Selenium Grid 介绍
Selenium Grid 是 selenium 提供的一个分布式测试工具,将自动化脚本发布到多个物理机或者虚拟机(跨平台、跨浏览器)上执行,通过一个中心节点来控制多个设备,也就是在中心节点(hub)上管理测试,在其它节点(node)上执行测试,以实现 Selenium 的并行执行。
除了可以在多个设备上运行测试脚本以外,Selenium Grid 也可以实现多浏览器兼容性测试。Node 本身不提供多线程并发执行,需要结合多进程技术实现并行执行用例。
使用场景:
并发执行测试用例,减少测试执行时间。
浏览器兼容性测试。
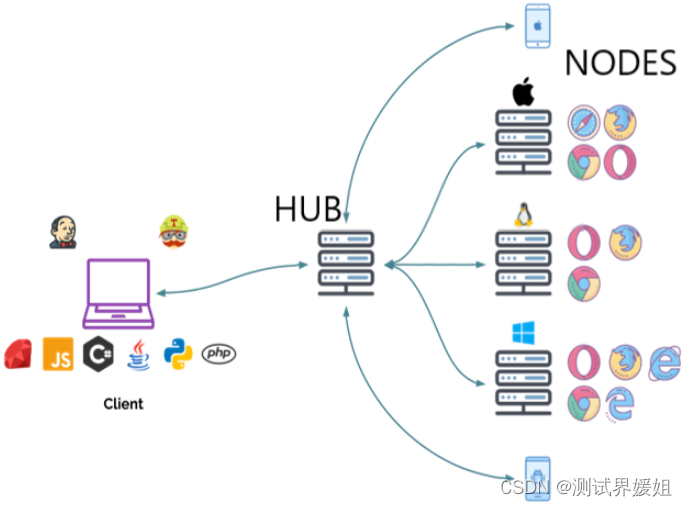
Selenium Grid 架构:
Hub 作为管理节点,用来管理各个代理节点的注册和状态信息,并且接收远程客户端代码请求调用,然后把请求的命令再转发给代理代点来执行;
每个 Selenium Grid 仅包含一个 Hub,Hub 连接多个节点(Node);
Node 就是浏览器所在的位置,注册到 Hub,接收 Hub 的请求并执行测试。
(Selenium Grid 执行原理参考)
Docker 搭建 Selenium Grid
创建 Hub 容器
docker run -d --name grid_hub -p 5442-5444:4442-4444 selenium/hub
- --name:给启动的容器命名一个别名。
- 5442-5443:hub 与 node 的通信服务。
- 5444:提供 hub 的 web 图形界面服务。
- 5902:提供 node 的远程访问服务,以查看浏览器执行情况(需配合 VNC Viewer 使用)。
创建 Node 容器
// 若要启动多个 Node,则修改端口号新建 Node 容器即可
docker run -d --name grid_node -p 5902:5900 -e SE_EVENT_BUS_HOST=k8s.testing-studio.com -e SE_NODE_MAX_SESSIONS=20 -e NODE_MAX_INSTANCES=20 -e SE_NODE_OVERRIDE_MAX_SESSIONS=true -e SE_EVENT_BUS_PUBLISH_PORT=5442 -e SE_EVENT_BUS_SUBSCRIBE_PORT=5443 -v /dev/shm:/dev/shm selenium/node-chrome-e:指定环境变量,用于传参。
--link grid_hub:获取 hub 容器的网络信息。
MAX_SESSION:限制同时最多只能开启 20 个浏览器(超过则排队)。
NODE_MAX_INSTANCES:一般和 NODE_MAX_SESSION 设置一样,表示最多同时启动的浏览器实例数。
/dev/shm:用于优化内存。
--link 参数原理:把 hub 相关的网络信息以环境变量的方式传到容器中(即 -e 环境变量配置)。
因此如果不使用 --link 参数,也可以以环境变量的方式来处理容器间的网络通信问题。如下:
-e HUB_PORT_4444_TCP_ADDR=XXX
-e HUB_PORT_4444_TCP_PORT=XXX
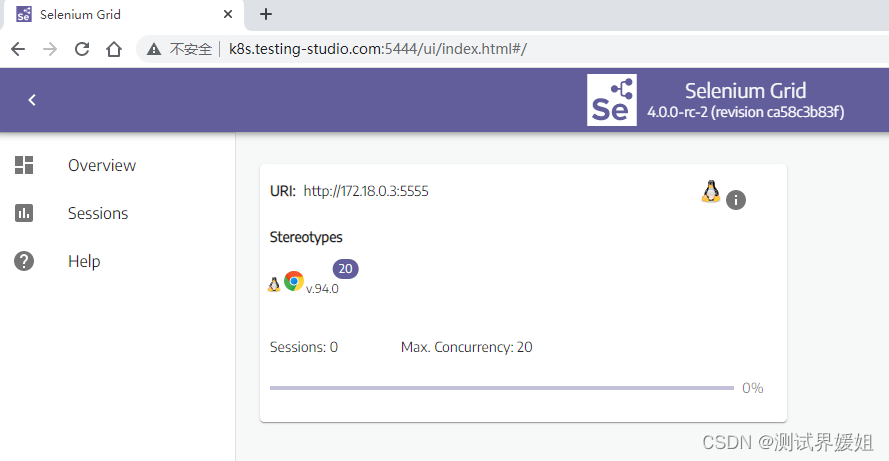
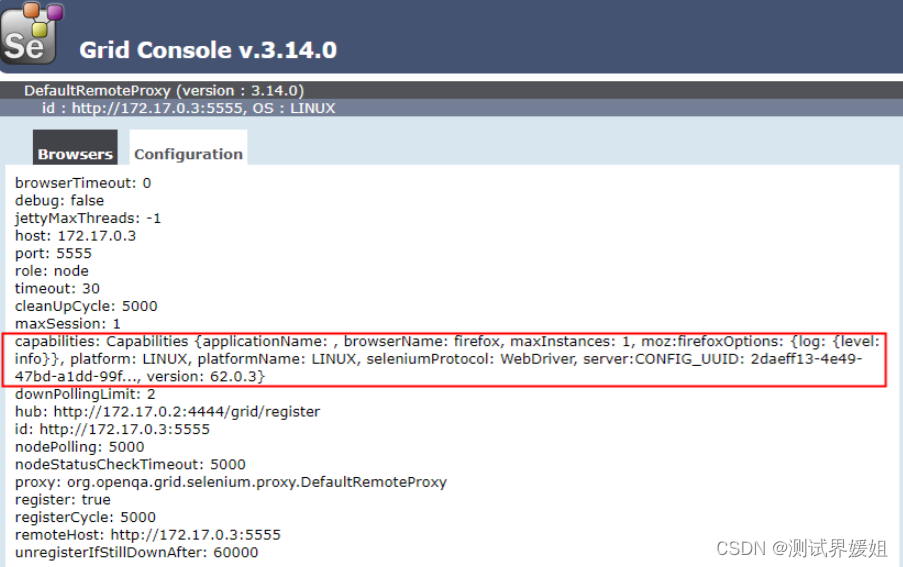
访问“虚拟机IP:5444”验证 Node 是否已经注册到 Hub,如下:

安装 VNC viewer
vnc viewer 是一款优秀的远程控制工具软件。
官网下载地址:Download VNC Viewer | VNC® Connect
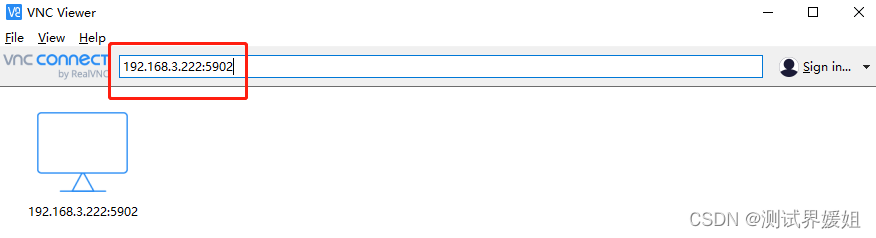
安装好以后 File->New connection,在弹出的界面中输入 node 的 IP 和端口号,保存后双击启动。
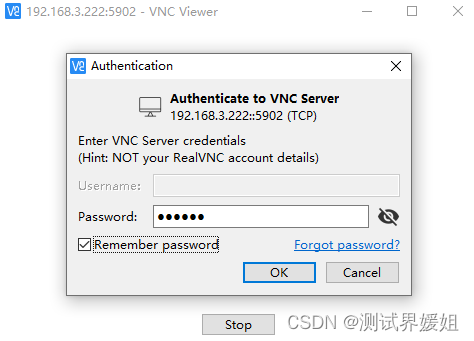
连接时要求输入密码,默认密码是 secret 。

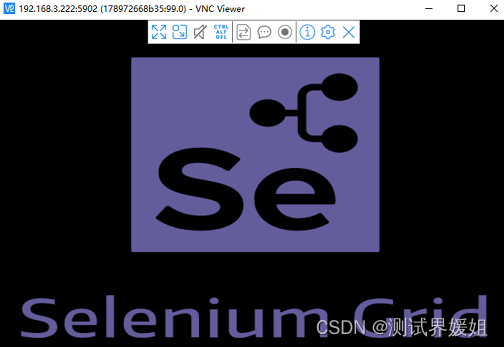
下图代表连接成功:

测试脚本
Selenide 版
Maven 依赖:
<dependencies>
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>5.11.1</version>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>5.8.2</version>
<scope>test</scope>
</dependency>
</dependencies>测试代码:
import com.codeborne.selenide.Condition;
import com.codeborne.selenide.Configuration;
import com.codeborne.selenide.impl.WebDriverContainer;
import com.codeborne.selenide.impl.WebDriverThreadLocalContainer;
import org.junit.jupiter.api.Test;
import static com.codeborne.selenide.Selectors.byText;
import static com.codeborne.selenide.Selenide.$;
import static com.codeborne.selenide.Selenide.open;
public class SelenideTest {
@Test
public void test1() {
WebDriverContainer webdriverContainer = new WebDriverThreadLocalContainer();
// 关闭自动截图
Configuration.screenshots = false;
// 清除浏览器缓存
webdriverContainer.clearBrowserCache();
// 设置浏览器为 chrome
// 不同版本的selenide,默认支持浏览器的版本范围有所不同。若发现不兼容则可以手动设置
// String chromeDriverPath = "E:\\auto_test_driver\\chromedriver.exe";
// System.setProperty("webdriver.chrome.driver", chromeDriverPath);
Configuration.browser = "chrome";
// 设置远程 grid hub 地址和端口号,对应容器启动时的参数
Configuration.remote = "http://k8s.testing-studio.com:5444/";
// 访问指定网址
String baseUrl = "https://www.baidu.com";
open(baseUrl);
$("#kw").setValue("docker").pressEnter();
// 元素定位与断言
$(byText("贴吧")).should(Condition.exist);
}
}Selenium 版
若脚本需要添加 capabilities 参数,则可以参考 grid/console :

DesiredCapabilities capability = new DesiredCapabilities();
capability.setBrowserName("chrome");
capability.setPlatform(Platform.WINDOWS);
try {
WebDriver driver = new RemoteWebDriver(new URL("http://k8s.testing-studio.com:5444/wd/hub"), capability);
driver.get("https://www.baidu.com");
driver.quit();
} catch (MalformedURLException e) {
e.printStackTrace();
}运行效果
运行脚本后,可以在 VNC 中实时看到运行界面:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取