一、Qt Widgets 问题交流
1.获取 QWidget 当前所在屏幕区域
本来以为 QWidget 的 screen() 接口返回的是组件自己所在屏幕的 QSreen,实测是所属 Window 所在的屏幕,如果 Window 跨屏了两者所属屏幕可能就不是同一个。
获取 QWidget 当前所在屏幕区域可用的代码如下:
// 旧版本 QDesktopWidget 接口获取组件所在屏幕区域
QDesktopWidget *desktop = QApplication::desktop();
if (desktop) {
QRect rect = desktop->screenGeometry(ui->pushButton);
qDebug() << rect;
}
// 新版本 QScreen 接口获取组件所在屏幕区域
QScreen *screen = QGuiApplication::screenAt(ui->pushButton->mapToGlobal(ui->pushButton->rect().center()));
if (screen) {
qDebug() << screen->geometry();
}
// QWidget 的 screen 是窗口所在屏幕区域,但是窗口跨屏时就不能表示小部件所在屏幕了
QScreen *screen2 = ui->pushButton->screen();
if (screen2) {
qDebug() << screen2->geometry();
}2.QComboBox 和 QListView 样式表的一点不同
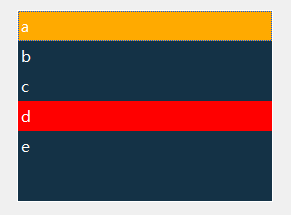
QListView Item 的 selected 选中和 hover 悬停状态是独立的,可以同时存在;但是 QComboBox hover 的时候 selected 状态是跟随当前 hover 选项的,只有鼠标移出后才能独立的显示 selected 状态。
这里还有个细节就是 View 的 selected 和 hover 是可以同时生效的,以写在后面那个为准,但是用复合状态就能有更高的优先级。


QComboBox{
border:1px solid white;
}
QAbstractItemView{
border:1px solid white;
background-color:rgb(20,50,70);
}
QAbstractItemView::item{
height:30px;
font:15px "SimSun";
color:white;
background-color:rgb(20,50,70);
}
QAbstractItemView::item:selected:hover{
background-color:rgb(0,0,255);
}
QAbstractItemView::item:selected{
background-color:rgb(255,170,0);
}
QAbstractItemView::item:hover{
background-color:rgb(255,0,0);
}