Nodejs入门token校验之jsonwebtoken的使用
前言
token校验作为项目里的必要项,其重要性不言而喻,今天介绍一个在Node.js中备受推崇的神奇工具——jsonwebtoken
一、token是什么jsonwebtoken是什么?
在互联网世界中,Token是一种用于表示身份验证和授权的令牌。以jsonwebtoken为例,它生成的JWT就是一种Token。Token通常由服务器颁发给用户,并在用户进行身份验证后用于标识用户身份。当用户希望访问需要授权的资源时,Token就成为了一种凭证,用于证明用户的身份和权限。jsonwebtoken是一个用于在Node.js应用程序中创建和验证JSON Web Tokens(JWT)的库。JWT是一种轻量级的身份验证和授权机制,它使用JSON对象作为安全令牌,使得在客户端和服务器之间传递认证信息变得更加安全和可靠。
二、使用步骤
1.安装jsonwebtoken
安装jsonwebtoken非常简单。打开你node项目进入终端,输入以下命令:
npm install jsonwebtoken2.生成秘钥
在使用jsonwebtoken之前,我们首先需要生成一个秘钥(secretKey),用于对JWT进行加密签名。秘钥的生成规则是非常重要的,以下是一个常用的生成规则示例:
const crypto = require('crypto');
const generateSecretKey = () => {
return crypto.randomBytes(32).toString('hex');
};
const secretKey = generateSecretKey();
console.log('Generated secret key: ', secretKey);上述代码中,我们使用Node.js的crypto模块生成了一个具有足够强度的随机秘钥。这里我们生成了一个32字节的秘钥,并将其输出到控制台。请注意,生成的秘钥应妥善保存,避免泄露。
3.如何使用jsonwebtoken?
首先,你需要导入jsonwebtoken库:
const jwt = require('jsonwebtoken');4.生成一个JWT
接下来,让我们来创建一个JWT。使用jsonwebtoken的
sign方法可以帮助我们完成这个任务:
const payload = { user: 'John Doe' };
const secretKey = 'supersecretkey';
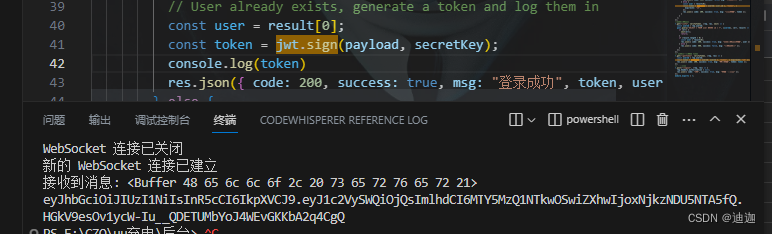
const token = jwt.sign(payload, secretKey);
console.log(token);
上面的代码中,我们定义了一个负载(payload)对象,它包含了我们想要在JWT中传递的信息。然后,我们提供了之前生成的秘钥(secretKey),用于对JWT进行加密签名。最后,我们使用jwt.sign方法生成了一个JWT,并将其打印输出。

5.验证一个JWT
在验证阶段,jsonwebtoken会验证JWT的签名是否有效,并解析出负载中的数据。请注意,为了验证JWT的签名,我们需要使用相同的秘钥。
function verifyToken(req, res, next) {
const token = req.headers.token; // 从请求头中获取 token
if (!token) {
res.status(401).json({ code: 401,success: false, msg: "未登录或登录过期!" });
return;
}
jwt.verify(token, 'token', (err, decoded) => {
if (err) {
res.status(401).json({ code: 401,success: false, msg: "登录过期,请重新登录!" });
return;
}
req.userId = decoded.userId; // 将解码后的用户信息存储在请求对象中,以便后续接口使用
next();
});
}在上述代码中,我们提供了一个JWT和之前生成的秘钥,然后使用jwt.verify方法进行验证。如果验证成功,我们可以在回调函数中访问解码后的负载数据。
6.结合接口请求
jsonwebtoken也可以与接口请求结合使用,以实现身份验证和授权。
axios.get("https://api.example.com/info", verifyToken, (req, res, next) => {
const userId = req.userId;
pool.query("SELECT * FROM user WHERE id = ?", [userId], (err, result) => {
if (err) {
next(err);
return;
}
if (result.length > 0) {
const user = result[0];
res.json({ code: 200, success: true, msg: "查询用户信息成功", user });
} else {
res.json({ code: 500, success: false, msg: "用户不存在" });
}
});在上述代码中,我们使用axios库发送了一个GET请求到'https://api.example.com/data'。通过在请求头中添加`Authorization`字段,并将JWT作为Bearer令牌附加在请求头上,我们可以将身份验证信息传递给API。如果身份验证成功,API将返回相应的数据。
总结
在本篇博客中,我们详细介绍了jsonwebtoken在Node.js中的使用。jsonwebtoken是一个强大而受欢迎的库,用于创建和验证JSON Web Tokens(JWT)。JWT是一种轻量级的身份验证和授权机制,通过使用JSON对象作为安全令牌,提高了在客户端和服务器之间传递认证信息的安全性和可靠性。