三维模型OBJ格式轻量化压缩在移动智能终端应用方面的重要性分析

三维模型的OBJ格式轻量化压缩在移动智能终端应用方面具有重要性。以下是对三维模型OBJ格式轻量化压缩在移动智能终端应用方面重要性的分析:
1、资源受限的环境:移动智能终端如手机、平板等设备的存储空间、计算能力和网络带宽往往受到较大限制。原始的三维模型文件往往非常庞大,无法直接在移动设备上加载和展示。通过进行轻量化压缩,可以减小模型文件的大小,从而适应资源受限的环境。这对于在移动设备上展示三维模型的应用场景非常重要。
2、加快加载和渲染速度:较大的三维模型文件需要更长的时间进行加载和渲染,导致用户体验下降。在移动智能终端上,用户通常期望能够快速加载和查看三维模型,所以提高加载和渲染速度非常关键。通过进行轻量化压缩,可以减小模型文件的大小,加快加载和渲染速度。这对于移动游戏、虚拟现实应用、AR应用等需要实时交互和展示三维模型的应用场景非常重要。
3、降低网络流量消耗:移动设备通常使用移动数据网络来传输数据,而移动数据网络往往具有带宽限制和流量费用。较大的三维模型文件会占用大量的网络流量,导致用户花费更多的费用或者遭遇网络瓶颈。通过进行轻量化压缩,可以减小模型文件的大小,降低网络流量的消耗。这对于在线三维模型传输和共享的应用场景非常重要,如云端渲染、远程协作等。
4、提高移动设备的能耗效率:移动智能终端的电池寿命是一个关键问题。较大的三维模型文件可能会导致设备在加载和渲染过程中消耗更多的能量,从而降低电池寿命。通过进行轻量化压缩,可以减小模型文件的大小,降低设备在处理三维模型时的能耗。这对于延长设备的电池寿命非常重要,使用户能够更持久地使用移动设备进行三维展示。
5、支持离线应用:在某些情况下,移动设备可能无法连接到互联网,需要在离线状态下进行三维展示。通过进行轻量化压缩,可以减小三维模型文件的大小,使得移动设备能够存储和加载较多的三维模型数据。这对于离线游戏、旅游应用、教育应用等需要在无网络条件下进行三维展示的应用场景非常重要。
总结起来,三维模型的OBJ格式轻量化压缩在移动智能终端应用方面的重要性体现在适应资源受限的环境、加快加载和渲染速度、降低网络流量消耗、提高能耗效率以及支持离线应用等方面。通过轻量化压缩,可以优化移动设备上的三维展示效果,提供更好的用户体验,并兼顾了资源受限、流量控制和能耗管理等问题。这使得移动设备能够更好地应用三维模型数据
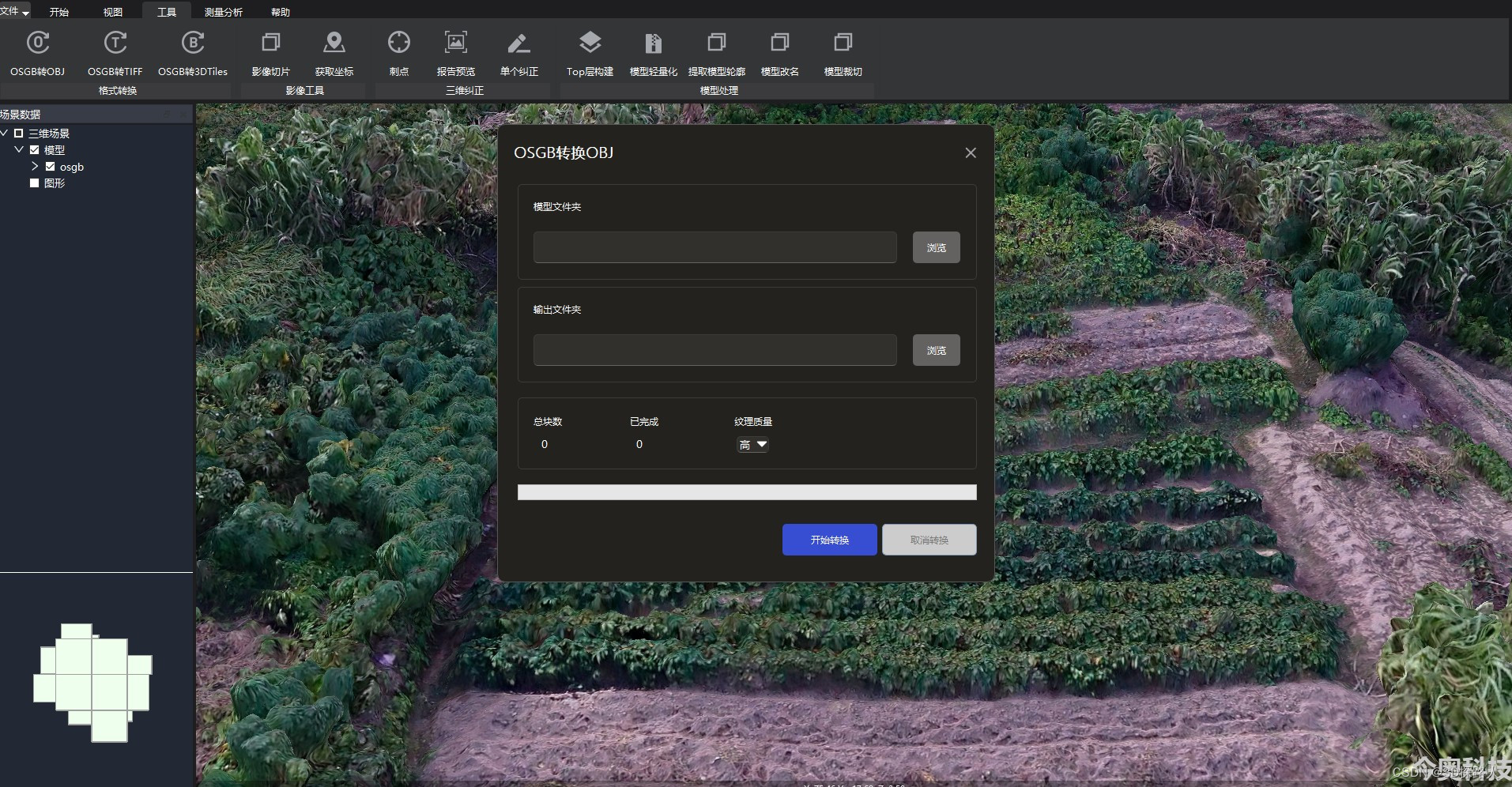
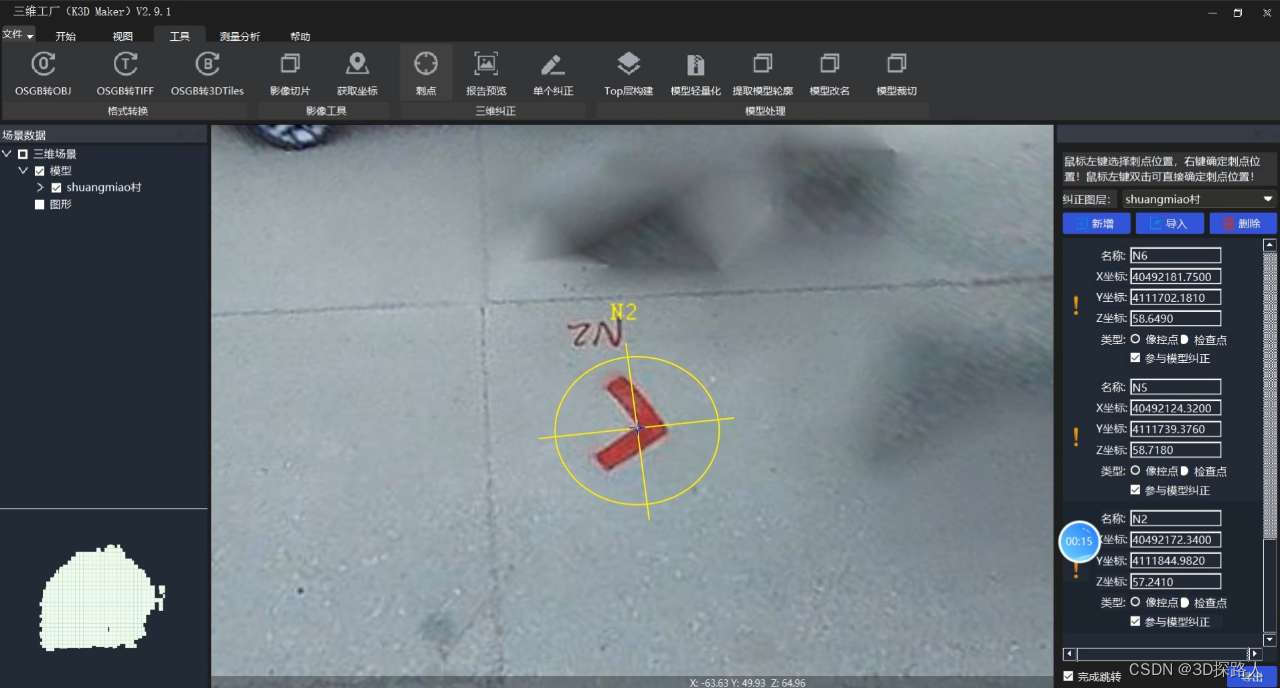
6、如何实现超大规模的三维模型的轻量化压缩,快速高效的处理工具软件非常重要,保证轻量化数据大小和质量降低存储和传输成本、提高可视化性能和拓展应用场景。下面介绍一款快速高效的三维模型轻量化软件。
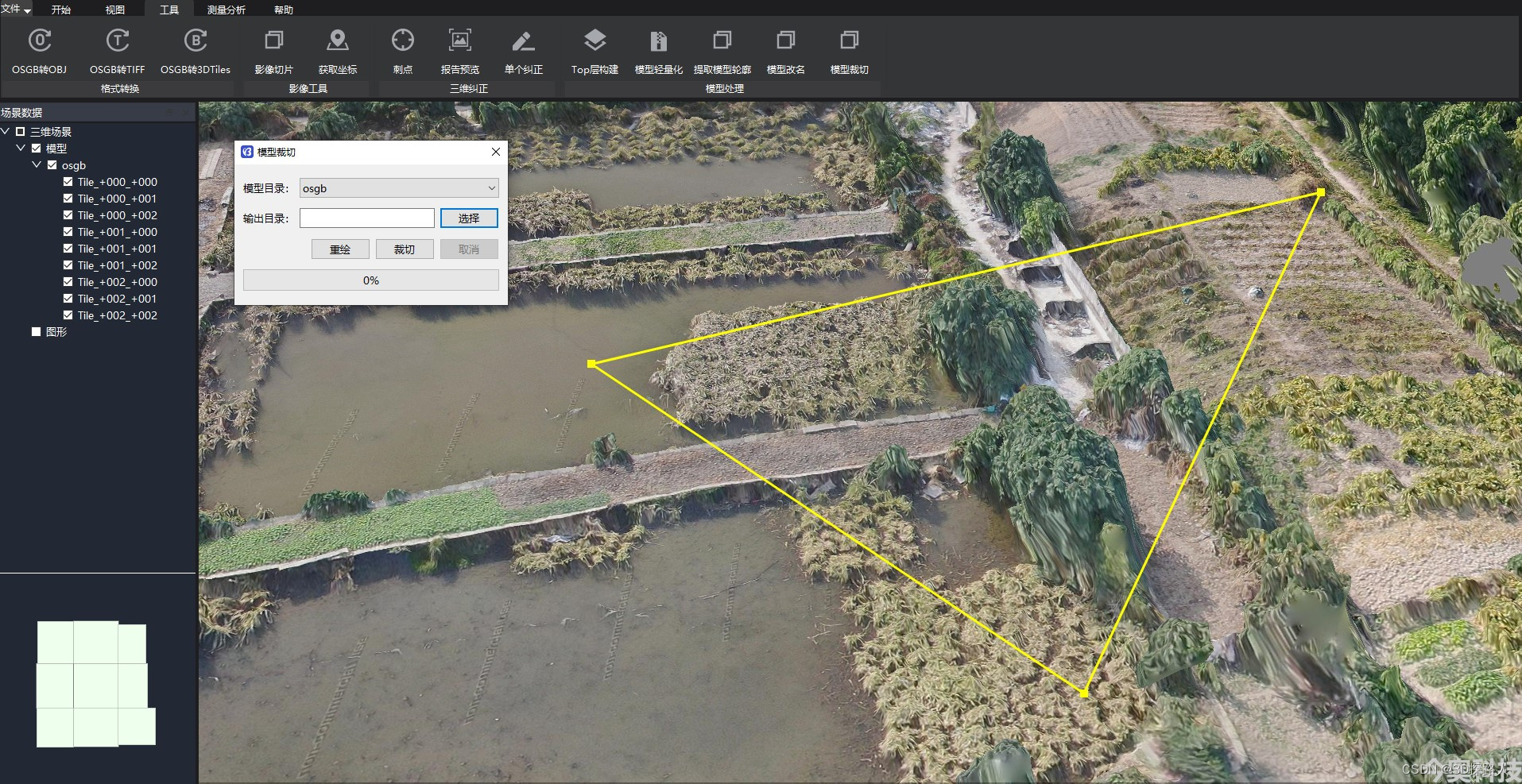
三维工厂软件简介

三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,处理速度快,超大模型支持;优秀数据处理和转换工具,支持将OSGB格式三维模型转换为3DTiles等格式,可快速进行转换,快来体验一下吧,下载地址详见插图。





![[Qt开发探幽(二)]浅谈关于元对象,宏和Q_ENUM](https://img-blog.csdnimg.cn/8e9a73ad9d8c4ba6bbbd0eb3024d4317.png)