId}]];
var userId = 'd892bf12bf7d11e793b69c5c8e6f60fb';
function setConnected(connected) {
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled = !connected;
document.getElementById('conversationDiv').style.visibility = connected ? 'visible' : 'hidden';
$('#response').html();
}
function connect() {
var socket = new SockJS('/endpointWisely'); //1连接SockJS的endpoint是“endpointWisely”,与后台代码中注册的endpoint要一样。
stompClient = Stomp.over(socket);//2创建STOMP协议的webSocket客户端。
stompClient.connect({}, function(frame) {//3连接webSocket的服务端。
setConnected(true);
console.log('开始进行连接Connected: ' + frame);
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = $('#name').val();
console.log(name);
//通过stompClient.send()向地址为"/welcome"的服务器地址发起请求,与@MessageMapping里的地址对应。因为我们配置了registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);所以需要增加前缀/ws-push/
stompClient.send("/ws-push/welcome", {}, JSON.stringify({ 'name': name }));
}
</script>
</body>
</html>
subws.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Spring Boot+WebSocket+广播式</title>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>输入你的userId</label><input type="text" id="userId" />
<button id="subMsg" onclick="subMsg();">订阅消息</button>
<p id="response"></p>
<p id="response1"></p>
</div>
</div>
<!--<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>-->
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script th:inline="javascript">
var stompClient = null;
//此值有服务端传递给前端,实现方式没有要求
//var userId = [[${userId}]];
function setConnected(connected) {
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled = !connected;
document.getElementById('conversationDiv').style.visibility = connected ? 'visible' : 'hidden';
$('#response').html();
}
function connect() {
var socket = new SockJS('/endpointWisely'); //1连接SockJS的endpoint是“endpointWisely”,与后台代码中注册的endpoint要一样。
stompClient = Stomp.over(socket);//2创建STOMP协议的webSocket客户端。
stompClient.connect({}, function(frame) {//3连接webSocket的服务端。
setConnected(true);
console.log('开始进行连接Connected: ' + frame);
//4通过stompClient.subscribe()订阅服务器的目标是'/topic/getResponse'发送过来的地址,与@SendTo中的地址对应。
/*stompClient.subscribe('/topic/getResponse', function(respnose){
showResponse(JSON.parse(respnose.body).responseMessage);
});*/
});
}
function subMsg() {
var userId = $('#userId').val();
console.log(userId);
$.ajax({
type: 'GET',
url: '/user/insert?userId='+userId,
//data: userId,
success: function (data) {
console.log(data);
//4通过stompClient.subscribe()订阅服务器的目标是'/user/' + userId + '/msg'接收一对一的推送消息,其中userId由服务端传递过来,用于表示唯一的用户,通过此值将消息精确推送给一个用户
stompClient.subscribe('/user/' + userId + '/msg', function(respnose){
console.log(respnose);
showResponse1(JSON.parse(respnose.body).responseMessage);
});
}
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function showResponse1(message) {
var response = $("#response1");
response.html(message);
}
</script>
</body>
</html>
实战应用
①启动springboot-dubbo-service的主启动类“SpringbootDubboServiceApplication”
②启动springboot-dubbo-web的主启动类“SpringbootDubboWebApplication”
③访问
http://localhost:9000/sendws 发送消息方
http://localhost:9000/subws 订阅消息方
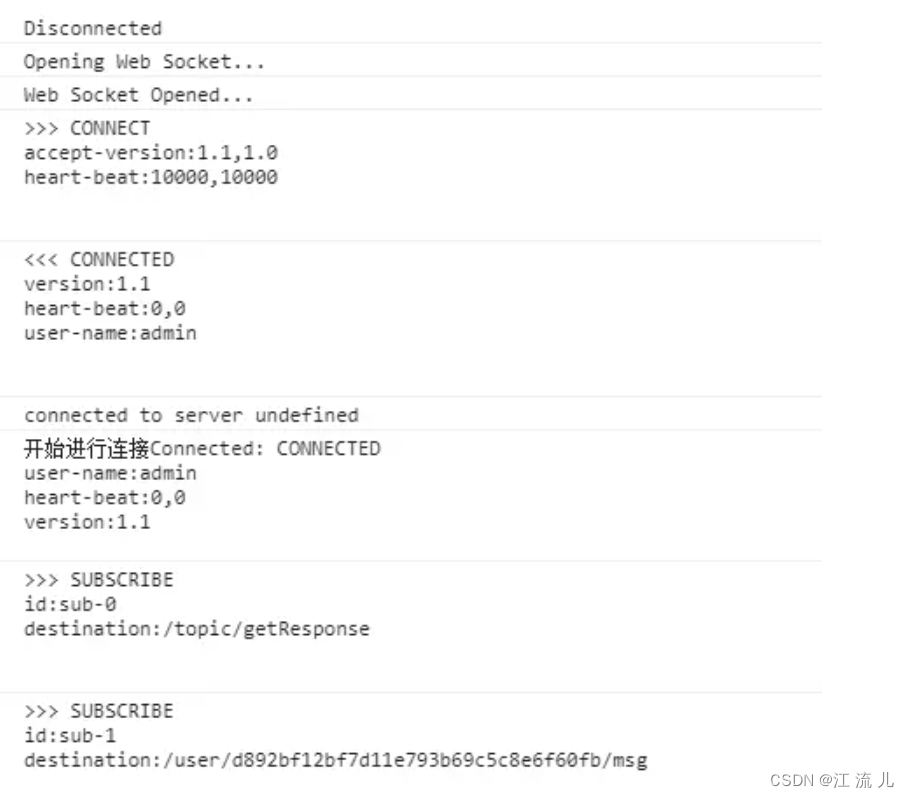
④分别进行连接操作
订阅方输入订阅方的连接账号userid,后期就可以接收发送端发送的消息
连接后的结果展示