引言
在开始 HarmonyOS 开发之前,需要准备好开发环境。本章将详细指导你如何安装 HarmonyOS SDK、配置开发环境、创建 HarmonyOS 项目。
目录
-
- 安装 HarmonyOS SDK
-
- 配置开发环境
-
- 创建 HarmonyOS 项目
-
- 总结
1. 安装 HarmonyOS SDK
HarmonyOS SDK 是开发 HarmonyOS 应用的软件开发工具包。它包括了编译器、模拟器、调试器等工具。
1.1 下载 HarmonyOS SDK
- 打开华为 HarmonyOS 官方网站。
- 跳转到开发者社区。
- 在开发者社区,找到 HarmonyOS SDK 的下载页面。
- 选择适合你的操作系统的版本。
- 点击“下载”按钮,下载 HarmonyOS SDK。
1.2 安装 HarmonyOS SDK
- 打开下载的 HarmonyOS SDK 安装包。
- 双击安装文件,启动安装程序。
- 按照安装程序的指南,选择安装路径,接受许可协议。
- 点击“安装”按钮,开始安装 HarmonyOS SDK。
- 安装完成后,点击“完成”按钮。
2. 配置开发环境
配置开发环境是一个重要的步骤,它会影响到你的开发效率。
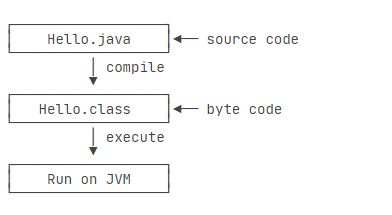
2.1 配置 JDK
- 确保你的计算机上已经安装了 JDK。如果没有安装,请先安装 JDK。
- 配置 JAVA_HOME 环境变量。
- 打开“控制面板”。
- 点击“系统”。
- 点击“高级系统设置”。
- 点击“环境变量”。
- 在“系统变量”中,点击“新建”。
- 输入“变量名”为 JAVA_HOME。
- 输入“变量值”为 JDK 的安装路径。
- 点击“确定”按钮。
2.2 配置开发环境
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
- 进入DevEco Studio操作向导页面,修改npm registry,DevEco Studio已预置对应的仓(默认的npm仓,可能出现部分开发者无法访问或访问速度缓慢的情况),直接单击Start using DevEco Studio进入下一步。
- 设置Node.js信息,可以指定本地已安装的Node.js(Node.js版本要求为v14.19.1及以上,且低于v15.0.0;对应的npm版本要求为6.14.16及以上,且低于7.0.0版本);如果本地没有合适的版本,可以选择Download按钮,在线下载Node.js。本示例以下载Node.js为例,选择下载源和存储路径后,单击Next进入下一步。等待Node.js安装完成,然后单击Finish进入下一步。
- 在SDK Components Setup界面,设置OpenHarmony SDK和HarmonyOS SDK存储路径,单击Next进入下一步。
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后(需同时接受OpenHarmony SDK和HarmonyOS SDK的License协议),单击Next开始下载SDK。
- 等待SDK下载完成后,单击Finish,完成SDK的下载,界面会进入到DevEco Studio欢迎页。
- 配置HDC工具环境变量(Windows添加环境变量,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035)
2.3 配置模拟器
- 打开 HarmonyOS SDK。
- 在 SDK 中,找到模拟器的配置页面。
- 按照配置页面的指南,配置模拟器。
2.4 配置 IDE
- 打开 HarmonyOS SDK。
- 在 SDK 中,找到 IDE 的配置页面。
- 按照配置页面的指南,配置 IDE。
3. 创建 HarmonyOS 项目
创建 HarmonyOS 项目是开始开发的第一步。
3.1 选择项目模板
- 打开 HarmonyOS SDK。
- 在 SDK 中,找到“创建项目”页面。
- 在“创建项目”页面中,选择一个项目模板。
3.2 配置项目
- 输入项目的名称。
- 输入项目的包名。
- 选择项目的目标平台。
3.3 创建项目
- 点击“创建”按钮。
- HarmonyOS SDK 会自动创建项目。
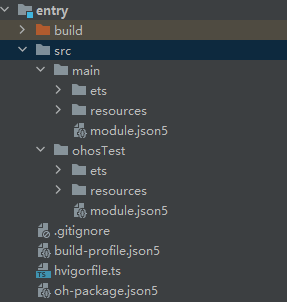
3.4 工程目录结构

- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源文件的分类。
- src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见配置文件说明(JS/ArkTS)。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
- 构建页面:点击“entry > src > main > ets > pages”,打开“index.ets”文件
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20}).backgroundColor('#0D9FFB').width('40%').height('5%')
}
.width('100%')
}
.height('100%')
}
}

4. 总结
本章详细指导了你如何安装 HarmonyOS SDK、配置开发环境、创建 HarmonyOS 项目。现在,你已经准备好开始 HarmonyOS 开发了。