从项目中学习Gradio:快速搭建AI算法可视化部署演示(侧重项目搭建与案例分享)
我们通常使用的两款AI可视化交互应用:
Gradio 与 StreamList 本次我们通过项目案例对Gradio从简单使用到进阶进行讲解介绍
Gradio的优势
Gradio的优势在于其代码结构的简单性与易用性,只需要简单地定义输入和输出地接口就可以快速地构建简单的交互界面,可以轻松的部署模型。并且Gradio适合场景比较简单,需要快速部署应用地开发者。
Gradio安装&基本用法
Python的第三方库Gradio便于快速上手,当前版本的Python要求在3.7及以上
# 通常使用清华镜像源来进行安装
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple gradio
快速入门
import gradio as gr
# 定义
def greet(name):
return "Hello " + name + "!"
#接口创建函数
#fn设置处理函数,inputs设置输入接口组件,outputs设置输出接口组件
#fn,inputs,outputs都是必填函数
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
执行结果:
#执行结果
Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.
在运行程序后,会在终端提示程序运行的端口是在本地的7860端口(端口可以根据自己实际使用情况进行调整)
基本参数
Interface类以及Gradio基础模块
Interface类通过以下三个参数进行初始化:
- fn:包装的函数
- inputs:输入组件类型
- outputs:输出组件类型
通过上述的三个参数我们可以快速创建接口并发布。
Gradio基础模块:
- 应用界面:gr.Interface(简易场景)、 gr.Blocks(定制化场景)
- 输入输出:gr.Image(图像), gr.Textbox(文本框), gr.DataFrame(数据框), gr.Dropdown(下拉选项), gr.Number(数字), gr.Markdown, gr.Files
- 控制组件:gr.Button(按钮)
- 布局组件:gr.Tab(标签页), gr.Row(行布局), gr.Column(列布局)
自定义组件使用
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(
fn=greet,
# 自定义输入框
inputs=gr.Textbox(lines=3, placeholder="Name Here...",label="my input"),
outputs="text",
)
demo.launch()
- Interface.launch()方法返回三个值:
- app: 为Gradio演示提供支持的Fast API应用程序
- local_url:本地地址
- share_url:公共地址(当share=True时生成)
进阶使用
interface交互
实时变化
在Interface中设置live=True,则输出会跟随输入实时变化。这个时候界面不会有submit按钮,因为不需要手动提交输入。
自定制组件: Blocks构建应用
相比Interface,Blocks提供了一个低级别的API,用于设计具有更灵活布局和数据流的网络应用。Blocks允许控制组件在页面上出现的位置,处理复杂的数据流(例如,输出可以作为其他函数的输入),并根据用户交互更新组件的属性可见性。
简单演示
import gradio as gr
def greet(name):
return "Hello " + name + "!"
with gr.Blocks() as demo:
#设置输入组件
name = gr.Textbox(label="Name")
# 设置输出组件
output = gr.Textbox(label="Output Box")
#设置按钮
greet_btn = gr.Button("Greet")
#设置按钮点击事件
greet_btn.click(fn=greet, inputs=name, outputs=output)
demo.launch()
Blocks方式需要with语句添加组件,如果不设置布局方式,那么组件将按照创建的顺序垂直出现在应用程序中,运行界面
示例代码:
import torch
import gradio as gr
import sys
import os
ROOT_PATH = sys.path[0] # 根目录
yolov5_path = "ultralytics/yolov5"
# model = torch.hub.load()
model = torch.hub.load(
yolov5_path,
"custom",
# path=f"{local_model_path}/yolov5s",
path=f"D:\Pycharm\PycharmProject\gradio_yolov5_det_blocks\models\\best-2.pt",
# device="cuda:0",
device="cpu",
force_reload=False,
_verbose=True,
)
# 设置IOU , conf 来进行检测
def det_image(img):
return model(img).render()[0]
os.chmod("D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\1.jpg",0o777)
os.chmod("D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\2.jpg",0o777)
os.chmod("D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\3.jpg",0o777)
def main():
gr.close_all()
imput_douchi = gr.Image(image_mode="RGB", source="upload", type="pil", label="待检测图片")
with gr.Blocks() as gyd:
with gr.Box():
with gr.Row():
with gr.Column():
gr.Markdown('# NetMedia团队模型展示')
gr.Markdown('## 相关介绍:')
gr.Markdown('首先向我们走来的是安驾通挖机斗齿智能检测模型...')
with gr.Box():
with gr.Row():
with gr.Column():
gr.Markdown("### 挖机斗齿检测")
gr.Markdown('输入图片示例')
gr.Examples(["D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\3.jpg",
"D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\2.jpg",
"D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\douchiphoto\\1.jpg"],imput_douchi)
imput_douchi.render()
btn_douchi = gr.Button(value='点击进行挖机斗齿检测')
with gr.Column():
outputs_img_p5 = gr.Image(type="pil", label="检测图片")
btn_douchi.click(fn=det_image,
inputs=[imput_douchi],
outputs=[outputs_img_p5])
gyd.launch(inbrowser=True)
if __name__ == '__main__':
main()
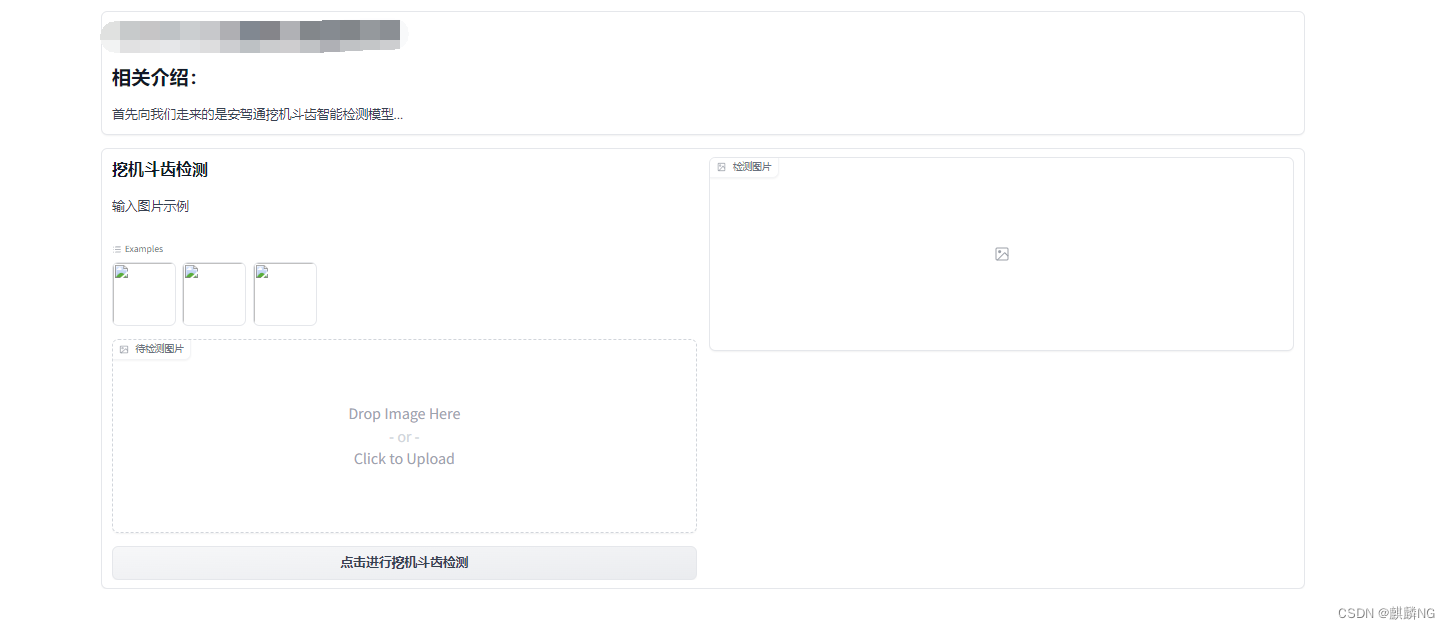
运行结果:

组件渲染:点击作为输入
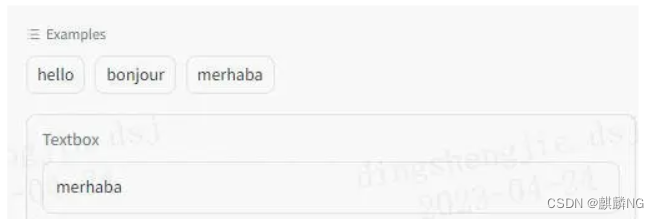
在某些情况下,您可能希望在实际在UI中呈现组件之前定义组件。例如,您可能希望在相应的gr.Textbox输入上方显示使用gr.examples的示例部分。由于gr.Examples需要输入组件对象作为参数,因此您需要先定义输入组件,然后在定义gr.Exmples对象后再进行渲染。解决方法是在gr.Blocks()范围外定义gr.Textbox,并在UI中希望放置的任何位置使用组件的.render()方法。
import gradio as gr
input_textbox = gr.Textbox()
with gr.Blocks() as demo:
#提供示例输入给input_textbox,示例输入以嵌套列表形式设置
gr.Examples(["hello", "bonjour", "merhaba"], input_textbox)
# render函数渲染input_textbox
input_textbox.render()
demo.launch()

# examples 是一个list,inputs里面有多少个组件,examples里面就需要有多少个值
# 如果想要调用摄像头进行检测 , 只需要修改inputs的image为gr.Webcam(),即可
# live=True ,当检测到输入端发生变化时,输出端也会响应的发生变化
gr.Interface(inputs=["image",gr.Slider(minimum=0,maximum=1,value=base_conf),gr.Slider(minimum=0,maximum=1,value=base_iou)],
outputs=["image"],
fn=det_image,
title = title,
description=desc,
live=True,
examples=[["D:\\Pycharm\\PycharmProject\\gradio_yolov5_det_blocks\\pic\douchi.jpg",base_conf,base_iou],
["D:\\Pycharm\PycharmProject\\gradio_yolov5_det_blocks\pic\\yolo.jpg",base_conf,base_iou]]).launch()
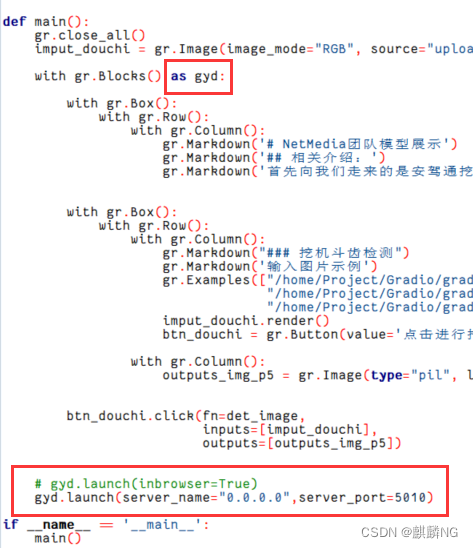
端口调整
选择开放的端口进行调整:
gyd.launch(server_name="0.0.0.0",server_port=5010)








![[LeetCode周赛复盘] 第 360 场周赛20230827](https://img-blog.csdnimg.cn/e6d9089527b9432ebb79a5cbb486b46d.png)