该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
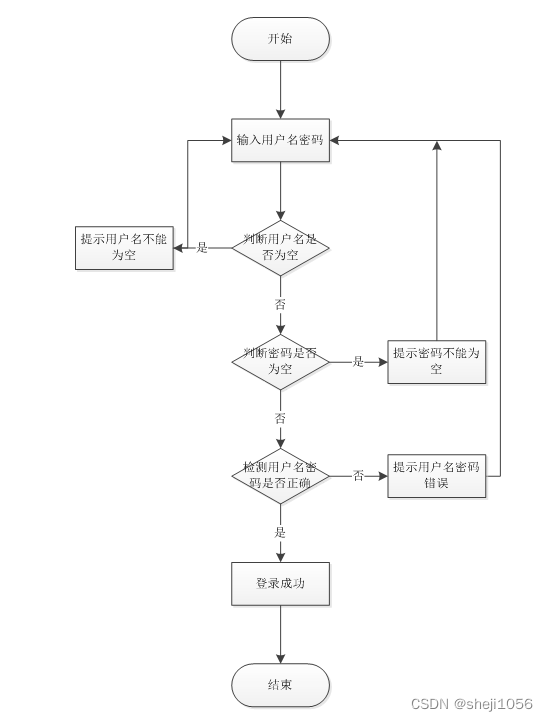
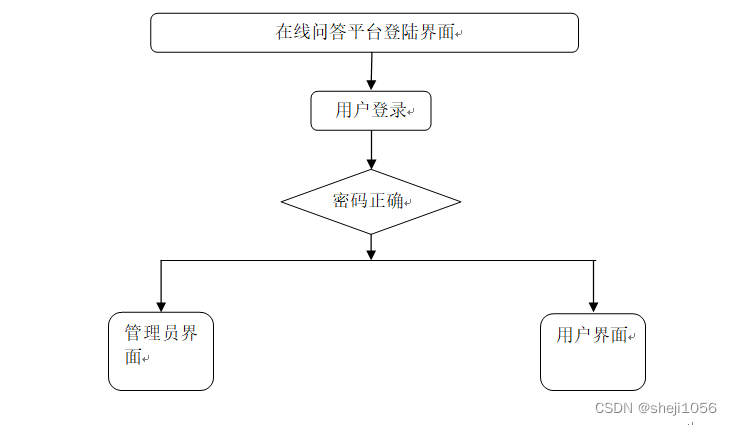
3.3系统流程和逻辑
系统业务流程图,如图所示:

图3-1登录流程图

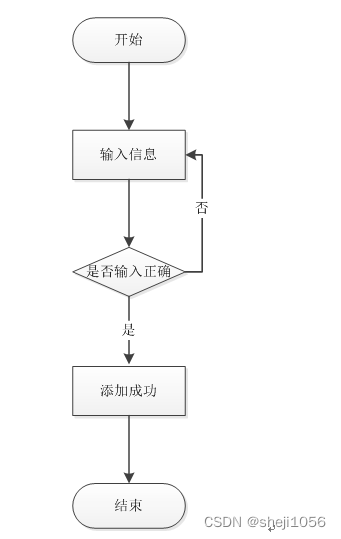
图3-2添加信息流程图

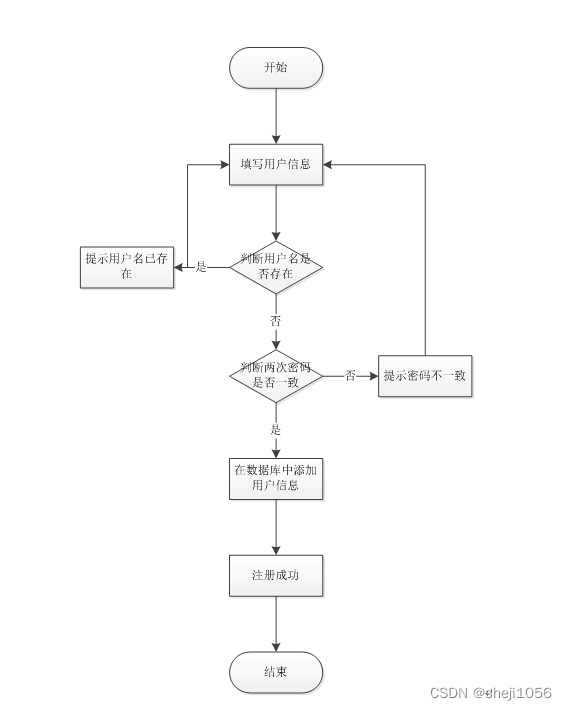
图3-3注册信息流程图
4.1 概述
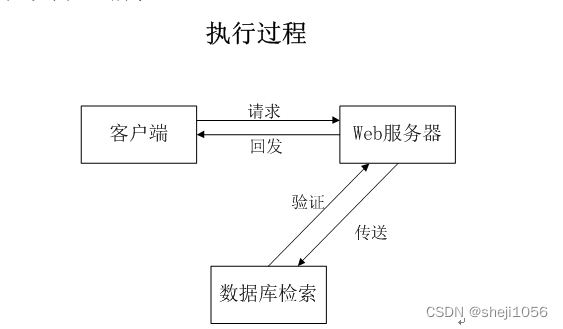
在线问答平台基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。在线问答平台工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
本系统架构网站系统,本系统的具体功能如下:

图4-2系统功能结构图
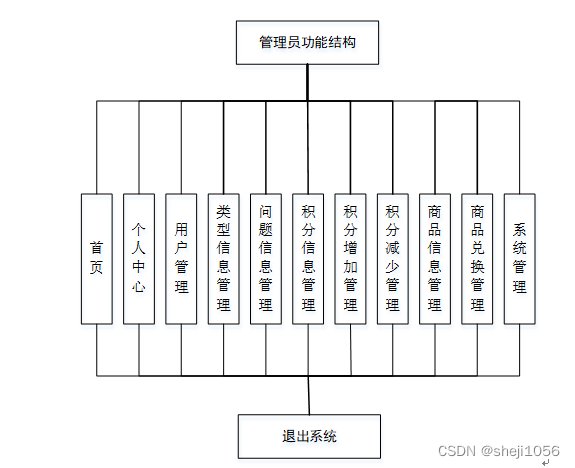
管理员功能结构图,如图4-3所示:

图4-3 管理员功能结构图
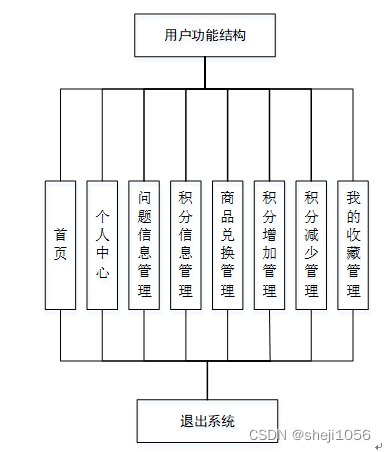
用户功能结构图,如图4-4所示:

图4-4 用户功能结构图
4.3. 数据库设计
4.3.1 数据库实体
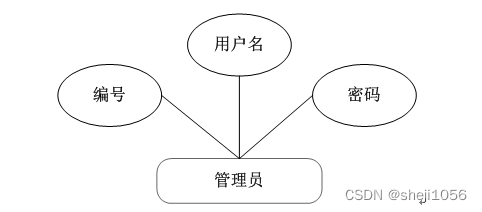
管理员信息结构图,如图4-5所示:

图4-5 管理员信息实体结构图
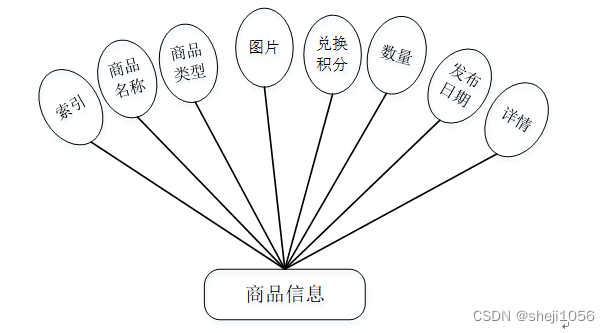
商品信息管理实体属性图,如图4-6所示:

图4-6商品信息管理实体属性图
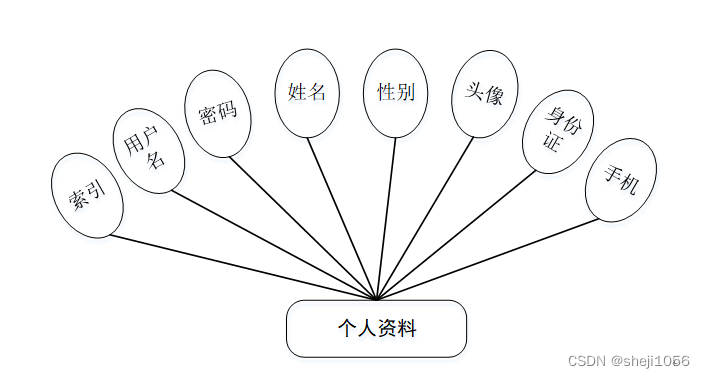
用户个人资料实体属性图,如图4-7所示:

图4-7用户个人资料实体属性图
5.1 系统功能模块
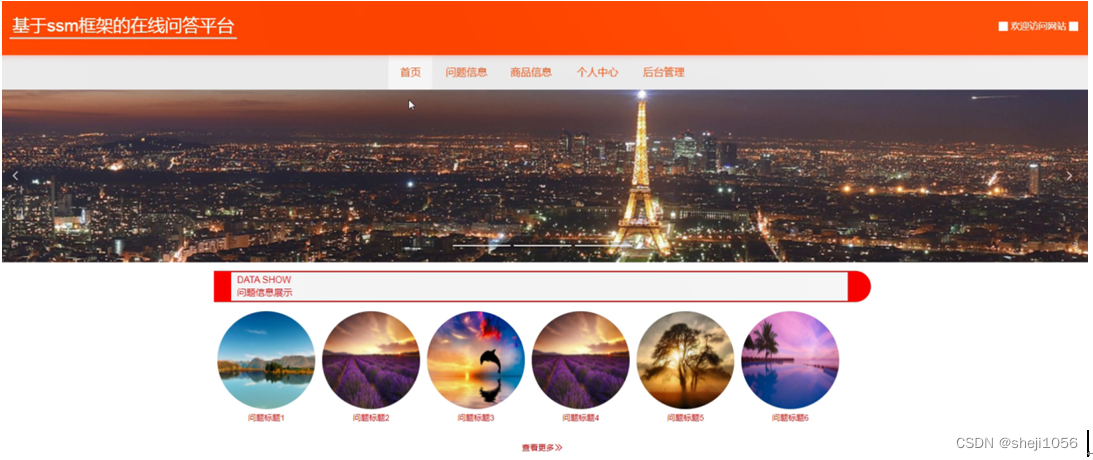
在线问答平台设计,在在线问答平台首页可以查看首页、问题信息、商品信息、个人中心、后台管理等内容进行详细操作,如图5-1所示。

图5-1平台首页界面图
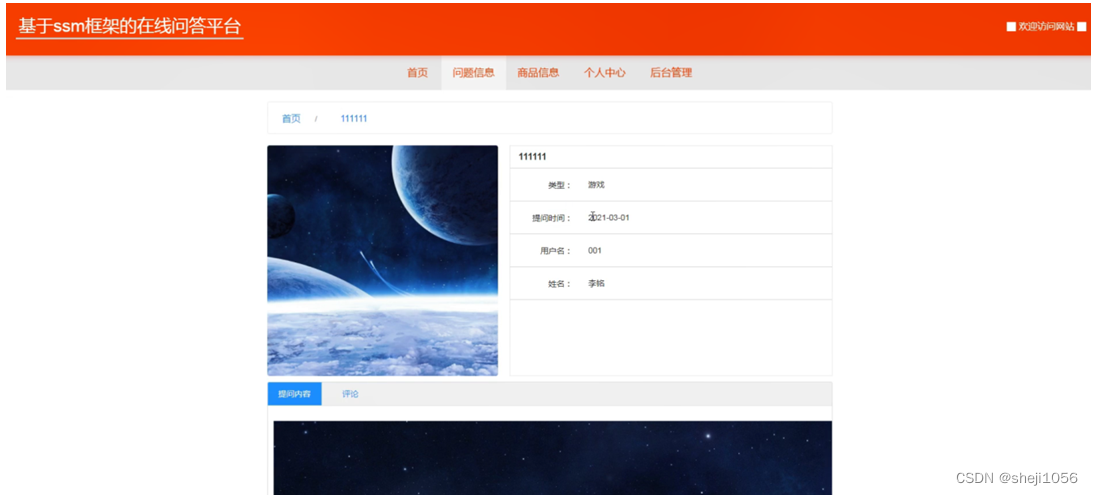
问题信息,在问题信息页面可以查看问题标题、类型、图片、提问时间、积分、用户名、姓名、提问内容等详细信息,根据需要进行评论,如图5-2所示。

图5-2问题信息界面图
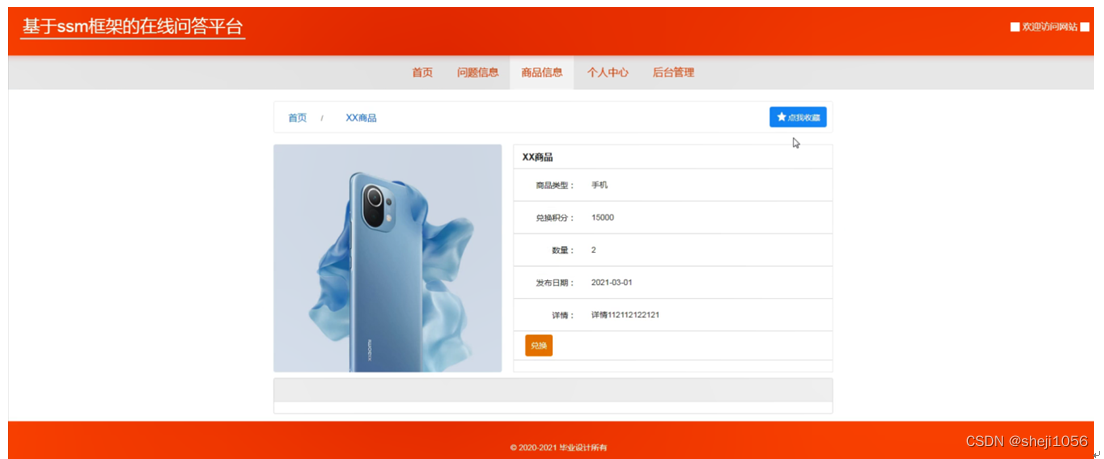
商品信息,在商品信息页面可以查看商品名称、商品类型、图片、兑换积分、数量、发布日期、详情等详细信息,根据需要进行兑换或收藏,如图5-3所示。

图5-3商品信息界面图
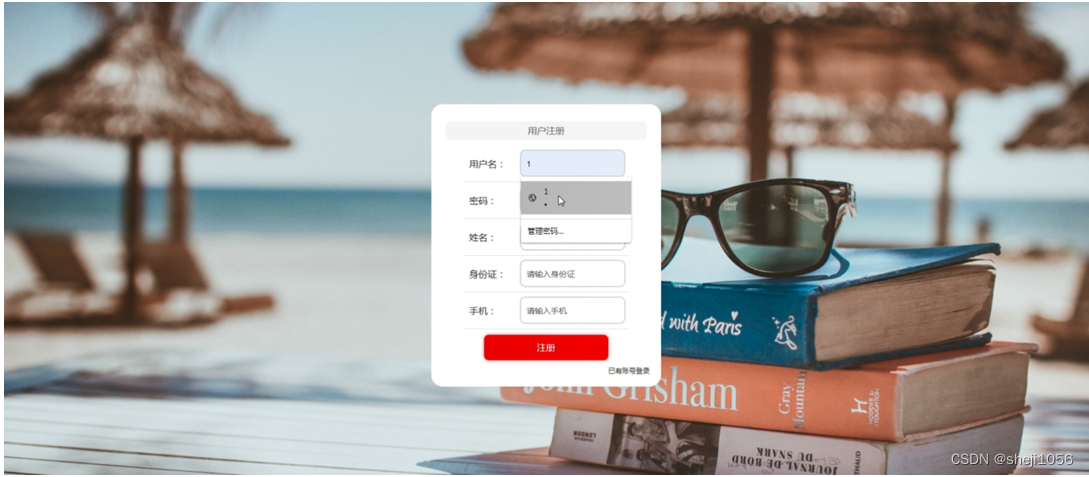
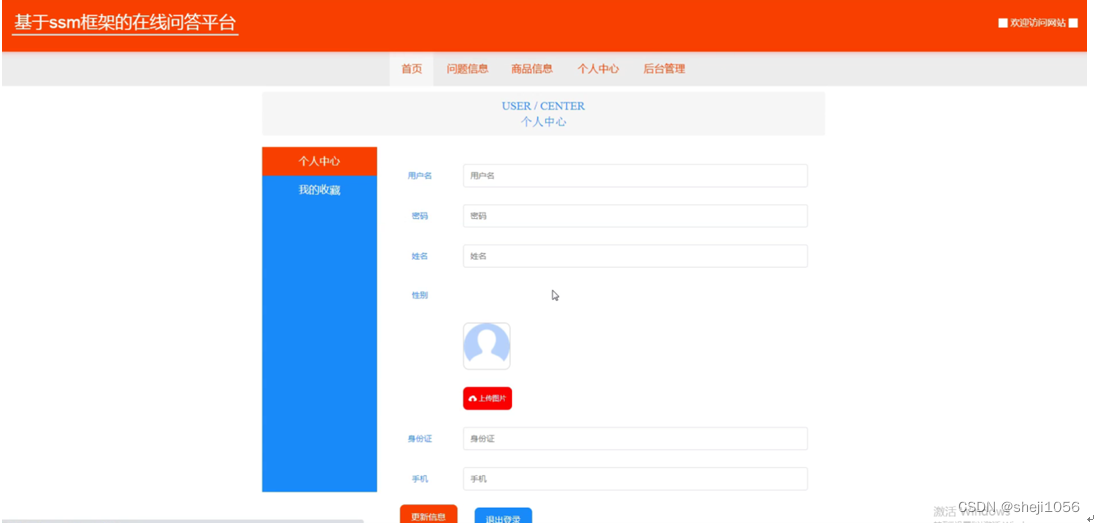
用户注册,在用户注册页面可以填写用户名、密码、姓名、身份证、手机等信息进行注册,如图5-4所示。在个人中心页面可以填写用户名、密码、姓名、性别、身份证、手机等信息进行修改,还可以根据需要对我的收藏进行相应操作;如图5-5所示。

图5-4用户注册界面图

图5-5个人中心界面图
5.2管理员功能模块
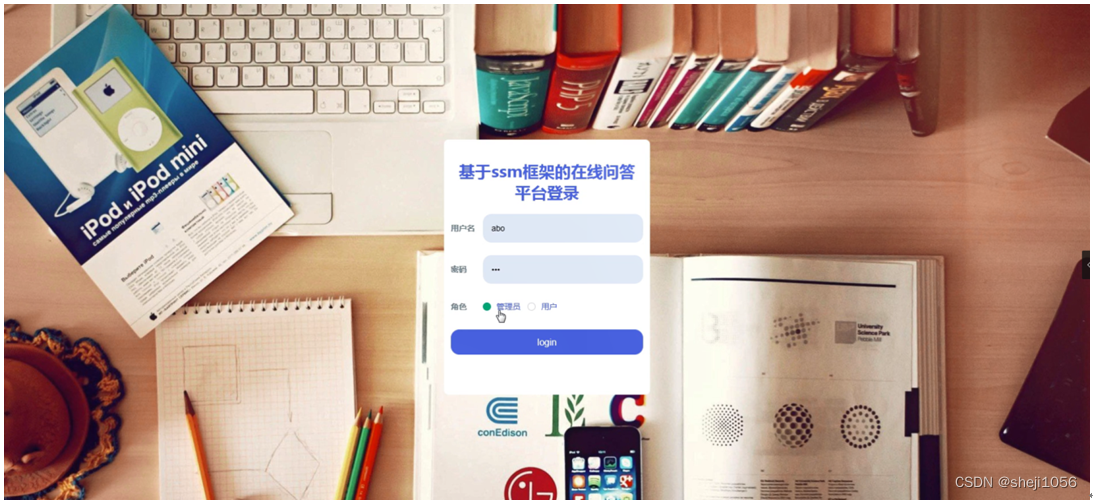
管理员登录,管理员通过输入用户名、密码、选择角色等信息即可进行系统登录,如图5-6所示。

图5-6管理员登录界面图
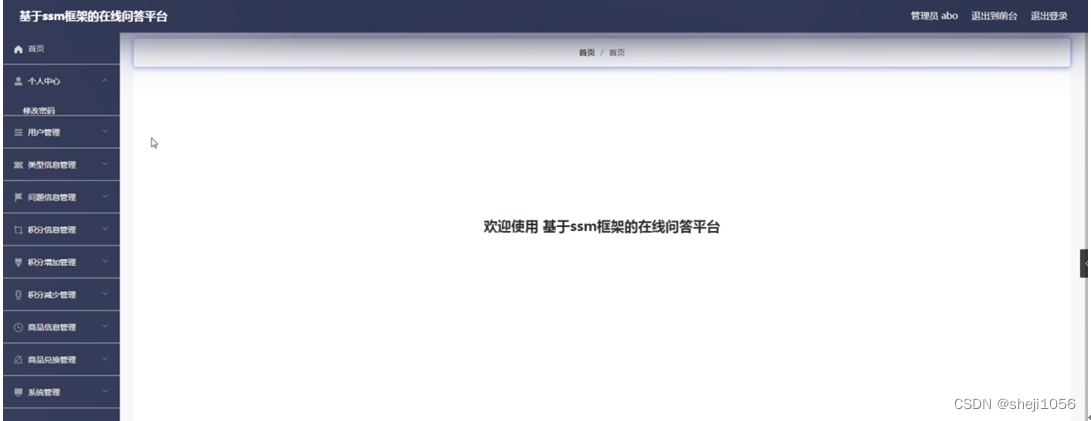
管理员登录进入在线问答平台设计可以查看首页、个人中心、用户管理、类型信息管理、问题信息管理、积分信息管理、积分增加管理、积分减少管理、商品信息管理、商品兑换管理、系统管理等内容进行详细操作,如图5-7所示。

图5-7管理员功能界面图
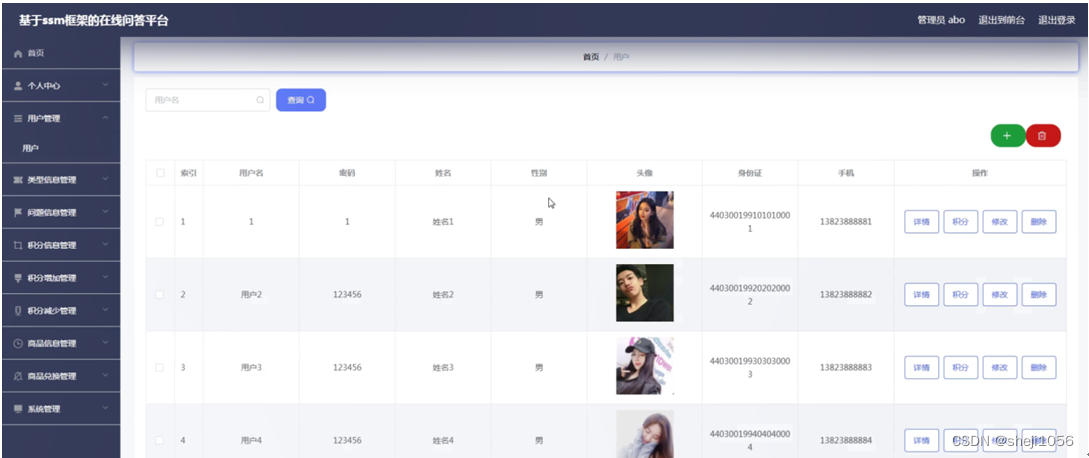
用户管理,在用户管理页面可以对索引、用户名、密码、姓名、性别、头像、身份证等信息进行详情、积分、修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
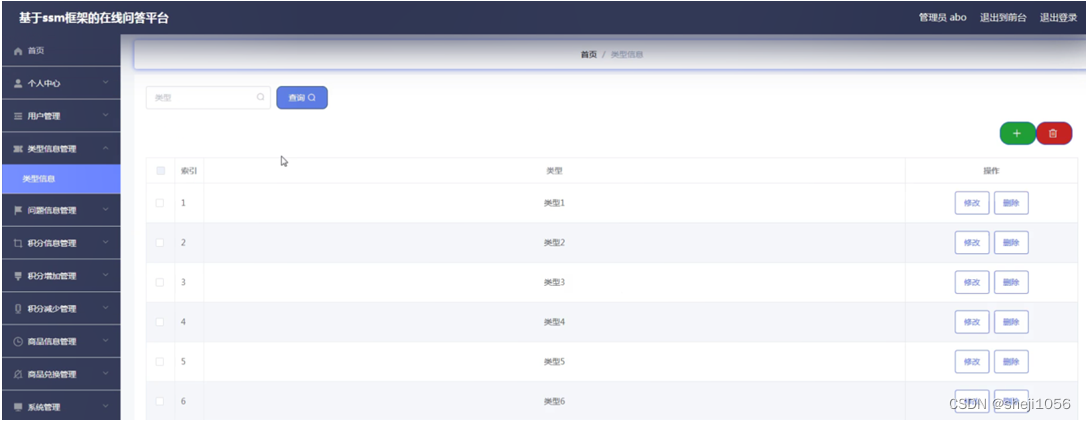
类型信息管理,在类型信息管理页面可以对索引、类型等信息进行修改或删除等操作,如图5-9所示。

图5-9类型信息管理界面图
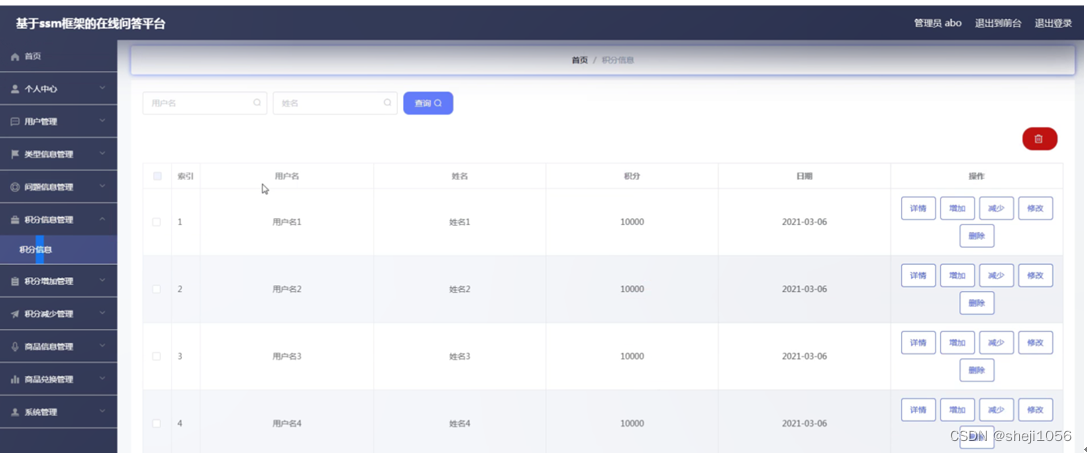
积分信息管理,在积分信息管理页面可以对索引、用户名、姓名、积分、日期等信息进行详情、增加、减少、修改或删除等操作,如图5-10所示。

图5-10积分信息管理界面图
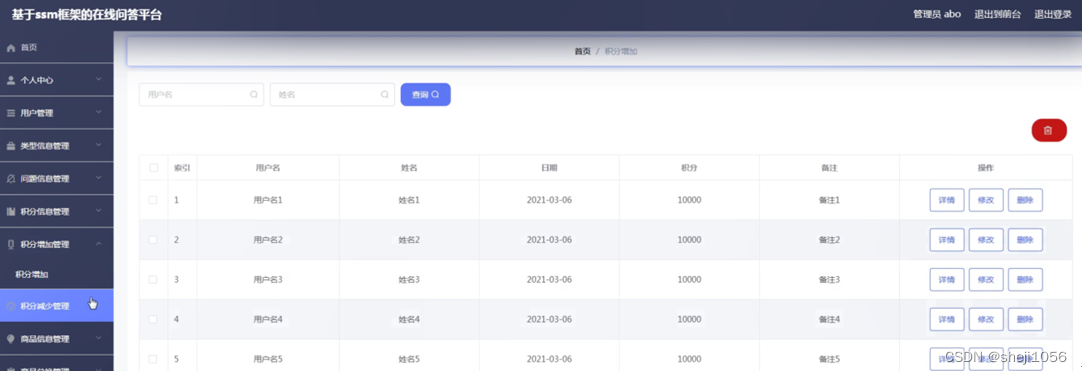
积分增加管理,在积分增加管理页面可以对索引、用户名、姓名、日期、积分、备注等信息进行详情、修改或删除等操作,如图5-11所示。

图5-11积分增加管理界面图
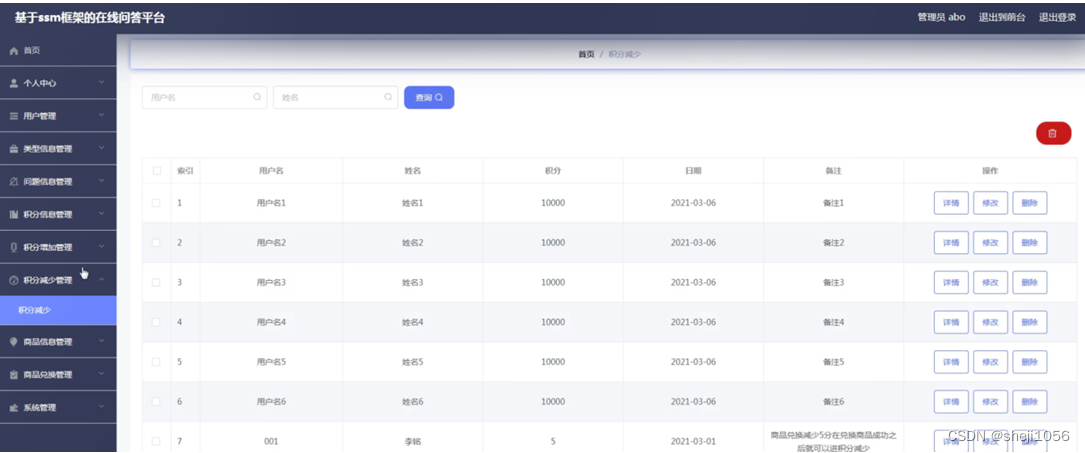
积分减少管理,在积分减少管理页面可以对索引、用户名、姓名、积分、积分、备注等信息进行详情、修改或删除等操作,如图5-12所示。

图5-12积分减少管理界面图
![[附源码]Python计算机毕业设计公租房管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/3dfbec5028d34c869df6c0f63af517ac.png)



![[ 数据结构 -- 手撕排序算法第一篇 ] 插入排序](https://img-blog.csdnimg.cn/2b20bbe5277e4ea78060c55f8f744f8c.png)













![[内网渗透]—域外向域内信息收集、密码喷洒](https://img-blog.csdnimg.cn/dee6b448bb6e454ba2a11a87f157fe0c.png#pic_center)
