【Flutter】Flutter 使用 Shimmer 实现闪光效果的加载动画占位符
文章目录
- 一、前言
- 二、为什么选择 shimmer 以及其安装和基本使用
- 1. 闪光效果在 UI 设计中的价值
- 2. shimmer 与其他类似工具的比较
- 3. 如何在 Flutter 项目中安装 shimmer
- 4. 基本使用方法和代码示例
- 三、深入了解 shimmer 的属性
- 1. baseColor 和 highlightColor 的作用
- 2. 如何自定义 shimmer 效果
- 四、实际业务中的用法
- 1. 如何在加载数据时使用 shimmer 作为占位符
- 2. 结合其他 Flutter 组件使用 shimmer
- 五、完整示例
- 六、总结
一、前言
大家好,我是小雨青年,今天我要和大家分享一个非常实用的 Flutter 包——shimmer。这个包能让你轻松地在 Flutter 项目中添加出色的闪光效果。这种效果在很多应用中都有广泛的应用,比如作为加载动画的占位符。
版本信息:
- Flutter 版本:3.10
- Dart 版本:3.0
shimmer包版本:3.0.0
文章的重点将包括:
- 为什么选择
shimmer - 如何安装和基本使用
- 深入了解其属性
- 在实际业务中如何应用
- 一个完整的业务代码示例
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、为什么选择 shimmer 以及其安装和基本使用
1. 闪光效果在 UI 设计中的价值
闪光效果(Shimmer)在 UI 设计中经常被用作一种优雅的加载占位符,它能有效地提升用户体验。当数据还在加载时,闪光效果可以吸引用户的注意力,减少等待的不耐烦感。
2. shimmer 与其他类似工具的比较
市面上有很多实现闪光效果的工具和库,但 shimmer 因其简单易用、高度可定制等特点,成为了开发者的首选。
3. 如何在 Flutter 项目中安装 shimmer
安装 shimmer 包非常简单,只需在你的 pubspec.yaml 文件中添加以下代码:
dependencies:
flutter:
sdk: flutter
shimmer: ^3.0.0
然后运行 flutter pub get,即可完成安装。
4. 基本使用方法和代码示例
使用 shimmer 非常简单,下面是一个基础的代码示例:
import 'package:shimmer/shimmer.dart';
SizedBox(
width: 200.0,
height: 100.0,
child: Shimmer.fromColors(
baseColor: Colors.red,
highlightColor: Colors.yellow,
child: Text(
'闪光效果',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 40.0,
fontWeight: FontWeight.bold,
),
),
),
);
这样,你就成功地在你的 Flutter 项目中添加了一个基础的闪光效果。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
三、深入了解 shimmer 的属性
1. baseColor 和 highlightColor 的作用
在 shimmer 中,baseColor 和 highlightColor 是两个非常关键的属性。baseColor 定义了文本或组件的基础颜色,而 highlightColor 则定义了高亮或闪光的颜色。通过调整这两个颜色,你可以轻松地为你的应用创建独特的闪光效果。
例如,如果你想要一个蓝色到绿色的闪光效果,你可以这样设置:
Shimmer.fromColors(
baseColor: Colors.blue,
highlightColor: Colors.green,
child: ...
);
2. 如何自定义 shimmer 效果
除了基本的颜色属性外,shimmer 还提供了其他属性,如 direction、loop 和 period,允许你进一步定制闪光效果。例如,你可以改变闪光的方向,设置循环次数,或调整闪光的速度。
四、实际业务中的用法
1. 如何在加载数据时使用 shimmer 作为占位符
在许多应用中,当数据正在加载时,使用 shimmer 作为占位符可以提供更好的用户体验。例如,当你的应用正在从服务器获取数据时,你可以显示一个带有 shimmer 效果的文本或图片,直到数据加载完成。
2. 结合其他 Flutter 组件使用 shimmer
shimmer 不仅可以用于文本,还可以与其他 Flutter 组件结合使用,如 ListView、Card 或 Image。这为你提供了无限的创意空间,让你的应用看起来更加专业和吸引人。
五、完整示例
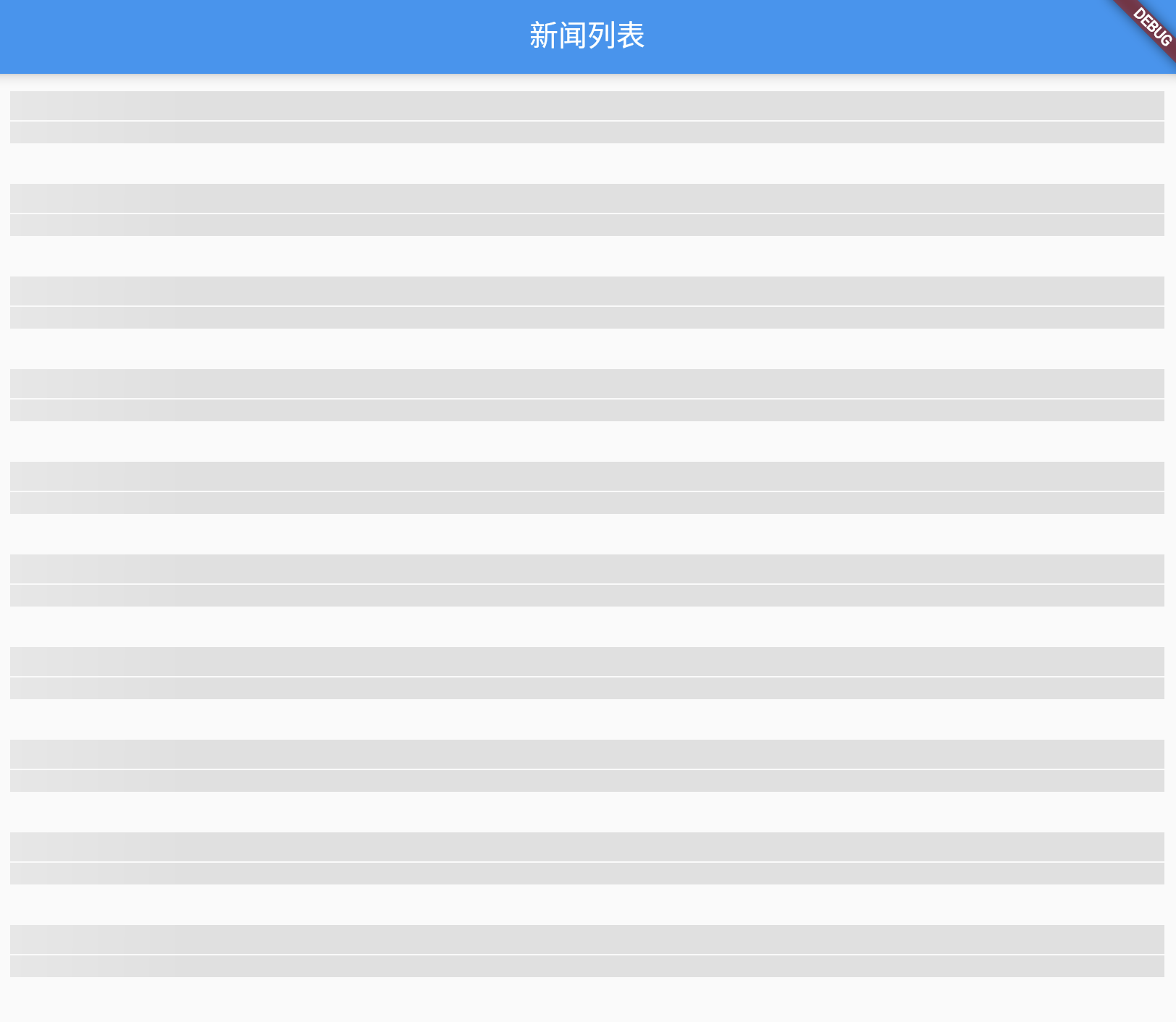
在这个示例中,我将展示如何在一个简单的新闻应用中使用 shimmer。当新闻文章正在加载时,我们将显示一个带有 shimmer 效果的标题和摘要。
import 'package:flutter/material.dart';
import 'package:shimmer/shimmer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Shimmer 示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NewsPage(),
);
}
}
class NewsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('新闻列表'),
),
body: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return Shimmer.fromColors(
baseColor: Colors.grey[300]!,
highlightColor: Colors.grey[100]!,
child: ListTile(
title: Container(
color: Colors.white,
height: 20.0,
width: double.infinity,
),
subtitle: Container(
color: Colors.white,
height: 15.0,
width: double.infinity,
),
),
);
},
),
);
}
}
运行结果如下:

六、总结
经过上面的介绍,我相信你对于 shimmer 已经有了一个比较深入的了解。这个包不仅提供了一个简单而又高效的方法来增加你的 Flutter 项目的用户体验,而且它的高度可定制性也使得你可以轻松地为你的应用创建独特的闪光效果。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!