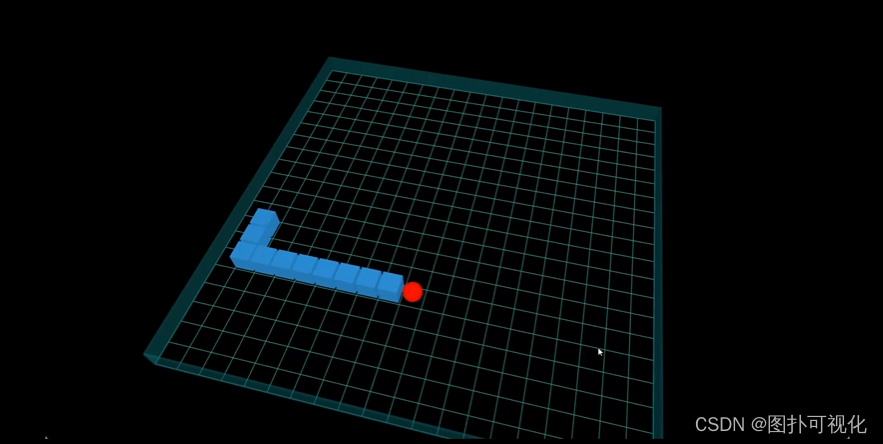
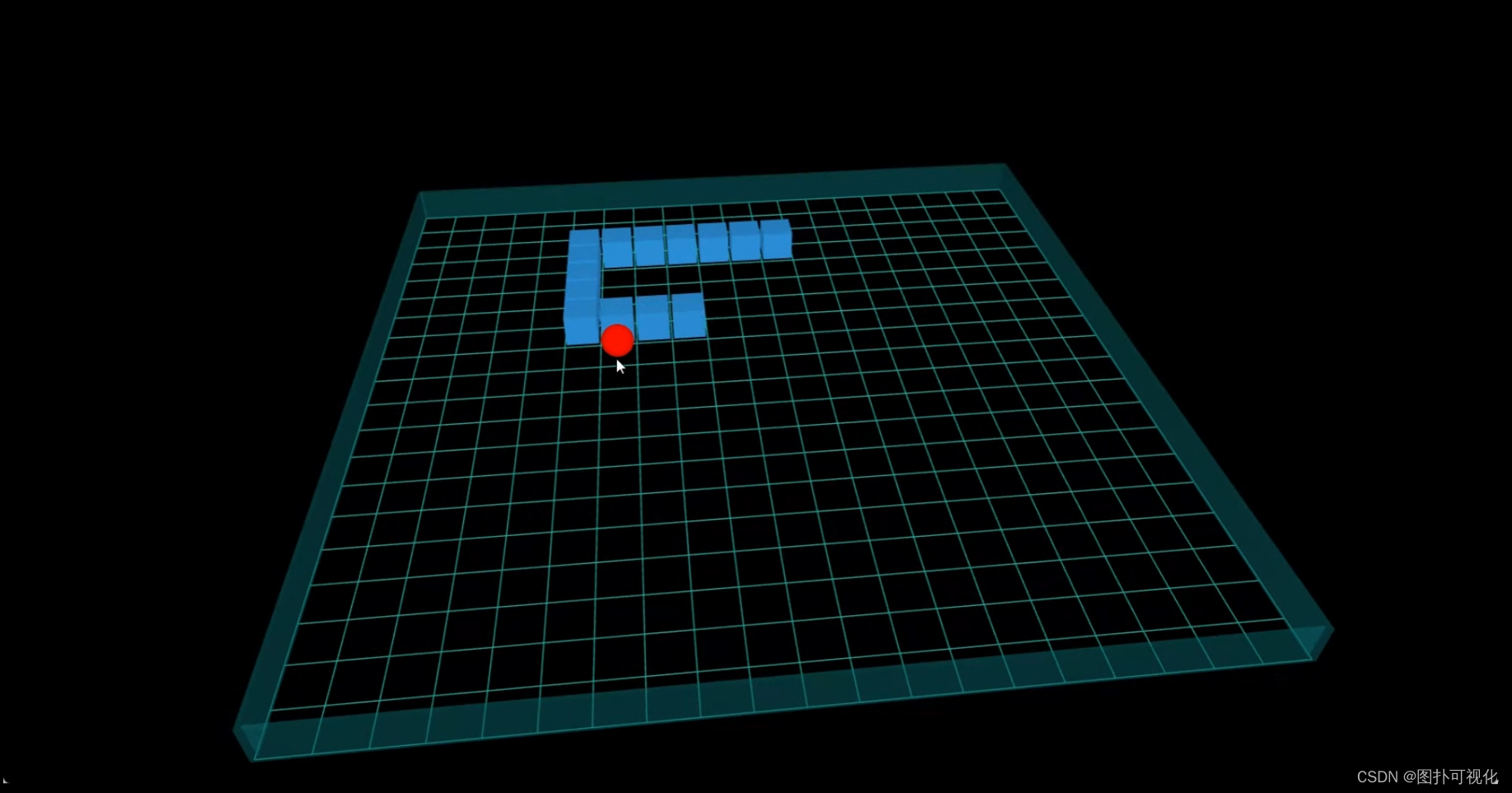
3D 网页版贪吃蛇游戏!下面来具体讲一下如何实现。

该游戏使用 Hightopo 的 SDK 制作,总共 100 多行代码,没有 WebG L基础的同学们也可很快掌握。

场景初始化
首先,我们对页面进行初始化,包括初始化3D场景,设置地面网格,以及开启事件监听等。主要代码及注释如下:
创建食物
贪吃蛇每次吃完一个食物,其身体就会增长一段。此时需要创建新的食物并随机放到一个新的位置。创建食物时,其位置不能与上一个位置重合,也不能与当前贪吃蛇身体重复。
/**
* 创建食物,并摆放到随机位置。
* 食物不能放到贪吃蛇身上,也不能放到上一个食物的位置
*
*/
function createFood(){
var x = getRandom(), y = getRandom();
// 确保新创建的食物不与贪吃蛇重叠,也不与上一个食物的位置重叠
while(touchFood(x, y) || touchSnake(x, y)){ x = getRandom(); y = getRandom(); }
if(food) dm.remove(food);
food = createNode(x, y);
food.s({'shape3d': 'sphere', 'shape3d.color': 'red'});
}
/**
* x, y是否与snake身体重叠
*
* @param {*} x
* @param {*} y
* @return {*}
*/
function touchSnake(x, y){
for(var i=0; i<snake.length; i++){
if(snake[i].a('x') === x && snake[i].a('y') === y){ return true; }
}
return false;
}
/**
* x, y是否与食物身体重叠
*
* @param {*} x
* @param {*} y
* @return {*}
*/
function touchFood(x, y){
return food && food.a('x') === x && food.a('y') === y;
}
function getRandom(){
return parseInt(Math.random() * m);
}
/**
* 创建一个节点,调整其位置和大小
*
* @param {*} x
* @param {*} y
* @return {*}
*/
function createNode(x, y){
var node = new ht.Node();
node.a({ x: x, y: y });
node.s3(w*0.9, w*0.9, w*0.9);
node.p3(-w*m/2+w*x+w/2, w/2, -w*m/2+w*y+w/2);
dm.add(node);
return node;
}创建贪吃蛇及四周围墙
在第一步初始化时,我们设置了网格大小及间距。这样也就确定了整个网格的长宽以及贪吃蛇每个块的大小。在这一步,我们为网格增加边界,同时生成贪吃蛇。
/**
* 清空场景。创建贪吃蛇及四周围墙。
*
*/
function start(){
dm.clear(); snake = []; score = 0; direction = 'up'; isRunning = true;
// 四周围墙
shape = new ht.Shape();
shape.setPoints(new ht.List([
{x: -d, y: d},
{x: d, y: d},
{x: d, y: -d},
{x: -d, y: -d},
{x: -d, y: d}
]));
shape.setThickness(4);
shape.setTall(w);
shape.setElevation(w/2);
shape.s({'all.color': 'rgba(20, 120, 120, 0.5)', 'all.transparent': true, 'all.reverse.cull': true});
dm.add(shape);
// 创建贪吃蛇的身体
for(var i=0; i<m/2; i++) { snake.push(createNode(m/2 + i, m/2)); }
createFood();
}处理贪吃蛇行走逻辑
有了贪吃蛇和食物后,下一步就是处理贪吃蛇行走逻辑。包括:
* 1. 检测到达边界或接触自己身体,则游戏结束
* 2. 如果吃到食物,则身体增加一段
* 3. 否则,继续往前走
/**
* 根据direction计算下一个位置。同时:
* 1. 检测到达边界或接触自己身体,则游戏结束
* 2. 如果吃到食物,则身体增加一段
* 3. 继续往前走
*
* @return {*}
*/
function next(){
var node = snake[0], x = node.a('x'), y = node.a('y');
if(direction === 'up') y--;
if(direction === 'down') y++;
if(direction === 'left') x--;
if(direction === 'right') x++;
if(x < 0 || x >= m || y < 0 || y >= m || touchSnake(x, y)){ return false; }
if(touchFood(x, y)){
score++;
snake.splice(0, 0, createNode(x, y));
createFood();
}else{
snake.splice(0, 0, createNode(x, y));
dm.remove(snake.pop());
}
return true;
}到这里,整个贪吃蛇游戏就完成了。双击场景即可启动游戏。点击场景可改变贪吃蛇运动方向。