目标:前端将静态页面文件夹所有页面打包成一个exe文件(不包含其它文件)可运行。
步骤
1、初始化
npm init
此时项目多出一个package.json文件。
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "Jane Doe",
"license": "MIT",
"devDependencies": {
"electron": "^18.0.4"
}
}
2、在根目录下新建main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
resizable: false, //禁止改变主窗口尺寸
// frame:false, //去掉边框和工具栏 去掉之后就不能拖拽窗口,需要自己写
maximizable: false, //禁止最大化
webPreferences: {
nodeIntegration: true
}
})
// 这里是配置的入口文件,如果需要改变入口文件改这里就可以 为相对路径
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
}
// Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(createWindow)
//当所有窗口都被关闭后退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
3、安装electron
npm install electron-packager -g
4、配置package的js文件
"scripts": {
"start": "electron .",
"package":"electron-packager . needle-server --platform=win32 --arch=x64 --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules"
},
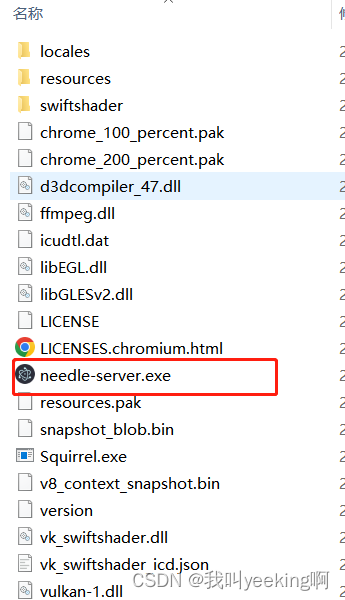
5、打包执行以下命令,此时会输出文件夹/out,找到exe文件就是打包程序的快捷方式,但是还没结束。我们只是通过electron-packager,将electron应用打包成可执行exe,我们还需要使用electron-winstaller将应用打包成exe安装程序;electron-squirrel-startup安装程序时生成快捷方式
npm run package

6、安装打包依赖包
npm install electron-packager --save-dev
npm install electron-squirrel-startup --save
7、新建build.js文件
var electronInstaller = require('electron-winstaller');
var path = require("path");
resultPromise = electronInstaller.createWindowsInstaller({
appDirectory: path.join('./out/needle-server-win32-x64'), //刚才生成打包文件的路径
outputDirectory: path.join('./out/installer64'), //输出路径
authors: 'Joy', // 作者名称
exe: 'needle-server.exe', //在appDirectory寻找exe的名字
noMsi: true, //不需要mis
});
resultPromise.then(() => console.log("It worked!"), (e) => console.log(`No dice: ${e.message}`));
7、执行后生成的文件在needle-server-win32-x64文件夹
npm run package

8、执行命令生成单个exe文件在installer64包下,双击直接可以打开。
node build.js

至此结束~















![[git]分支操作](https://img-blog.csdnimg.cn/e657096b5ae5490396a54cb60e213701.png)