1. 谈谈你对MVVM开发模式的理解
MVVM分为Model、View、ViewModel三者。
Model:代表数据模型,数据和业务逻辑都在Model层中定义;
View:代表UI视图,负责数据的展示;
ViewModel:负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作;
Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系。因此当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。
这种模式实现了Model和View的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作dom。
2. Vue 有哪些指令?
v-html、v-show、v-if、v-for等等。
3. v-if 和 v-show 有什么区别?
v-show 仅仅控制元素的显示方式,将 display 属性在 block 和 none 来回切换;而v-if会控制这个 DOM 节点的存在与否。当我们需要经常切换某个元素的显示/隐藏时,使用v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
4. 简述Vue的响应式原理
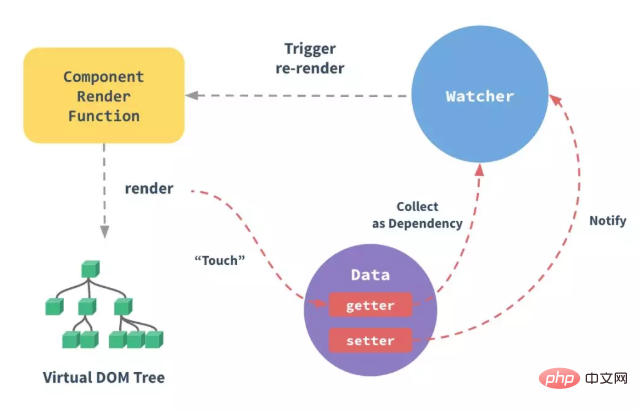
当一个Vue实例创建时,vue会遍历data选项的属性,用 Object.defineProperty 将它们转为getter/setter并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。

5. Vue中如何在组件内部实现一个双向数据绑定?
假设有一个输入框组件,用户输入时,同步父组件页面中的数据。
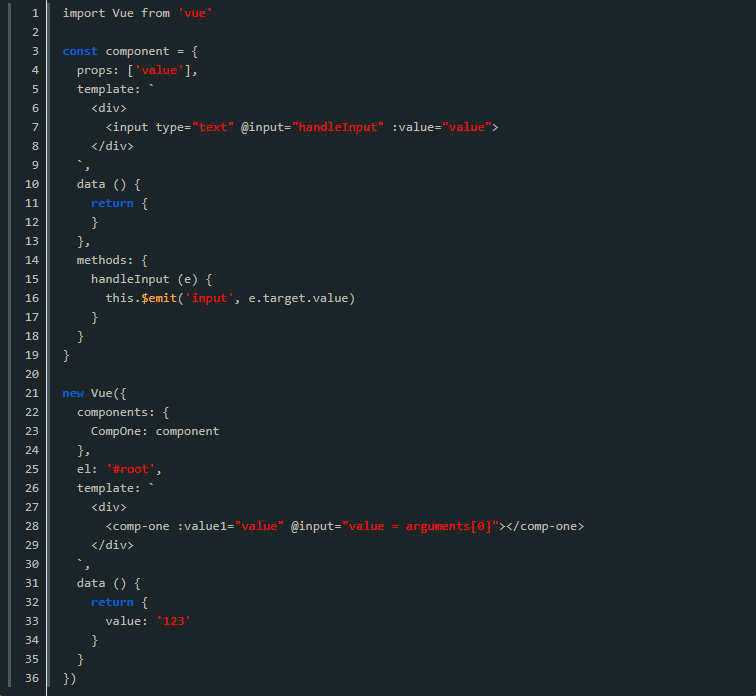
具体思路:父组件通过props传值给子组件,子组件通过 $emit 来通知父组件修改相应的props值,具体实现如下:

可以看到,当输入数据时,父子组件中的数据是同步改变的:

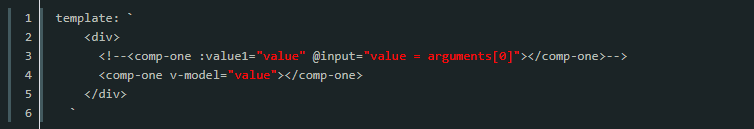
我们在父组件中做了两件事,一是给子组件传入props,二是监听input事件并同步自己的value属性。那么这两步操作能否再精简一下呢?答案是可以的,你只需要修改父组件:

v-model 实际上会帮我们完成上面的两步操作。
6. Vue中如何监控某个属性值的变化?
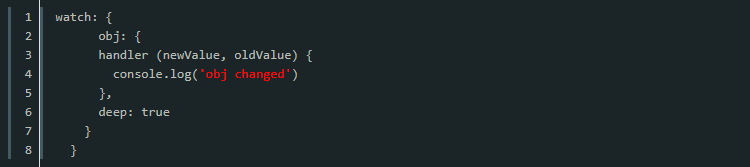
比如现在需要监控data中, obj.a 的变化。Vue中监控对象属性的变化你可以这样:

deep属性表示深层遍历,但是这么写会监控obj的所有属性变化,并不是我们想要的效果,所以做点修改:

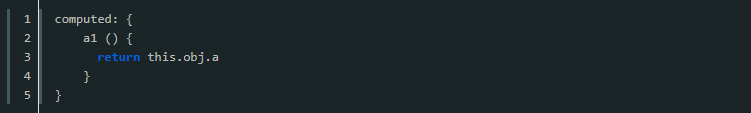
还有一种方法,可以通过computed 来实现,只需要:

利用计算属性的特性来实现,当依赖改变时,便会重新计算一个新值。
slot 是什么?有什么作用?原理是什么?
slot 又名插槽,是 Vue 的内容分发机制,组件内部的模板引擎使用 slot 元素作为承载分发内容的出口。插槽 slot 是子组件的一个模板 标签元素,而这一个标签元素是否显示,以及怎么显示是由父组件决 定的。slot 又分三类,默认插槽,具名插槽和作用域插槽。
默认插槽:又名匿名插槽,当 slot 没有指定 name 属性值的时候一个 默认显示插槽,一个组件内只有有一个匿名插槽。具名插槽:带有具体名字的插槽,也就是带有 name 属性的 slot,一 个组件可以出现多个具名插槽。
作用域插槽:默认插槽、具名插槽的一个变体,可以是匿名插槽,也 可以是具名插槽,该插槽的不同点是在子组件渲染作用域插槽时,可 以将子组件内部的数据传递给父组件,让父组件根据子组件的传递过 来的数据决定如何渲染该插槽。
实现原理:当子组件 vm 实例化时,获取到父组件传入的 slot 标签的 内容,存放在 vm.$slot 中,默认插槽为 vm.$slot.default,具名插 槽为 vm.$http://slot.xxx,xxx 为插槽名,当组件执行渲染函数时候,遇 到 slot 标签,使用$slot 中的内容进行替换,此时可以为插槽传递 数据,若存在数据,则可称该插槽为作用域插槽。