易模App借助影像即可完成三维建模,除了在各个建模模式中直接拍摄采集数据,还用开放了宽容度更高的建模方法——自定义建模。
自定义方法可以使用在【人脸模式】【人像模式】【主体模式】【场景模式】中,上传满足建模条件的视频或照片组即可实现建模(易模App v3.0.10中,Android系统易模App可上传照片或视频;iOS系统可上传照片进行建模,暂未开放上传视频建模)。
01
以下情况,请启用自定义建模~
1.信号不好/没有网络覆盖
在一些特殊环境种采集信息时,信号会比较差,使用易模App无法立即建模,我们就可以先拍摄照片或视频,在网络条件好的环境中再上传至易模App,使用自定义方法进行建模。
2.定制真人手办
定制真人手办的时候,推荐使用手机拍照,头部一圈,退后一步,再绕行三圈螺旋拍照,视频教程点这里:精讲易懂 | 如何用易模制作真人3D模型?
02
自定义方法操作流程
自定义方法操作流程依旧简单:新建工程选定模式→上传照片→自动建模→导出使用。
新建工程:进入易模App,点击首页上方【人像建模/人脸建模/主体建模/场景建模】,为本次生成的模型命名,本次以主体建模为例进行演示。
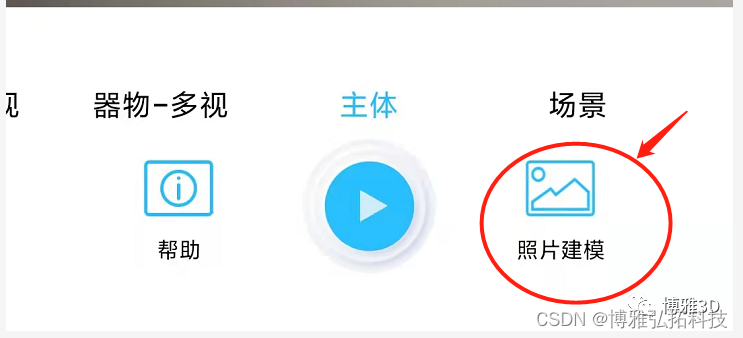
- 命名后进入建模界面,点击右下角“照片建模”,选择本机中的照片位置(照片需提前拍摄好,拍摄方法下文详述)。



- 选择同一个物体的多角度照片,上传的照片数量不低于50张。
- 点击提交开始上传照片,数据上传完成后系统自动建模,相应模型窗显示“处理中”。
- 等待建模结果。
03
自定义方法影像要求
1.用于建模的照片组,最低需要50张;视频要保持被建模物体始终清晰,不模糊。各模式上传视频时长限制:人脸14秒以内;主体-时长90秒以内;场景-90秒以内;人像-240秒以内。
2.【人像/主体模式 × 自定义建模】
为了保证建模成功和模型效果,经测试,上传用于人像、主体建模的照片,需要满足:(a)50张以上,建议包含从仰视、平视、俯视三个高度环绕拍摄的序列照片;(b)在同一高度拍摄17张以上,照片围绕被建模人或物体的360°进行拍摄;(c)同一高度上,相邻两张照片中的影像要有至少70%左右的重复;(d)同一高度上,可拍摄更多照片以全面获取被建模物的表面信息。(e)若需模型有底部,则侧摆物体放稳后,从斜上、正视两个高度,各自加拍17张以上。
3.【人脸/场景模式 × 自定义建模】
为了保证建模成功和效果,也要上传50张以上的照片,照片需满足:(a)如果实际场景条件允许绕场行走,则按照2.中的描述进行三个高度的拍摄,将全部照片上传即可开始自动建模;(b)如果需要建模的场景是墙面等无法绕场行走的情景,请从斜上方、平视、斜下方三个高度,分别平行于场景行走并拍摄17张以上照片,相邻两张照片中的影像要有至少70%左右的重复。(c)人脸建模则需要请模特保持自然直视前方,不晃动。操作者从额头斜上方、平视、下颚斜下方三个高度拍摄模特,环绕模特拍摄180°,相邻照片中的影像要有至少70%左右的重复,全部照片要覆盖到模特整个面部。
4.拍摄时的光线:柔和,避免灯光过暗,或某处有强烈的阴影。
5.模特或待建模的物体占据手机/pad屏幕画幅比尽量大且完整(单幅照片不裁切物体局部)。
6.照片无虚焦、无运动模糊、无抖动模糊。
7.不隔着玻璃或透明包装进行拍摄。建议将采集物体静置于纯色平面(80cm*80cm左右)上。
04
常见误区
1.需要开启易模App对手机相册中照片及视频的操作权限。2.仅上传3-5张照片,无法制作模型。3.确保上传的照片在50张以上。4.在上传的一组照片中,确保相邻两张照片,拥有至少70%左右的重合。5.每次上传的一组照片是同一模特/物体/场景的实际照片,注意不要误选中不属于本次建模的照片。6.拍摄过程中,不要移动被拍摄物体;被拍摄物体需静止。
有关易模App教程及更灵活的使用方法,请到公众号【博雅3D】留言“教程 ”。
易模App是一款内置功能丰富的手机建模应用,活用各个建模模式、匹配不同小功能,都能为日常生活和工作带来惊喜改变。