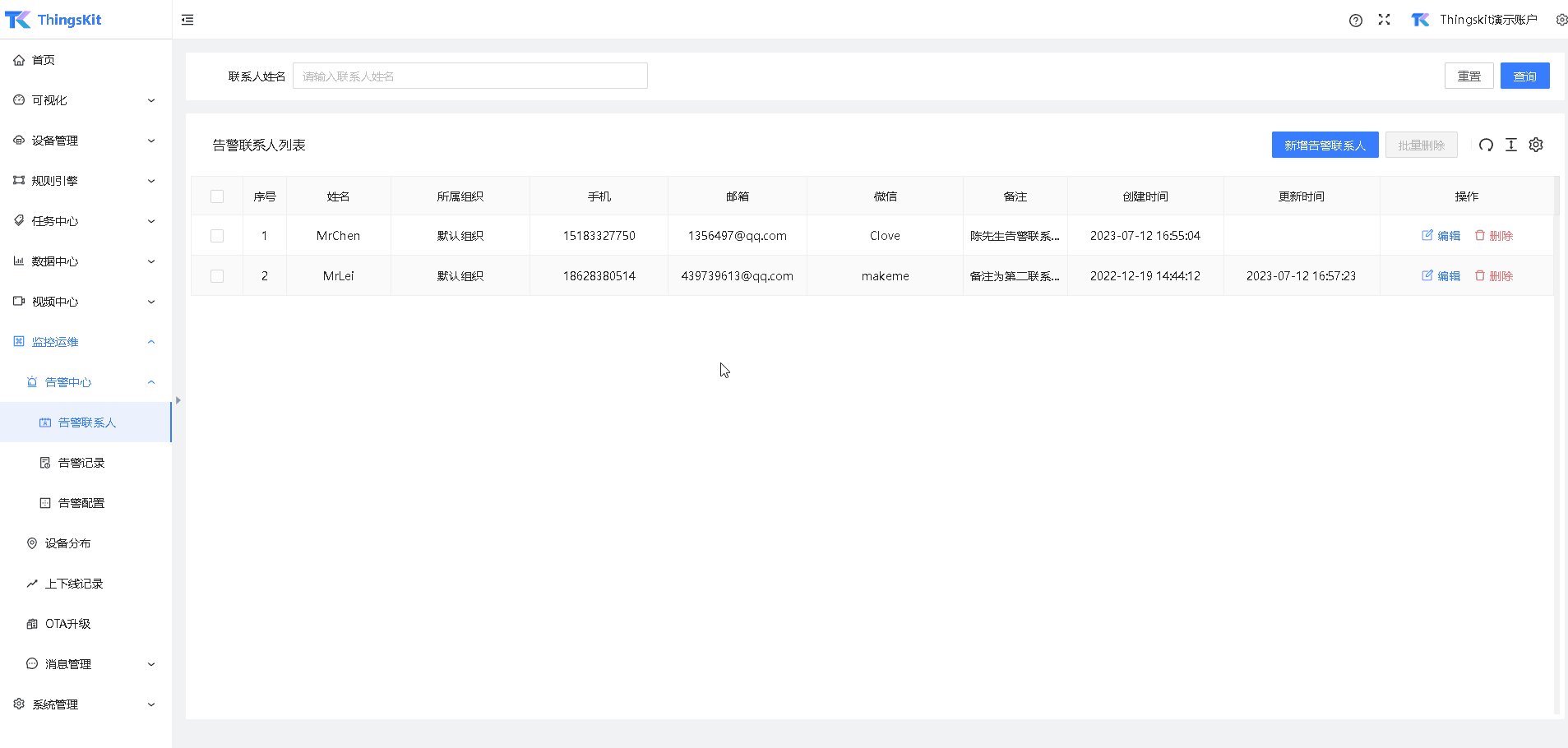
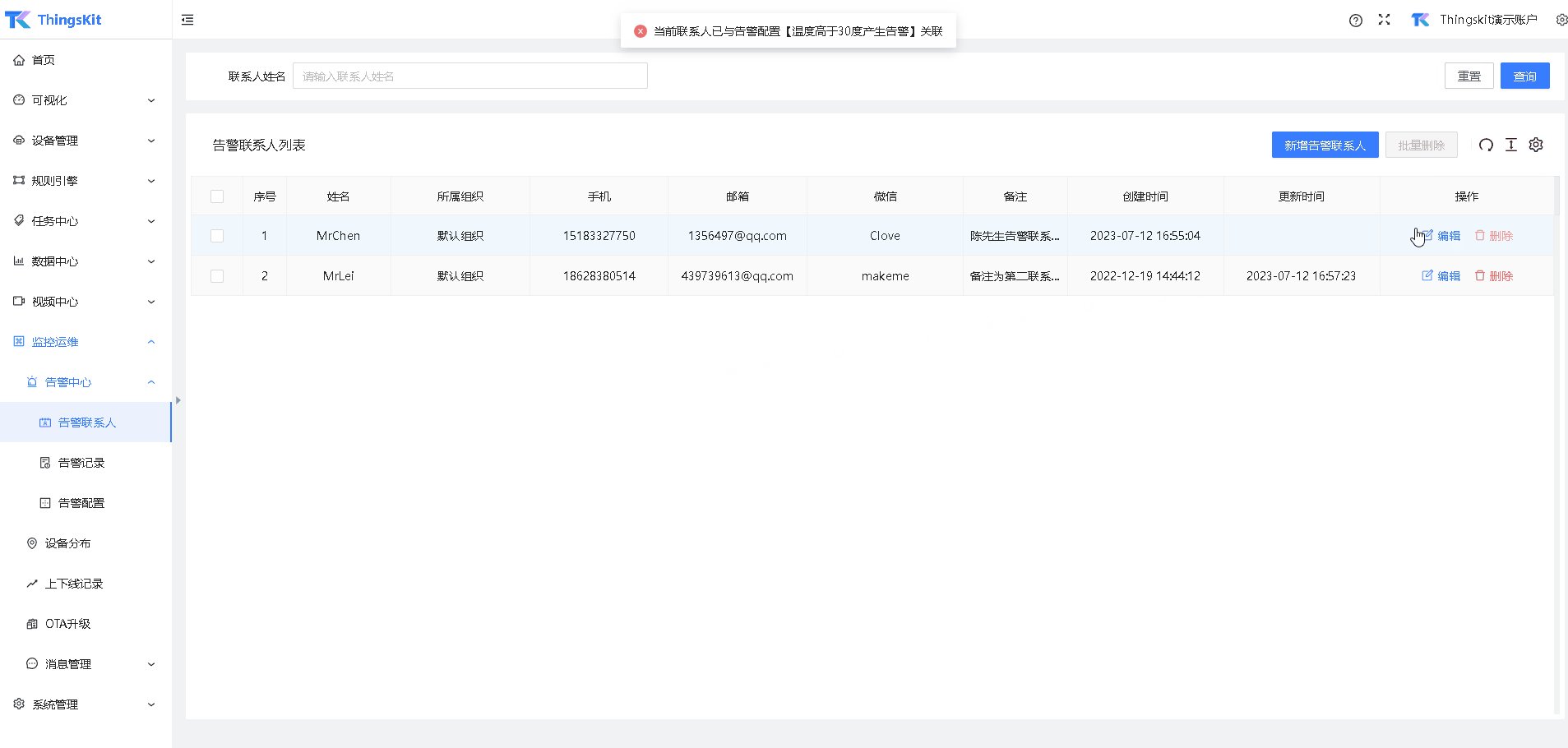
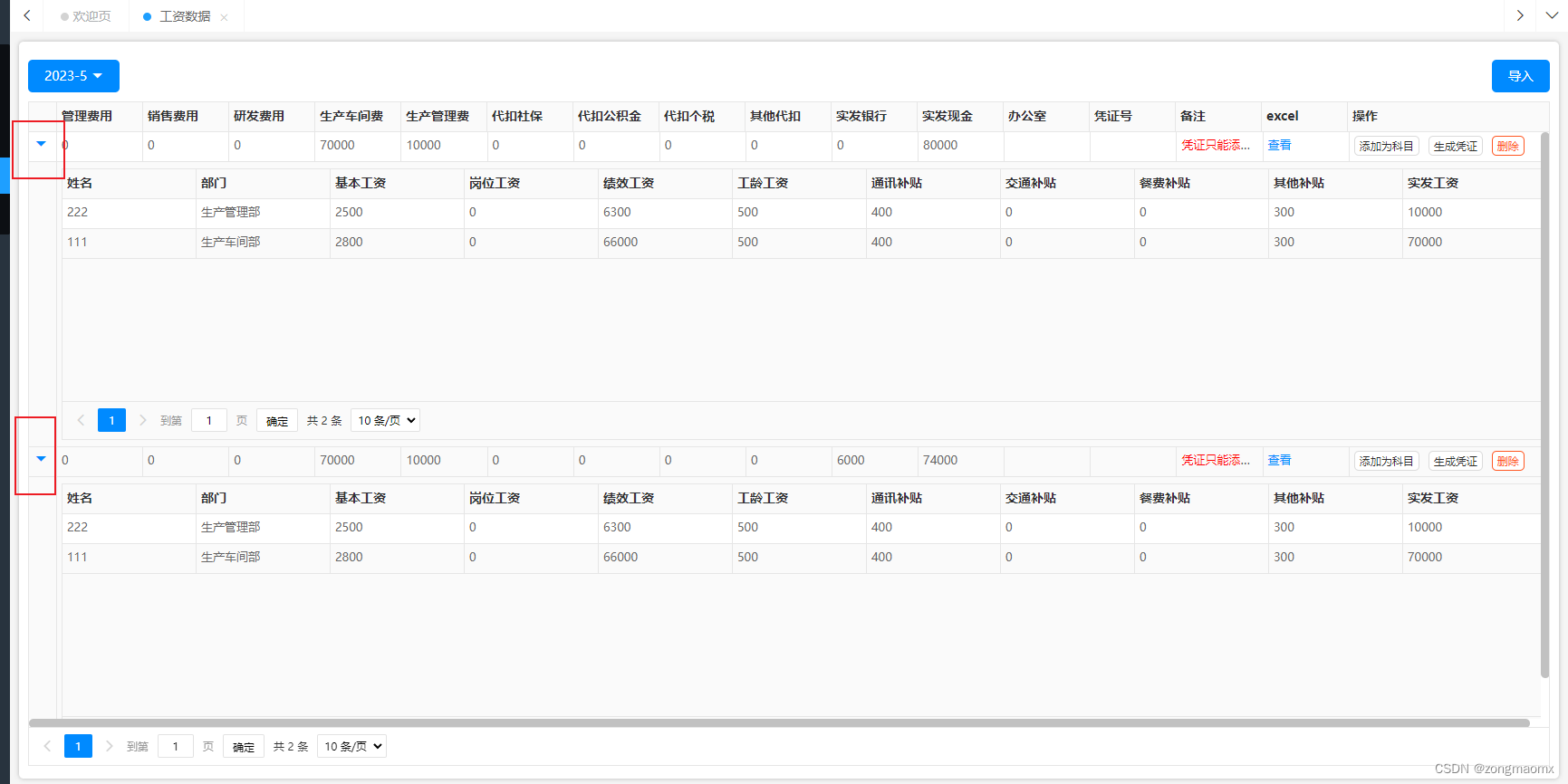
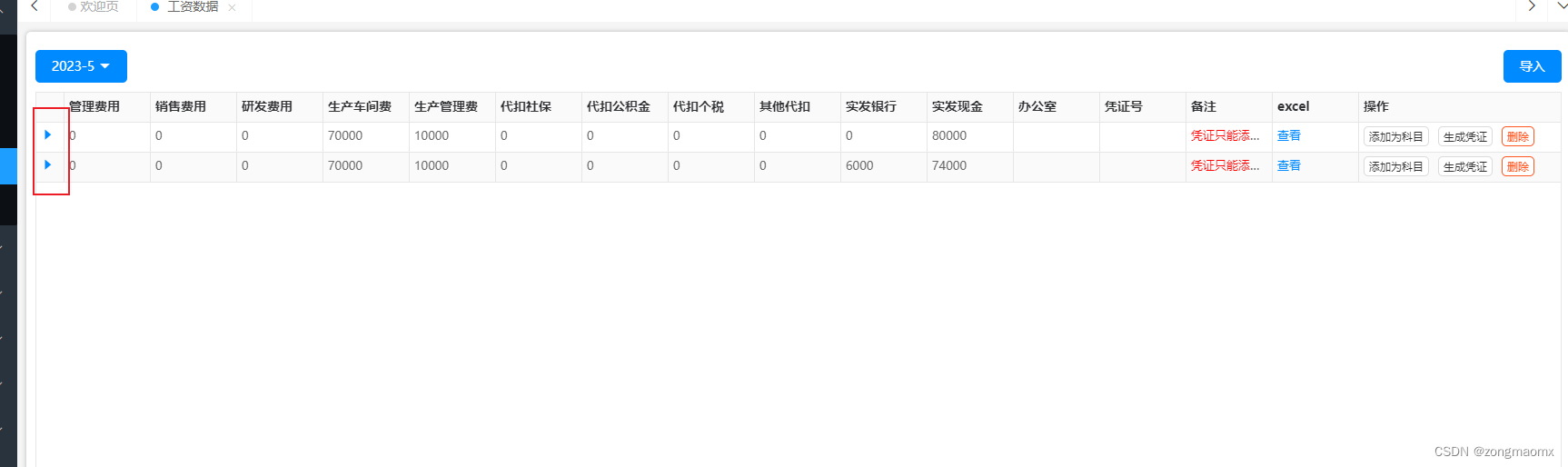
效果:


思路:
1、最外层的表格先渲染,在done回调中向每个tr后面插入一个用来嵌套子级表格的tr。
tr的class和table的id需要用索引 i 关联

//向每一行tr后面追加显示子table的tr
let trEles = $(".layui-table-view[lay-id=list] tbody tr");
for (let i = 0; i < trEles.length; i++) {
let childTr = `<tr class="childTR${i+1}">
<td></td>
<td colspan="16" >
<div class="child-table-item">
<table id="childTable${i + 1}"></table>
</div>
</td>
</tr>`;
$(trEles[i]).after(childTr);
}2、插入完成后再渲染所有的子级表格
//渲染表格
for (let i = 0; i < trEles.length; i++) {
table.render({
elem: `#childTable${i + 1}`
, height: "300"
, url: "/hkj/Acount/GetSalaryList" //数据接口
, method: "POST"
, where: {
lsh: tabData[i].lsh,
ListMark: 'jqgrid'
}
, even: true
, page: true //开启分页
, cols: [[ //表头
{ field: 'NAME', title: '姓名'}
, { field: 'DeptName', title: '部门' }
, { field: 'BS', title: '基本工资' }
, { field: 'PS', title: '岗位工资' }
, { field: 'PB', title: '绩效工资' }
, { field: 'SS', title: '工龄工资' }
, { field: 'PA', title: '通讯补贴' }
, { field: 'TA', title: '交通补贴' }
, { field: 'MA', title: '餐费补贴' }
, { field: 'OA', title: '其他补贴' }
, { field: 'THP', title: '实发工资' }
]]
, request: {
pageName: 'pageIndex' //页码的参数名称,默认:page
, limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, parseData: function (res) { //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": "加载成功", //解析提示文本
"count": res.records || 0, //解析数据长度
"data": res.rows //解析数据列表
};
}
})
}3、最后监听箭头显示和隐藏对应的表格
//点击箭头隐藏或显示
$(".showOrHide").click(function () {
let classStr = $(this).attr("class");
let index = $(this).data("index");
if (classStr.indexOf("layui-icon-triangle-r") > -1) {
//显示
$(this).removeClass("layui-icon-triangle-r");
$(this).addClass("layui-icon-triangle-d");
$(`.childTR${index}`).show();
} else {
//隐藏
$(this).removeClass("layui-icon-triangle-d");
$(this).addClass("layui-icon-triangle-r");
$(`.childTR${index}`).hide();
}
})完整代码:
layui.use('table', function () {
let table = layui.table;
//第一个实例
mainTable = table.render({
elem: '#list'
, height: "full-100"
, url: '/hkj/Acount/GetData' //数据接口
, method: "POST"
, where: {
month: searchMonth,
jybz: jybz,
dataName: "gz",
ListMark: 'jqgrid'
}
,even:true
, page: true //开启分页
, cols: [[ //表头
{
field: 'id', title: '', width: 30, templet: function (d) {
return `<i class="layui-icon layui-icon-triangle-d main-color main-cursor showOrHide" data-index=${d.LAY_INDEX}></i>`;
}
}
, { field: 'yfs1', title: '管理费用',minWidth:70 }
, { field: 'yfs2', title: '销售费用', minWidth: 70 }
, { field: 'yfs3', title: '研发费用', minWidth: 70 }
, { field: 'yfs4', title: '生产车间费', minWidth:90 }
, { field: 'yfs6', title: '生产管理费', minWidth: 90 }
, { field: 'sb', title: '代扣社保', minWidth: 70 }
, { field: 'gjj', title: '代扣公积金', minWidth: 90 }
, { field: 'gs', title: '代扣个税', minWidth: 70 }
, { field: 'qt', title: '其他代扣', minWidth: 70 }
, { field: 'sfgz', title: '实发银行', minWidth: 70 }
, { field: 'sfgz_xj', title: '实发现金', minWidth: 70 }
, { field: 'yfs5', title: '办公室', minWidth: 70 }
, { field: 'credenceNum', title: '凭证号', minWidth: 60 }
, {
field: 'bzxx', title: '备注', minWidth: 50, templet: function (d) {
return `<span style="color:red;">${d.bzxx}</span>`;
}
}
, {
field: 'url', title: 'excel', minWidth: 50, templet: function (d) {
return `<a target="_blank" href="${d.url}" class="main-color main-hover">查看</a>`;
}
}
, {
field: 'lsh', title: '操作', minWidth: 210, templet: function (rowObiect) {
let str = '';
let b = '';
if (!rowObiect.credenceNum) {
if (rowObiect.bzxx.indexOf('[') != -1) {
let a = rowObiect.bzxx.split('[')[1];
b = a.split(']')[0];
}
str += '<a class="layui-btn layui-btn-xs del_public addKM" data-subjkey="' + b + '" data-name="" data-id="' + rowObiect.ID + '"> 添加为科目</a>';
str += '<a class="layui-btn layui-btn-xs del_public pzPreview" data-id="' + rowObiect.ID + '"> 生成凭证</a>';
} else {
str += '<a class="layui-btn layui-btn-xs del_public lookPZ" data-id="' + rowObiect.credenceNum + '"> 查看凭证</a>';
}
str += '<a style="color:#fff" class="layui-btn layui-btn-danger layui-btn-xs del_public delete-btn" data-id="' + rowObiect.lsh + '"> 删除</a>'
return str
}
}
]]
, request: {
pageName: 'pageIndex' //页码的参数名称,默认:page
, limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, parseData: function (res) { //res 即为原始返回的数据
return {
"code": res.Status ? 0 : -1, //解析接口状态
"msg": res.Message, //解析提示文本
"count": res.Data.records || 0, //解析数据长度
"data": res.Data.rows //解析数据列表
};
}
, done: function (res, curr, count) {
let tabData = res.data || [];
//向每一行tr后面追加显示子table的tr
let trEles = $(".layui-table-view[lay-id=list] tbody tr");
for (let i = 0; i < trEles.length; i++) {
let childTr = `<tr class="childTR${i+1}">
<td></td>
<td colspan="16" >
<div class="child-table-item">
<table id="childTable${i + 1}"></table>
</div>
</td>
</tr>`;
$(trEles[i]).after(childTr);
}
//渲染表格
for (let i = 0; i < trEles.length; i++) {
table.render({
elem: `#childTable${i + 1}`
, height: "300"
, url: "/hkj/Acount/GetSalaryList" //数据接口
, method: "POST"
, where: {
lsh: tabData[i].lsh,
ListMark: 'jqgrid'
}
, even: true
, page: true //开启分页
, cols: [[ //表头
{ field: 'NAME', title: '姓名'}
, { field: 'DeptName', title: '部门' }
, { field: 'BS', title: '基本工资' }
, { field: 'PS', title: '岗位工资' }
, { field: 'PB', title: '绩效工资' }
, { field: 'SS', title: '工龄工资' }
, { field: 'PA', title: '通讯补贴' }
, { field: 'TA', title: '交通补贴' }
, { field: 'MA', title: '餐费补贴' }
, { field: 'OA', title: '其他补贴' }
, { field: 'THP', title: '实发工资' }
]]
, request: {
pageName: 'pageIndex' //页码的参数名称,默认:page
, limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, parseData: function (res) { //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": "加载成功", //解析提示文本
"count": res.records || 0, //解析数据长度
"data": res.rows //解析数据列表
};
}
})
}
//点击箭头隐藏或显示
$(".showOrHide").click(function () {
let classStr = $(this).attr("class");
let index = $(this).data("index");
if (classStr.indexOf("layui-icon-triangle-r") > -1) {
//显示
$(this).removeClass("layui-icon-triangle-r");
$(this).addClass("layui-icon-triangle-d");
$(`.childTR${index}`).show();
} else {
//隐藏
$(this).removeClass("layui-icon-triangle-d");
$(this).addClass("layui-icon-triangle-r");
$(`.childTR${index}`).hide();
}
})
}
});
});