作业:
1.
完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:对象版和静态成员函数版至少各实现一个
pro文件:
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
second.cpp \
widget.cpp
HEADERS += \
second.h \
widget.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
photo.qrc
FORMS += \
second.ui
登录界面头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLineEdit>//行编辑器
#include<QIcon>//图标
#include<QLabel>//标签
#include<QPushButton>//按钮
#include<QIcon>//图标
#include<QDebug>//调试函数
#include<QMessageBox>//消息对话框
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
QLabel *lab1;
QLabel *lab2 ;
QLabel *lab3 ;
QLineEdit *dit1;
QLineEdit *dit2 ;
QPushButton *btn1;
QPushButton *btn2;
public slots:
void btn1_slot(); //自定义一个按钮1的槽函数
void btn2_slot(); // 自定义一个按钮2的槽函数
signals:
void jump(); //定义跳转函数
};
#endif // WIDGET_H
跳转界面头文件:
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
public slots:
void jump_slots();//定义一个接收跳转信号的槽
};
#endif // SECOND_H
实现函数:
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setFixedSize(500,600);//设置窗口固定大小尺寸
this->setWindowTitle("来也匆匆");//设置窗口标题
this->setWindowIcon(QIcon(":/photo/ckbq.jpg"));//设置窗口图标
this->setStyleSheet("background-color:purple");//设置窗口颜色
lab1 = new QLabel(this);//创建一个标签,设置父组件为当前窗口组件
lab1 -> resize(500,200);//设置标签大小
lab1 -> setPixmap(QPixmap(":/photo/bj.jpg"));//标签中添加图片内容
lab1 -> setScaledContents(true);//设置标签内容自适应
lab2 = new QLabel(this);//创建标签,设置父组件为当前窗口组件
lab2 -> resize(40,40);//设置标签大小
lab2 -> move(120,300);//设置标签位置
lab2 -> setPixmap(QPixmap(":/photo/userName.jpg"));
lab2 -> setScaledContents(true);//设置内容自适应
lab3 = new QLabel(this);//创建标签,设置父组件为当前窗口组件
lab3 -> resize(40,40);//设置标签大小
lab3 -> move(lab2->x(),lab2->y()+100);//设置标签位置
lab3 -> setPixmap(QPixmap(":/photo/passwd.jpg"));
lab3 -> setScaledContents(true);//设置标签内容自适应
dit1 = new QLineEdit(this);//创建一个行编辑器,指定父组件
dit1->setPlaceholderText("QQ/手机/邮箱");//设置占位文本
dit1->move(lab2->x()+70,lab2->y());//设置行编辑器位置
dit1->resize(250,40);//设置行编辑器大小
dit1->setStyleSheet("background-color:white");//设置背景颜色
dit2 = new QLineEdit(this);//创建一个行编辑器,父组件为当前窗口组件
dit2->setPlaceholderText("密码");//设置占位文本
dit2->move(lab3->x()+70,lab3->y());
dit2->resize(250,40);//设置行编辑器大小
dit2->setStyleSheet("background-color:white");//设置背景颜色
dit2->setEchoMode(QLineEdit::Password);//设置输入为密文模式
btn1 = new QPushButton("登录",this);//创建一个按钮,设置按钮文本为登录
btn2 = new QPushButton("取消",this);//创建一个按钮,设置按钮文本为取消
btn1->resize(80,40);//设置按钮大小
btn2->resize(80,40);//设置按钮大小
btn1->move(300,500);//设置按钮位置
btn2->move(btn1->x()+100,btn1->y());//设置按钮位置
btn1->setIcon(QIcon(":/photo/login.png"));//设置按钮图标
btn2->setIcon(QIcon(":/photo/cancel.png"));//设置按钮图标
connect(this->btn1,&QPushButton::clicked,this,&Widget::btn1_slot);
connect(this->btn2,SIGNAL(clicked()),this,SLOT(btn2_slot()));
}
void Widget::btn1_slot()
{
QString userName = dit1->text();
QString password = dit2->text();
if(userName=="admin"&&password=="123456")
{
int res = QMessageBox::information(this,
"提示",
"登陆成功",
QMessageBox::Ok|QMessageBox::Cancel,
QMessageBox::Ok);
if(res == QMessageBox::Ok)
{
emit jump();//发送跳转信号
this->close();//关闭界面
}
}
else
{
int res = QMessageBox::critical(this,
"登录失败",
"账号密码不匹配,是否重新登录",
QMessageBox::Yes|QMessageBox::Cancel,
QMessageBox::Yes);
if(res == QMessageBox::Yes)
{
dit2->clear();//清空行编辑器dit2中的内容
}
}
}
void Widget::btn2_slot()
{
QMessageBox box(QMessageBox::Question,
"问题",
"是否要取消登录",
QMessageBox::Yes|QMessageBox::No,
this);
int ret = box.exec();
if(ret == QMessageBox::Yes)
{
this->close();
}
}
Widget::~Widget()
{
}
跳转界面实现函数:
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::jump_slots()
{
this->show(); //显示Second中的组件
}
主函数:
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;//实例化Widget类对象,取名w
w.show();//调用w中的show函数,显示w中的所有组件
Second s;//实例化Second类对象,取名s
QObject::connect(&w,&Widget::jump,&s,&Second::jump_slots);
//将w中的jump信号函数连接到s中的jump_slots槽函数中
return a.exec();//阻塞等待
}
2.实现文件对话框的保存功能槽函数:
//保存文件按钮的对应槽函数
void Widget::on_savebtn_clicked()
{
//调用QFileDialog的静态成员函数getSaveFileName来获取选中文件的路径
QString filename = QFileDialog::getSaveFileName(this,
"保存文件",
"./",
"Image File(*.png *.jpg *.bmp);;Text File(*.txt);;All(*.*)"
);
if(filename.isNull())
{
QMessageBox::information(this,"提示","您取消了保存文件");
return;
}
QFile file(filename);//1.实例化一个文件对象
if(!file.open(QFile::WriteOnly))//以只写操作打开文件
{
return;
}
QString buf=ui->textEdit->toPlainText();//2.获取文本编辑器中的纯文本内容
file.write(buf.toLocal8Bit());//3.将文本内容转换成c风格字符串并写入文件中
file.close();//4.关闭文件
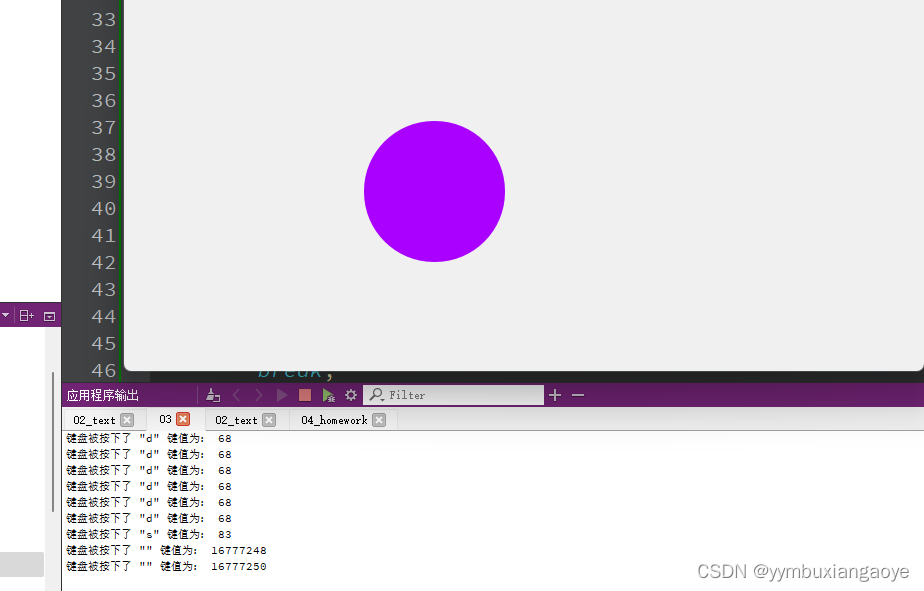
}3.实现按键盘wsad键实现小球上下左右移动的键盘按下处理函数:
//键盘按下事件处理函数的定义
void Widget::keyPressEvent(QKeyEvent *event)
{
qDebug() << "键盘被按下了" << event->text()<<"键值为:" << event->key();
switch(event->key())
{
case'W':
{
if(ui->label->y()<=0-ui->label->height())
{
ui->label->move(ui->label->x(),this->height());
}
ui->label->move(ui->label->x(),ui->label->y()-10);
break;
}
case'S':
{
if(ui->label->y()>=this->height())
{
ui->label->move(ui->label->x(),0-ui->label->height());
}
ui->label->move(ui->label->x(),ui->label->y()+10);
break;
}
case'A':
{
if(ui->label->x()<=0-ui->label->width())
{
ui->label->move(this->width(),ui->label->y());
}
ui->label->move(ui->label->x()-10,ui->label->y());
break;
}
case'D':
{
if(ui->label->x()>=this->width())
{
ui->label->move(0-ui->label->width(),ui->label->y());
}
ui->label->move(ui->label->x()+10,ui->label->y());
break;
}
}
}
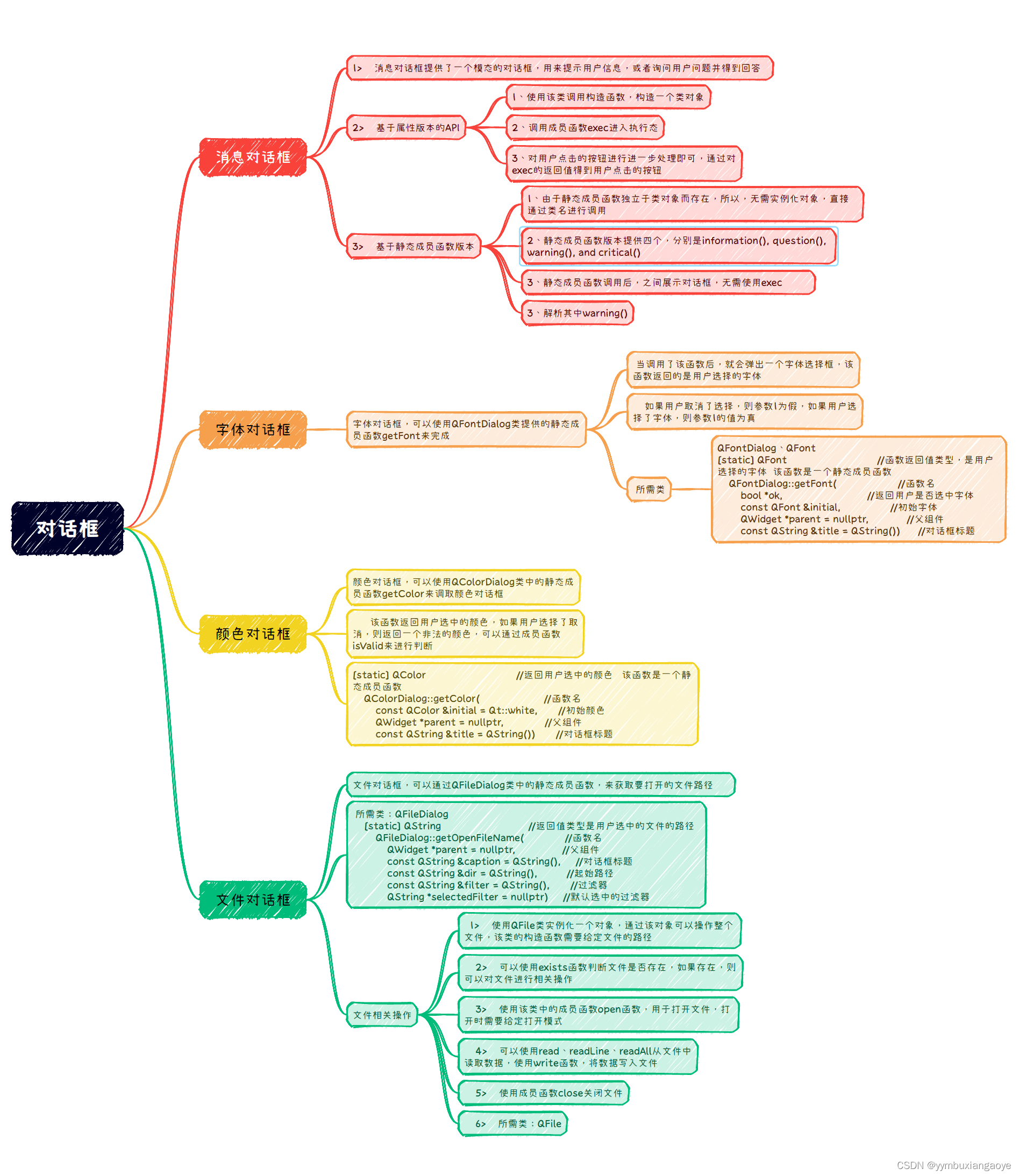
Xmind: