文章目录
- 1. docker-compose.yaml
- 2. 部署
- 3. 卸载
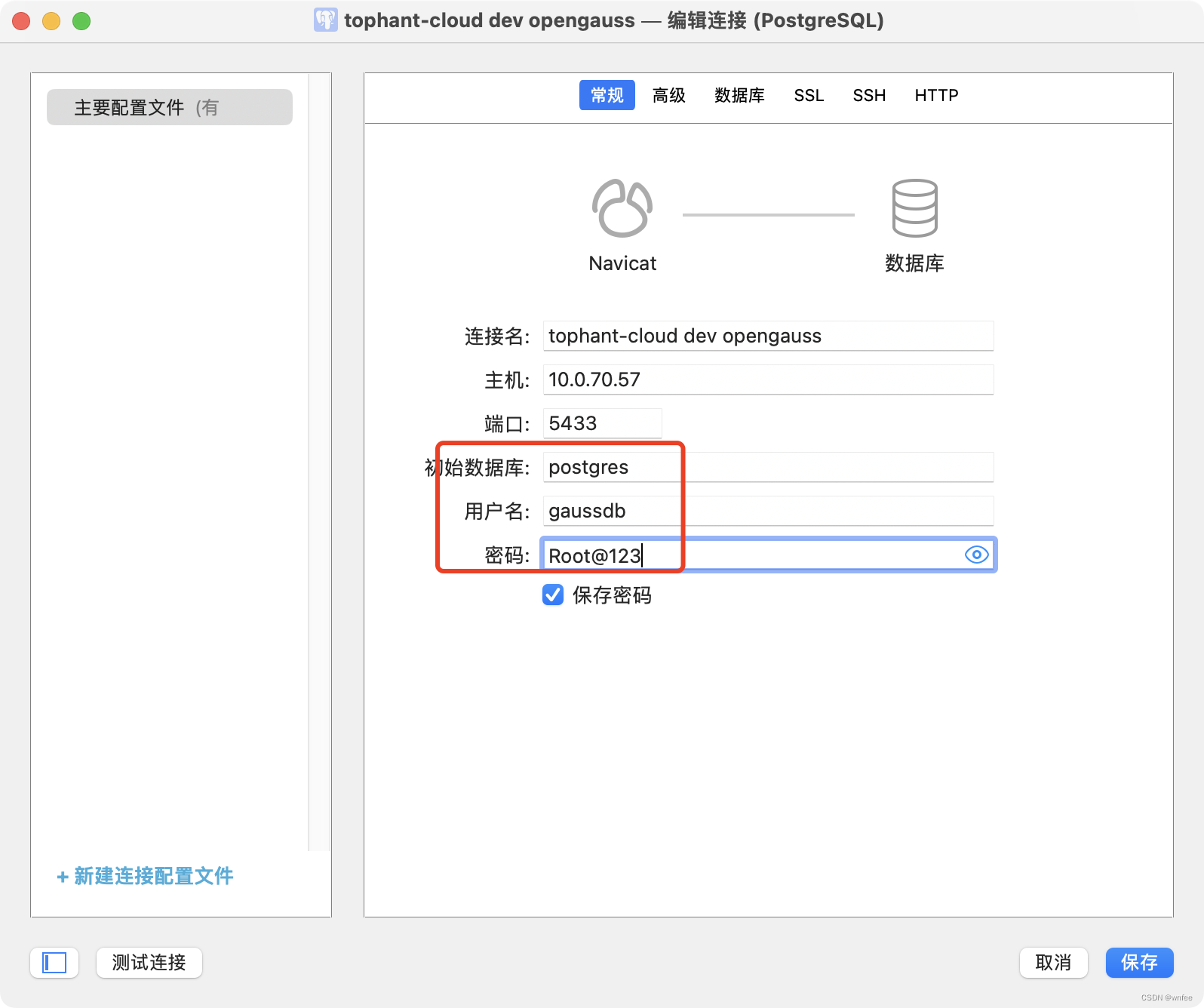
- 4. 连接
1. docker-compose.yaml
mkdir -p /root/i/docker-compose/opengauss && cd /root/i/docker-compose/opengauss
cat <<EOF> /root/i/docker-compose/opengauss/docker-compose.yaml
version: '3'
services:
opengauss:
restart: always
image: enmotech/opengauss:5.0.0
container_name: opengauss
privileged: true
environment:
GS_PASSWORD: Root@123
TZ: Asia/Shanghai
volumes:
- /root/i/docker-compose/opengauss/data:/var/lib/opengauss/data
ports:
- 5433:5432
EOF
环境变量
GS_PASSWORD:必填,密码长度8个字符以上,必须同时包含大写字母、小写字母、数字、以及特殊符号(特殊符号仅包含“#?!@ %^&*-”,并且“! &”需要用转义符“\”进行转义)。GS_NODENAME:指定数据库节点名称,默认为gaussdb。GS_USERNAME:指定数据库连接用户名,默认为gaussdb。GS_PORT:指定数据库端口,默认为5432。GS_DB: tf_cloud:可选,初始化创建数据库
- 镜像选择
默认数据库:
postgres;默认用户名:gaussdb
2. 部署
docker-compose -f /root/i/docker-compose/opengauss/docker-compose.yaml up -d
3. 卸载
docker-compose -f /root/i/docker-compose/opengauss/docker-compose.yaml down
4. 连接

参考 单节点安装_容器 官方文档