基础
JavaScript书写位置
1、行内 JavaScript
通常放在文档结尾的 < / b o d y > </body> </body> 上面
将 < s c r i p t > <script> <script>放在HTML文件的底部附近是因为浏览器会按照代码在文件中的顺序加载HTML。
2、内部JavaScript
代码写在标签内部。
3、外部」avaScript
代码写在以 .js 结尾的文件里,通过script标签,引入到html页面中。
JavaScript输出语法
输出语法:
语法1:
document.write(‘要出的内容’)
作用:向body内输出内容
语法2:
alert(‘要出的内容’)
作用:页面弹出警告对话框
语法3:
console.log(‘控制台打印’)
作用:控制台输出语法,程序员调试使用
换行输出:’ < br > ’
JavaScript输入语法
输入语法:
语法:prompt(‘请输入您的姓名:’)
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
变量
语法:let 变量名 = 值
多个变量中间用逗号隔开,但并不推荐这样。通常为了更好的可读性,一行只声明一个变量。
在avaScript中,根据作用域的不同,变量可以分为:全局变量、局部变量
全局变量:函数外部1et 的变量
函数内部1et 的变量
全局变量在任何区域都可以访问和修改,局部变量只能在当前函数内部访问和修改。
访问原则:在能够访问到的情况下先局部,局部没有在找全局
数组
语法:1et 数组名=[数据1,数据2,…·,数据n]
数组是按顺序保存,所以每个数据都有自己索引号
常量
当某个变量永远不会改变时,可使用const来声明一个“常量”。
语法:const 变量名 = 值
注意:常量不允许重新赋值,声明的时候必须赋值(初始化)
数据类型
JS数据类型整体分为两大类:基本数据类型、引用数据类型
基本数据类型:
number 数字型
string 字符串型
boolean 布尔型
undefined 未定义型
null 空类型
引用数据类型
object对象
number 数字型
number 数字型可以进行算术运算操作,主要包括加、减、乘、除、取余(求模)。>+: 求和、-: 求差、*: 求积、/: 求商、%: 取模(取余数)
算术运算符优先级:先乘除取余,后加减,有括号先算括号
NaN代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。任何对NaN的操作都会返回NaN。
string 字符串型
通过单引号(“)、双引号(”)或反引号(')包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
.
字符串拼接:+运算符可以实现字符串的拼接(数字相加,字符相连)
.
注意事项:
1.无论单引号或是双引号必须成对使用
2.单引号/双引号可以互相嵌套,但是不以自已嵌套自已
3.必要时可以使用转义符\,输出单引号或双引号
模板字符串:拼接字符串和变量
语法:内容用反引号``,内容中的变量用(美元符号+{})包住
例:
boolean 布尔型
布尔类型数据表示真或假,它只有true和false两个固定的值。
未定义类型(undefined)
未定义是比较特殊的类型,只有一个值undefined。未定义类型是弱数据类型,声明一个变量未赋值就是undefined(只声明变量,不赋值)
nul(空类型)
JavaScript中的null仅仅是一个代表“无”、"空”或“值未知”的特殊值。undefined表示没有赋值,而null表示赋值了,但是内容为空。nul作为尚未创建的对象,即将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null。
检测数据类型
JavaScript中可以通过typeof关键字检测数据类型,支持两种语法形式:
作为运算符:typeof ×(常用的写法)
函数形式:typeof(x)
类型转换
JavaScript是弱数据类型,在使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,需要转换变量的数据类型。类型转换,就是把一种数据类型的变量转换成我们需要的数据类型。
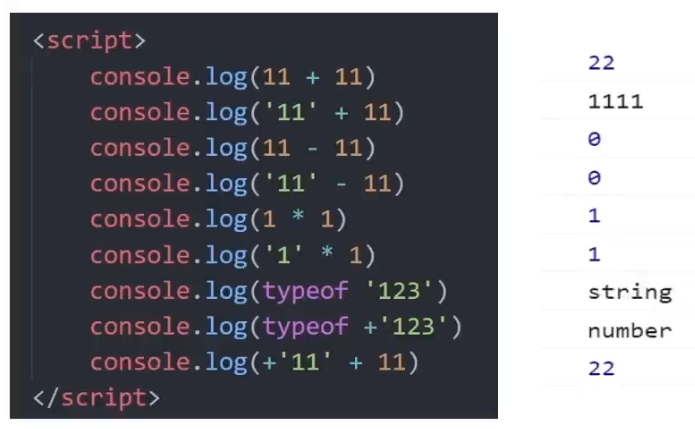
隐式转换
隐式转换:某些运算符被执行时,系统内部自动将数据类型进行转换。缺点是转换类型不明确。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串, - * / 等都会把数据转成数字类型。任何数据和字符串相加结果都是字符串。
显式转换
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
显式转换明确告诉系统该转成什么类型。
转换为数字型:Number(数据)
只保留整数:parselnt(数据)
可以保留小数:parseFloat(数据)
运算符
赋值运算符:对变量进行赋值的运算符
赋值运算符:=将等号右边的值赋予给左边,要求左边必须是一个容器
其他赋值运算符:
+=
*=
/=
%=
一元运算符:
JavaScript运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
自增:++
自减:–
注意:前置自增和后置自增单独使用没有区别
let num=1 num++, ++num
其作用都相当于 num+=1
.
注意:前置自增和后置自增如果参与运算就有区别
前置自增:先自加再使用(记忆口决:++在前先加)
后置自增:先使用再自加(记忆口诀:++在后后加)
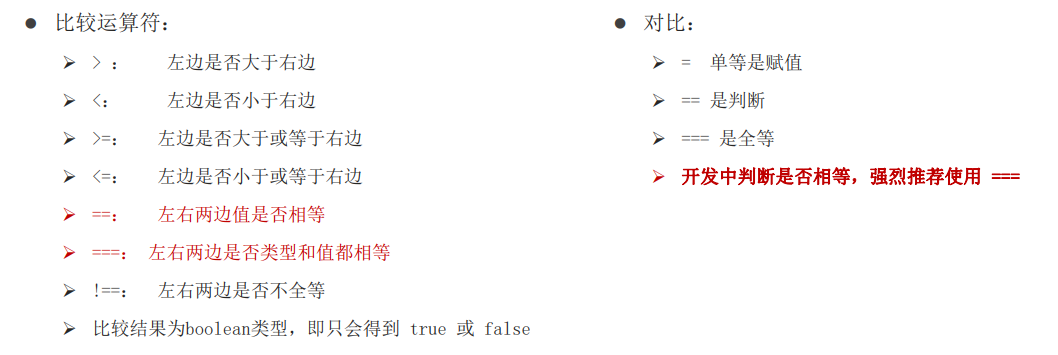
比较运算符:
逻辑运算符:解决多重条件判断
怎么判断一个变量um是否大于5且小于10?
错误写法:5<num<10
正确写法:num > 5 && num < 10
运算符优先级:
分支语句
i f if if 语句
if 语句有三种结构:单分支、双分支、多分支
三元运算符
switch语句
switch case语句一般用于等值判断,不适合于区间判断,switch case一般需要配合break关键字使用,没有break会造成case穿透
循环语句
while 循环:
while循环需要具备三要素:
1.变量起始值
2.终止条件(没有终止条件,循环会一直执行,造成死循环)
3.变量变化量(用自增或者自减)
for 循环:
例子:
当如果明确了循环的次数的时候推荐使用for循环
当不明确循环的次数的时候推荐使用while循环
数组
数组(Array):是一种可以按顺序保存多个数据的数据类型
定义1:1et 数组名=[数据1,数据2,··,数据n]
定义2:1et 数组名=new Array(数据1,数据2,··,数据n)操作数组
.
新增
数组名. push():将一个或 多个元素添加到数组的末尾,并返回该数组的新长度(重点)
数组名.unshift() :将一个或多个元素添加到数组的开头,并返回该数组的新长度
.
删除
数组名. pop() :从数组中删除最后一个元素,并返回该元素的值
数组名. shift() :从数组中删除第一个元素,并返回该元素的值
数组名. splice(start,deleteCount) :删除指定元素。start 指定修改的开始位置(从0计数),deleteCount:要移除的数组元素的个数,可选。如果省略则默认从指定的起始位置删
除到最后。
.
数组排序
数组名. sort() 方法可以排序,从小到大
升序:arr.sort(function (a,b){ return a-b})
降序:arr.sort(function (a,b){ return b-a})
函数
函数:是被设计为执行特定任务的代码块,可以实现代码复用,提高开发效率。
.
无参函数定义:function 函数名(){ 函数体 }
无参函数调用:函数名()
. . .
函数名命名规范:
尽量小驼峰式命名法
前缀应该为动词
例:function getName( ){ }
.
参数函数定义:function 函数名(参数){ 函数体 }
参数函数调用:函数名(参数)
用户不输入实参,可以给形参默认值,默认值只会在缺少实参参数传递时才会被执行,所以有参数会优先执行传递过来的实参。
.
当函数需要返回数据出去时,用return关键字
语法:return 数据
.
函数可以分为:具名函数、匿名函数
匿名函数,是没有名字的函数,无法直接使用。使用方式:函数表达式、立即执行函数。
1、函数表达式:将匿名函数赋值给一个变量,并且通过变量名称进行调用
2、立即执行函数:避免全局变量之间的污染
注意:多个立即执行函数要用;隔开,要不然会报错
对象
对象(object):JavaScript里的一种数据类型,可以理解为是一种无序的数据集合,用多个变量保存则比较散,用对象比较统一。有静态特征=>可以使用数字,字符串,数组,布尔类型等表示、动态行为=>使用函数表示。
.
对象声明
1、:1et 对象名={ }
2、:let 对象名=new Object()
.
对象由属性和方法组成
属性:信息或叫特征(名词)。属性都是成对出现的,包括属性名和值,它们之间使用英文:分隔,多个属性之间使用英文,分隔
方法:功能或叫行为(动词)
.
对象属性操作
对于多词属性或则“—"等属性,点操作就不能用了。采取:对象[‘属性’]方式,单引号和双引号都阔以
.
对象方法操作
方法是由方法名和函数两部分构成,它们之间使用:分隔
.
遍历对象
.
内置对象-Math
Math对象是JavaScript提供的一个“数学”对象,提供了一系列做数学运算的方法