Next.js,一个流行的React框架,改变了开发人员构建现代Web应用程序的方式。它提供了强大的功能,例如服务器端渲染 (SSR) 和静态站点生成 (SSG),可优化应用程序的性能和用户体验。在这篇博文中,我们将探讨 SSG 和 SSR 之间的主要区别、它们的优势、何时选择其中一种方法,以及如何使用 AWS Amplify 部署这两种方法。Amplify 是一个完整的解决方案,可让前端 Web 和移动开发人员在 AWS 上轻松构建、交付和托管全栈应用程序。
文章目录
- 什么是静态站点生成 (SSG)?
- SSG 的优势
- 什么是服务器端渲染 (SSR)?
- SSR SSR 的优势
- 何时选择 SSG 或 SSR
- 考虑您的业务需求
- Nex.js 中的 SSG 与 SSR,选择正确的渲染方法
- SSG 方法
- SSR 方法
- 常踩的坑
- 结论
什么是静态站点生成 (SSG)?
静态站点生成,顾名思义,在构建时生成静态 HTML 文件。每次构建应用程序时,都会创建一堆页面。然后将这些文件提供给用户,这意味着当用户访问网站时,服务器不需要做任何额外的工作。此方法非常适合内容不经常更改的网站,例如博客或文档网站。
SSG 的优势
- 速度:直接提供预渲染的 HTML 文件,从而缩短加载时间。
- 可扩展性:内容交付网络 (CDN) 可以轻松提供静态文件,从而提高应用程序处理全球更多全球流量的能力。
什么是服务器端渲染 (SSR)?
服务器端呈现涉及在用户请求时为服务器上的每个页面生成 HTML。使用 SSR,有一个服务器可以预渲染页面 - 它就像一个模板,您可以将变量插入其中,服务器处理所有渲染。这发生在请求时,因此当用户请求页面时,他们会获得服务器端呈现的页面。此呈现全部发生在服务器端,永远不会在浏览器中运行。因此,与 SSG 不同,SSG 中的页面已在服务器中呈现,等待提供给客户端,SSR 在收到请求时在服务器上呈现页面。SSR 非常适合具有频繁变化的动态或个性化内容的网站,例如电子商务网站或社交媒体平台。
SSR SSR 的优势
- 一致的用户体验:用户可以看到即时生成的最新内容,确保他们始终拥有最新信息。
- 个性化:SSR 允许您根据用户偏好或其他动态数据提供独特的内容。
何时选择 SSG 或 SSR
- 您的内容是否经常更新?如果您的内容不经常更改,SSG 是提高性能和可扩展性的更好选择。对于动态内容,SSR 可确保用户看到最新信息。
- 您的网站是否提供交互式用户体验?SSR 网站提供交互式用户体验,而 SSG 网站主要是静态网站,几乎没有动态内容,除非您的网站与 CSR 或 SSR 相结合。
- 是否要在构建时或运行时产生渲染成本?如果要在构建时产生渲染成本,请选择 SSG,在运行时产生 SSR。
- 你有搜索引擎优化要求吗?SSR 和 SSG for SEO 之间的主要区别仅在于服务器响应时间。
考虑您的业务需求
虽然 SSG 提供了出色的 SEO 优势,但 SSR 为动态内容和个性化提供了更好的支持,这可能对搜索排名至关重要。
- 用户体验:考虑用户是否需要实时数据或个性化内容。如果是这样,SSR 是更好的选择。否则,SSG 将以更低的服务器要求提供更快的体验。
- 最新数据:SSR 页面将始终显示最新数据,因为它们是随着用户的每个请求在服务器上生成的。对于每个请求,您始终可以确保您拥有最新/最新的信息。
Nex.js 中的 SSG 与 SSR,选择正确的渲染方法
在本文中,我们将在 Next.js 中讨论两种渲染方法:SSG 和 SSR。我们还将提供一个示例代码库,帮助您确定应用程序的最佳呈现方法。
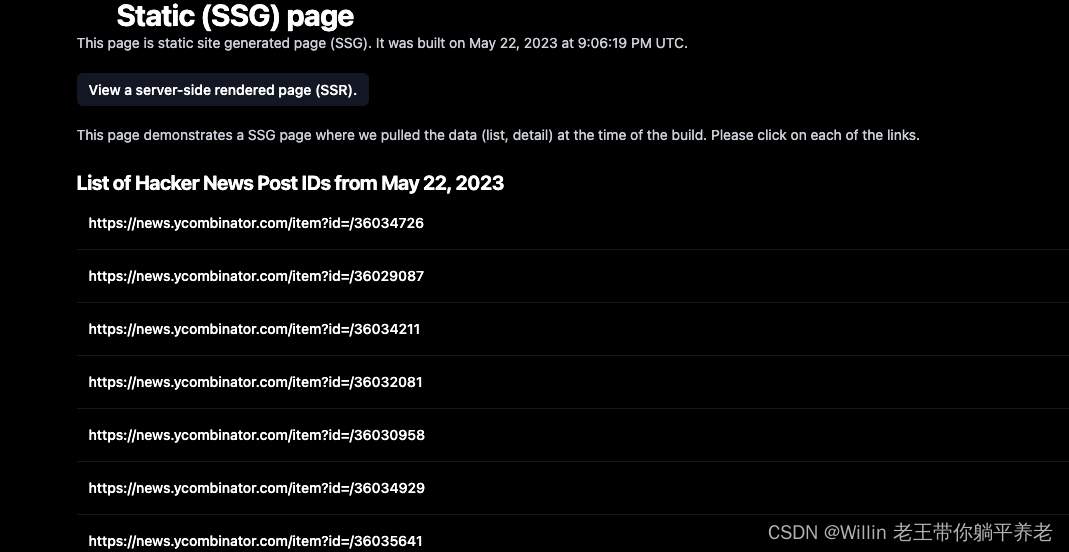
Next.js 支持生成“n”个动态生成的路由的功能。在我们的示例代码库中,我获取了过去几天的 100 篇顶级 Hacker News 帖子,并将这些 ID 呈现到主页上。
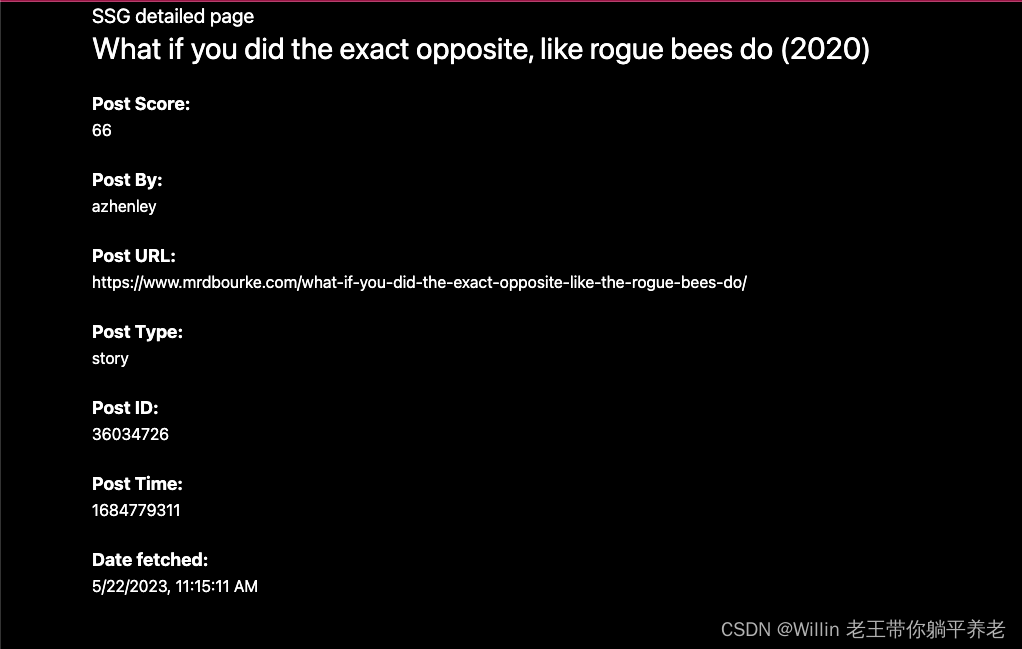
单击时,每个页面都会显示帖子的详细信息。这些页面中的每一个也将具有“pages/[hackerNewsArticleId]”这样的路由。您可以在指定为 [slug] 的页面文件夹中看到该模板页面的可用方式。
现在,您可能会问我们如何定义要静态生成的路径列表?我们将使用两个 NextJS 函数: getStaticProps 和 getStaticPaths 。
getStaticProps 将在构建时预呈现页面,从 Hacker News API 获取帖子信息列表,并将该信息传递到我们组件的 props 以及 getStaticPath 中。
我们的第二个函数 getStaticPaths 是动态路由的关键。它将从 ID 接收 ID getStaticProps 列表,并创建一个路径对象列表,如下所示:
export async function getStaticPaths() {
return {
paths: [{ params: { id: '1' } }, { params: { id: '2' } }],
fallback: false, // can also be true or 'blocking'
}
}
接下来.JS现在将摄取此路径列表,并为每个参数生成一个新页面。我们现在还允许引入黑客新闻 ID 的主要组件呈现以路由到单个页面。如果你去我们的动态渲染的组件页面,你会看到我们再次调用getStaticProps方法来调用黑客新闻细节端点来获取帖子的标题、投票等。请注意,这是编译时博客文章的快照。
SSG 方法
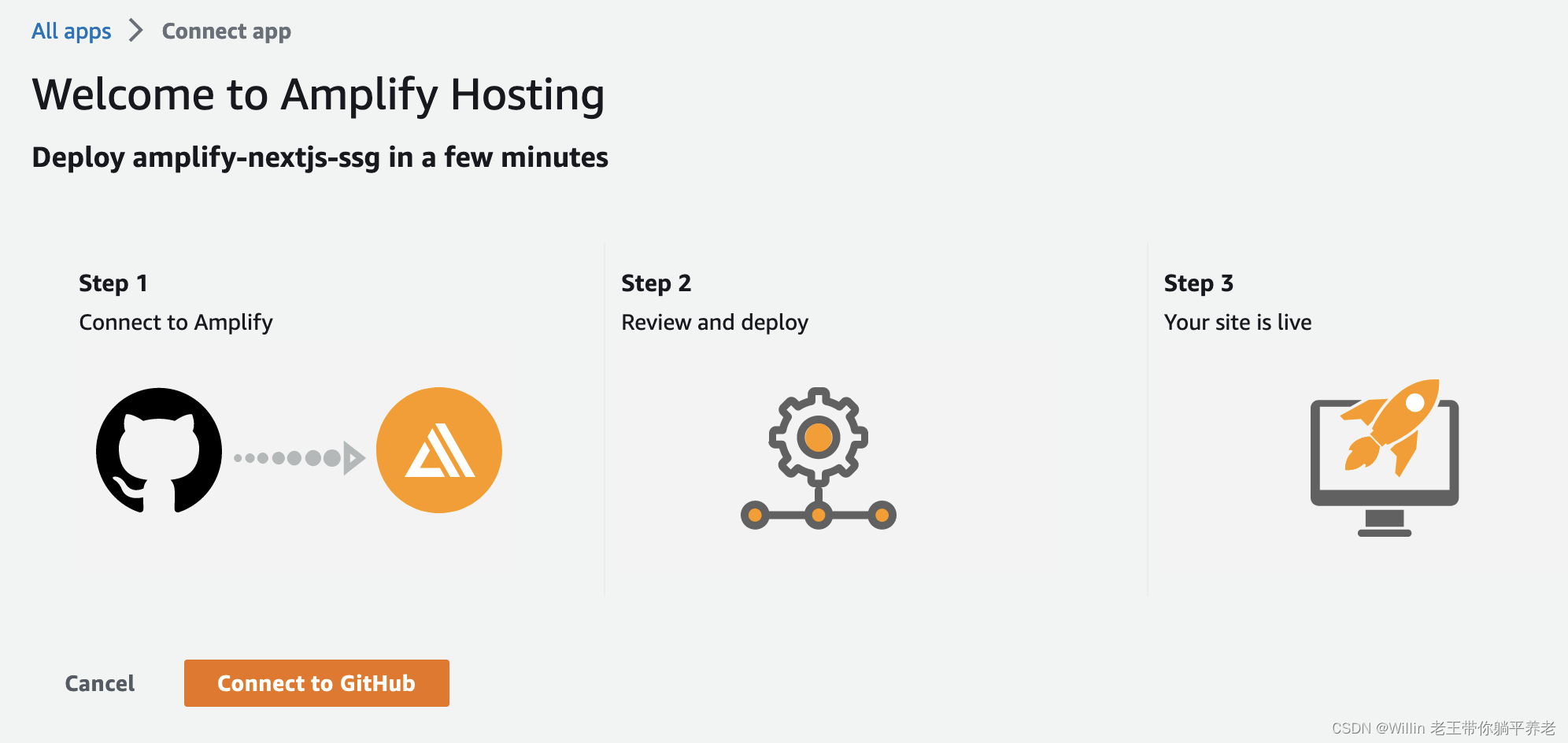
我们将介绍如何从这个 Github 存储库部署一个 SSG Next.js 应用程序到 Amplify。首先,请单击下面以在您自己的环境中部署此项目。以下是有关使用 Amplify 进行部署和托管的更多信息。

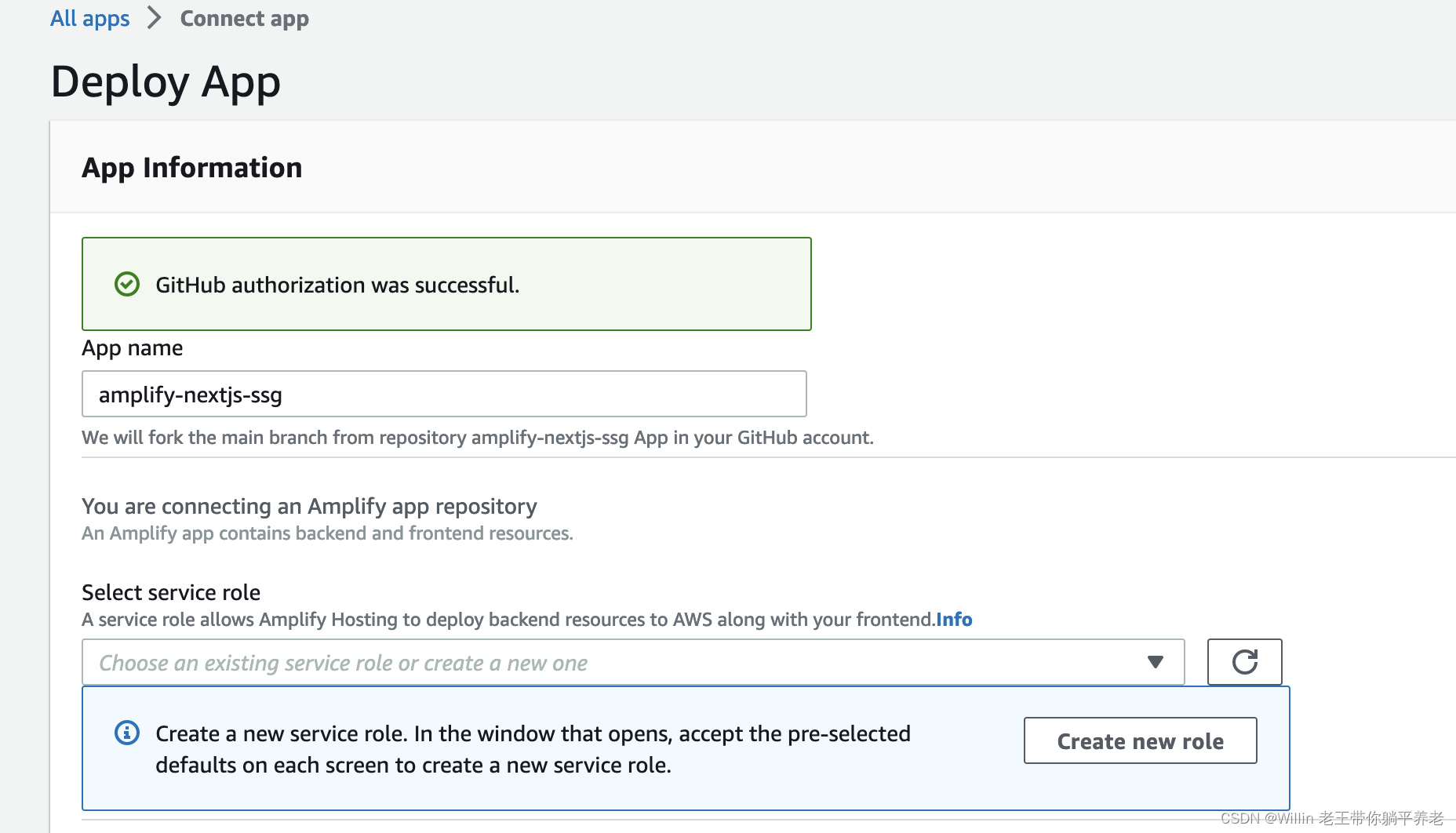
选择连接到 GitHub 并授权 aws-amplify-console。

在“部署应用”页上,继续并选择“Create new role”,保留 Amplify 后端角色的所有默认值。

创建角色后,在“Deploy App页上刷新现有角色,然后选择刚创建的角色。选择“Save and Deploy”。
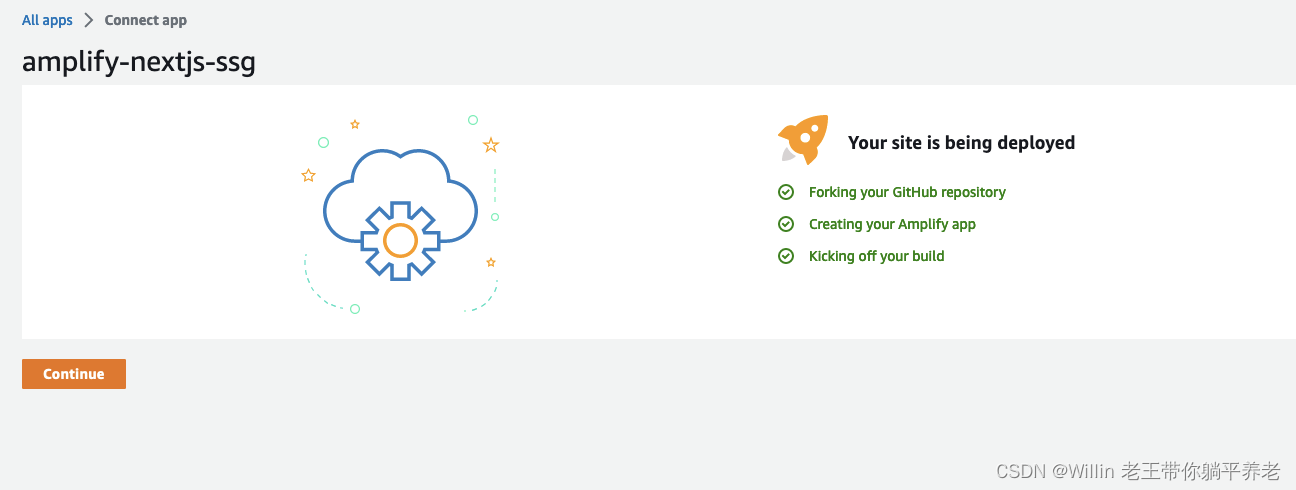
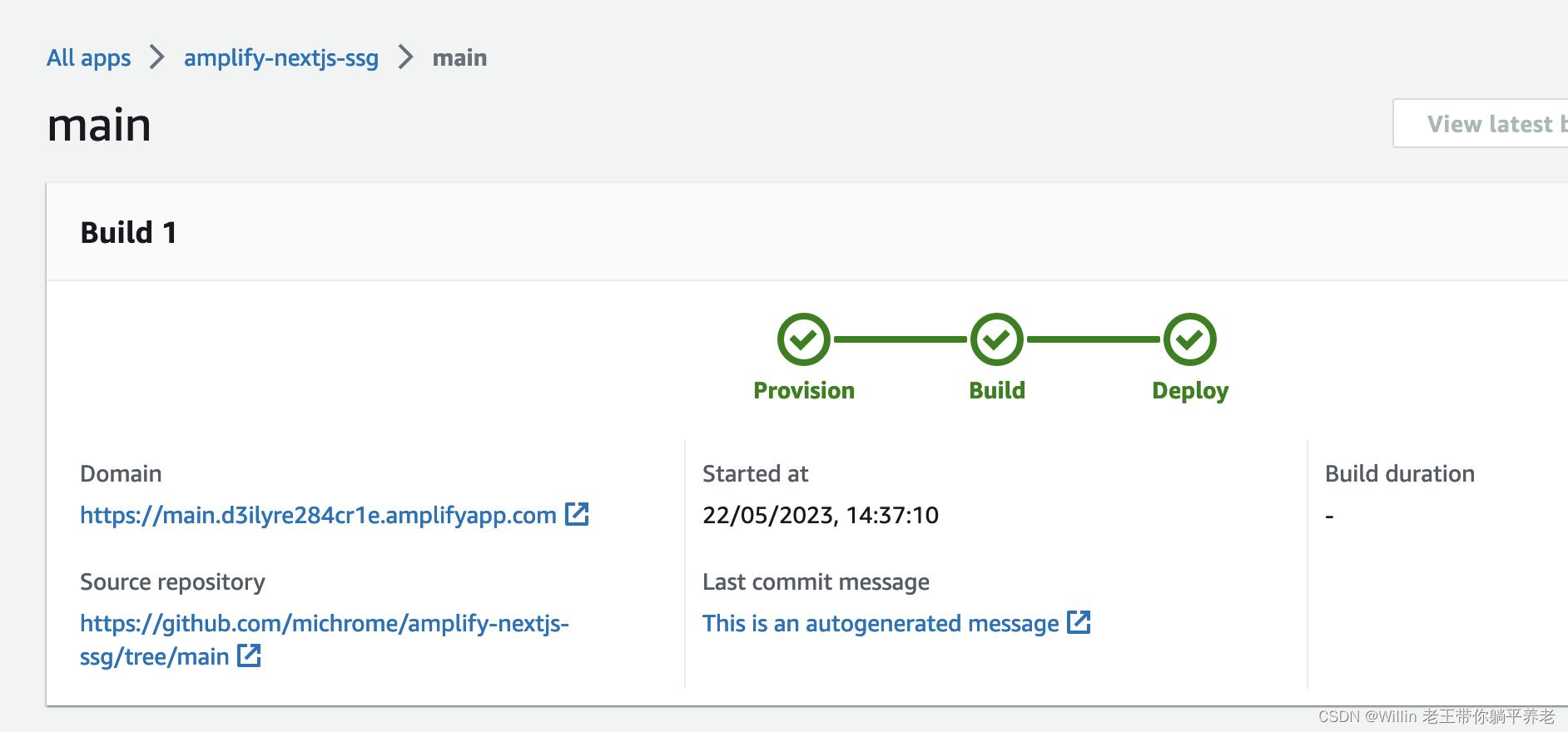
部署应用需要 2-3 分钟。出现该框时单击 Continue。然后,您可以在 Amplify 应用进入预配、构建和部署阶段时进行监控。

完成部署后,您将能够访问域名下托管的网站。

选择域后,您将导航到 Amplify 应用程序,该应用程序将显示您的 SSG Next.js 应用程序。


SSR 方法
我们将研究如何将NextJS Web应用程序从GitHub直接部署到Amplify。
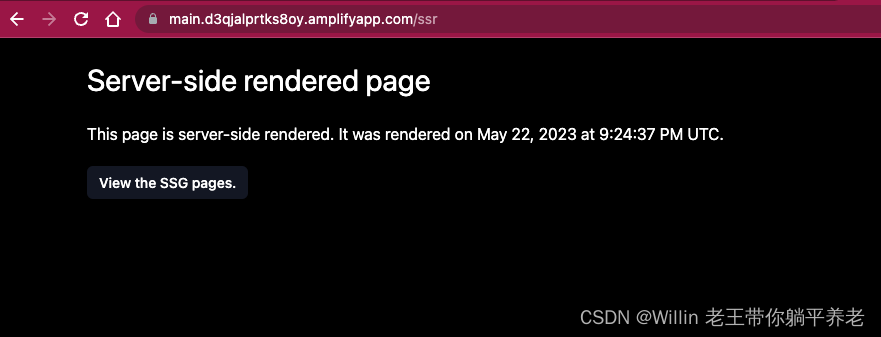
惊喜!实际上,当我们部署到 Amplify 时,我们已经部署了一个 SSR 页面。Next.JS 的惊人之处在于,您可以在构建时生成一些页面,而其他页面仍然可以利用 SSR 呈现动态数据。
为了对特定页面使用服务器端渲染,我们导出一个名为getServerSideProps的异步函数。服务器将在每次请求时调用此函数。
现在,在您的托管链接上,导航到 /ssr 路线(即 https://main.amplifyapp.com/ssr)。现在,您应该看到如下所示的页面:

常踩的坑
Next.js 需要从非常流行的前端框架进行不同的范式转变,利用Create React App(CRA)和React Router 库。
CRA 是一个入门工具包,为您提供用于创建 React 应用程序的样板项目。CRA 使用客户端呈现 (CSR),这意味着您的应用程序在浏览器中呈现,通常最佳做法是根据用户的交互分解网络请求。与 SSG 相比,您现在必须一次加载所有数据。
通过包含这些常见陷阱部分,我们希望您能从我们的错误中吸取教训,并节省一些时间和挫败感。
- SSG 服务器端生成
- 而不是将所有构建和数据获取时间传递给客户,您可能会因为拥有大型静态网站而等待站点构建数小时。每次静态页面数增加一倍,构建持续时间就会加倍。
- 如果您有一个包含 10,000 个项目的电子商务网站,每个项目大约需要 1 秒来获取/构建,那么您正在查看近 3 小时的构建和部署。
- 在此示例中,您可以采用增量静态重新生成路径,您可以在构建主网站捆绑包后创建和更新页面。这使您无需重建整个网站即可进行更改。
- 数据获取
- 在现代 Web 开发中,通常建议用户进行仅足以填充用户视口的 API 调用,并可能为后续用户操作预取数据。但是,使用 SSG,您将需要调用填充整个网页和所有潜在用户操作所需的所有 API。
- 页面更新
- 如果您经常更新网站上的某个页面,例如,包含多个部分的博客页面;SSG 可能会导致您非常频繁地为单个页面中包含的更改重新构建整个网站。
- 页面是在发出请求之前生成的,因此,SSG 页面在构建时无法直接访问 HTTP 标头和查询参数等请求。如果要访问这些,除了 SSG 之外,还必须编写自定义中间件。
- 而不是将所有构建和数据获取时间传递给客户,您可能会因为拥有大型静态网站而等待站点构建数小时。每次静态页面数增加一倍,构建持续时间就会加倍。
- SSR 服务器端呈现
- 延迟
- 在生成过程中,有一些外部因素最终会影响页面加载速度,例如从外部 API 获取数据。如果 API 响应缓慢,页面生成加载时间会变慢。此外,由于 SSR 为每个请求生成每个页面,因此与 SSG 相比,这使其速度较慢。
- 要使用 SSR 页面启用缓存并提高加载时间(速度),您需要在调用“getServerSideProps”时添加一个额外的 HTTP 标头 Cache-Control。请参阅此处的文档。详细了解缓存。
- 可扩展性
- SSR 要求服务器在每个请求上处理和生成前端,可扩展性较低且速度较慢;前提是网站有复杂的页面和大量的最终客户需要处理。
- SSR 动态 HTML 不能由静态 CDN(内容交付网络,例如 CloudFront)缓存,这会导致往返服务器的行程更长,并且请求页面和服务器加载的第一个字节之间的时间变慢(TTFB:到第一个字节的时间)。
- SEO
- 尽管Google和Bing宣布他们利用相同的基于Chromium的爬虫和最新的渲染引擎,但Javascript仍然使搜索引擎解析页面的能力复杂化,并可能降低您的SEO排名。搜索引擎必须下载您的 Javascript 文件,并且可能不会等待整个捆绑包加载后再转到您网站的其他部分。归根结底,猜测Google或Bing如何对你的页面进行排名存在很多不确定性,让爬虫的生活更轻松可能是有意义的。
- 延迟
结论
SSG 和 SSR 都为不同类型的 Next.js 应用程序提供了独特的优势。通过了解项目的内容频率、SEO 要求、用户体验和开发复杂性,您可以做出明智的决定,在 Next.js 项目中是使用 SSG 还是 SSR。最终,选择取决于您的特定用例以及您愿意在性能、可扩展性和动态内容之间进行权衡。