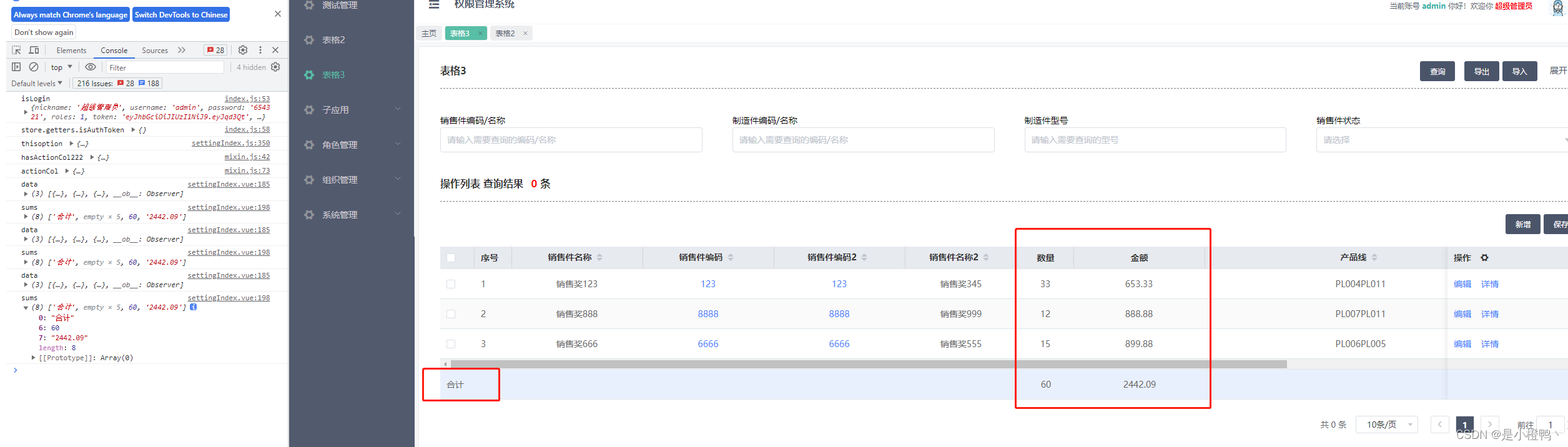
效果图如下:

代码:
import { flattenDeep } from "lodash";
export function getFinder(array, getKey, getVal = (item, index) => item) {
const store = new Map();
const eles = flattenDeep(array);
eles.forEach((ele, index) => {
const key = getKey(ele, index);
store.set(key, getVal(ele, index));
});
return (key) => store.get(key);
}
export function getIndexFinder(array, key) {
return getFinder(
array,
(item) => item[key],
(_, index) => index
);
}
//这里的customTable是对element table进行二次封装的 直接用原生的也可
<div style="margin-top: 25px">
<CustomTable
ref="contractTable"
stripe
:data="list"
:rules="rules"
:column.sync="columns"
:table-id-name="$route.path"
row-key="index"
:reserve-selection="true"
min-height="400"
max-height1="500"
:summary-method="getSummaries"
show-summary
:options="options"
@selection-change="handleSelectionChange"
/>
</div>
methods: {
getSummaries(param) {
try {
const data = param.data;
console.log("data", data);
const sums = ["合计"];
const columns = this.columns;
const getIndex = getIndexFinder(columns, "prop");
sums[getIndex("money")] = 0;
sums[getIndex("num")] = 0;
data.forEach((v) => {
sums[getIndex("money")] += +v.money || 0;
sums[getIndex("num")] += +v.num || 0;
});
sums[getIndex("money")] = (+sums[getIndex("money")] || 0).toFixed(2);
console.log("sums", sums);
return sums;
} catch (error) {
console.log("summary error", error);
}
},
}
//list数据
/*
list: [
{
setPrdCode: "123",
setProductName: "销售奖123",
setProductName2: "销售奖345",
setProductStatus: "Y",
setProductStatusName: "生效",
salesOrgCode: ["A000000000", "A001000000"],
salesOrgName: "网络大区",
money: 653.33,
num: 33,
productLineCode: ["PL004", "PL011"],
productLineName: "TCL_CICO产品线,乐华_智屏产品线",
},
{
setPrdCode: "8888",
setProductName: "销售奖888",
setProductName2: "销售奖999",
setProductStatus: "N",
setProductStatusName: "失效",
salesOrgCode: ["A000000000", "A001000000", "A001010000"],
salesOrgName: "东北大区",
money: 888.88,
num: 12,
productLineCode: ["PL007", "PL011"],
productLineName: "TCL_商用产品线,乐华_智屏产品线",
},
{
setPrdCode: "6666",
setProductName: "销售奖666",
setProductName2: "销售奖555",
setProductStatus: "N",
setProductStatusName: "失效",
salesOrgCode: ["A200000000"],
money: 899.88,
num: 15,
salesOrgName: "合肥白家电BU",
productLineCode: ["PL006", "PL005"],
productLineName: "TCL_健康电器,TCL_综合产品线",
},
],
*/方法解释:
getFinder
编辑这段代码定义了一个名为getFinder的函数。让我们一步一步解释它的功能和实现细节:
- 首先,函数接受三个参数:
array、getKey和getVal。其中,array是一个多维数组,getKey是一个函数,getVal是一个可选的函数,默认为匿名函数(item, index) => item。 - 在函数内部,创建了一个新的
Map对象,用于存储数据。 flattenDeep是一个用于将多维数组转化为一维数组的函数。通过调用flattenDeep(array),将多维数组array转化为名为eles的一维数组。- 使用
forEach方法遍历eles数组中的每个元素,并传入当前元素ele和索引index。 - 在每次迭代中,通过调用
getKey(ele, index)获取当前元素的键值,并将其作为键,使用getVal(ele, index)作为值,将键值对存储到store的Map对象中。 - 最后,函数返回一个新的函数,这个新函数接受一个参数
key,并通过调用store.get(key)从store中获取相应的值并返回。
总结起来,getFinder函数的目的是根据给定的多维数组和键值获取函数,创建一个可查找特定键对应值的函数。这个函数在调用时,根据给定的键,返回存储在store中的对应值。
getIndexFinder
这段代码定义了一个名为getIndexFinder的函数。让我们一步一步解释它的功能和实现细节:
- getIndexFinder函数:该函数接受两个参数:array和key,并返回调用getFinder函数的结果。
-
- array:要转换的多维数组。
- key:用于从数组的每个元素获取键的键名。
- 在函数内部,它调用getFinder函数,并传递了适当的参数:array作为转换的多维数组,(item) => item[key]作为获取键的函数,以及(_, index) => index作为获取值的函数(该函数返回元素的索引)。最后,返回getFinder函数的结果。
因此,getIndexFinder函数的目的是提供一个简化的方法来获取多维数组中特定键的值的函数。它利用了getFinder函数,并通过传递适当的参数来实现这个目标。
getFinder函数例子(动态给Form添加属性)
博主还同样项目使用这个SchemaForm这个组件 Element Schema Form跳转链接
<template slot="panel-main">
<el-form
ref="filterForm"
class="list-schema-form"
:model="schema_model"
:inline="true"
label-position="top"
>
<schema-form
:model="schema_model"
:layout="layout"
:schema="schema_list"
:options="options"
></schema-form>
</el-form>
</template>schema_list的数据
schema_list: [
[
{
type: "input",
prop: "setProductCode",
formItem: { label: "销售件编码/名称" },
attrs: {
placeholder: "请输入需要查询的编码/名称",
clearable: true,
},
},
{
type: "input",
prop: "itemProductCode",
formItem: { label: "制造件编码/名称" },
attrs: {
placeholder: "请输入需要查询的编码/名称",
clearable: true,
},
},
{
type: "input",
prop: "itemProductCode",
formItem: { label: "制造件型号" },
attrs: {
placeholder: "请输入需要查询的型号",
clearable: true,
},
},
{
type: "select",
prop: "setProductStatus",
formItem: { label: "销售件状态", clearable: true },
attrs: { placeholder: "请选择" },
},
],
[
{
type: "select",
prop: "itemProductstatus",
formItem: { label: "制造件状态" },
attrs: { placeholder: "请选择", clearable: true },
},
{
type: "datepicker",
prop: "beginTime",
formItem: { label: "时间(起)" },
attrs: {
placeholder: "请选择时间(起)",
valueFormat: "yyyy-MM-dd 00:00:00",
},
},
{
type: "datepicker",
prop: "endTime",
formItem: { label: "时间(止)" },
attrs: {
placeholder: "请选择时间(止)",
valueFormat: "yyyy-MM-dd 23:59:59",
},
},
{},
],
],我们可以通过上面的定义的getFinder函数来处理一些我们想要的操作,比如增加对应的属性hide隐藏,增加rules属性来进行一些校验,最主要用到onchange事件,选择了对应的状态,显示不同的数据和是否需要必填等操作
举个简单的例子
未做任何操作时的界面

简单在created生命周期直接操作,代码如下
const findId = getFinder(this.schema_list, (item) => item.prop);
console.log("findId", findId);
const colId = (prop) => findId(prop) || {};
console.log("colId", colId("setProductStatus"));
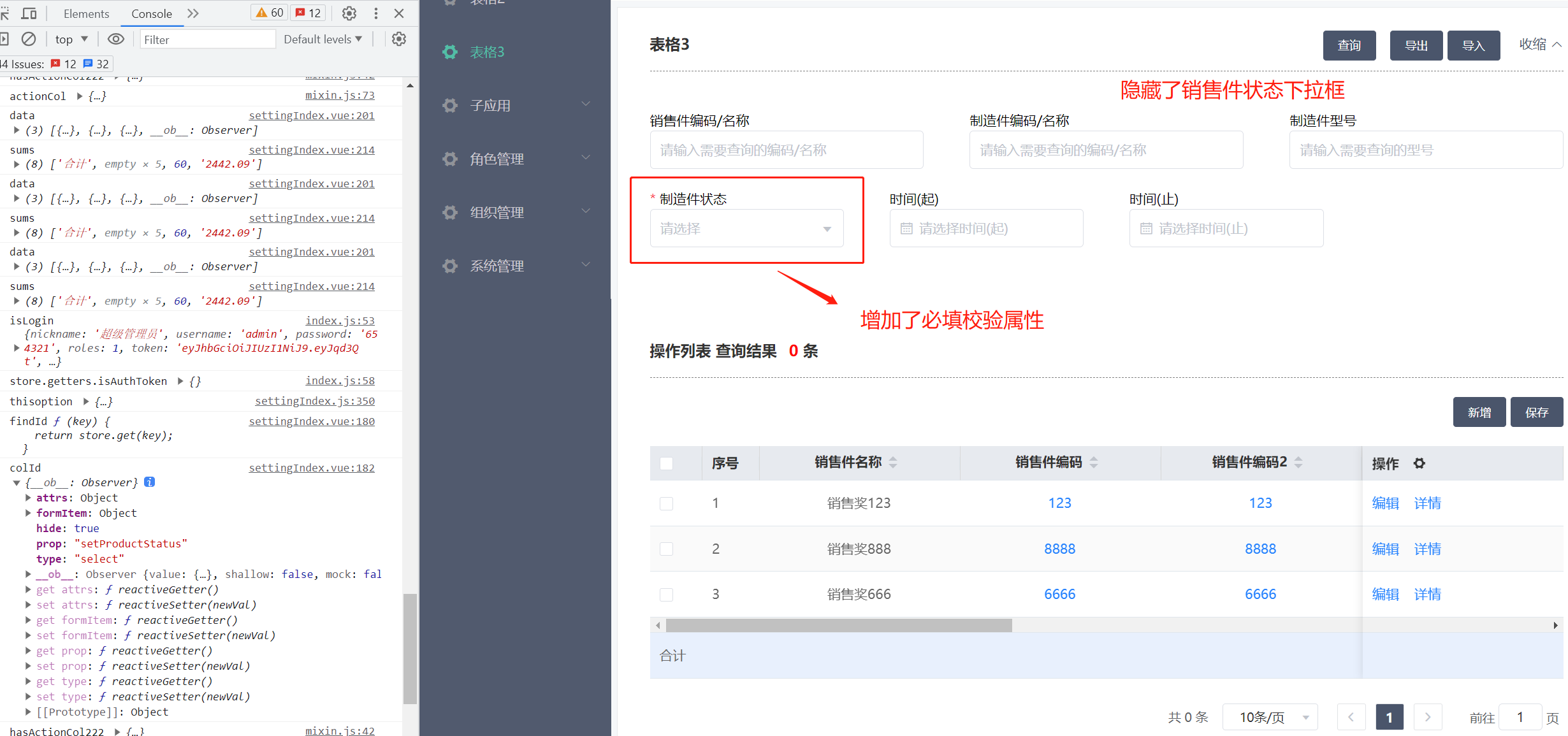
colId("setProductStatus").hide = true;
colId("itemProductstatus").rules = this.isReturnProductFlag
? []
: [
{
required: true,
message: "此项为必填项",
trigger: "change",
},
];做完操作后的界面