在JavaScript中,内置了很多函数让我们可以去对数组进行操作,本文我们就来学习这些函数吧
添加元素
push
● push可以让我们在数组后面再添加一个数据,例如
const friends = ["张三", "李四", "王五"];
friends.push("IT知识一享");
console.log(friends);

● 我们也可以将新的新加的数据存入一个变量中,然后去得到它新的长度
const friends = ["张三", "李四", "王五"];
const newLenth = friends.push("IT知识一享");
console.log(friends);
console.log(newLenth);

unshift
除此在后面添加数据,我们也可以用这个函数来在数组前面添加函数;
const friends = ["张三", "李四", "王五"];
const newLenth = friends.push("IT知识一享");
console.log(friends);
console.log(newLenth);
friends.unshift("牛二");
console.log(friends);

删除元素
pop和shift
它可以让我们删除最后一个数据;shift可以让我们删除数组第一个数据
const friends = ["张三", "李四", "王五"];
const newLenth = friends.push("IT知识一享");
console.log(friends);
console.log(newLenth);
friends.unshift("牛二");
console.log(friends);
friends.pop();
const popped = friends.pop();
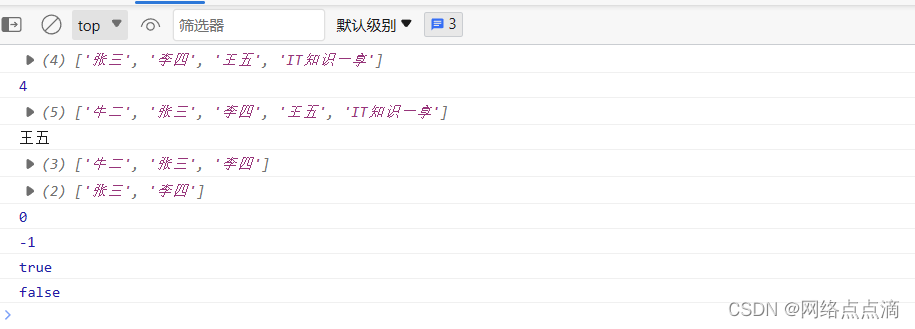
console.log(popped);
console.log(friends);
friends.shift();
console.log(friends);

寻找数据
● indexOf
我们可以使用indexOf去找到数据某一个数据的下标
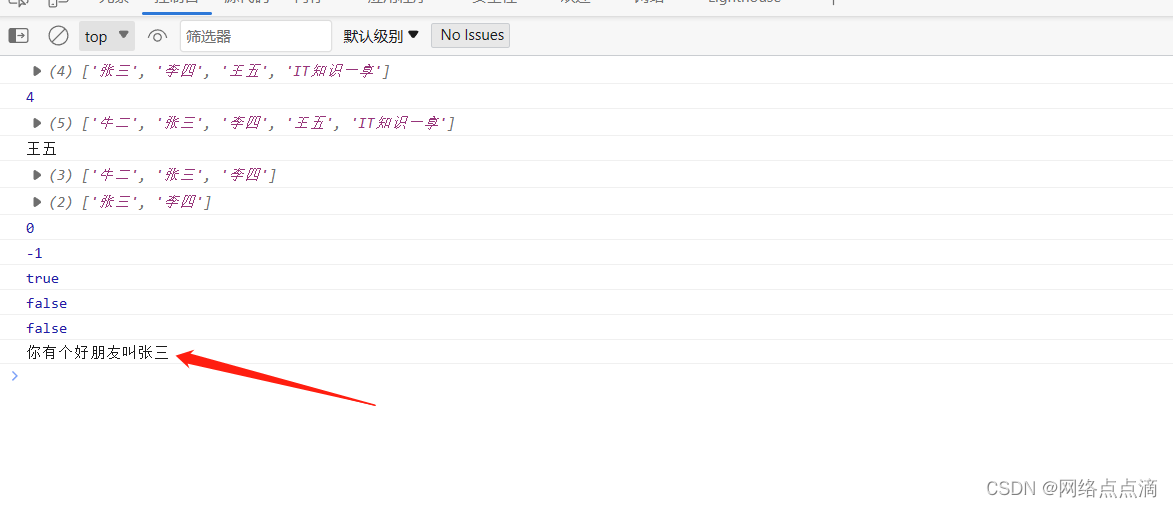
console.log(friends.indexOf("张三"));
console.log(friends.indexOf("IT知识一享"));

如图,如果存在数组中的数据就返回对应的下标,如果不存在就返回-1;
● includes
除此之外,也可以简单的使用这个函数也判断存不存在,如果存在返回true,如果不存在返回false;
console.log(friends.includes("张三"));
console.log(friends.includes("IT知识一享"));

但是注意,includes实际上是严格等于,举例
friends.push(23);
console.log(friends.includes("张三"));
console.log(friends.includes("IT知识一享"));
console.log(friends.includes("23"));

所以有了这个,其实在以后的程序中,我们就可以结合IF条件去写了
if(friends.includes("张三")) {
console.log("你有个好朋友叫张三");
}



















![debug调试时,通过[[FunctionLocation]]找到函数在源代码中的位置](https://img-blog.csdnimg.cn/fb489763e2574c64915194ce792cdea6.png#pic_center)
