npm i @vueuse/core -f
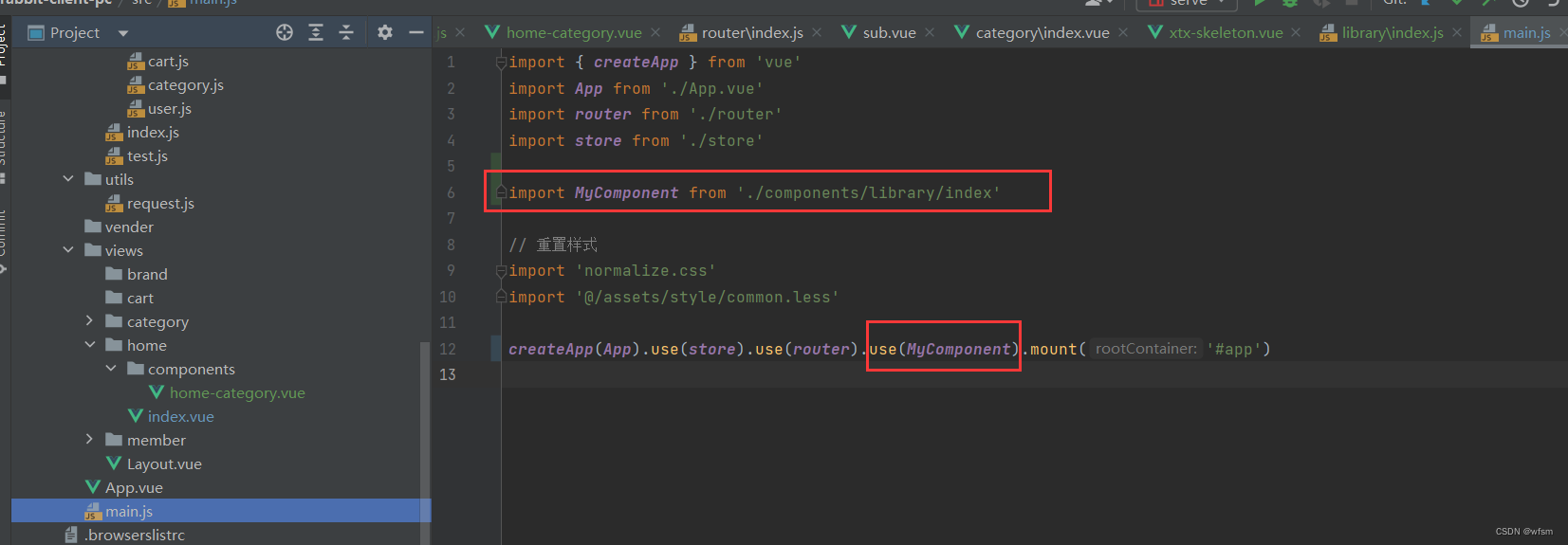
vue插件使用: 许多公用的全局组件,,可以通过插件注册进去,就不用一个一个导入组件,,
import XtxSkeleton from '@/components/library/xtx-skeleton'
export default {
install (app) {
// 导入组件
app.component(XtxSkeleton.name, XtxSkeleton)
}
}
使用插件:router,vuex也是插件,,
git checkout . : 已经提交的代码,不想要了,回退
轮播图组件封装: 只封装轮播效果,不管容器大小
具有的功能:
- 自动轮播
- 鼠标移入停止轮播,鼠标移出开始轮播
- 指示器修改
- next,prev 按钮
- 销毁组件的时候,清空定时器
onUnmounted钩子
注意:每次执行autoplay之前,,先将之前的定时器清空,,再重新设置自动轮播的定时器
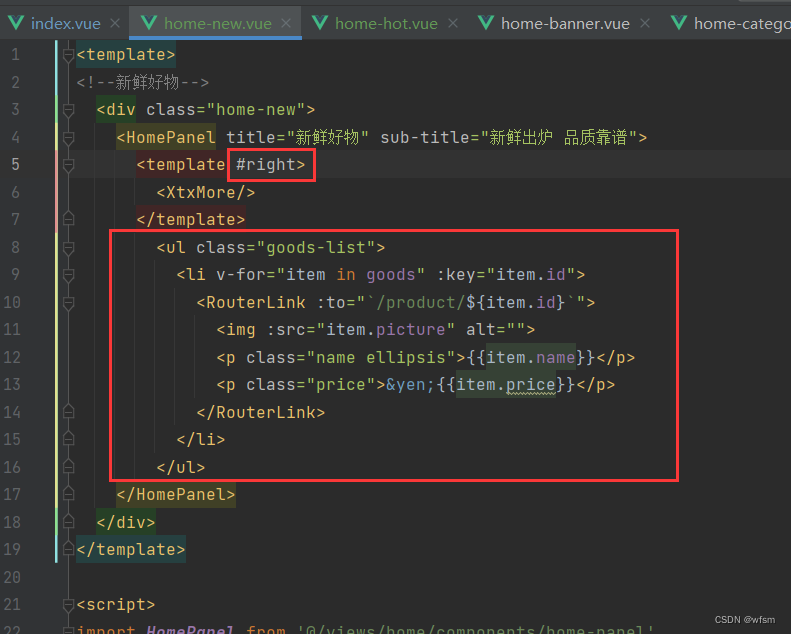
vue3使用插槽: 插槽名用#名字,,,默认插槽外面不能包裹template标签,否则不显示
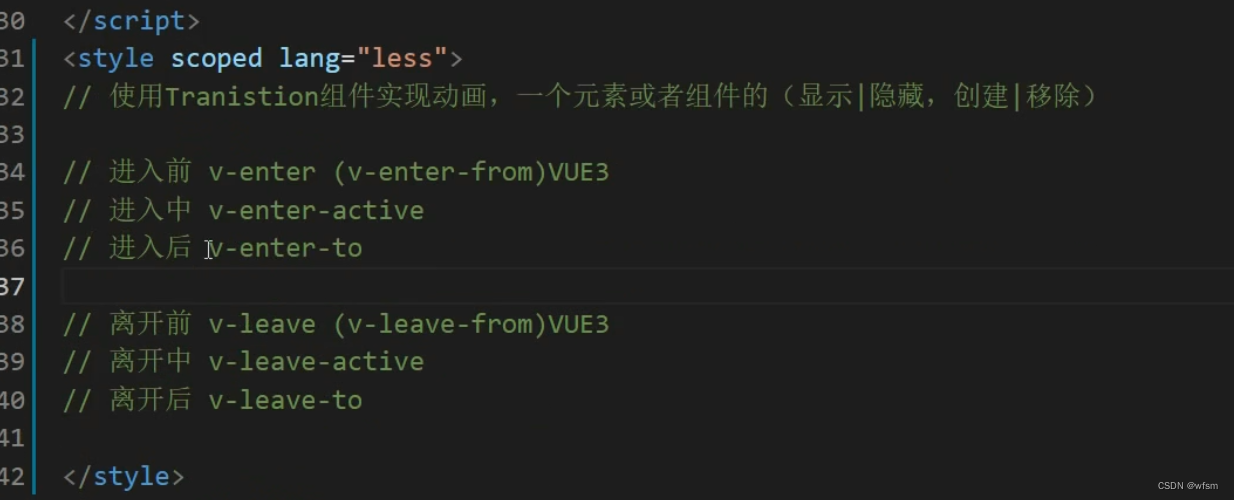
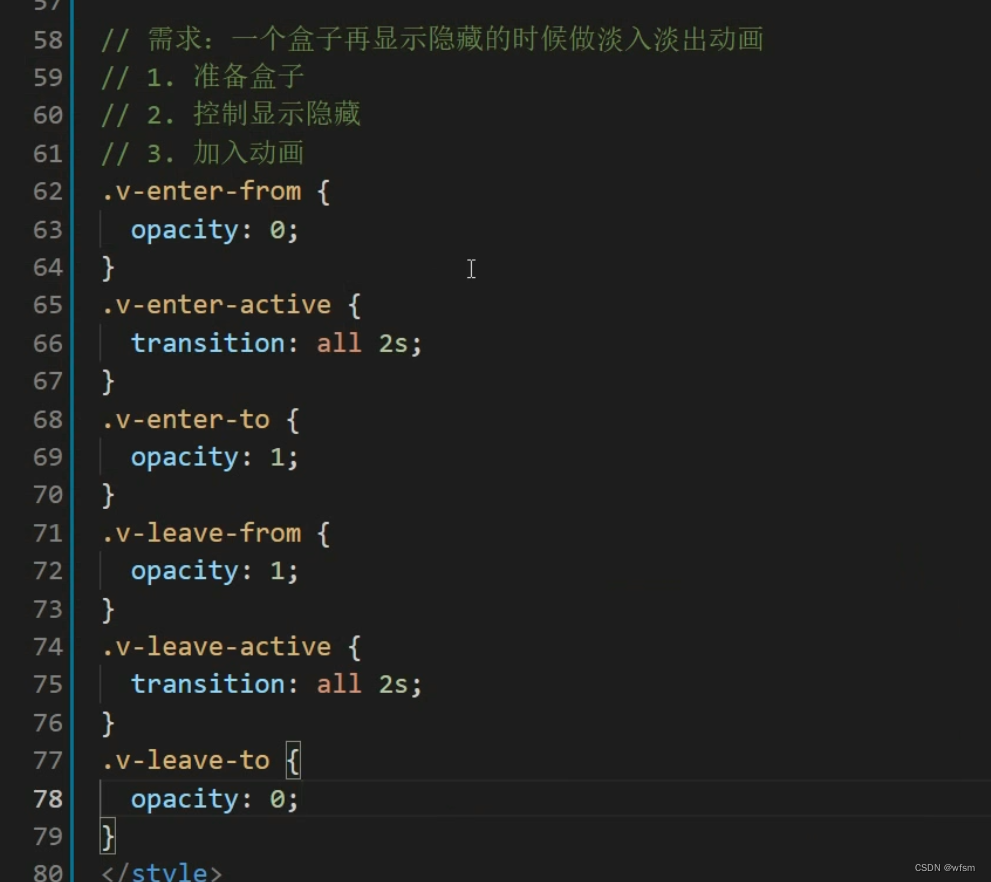
vue动画:

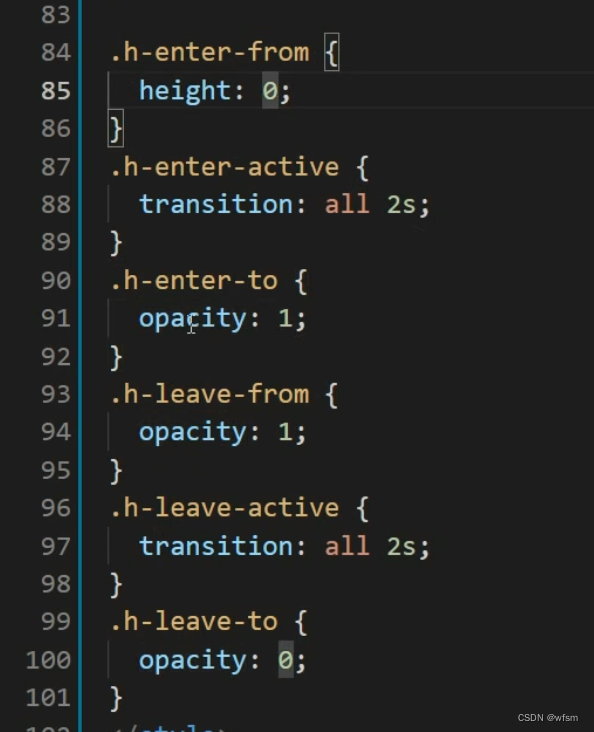
进入前显示样式 v-enter-from ,,进入中显示样式v-enter-active ,,进入完成v-enter-to

将要做动画的元素包裹在<Transition>中

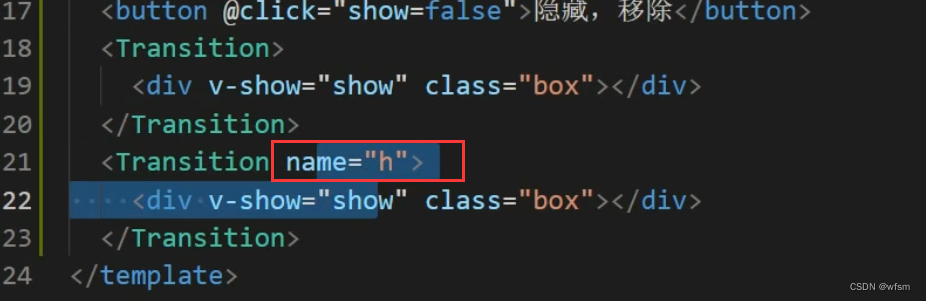
如果有多个Transition ,在transition标签加 name属性,, 那么css类名为: 将 
v-enter-form 改成 对应name-enter-form :

根据name做不同的动画










![[git]分支操作](https://img-blog.csdnimg.cn/e657096b5ae5490396a54cb60e213701.png)